
Server가 Client에게 전달하는 데이터 형태
1. CSV (Comma Seperated Value)
: 데이터를 comma로 구분한다.
장점 - 부가적인 데이터(쓸데없는 데이터)가 적어서 대량의 데이터를 전송할 때 좋다.
단점 - 데이터의 구조화 불편, 유지보수가 많다.
ex) 홍길동, 20, 서울, 아이유, 30, 부산, 최길동, 50, 인천, ...
2. XML (Extended Markup Language)
장점 - 데이터의 의미파악이 쉽고, 계층 구조를 표현하기 쉽고, 구조적 데이터 처리가 가능하다. parser를 이용한 프로그램 처리가 가능해서 유지보수성이 높아진다.
단점 - 데이터량이 증가한다. 부수적인 데이터가 너무 많다.
ex) <name>홍길동</name><age>20</age>..
3. JSON (Javascrip Object Notation)
ex) { name : 홍길동, age : 20, address : 서울 }
4. YAML
: 환경 설정 할 때 사용한다.
이전 client의 화면 처리 (browser의 DOM 처리 rendering)
-> "Javascript" : cross browsing이 안되고, code가 어렵다.
=> JQuery library가 등장하게 되었다. (Javascript로 만든 library)
장점 - 쉽다. cross browsing 처리가 가능하다. AJAX가 쉽다. 화면 제어가 아주 간단하다.
AJAX
: Javascript를 이용한 client와 server 간의 통신 기술
JQuery
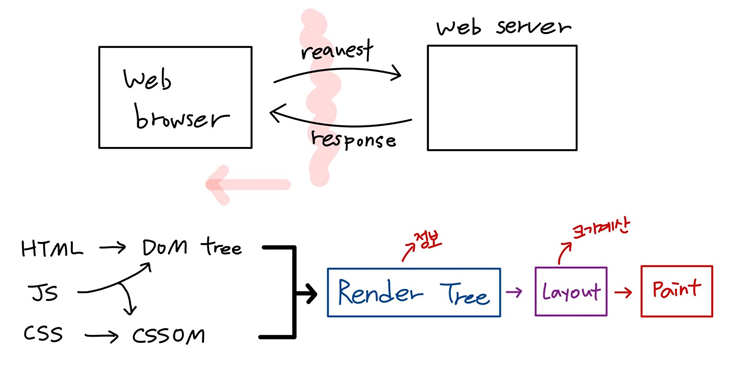
CRP (Critical Rendering Path)
: 서버에서 받아온 html, css, js를 화면에 뿌리는 과정

web browser는 web server에게 request를 보내고 response(HTML, JS, CSS)를 받는다.
HTML로 DOM tree를 만들고, CSS로는 CSSOM을 만든다. 이 둘이 묶여서 Render Tree가 만들어진다. Layout으로 크기를 계산하고 마지막으로 Paint를 한다.
Javascript는 ES6 + 여러가지 API(DOM API, BOM API, Client side API, ...)
DOM API를 이용해서 HTML Element를 Javascript 객체로 referencing 할 수 있다.
=> Document Object(문서 객체)
JQuery는 Document Object를 JQuery 객체로 변환한다. 객체이기 때문에 정해져 있는 method가 많다.
어떤 method가 있고 이 method가 어떤 일을 하나요?
function myFunc() {
// jQuery를 사용해 보아요!]
// 1. 내가 원하는 Element를 찾아서 jQuery 객체로 변환
// HTML Elemet를 referencing 하는 jQuery 객체를 생성해 보아요!
// selector를 이용하면 되요!
// 1-1. 전체 선택자(universial selector)
// $("문자열 형태로 selector를 명시")
// 기호로 "*"
// $("*").css("color","red");
// 1-2. 태그 선택자(tag selector)
// alert($("div").text());
// $("div").text("깔깔깔"); // tag 사이의 글자를 인자를 이용해서 변환
// 1-3. 아이디 선택자(ID selector)
// 기호로 "#"
// $("#myli").remove();
// 1-4. class 선택자(class selector)
// 기호로 "."
// $(".haha").css("background-color","yellow");
// 더불어서 block-level element와 inline element에 대해서도 알아보았어요!
// 1-5. 구조 선택자
// 기호로 ">"(자식선택자) " "(후손선택자)
// $("div li").css("color","blue");
// $("ul.myclass > li").css("color","purple");
// 기호로 "+"(바로 다음에 나오는 형제), "-"(다음에 나오는 형제 싹 다)
// $("#seoul + li").remove();
// $("#seoul - li").remove();
// 참고로 특수 선택자
// 기호로 :xxxx
// $("ul.myclass > li:first + li").remove();
// $("ul.myclass > li:last").remove();
// $("ul.myclass > li:nth-child(2)").remove();
// 1-6. 속성 선택자
// 기호로 "[]"
// alert($("[size=30]").val());
// $("[size=30]").val("값을 변경해요!");
}원하는 HTML Element를 바로 JQuery 객체로 reference
HTML Element
- block-level element
: element가 하나의 line을 차지한다.
ex) div, h1, li, ...- inline element
: element가 안에 들어 있는 데이터의 크기 만큼 영역을 차지한다.
ex) span
