이번 발표자료는 뭘로 만들까 고민하다가 회사 발표에서 어떤분이 키노트로 엄청나게 역동적인 애니메이션을 만든걸 보여주셔서 나도 이번에 한번 키노트를 써볼까 싶었다.
하지만 마크다운으로 메모를 작성하던게 습관이 들어서 그런지, 마우스를 움직여서 작성하는게 손이 너무 많이 갔고 발표자료 만들 시간이 부족한데 키노트로 작성하면 너무 오래 걸릴 것 같았다.
그래서 지난번 발표 자료를 만들 때 정말 편리하게 썼었던 Marp for VS Code를 다시 한번 쓰기로 했다.
예전 티스토리 블로그에 내가 작성해둔게 있어서 다시 가져오는김에 글을 좀 수정했다.
오랜만에 사용하다보니 사용 방법을 까먹어서 구글링했는데 검색 상단에 나오는 블로그를 들어가니 내가 쓴 블로그여서 신기했다. 작성해둔것도 까먹고 찾아본건데 이런식으로 도움을 받게 될줄은 몰랐다. ㅋㅋ
💻 Marp for VS Code 익스텐션 설치

나는 코드에디터로 VS Code를 사용해서 VS Code에서 제공하는 Marp 익스텐션을 설치했다.
CLI로도 설치할 수 있는 듯 하니 VS Code를 사용하지 않는다면 CLI로도 설치할 수 있겠다.
🪄 슬라이드 미리보기


오른쪽 상단의 첫번째 아이콘인 2페이지 모양 아이콘을 누르면 오른쪽에 미리 보기 창이 생긴다.
VS Code에서 익스텐션을 설치하면 실시간으로 미리보기를 통해 슬라이드를 볼 수 있기 때문에 매우 편리하다.
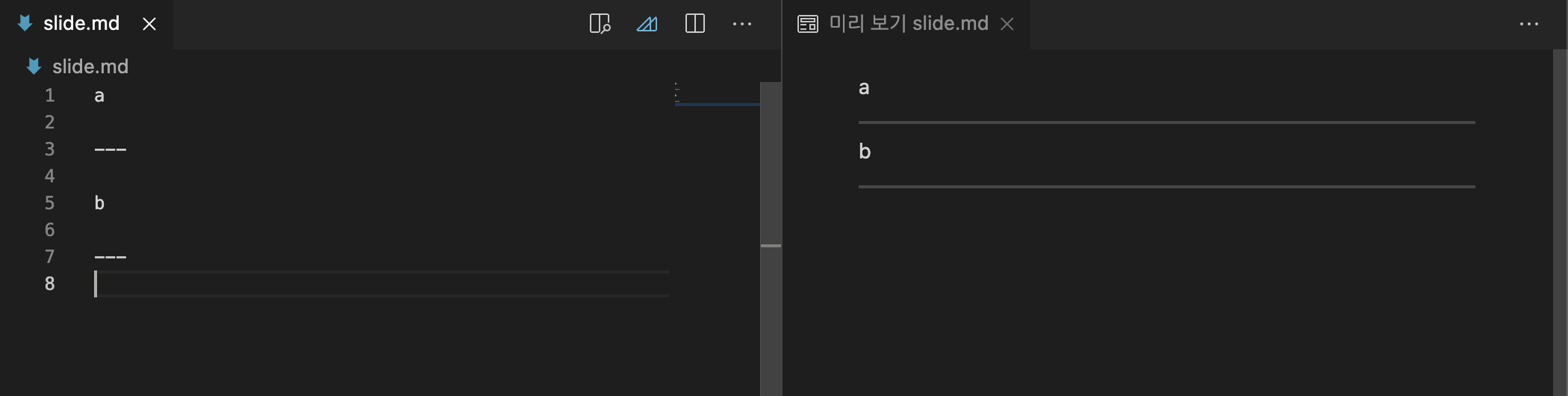
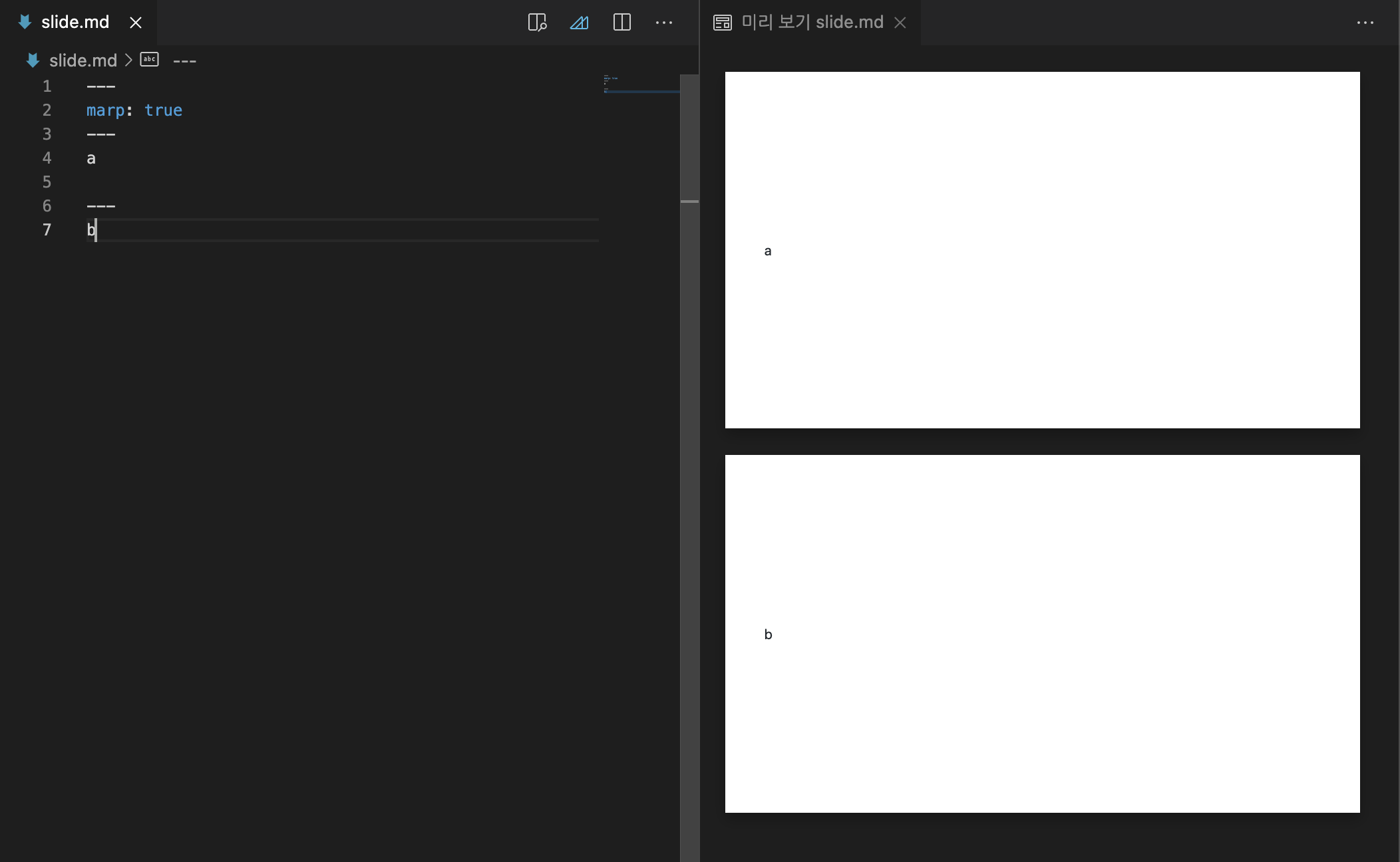
🪄 슬라이드 나누기
---슬라이드가 나눠진다.
 (글자 밑에 한칸 안띄우면 제대로 안나눠진다!)
(글자 밑에 한칸 안띄우면 제대로 안나눠진다!)
 (글자 밑에 한칸을 꼭 띄워야한다.)
(글자 밑에 한칸을 꼭 띄워야한다.)
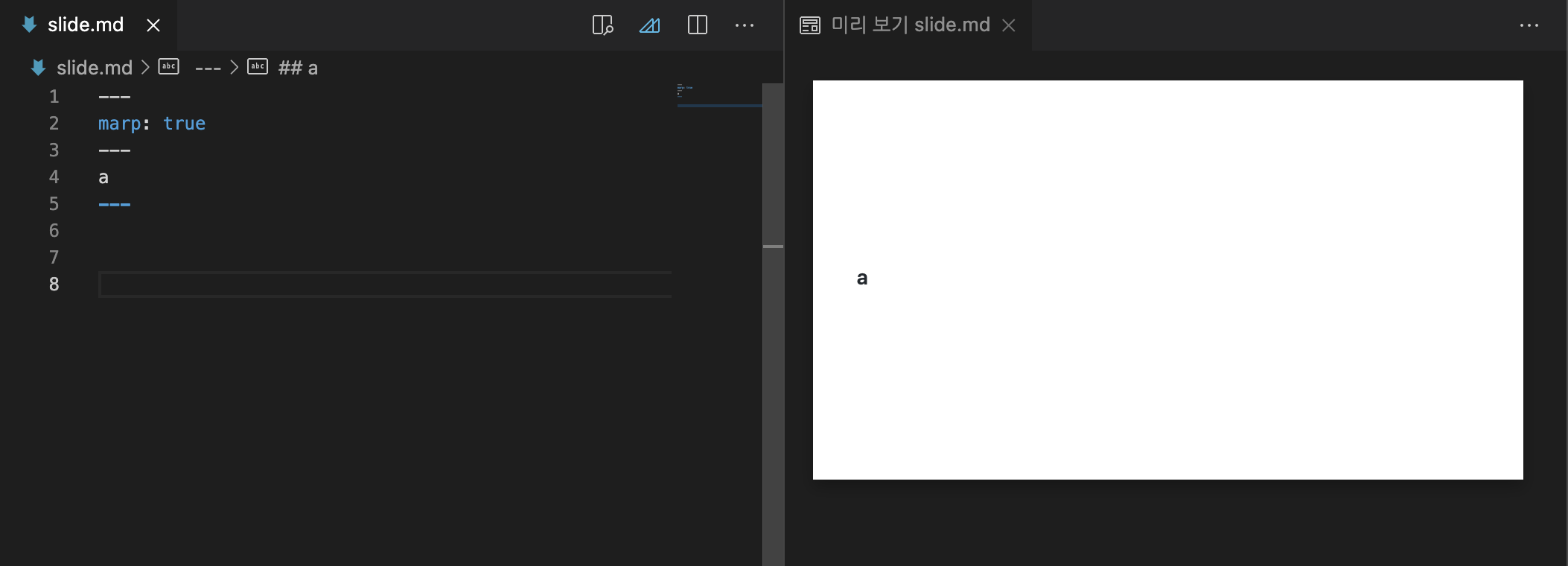
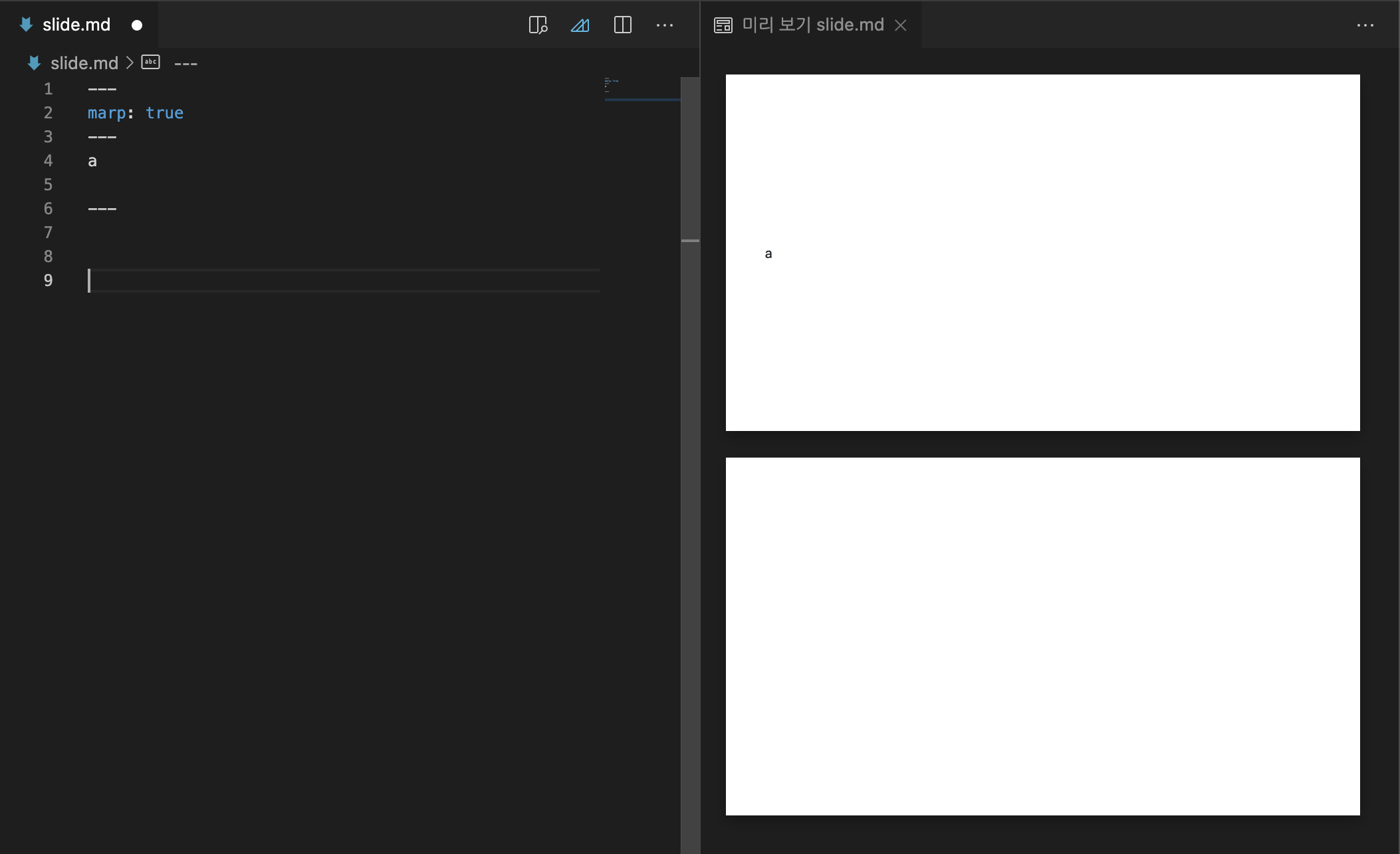
🪄 marp: true
---
marp: true(marp: true 위에 ---를 꼭 적어야 제대로 적용된다!)

기본으로 미리보기 화면에서 슬라이드는 실선으로 구분된다.

marp: true를 쓰면 미리보기 화면이 우리가 익숙한 흰색의 ppt 처럼 구분되어 보인다.
사실 true를 쓰지 않아도 미리 보기 화면만 다르고 슬라이드 결과물은 같다. 하지만 최종 결과물은 true일때의 화면이기 때문에 먼저 true로 설정하고 작업하는게 편할듯 하다.
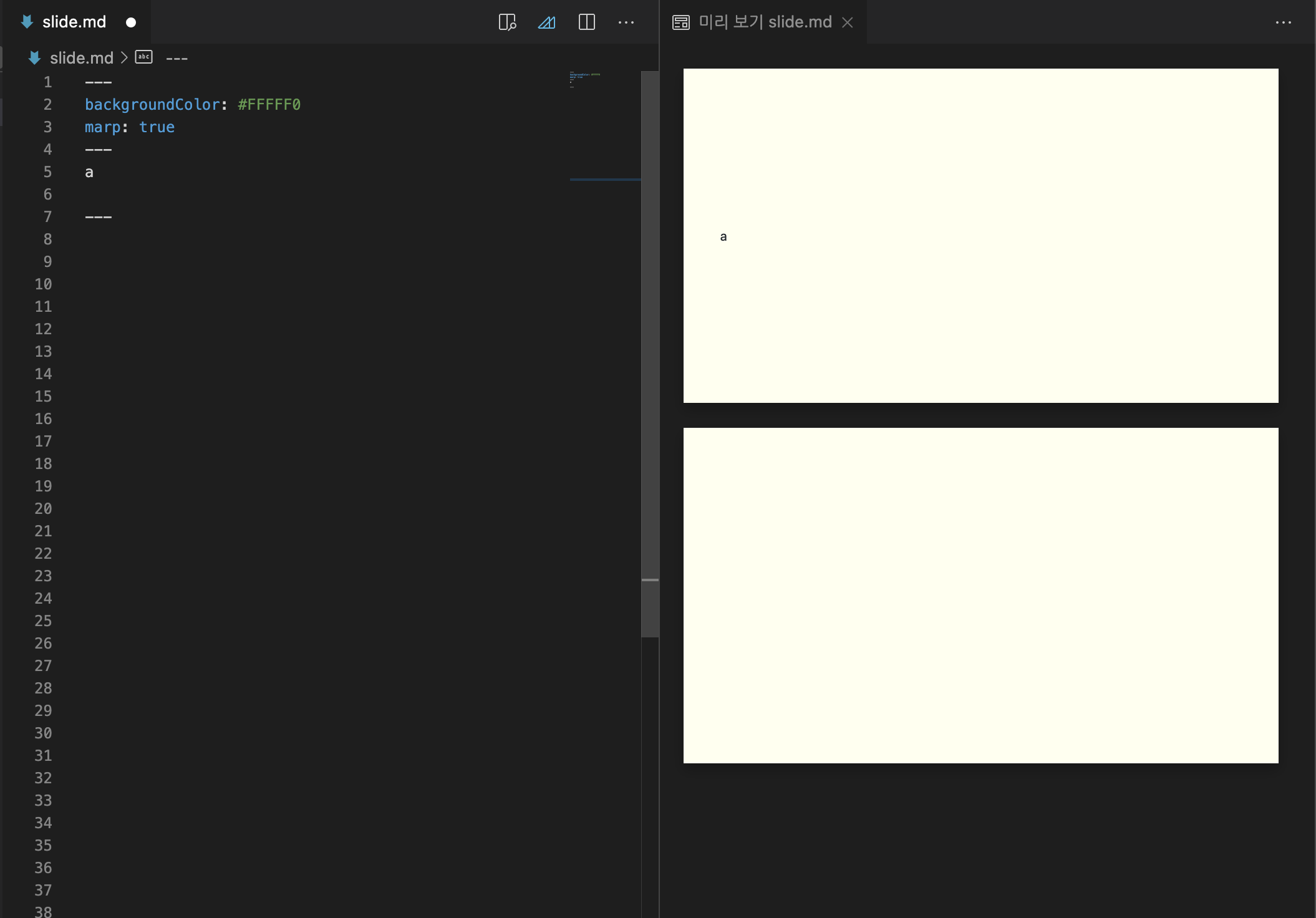
🪄 배경색
backgroundColor:
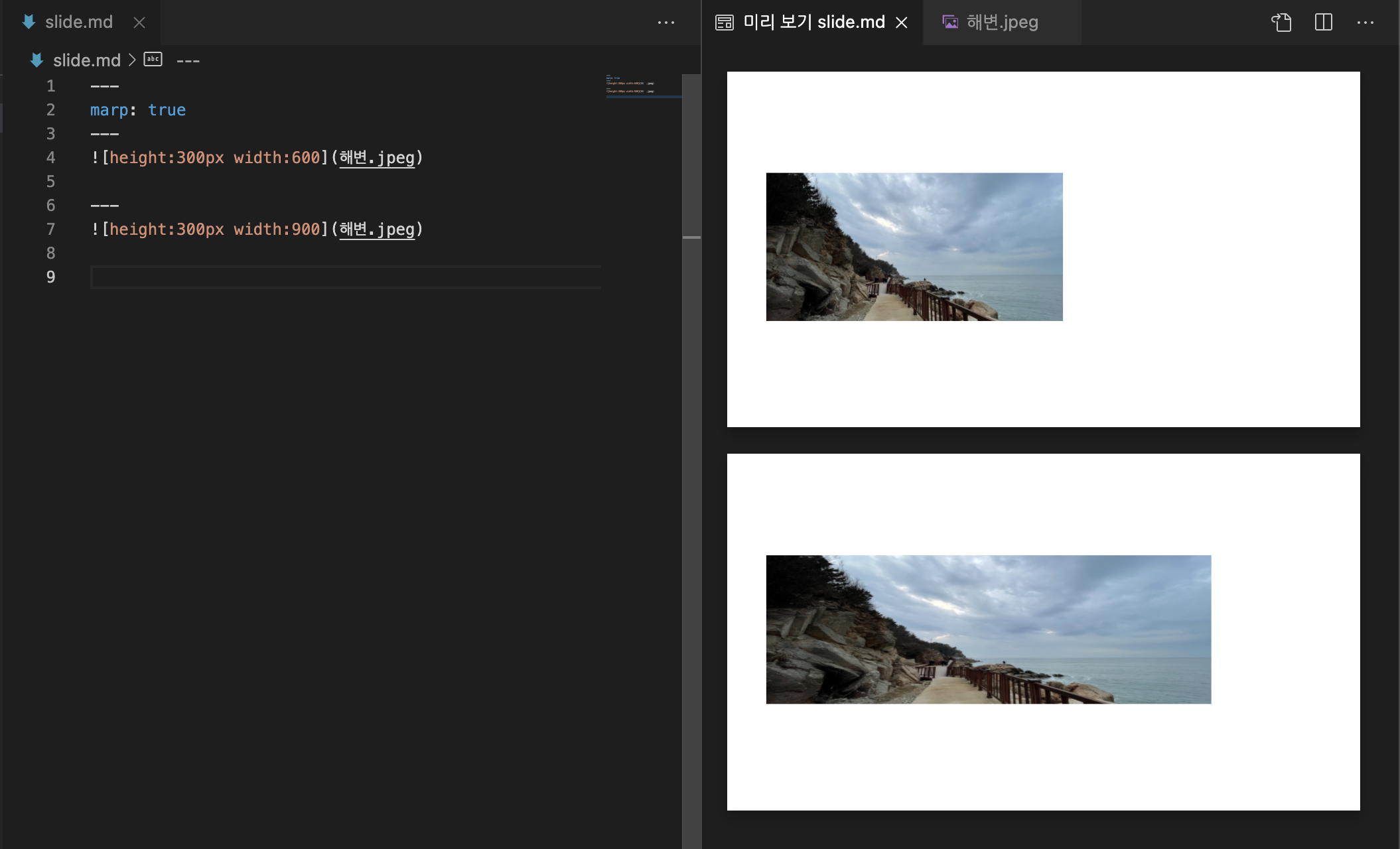
🪄 이미지

width (w), height (h)로 크기를 조절할 수 있다.
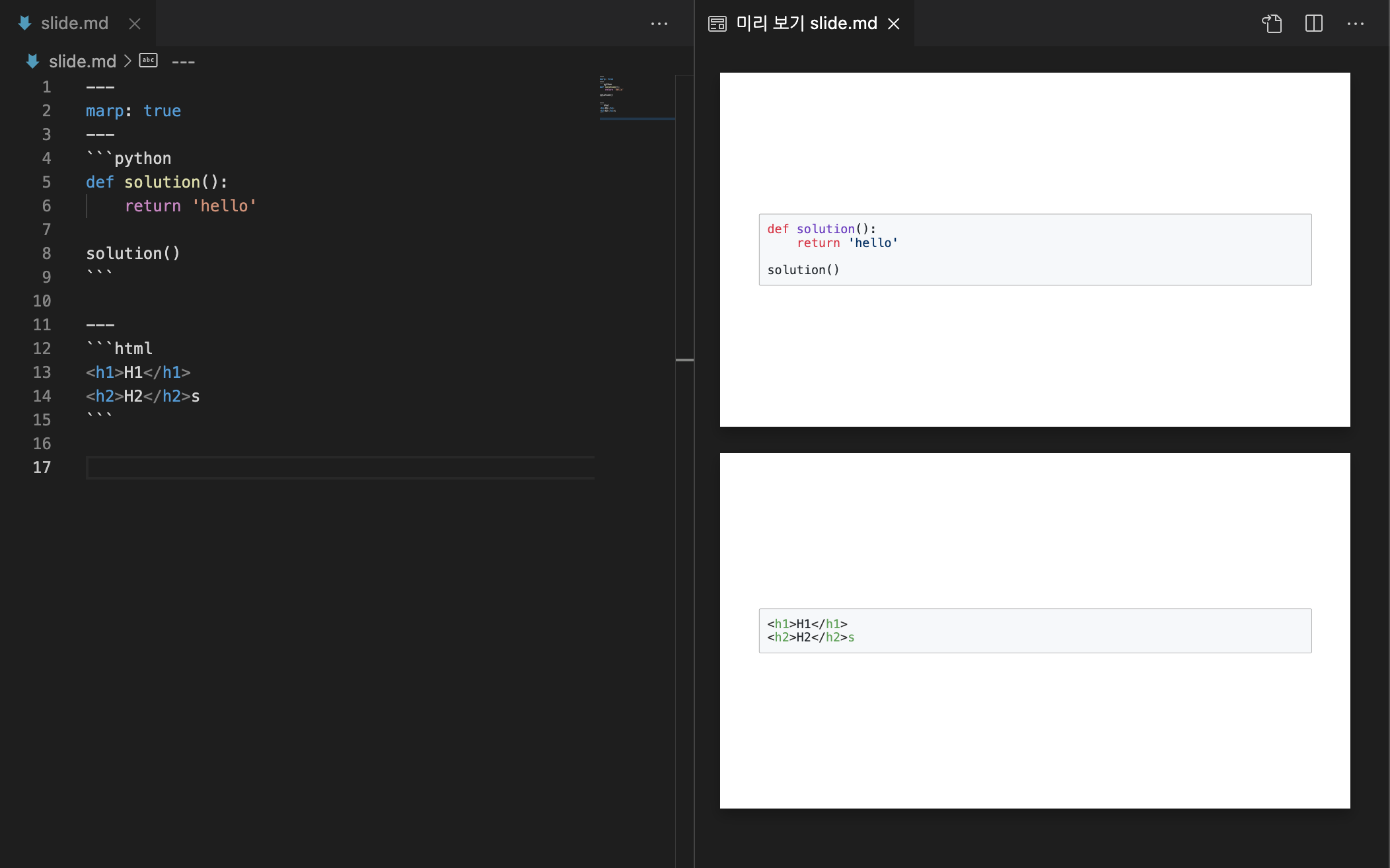
🪄 코드

코드를 삽입하기 위한 마크다운 문법을 그대로 사용하면 된다. 언어 별로 하이라이트도 된다.
만약 코드를 이미지로 캡쳐하면 글씨가 선명하지 않을 수 있고 이미지 크기를 맞추는 것도 귀찮은 일인데, 이건 마크다운으로 코드블럭 작성만 하면 되어 매우 편리하다. 이게 marp를 쓰는 가장 큰 장점인 것 같다.
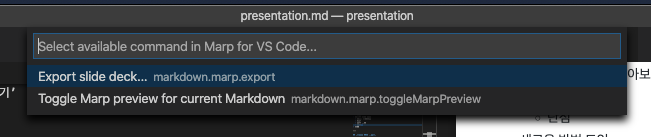
🪄 슬라이드 파일 내보내기

오른쪽 상단에 위치한 두번째 버튼(겹친 삼각형 2개) 버튼을 누르고
상단에 뜨는 'Export slide deck' 버튼을 누르면 pdf 등으로 변환해서 저장할 수 있다.
