To do

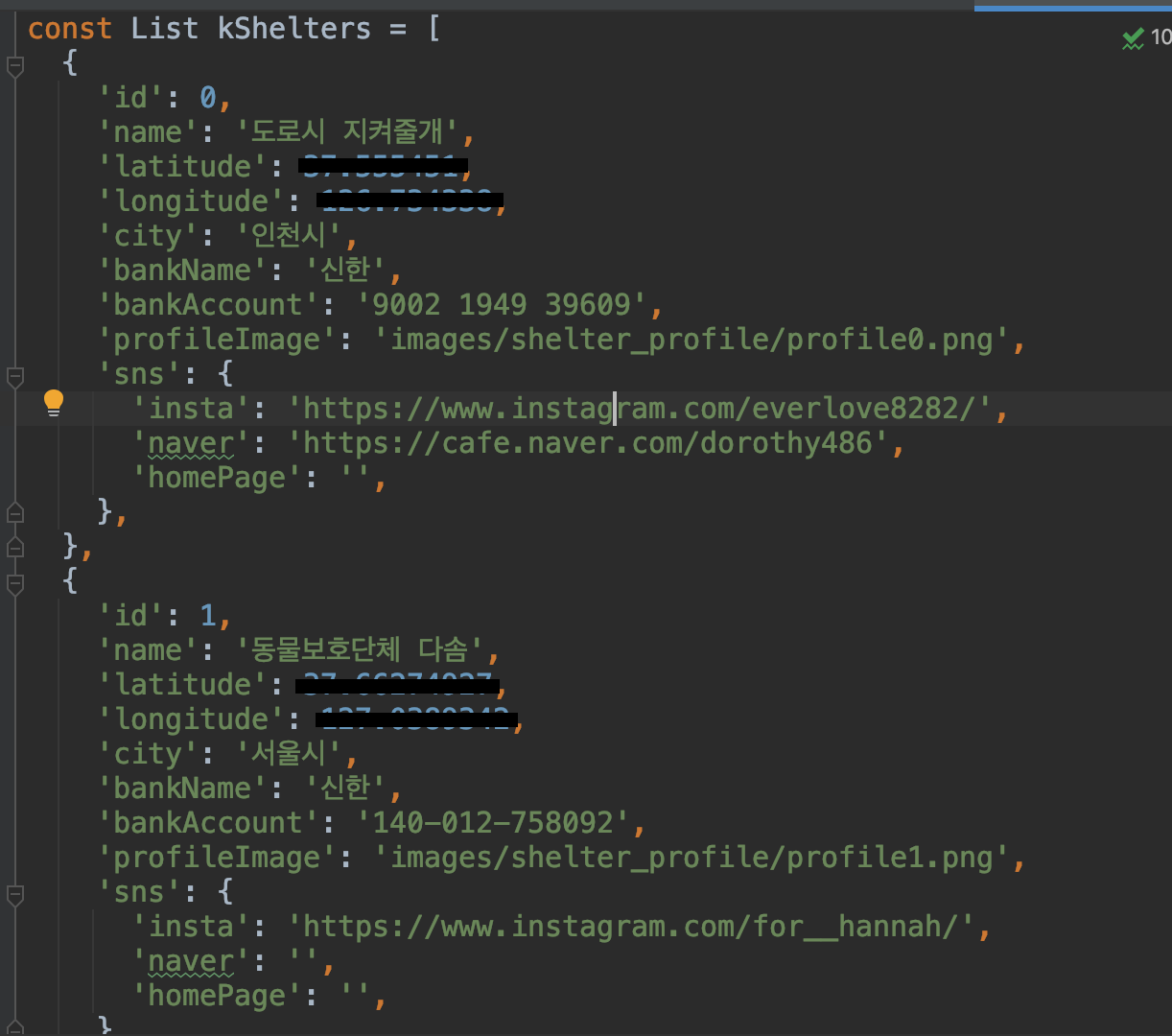
기존에 유기견 보호소 정보가 몇개 되지 않아서 우선 constant로 하드코딩을 했는데, 데이터를 수정하고 추가할때마다 새로 배포하는건 말이 안되기 때문에, 따로 관리하는게 맞겠다고 생각했다.
그래서 firebase의 firebase를 사용해보려고 한다.
firebase firestore
: NoSQL Scalable Database
firebase 설정
프로젝트
1. console 접속
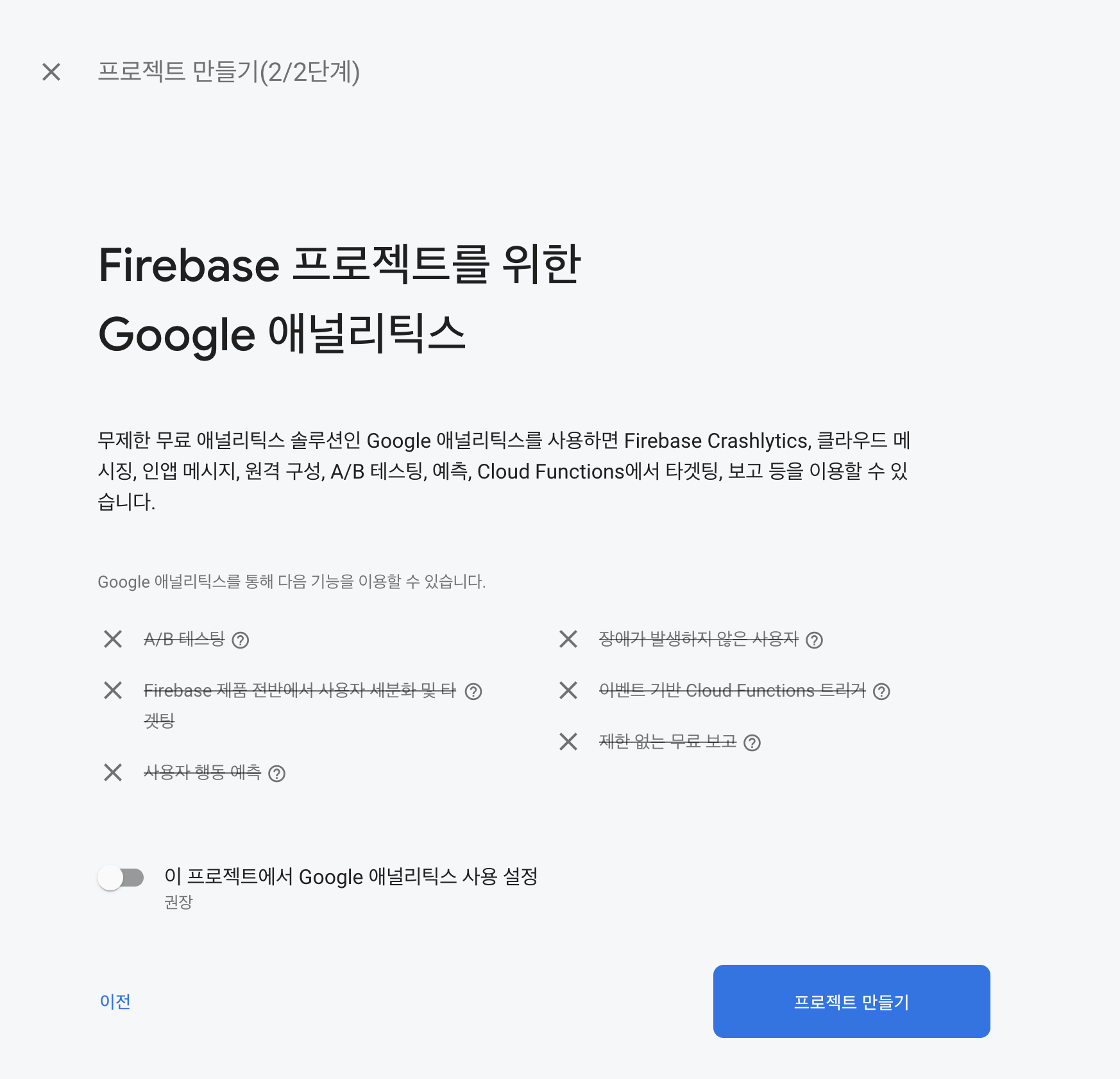
2. 프로젝트 추가




Firestore Database
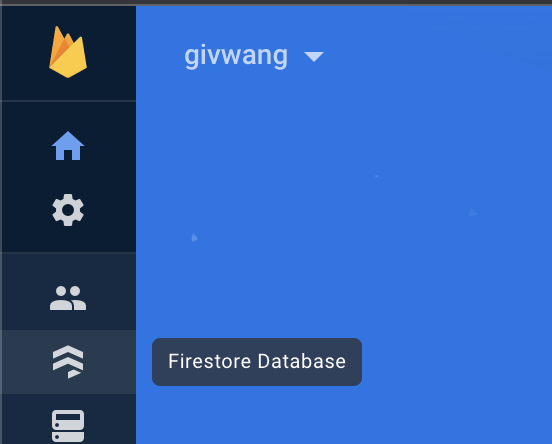
1. 콘솔에서 Firestore Database 선택

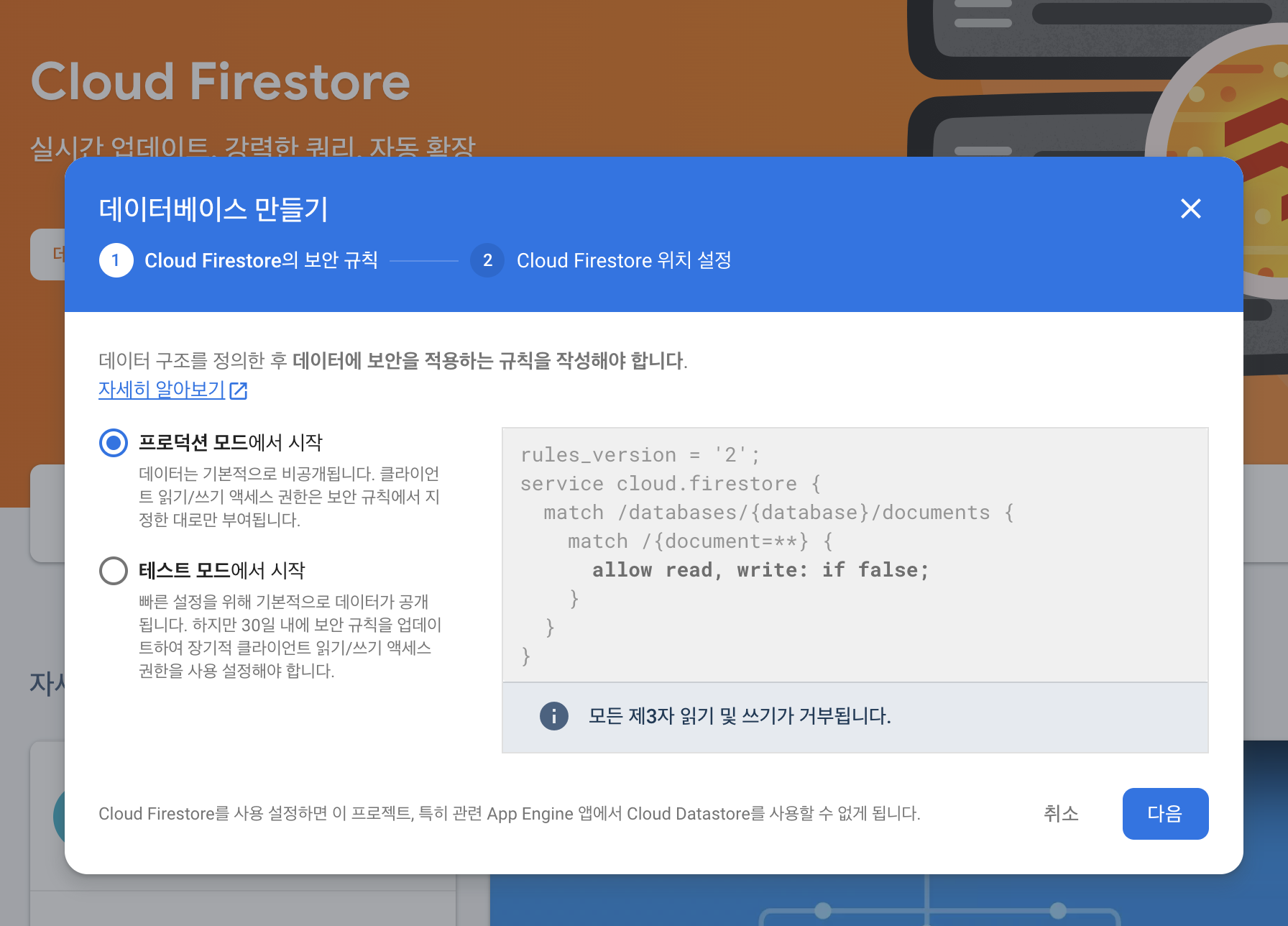
2. 데이터베이스 만들기


나는 실제 앱에서 사용할 데이터베이스가 필요하기 때문에 프로덕션 모드를 선택했다.

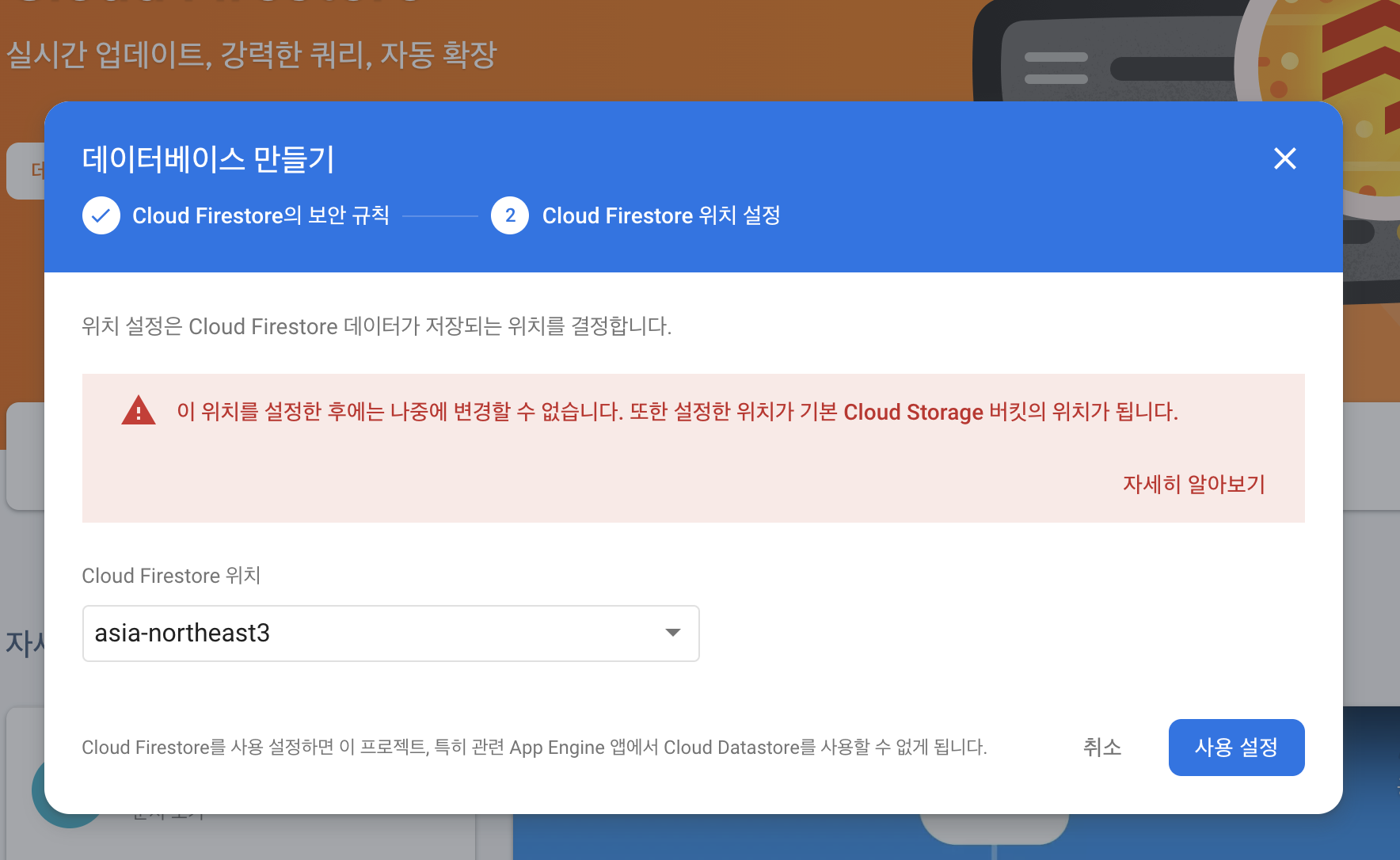
지연 시간을 줄이고 가용성을 높이려면 데이터를 이용하는 서비스 및 사용자와 가까운 위치에 데이터를 저장하라고 나와있어서, 나는 서울에 해당하는 'asia-northeast3' 선택
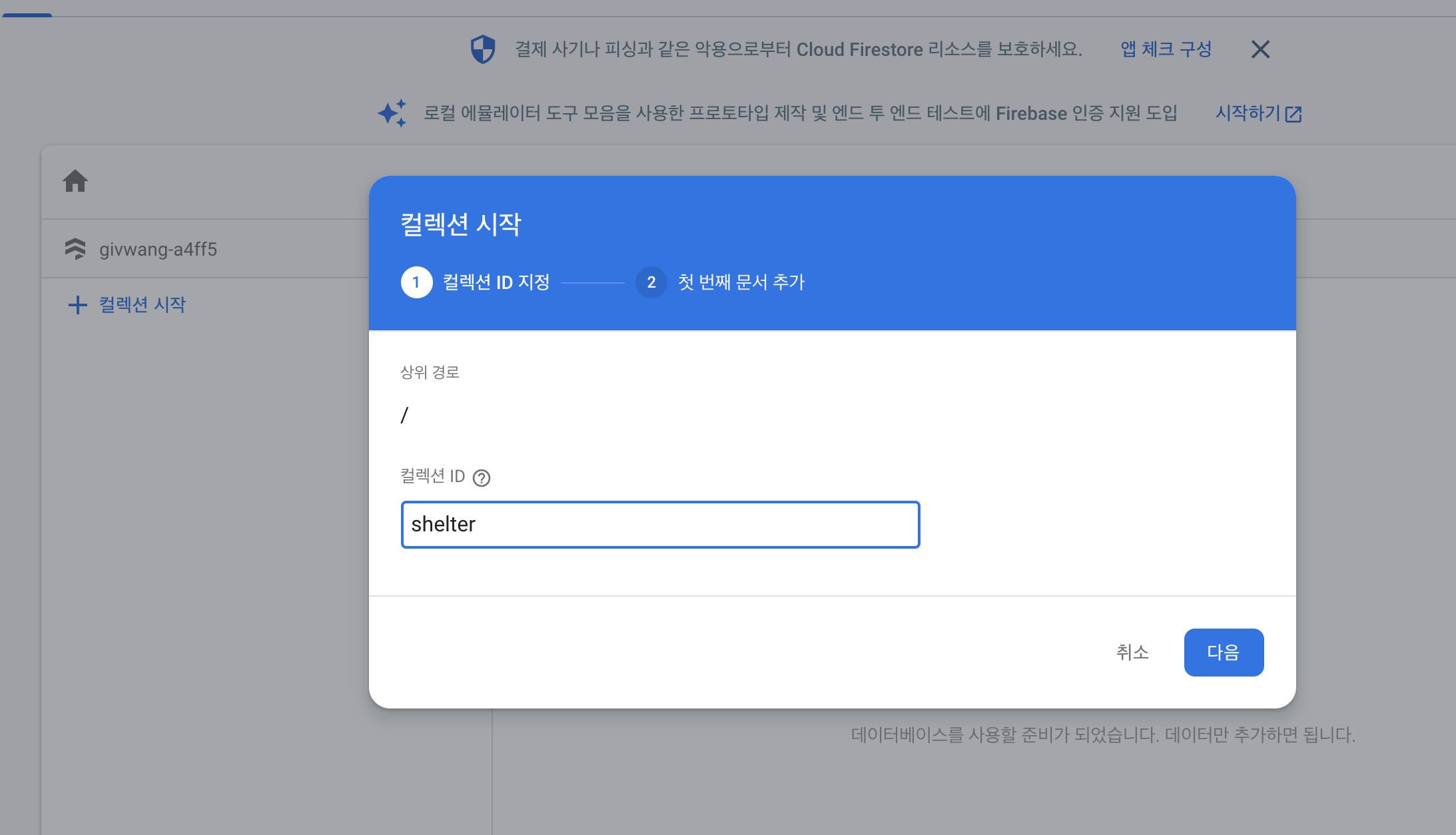
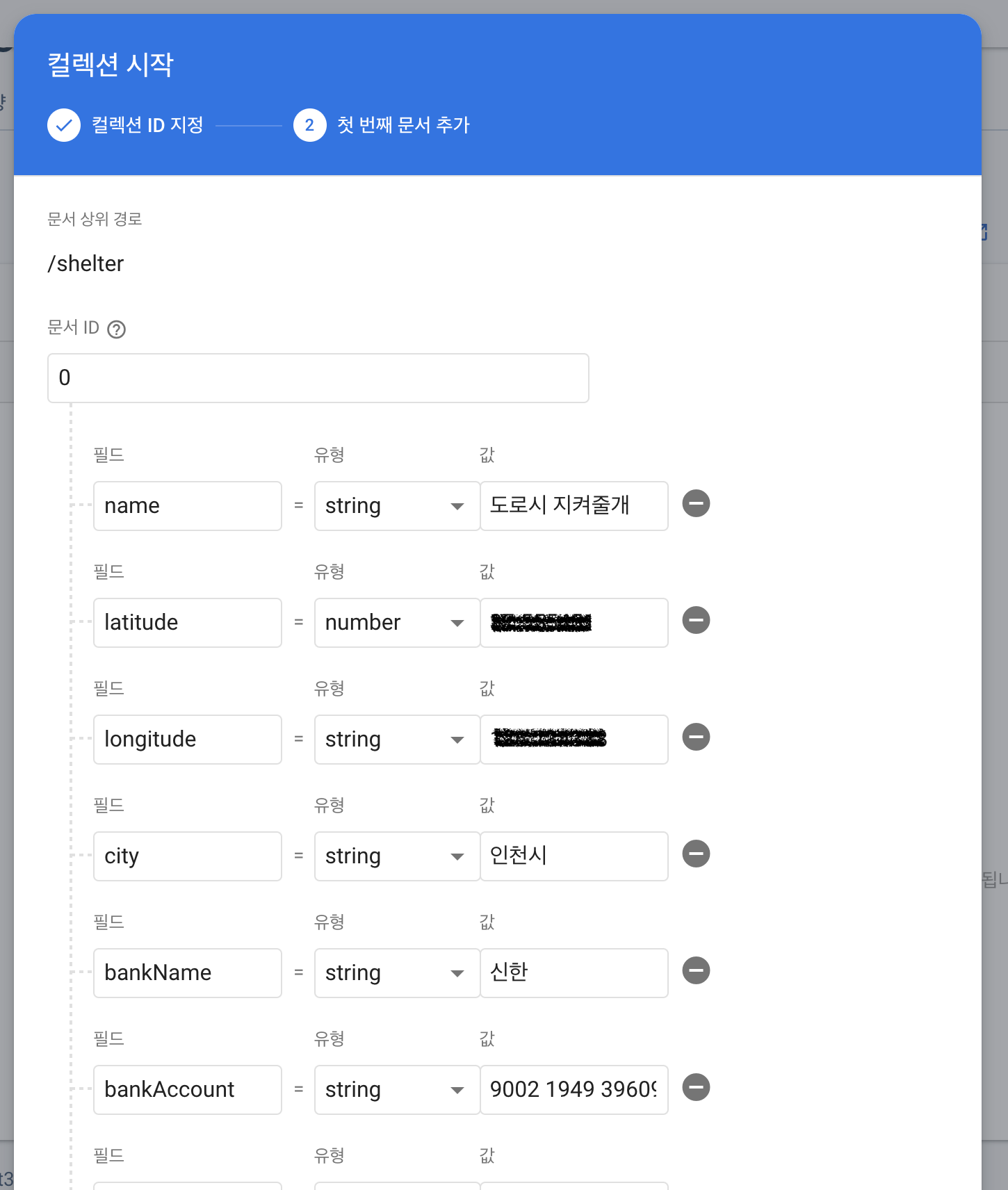
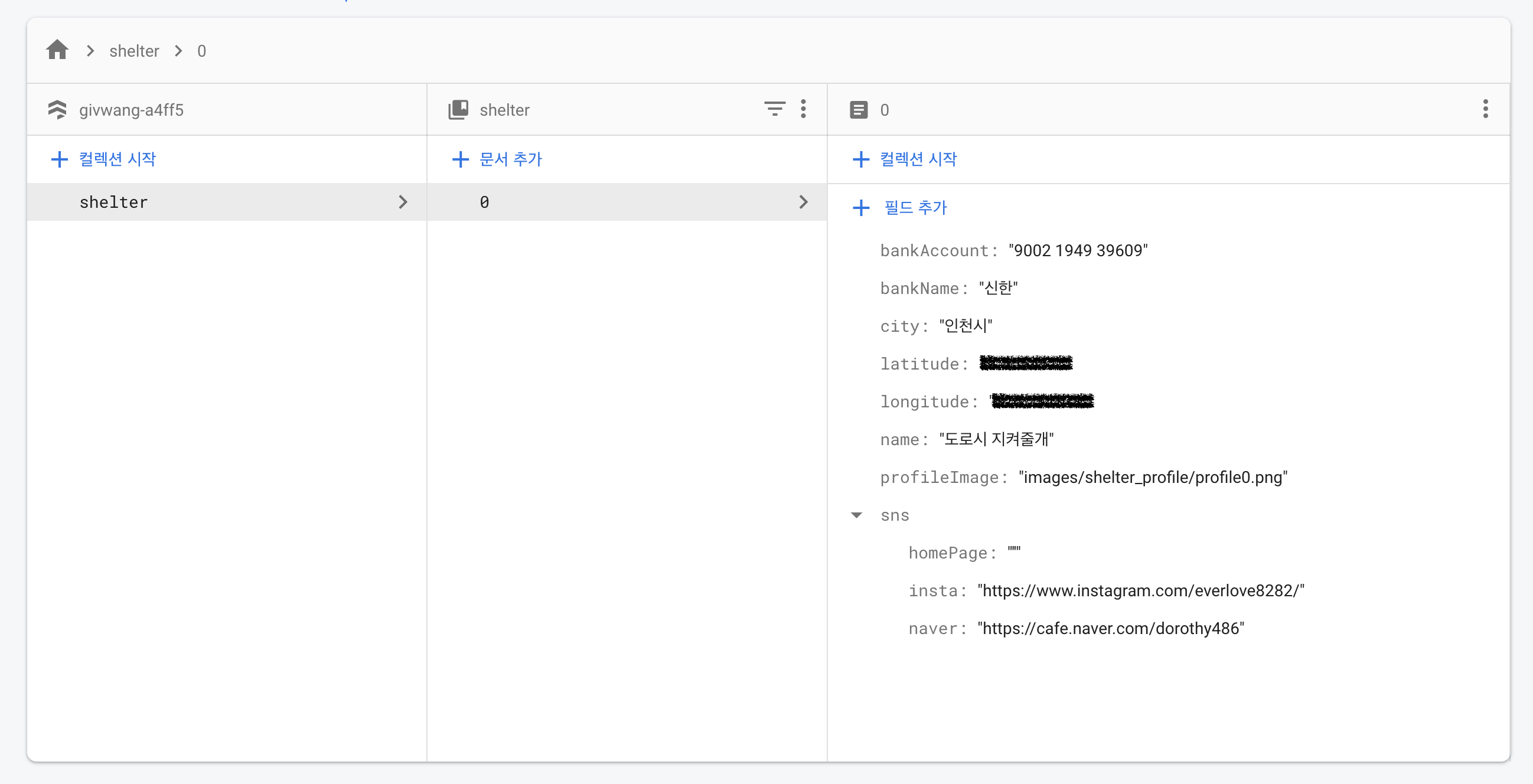
컬렉션



flutter 연동 - 안드로이드
1. 프로젝트 설정

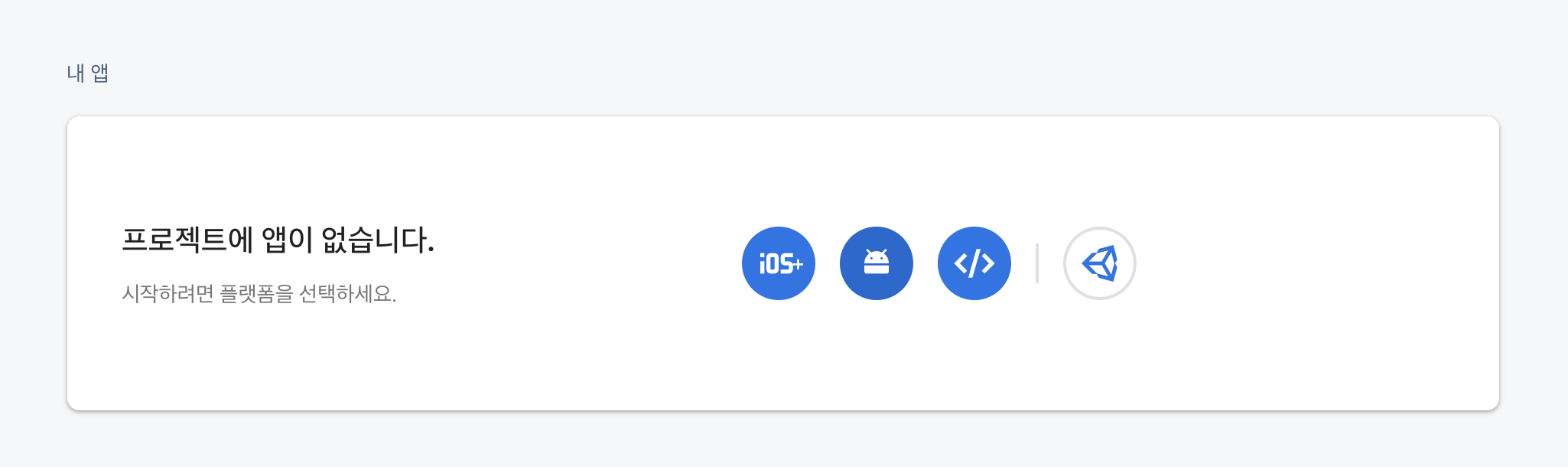
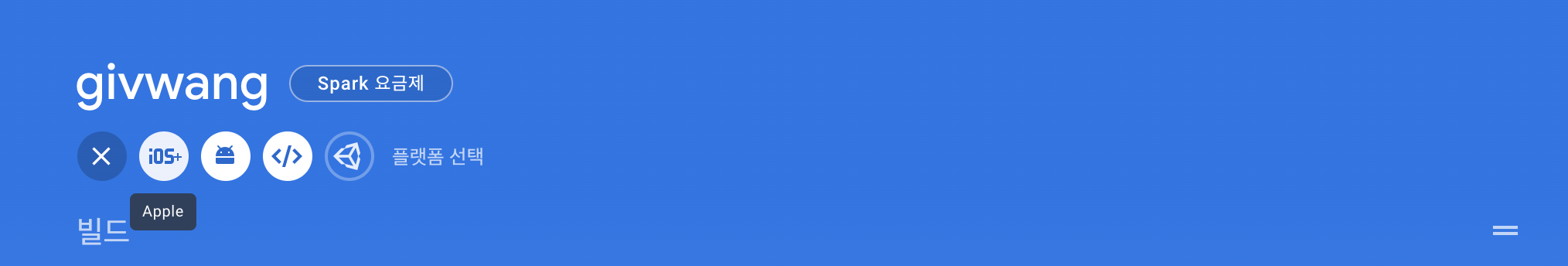
2. 연동할 플랫폼 선택

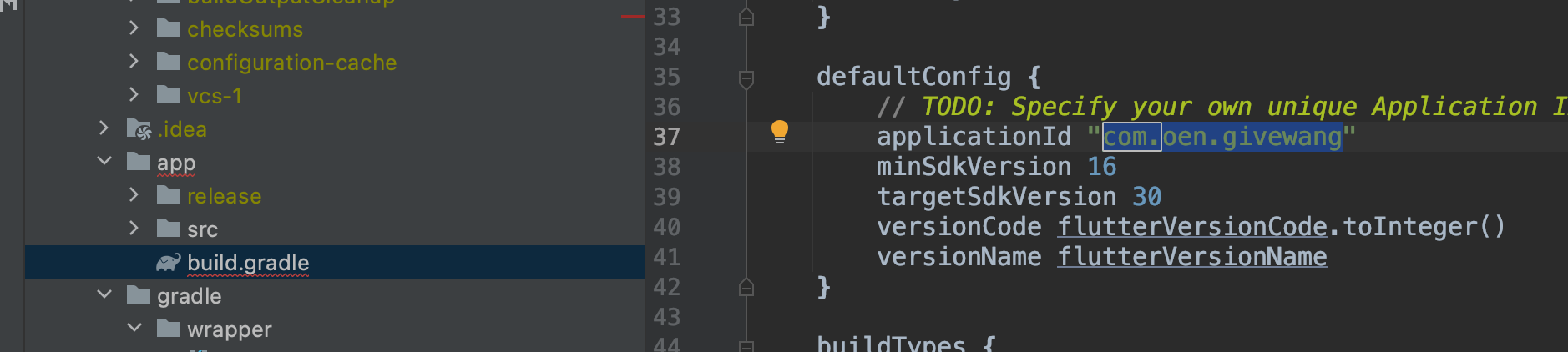
3. 앱 등록
app/build.gradle 파일의 applicationId


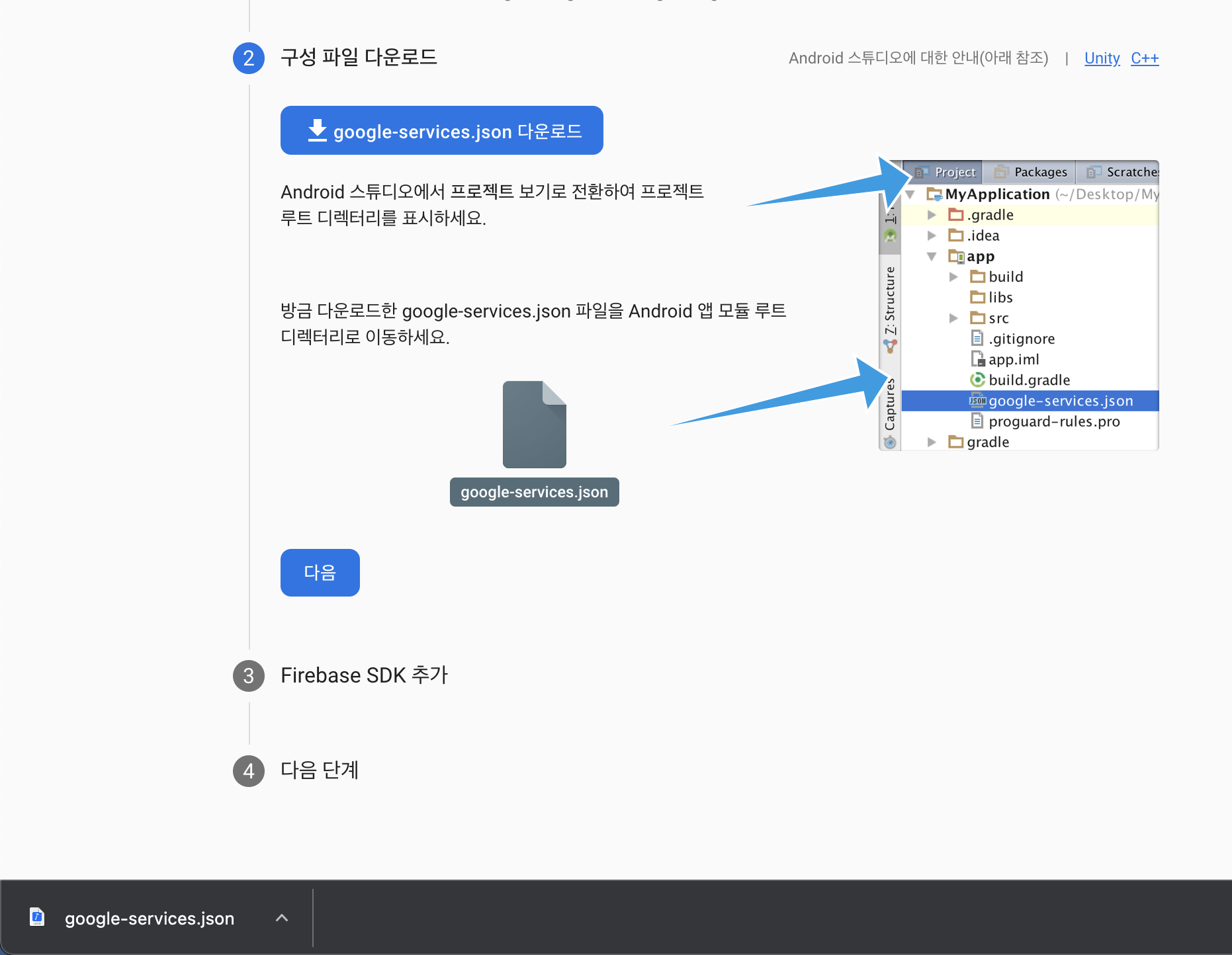
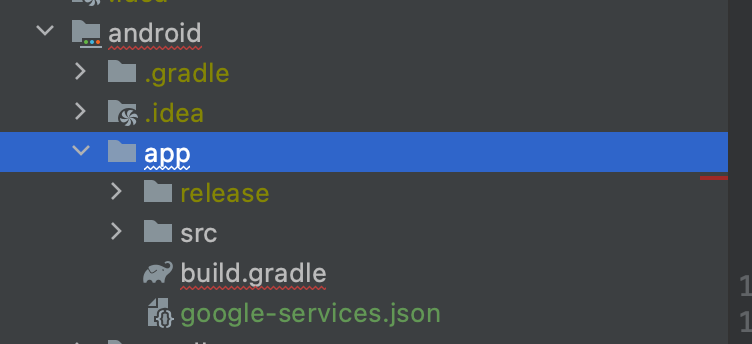
4. 구성 파일 다운로드 -> android/app 에 저장


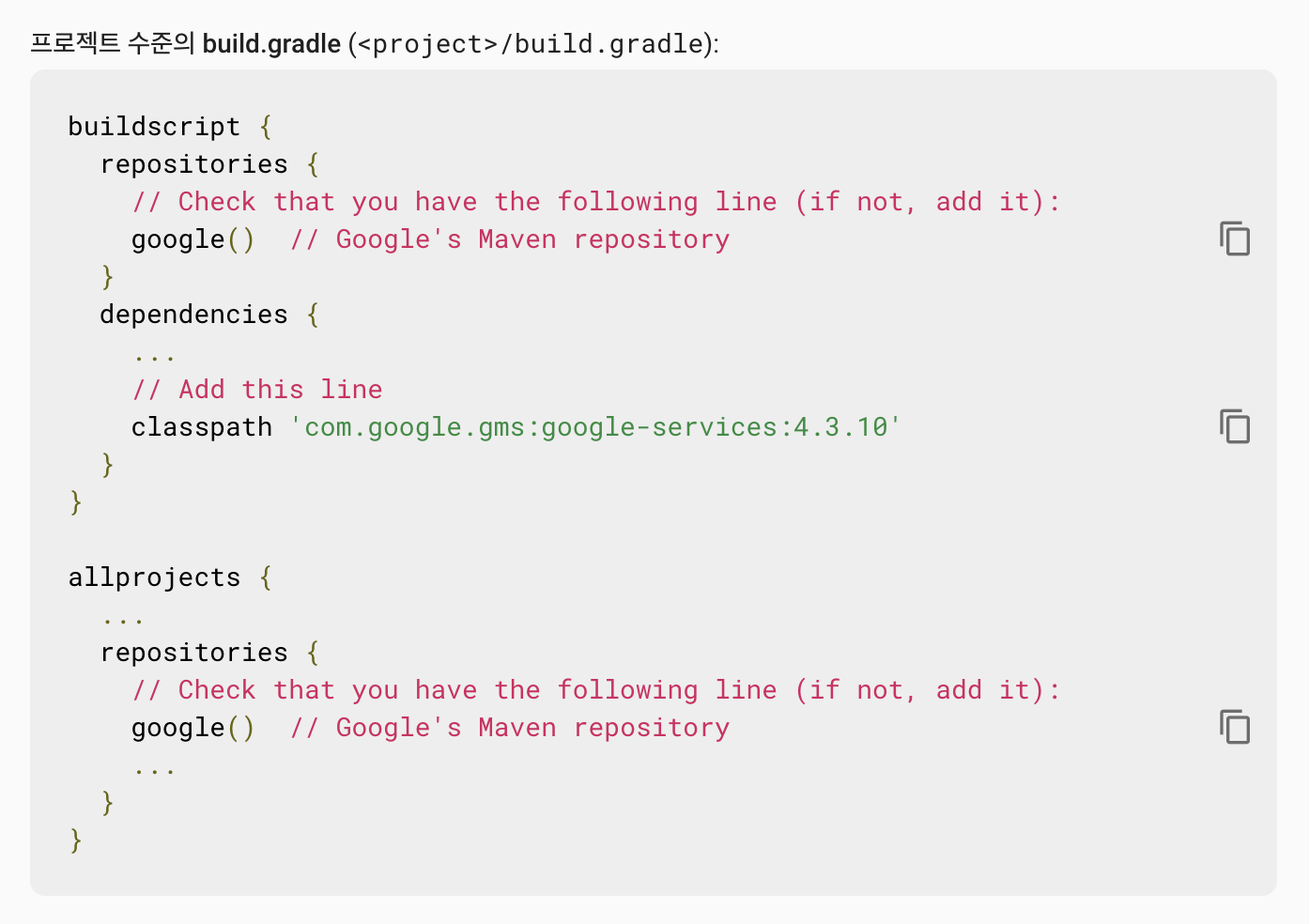
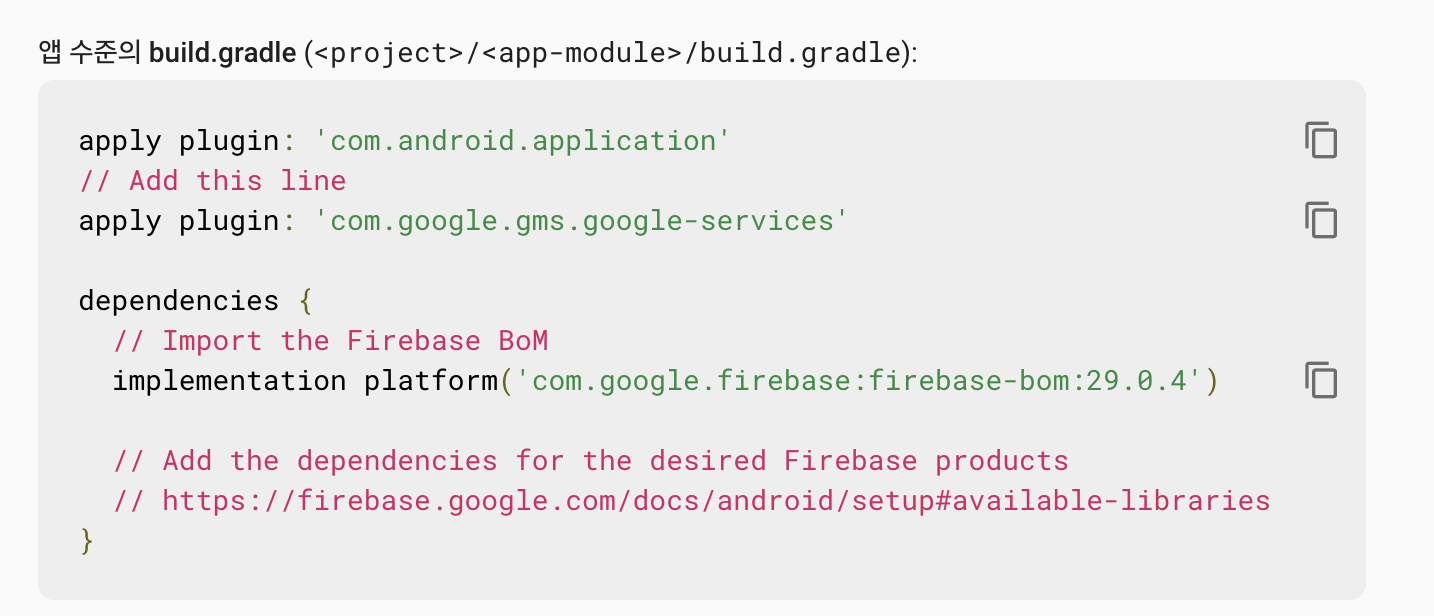
5. Firebase SDK 추가


6. 안드로이드 빌드

Open for Editing in Android Studio 클릭 ->

새로 열어주면 자동으로 build 된다.
cloud_firestore 패키지 다운로드
$ flutter pub add cloud_firestore코드
maid.dart
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}shelter_list.dart
import 'package:cloud_firestore/cloud_firestore.dart';
FirebaseFirestore _fireStore = FirebaseFirestore.instance;
...
class SheltersStream extends StatelessWidget {
Widget build(BuildContext context) {
return StreamBuilder<QuerySnapshot>(
stream: _fireStore.collection('shelter').snapshots(),
builder: (context, snapshot) {
final shelters = snapshot.data!.docs;
List<Widget> shelterCards = [];
for (var shelter in shelters) {
int id = shelter.id;
shelterCards.add(InkWell(
child: ShelterCard(
name: shelter.get('name'),
city: shelter.get('city'),
),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ShelterDetail(),
),
);
},
));
}
return Column(
children: shelterCards,
);
},
);
}
}
flutter 연동 - ios
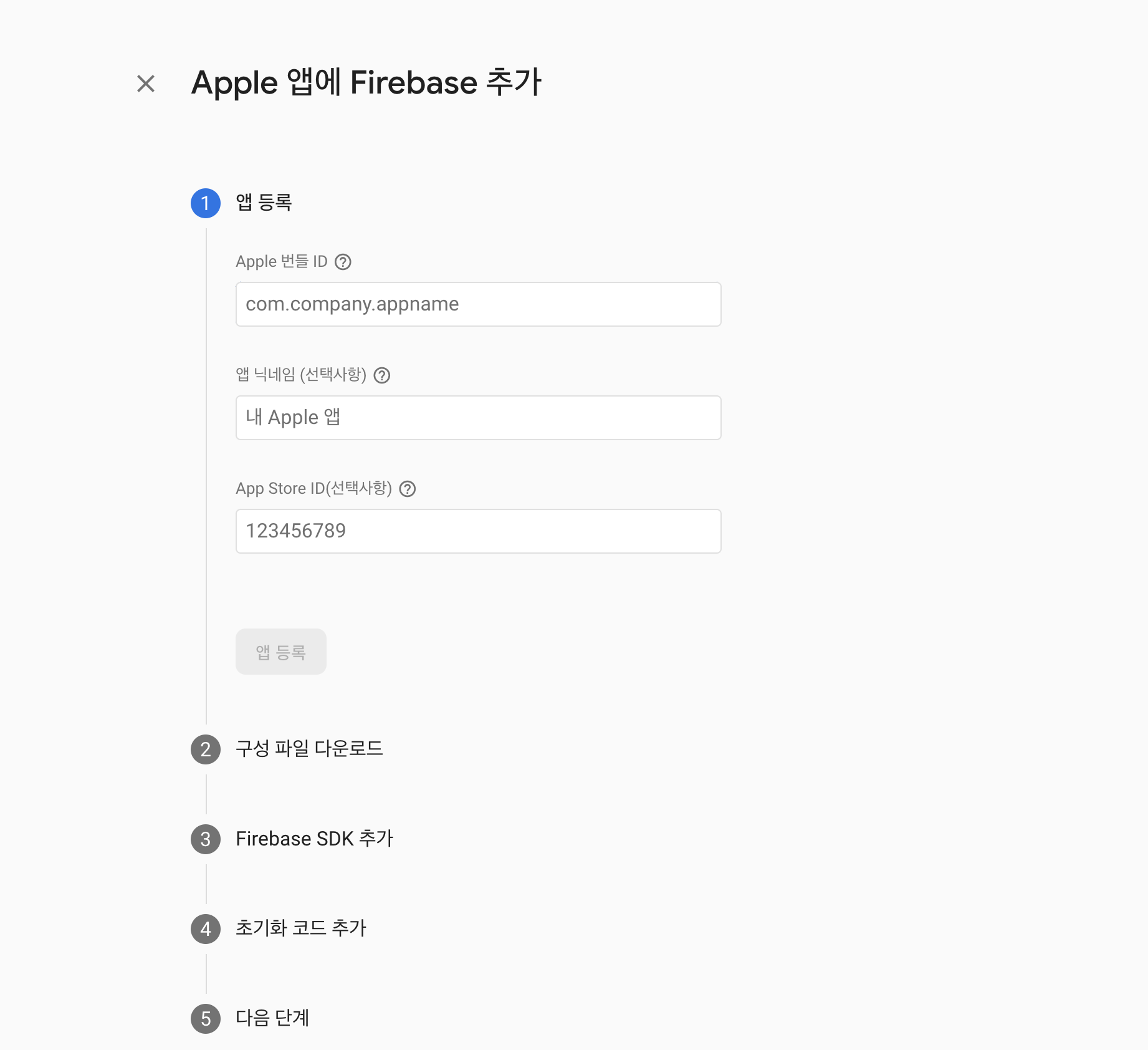
1. ios 앱 추가



앱 등록
Apple 번들 ID 찾기:

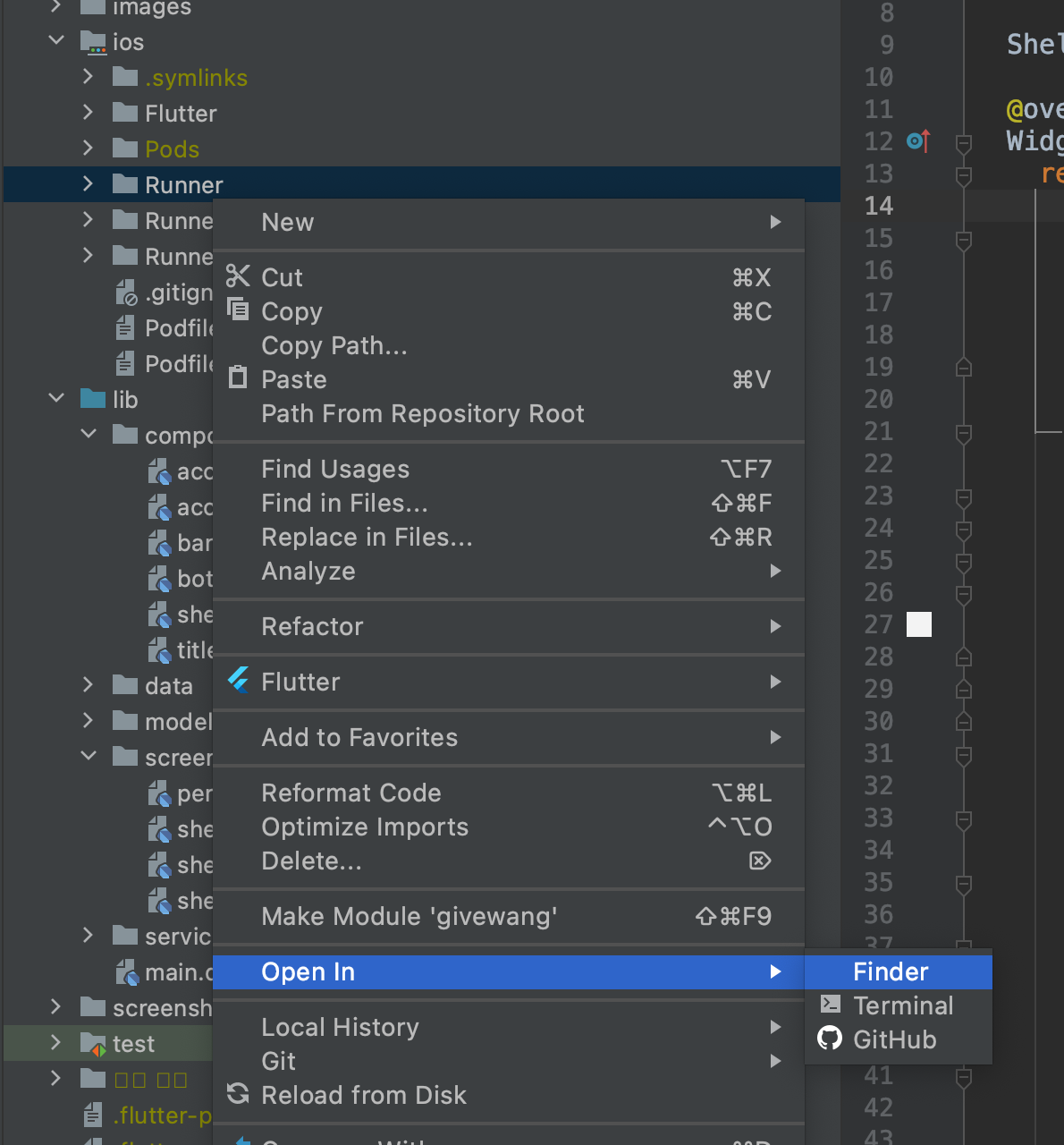
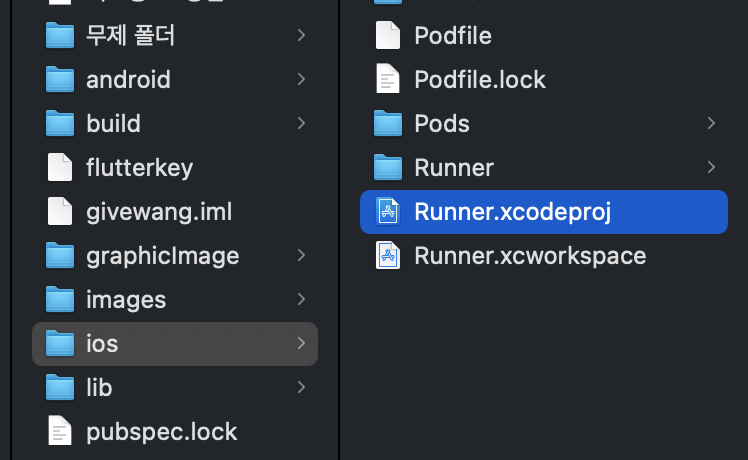
프로젝트에서 runner 폴더를 오른쪽 클릭해서, finder에서 연다.

Runner.xcodeproj 를 더블클릭하면 Xcode에서 열린다.

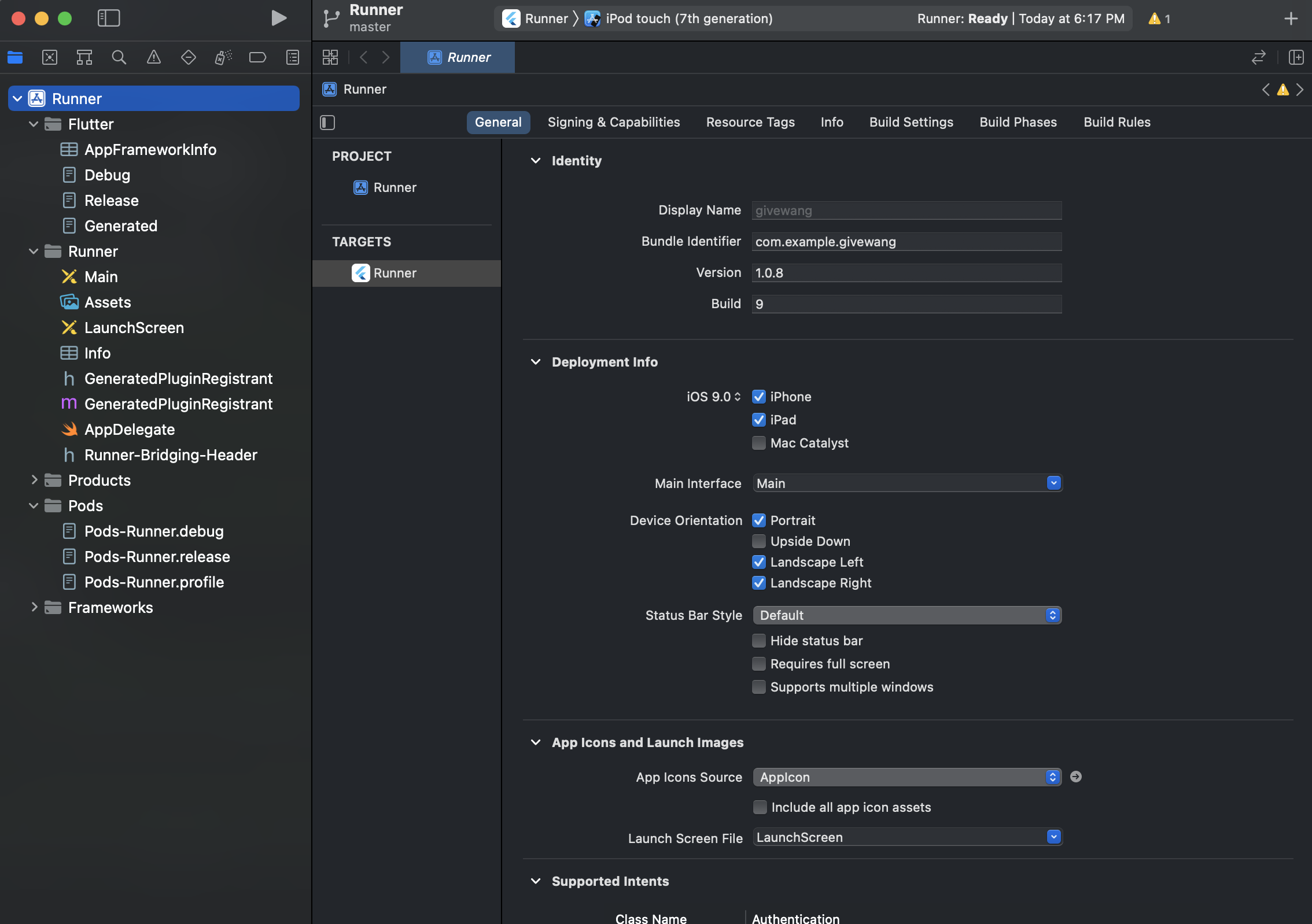
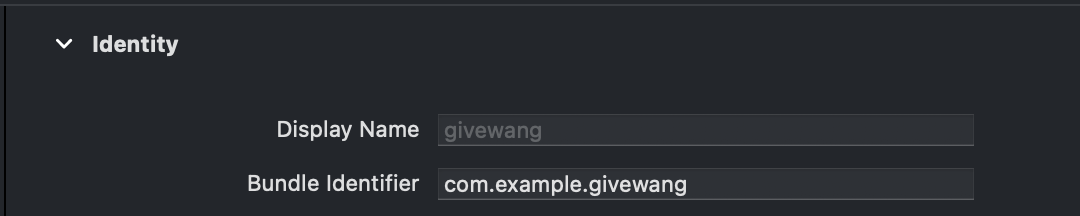
Xcode에서 'Runner'을 클릭하면 General 창이 열리고

Bundle Identifier를 찾을 수 있다.
com.example.givewang -> com.oen.givewang 으로 바꿔주고
Firebase

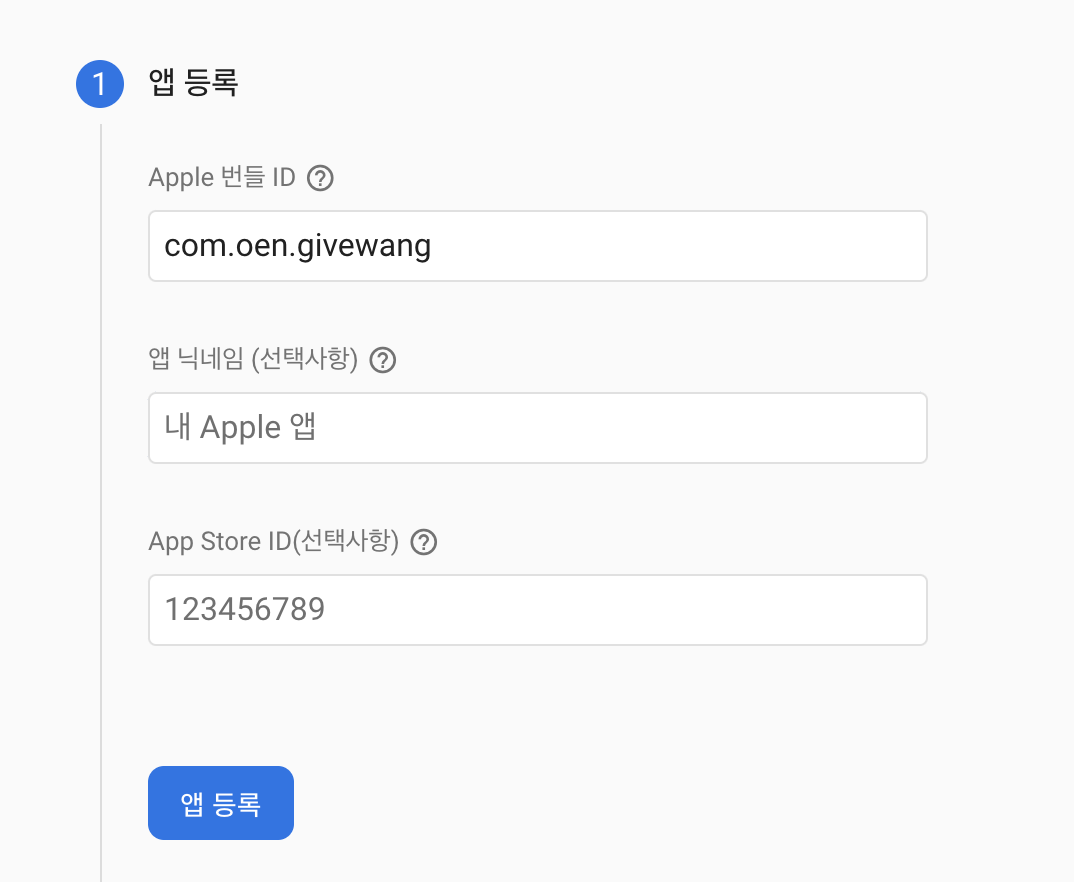
이 값을 Firebase의 iOS bundle ID 에 넣어준다.
선택사항인 앱 닉네임, App Store ID는 비워두고 '앱 등록' 클릭
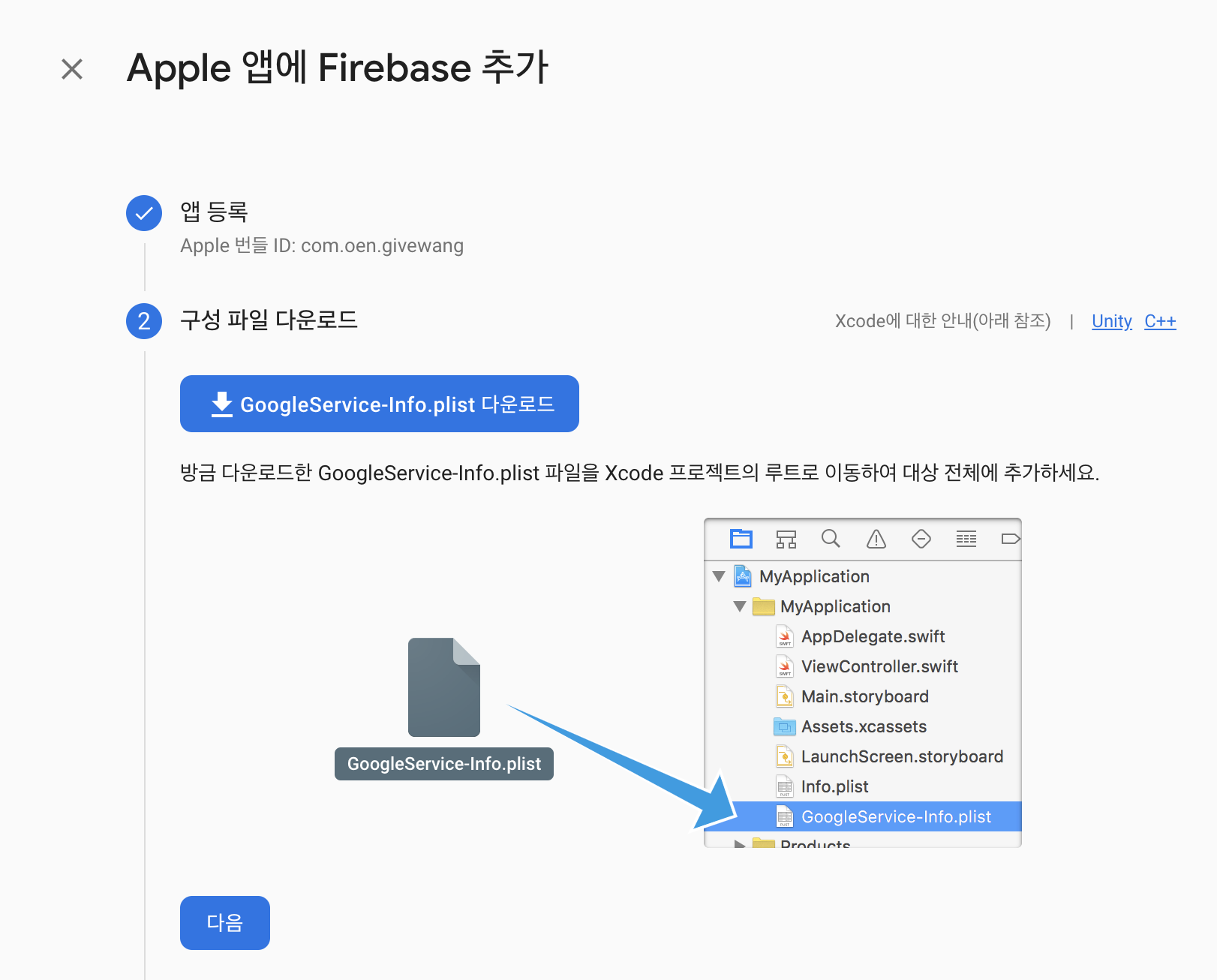
구성 파일 다운로드

GoogleService-Info.plist 파일을 다운로드 한 다음
Xcode의 Runner 폴더 안에 넣으면
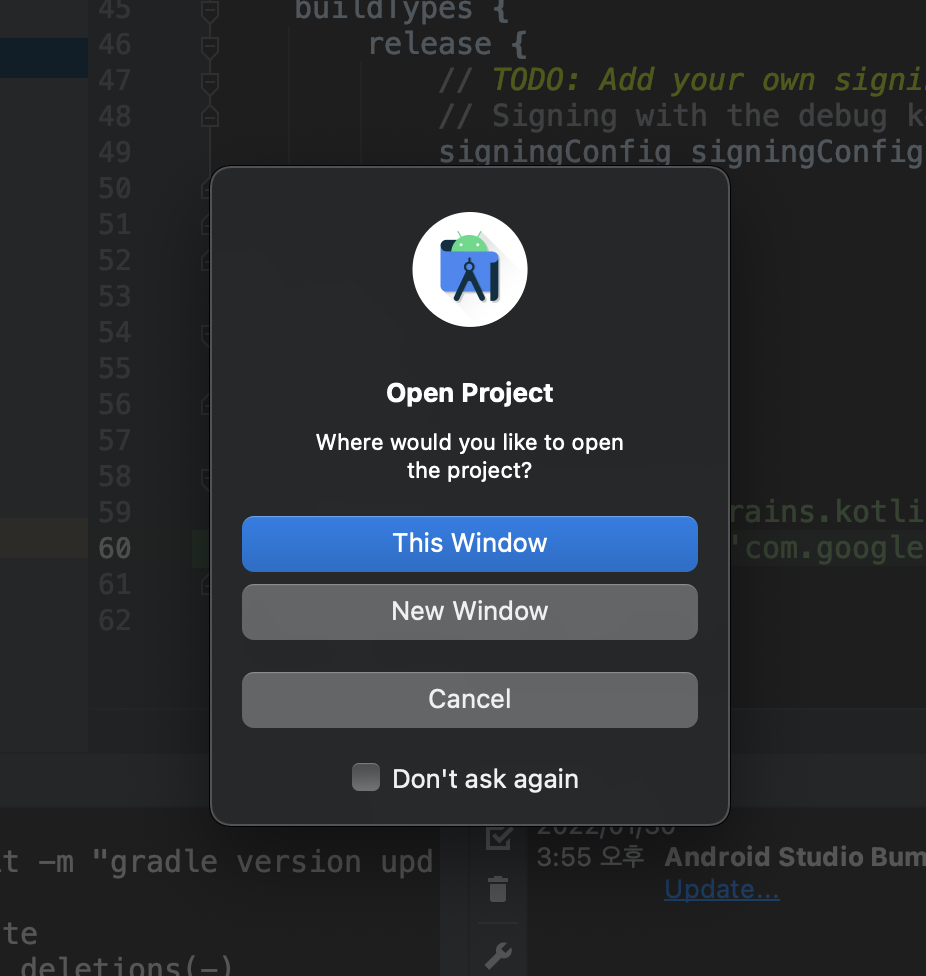
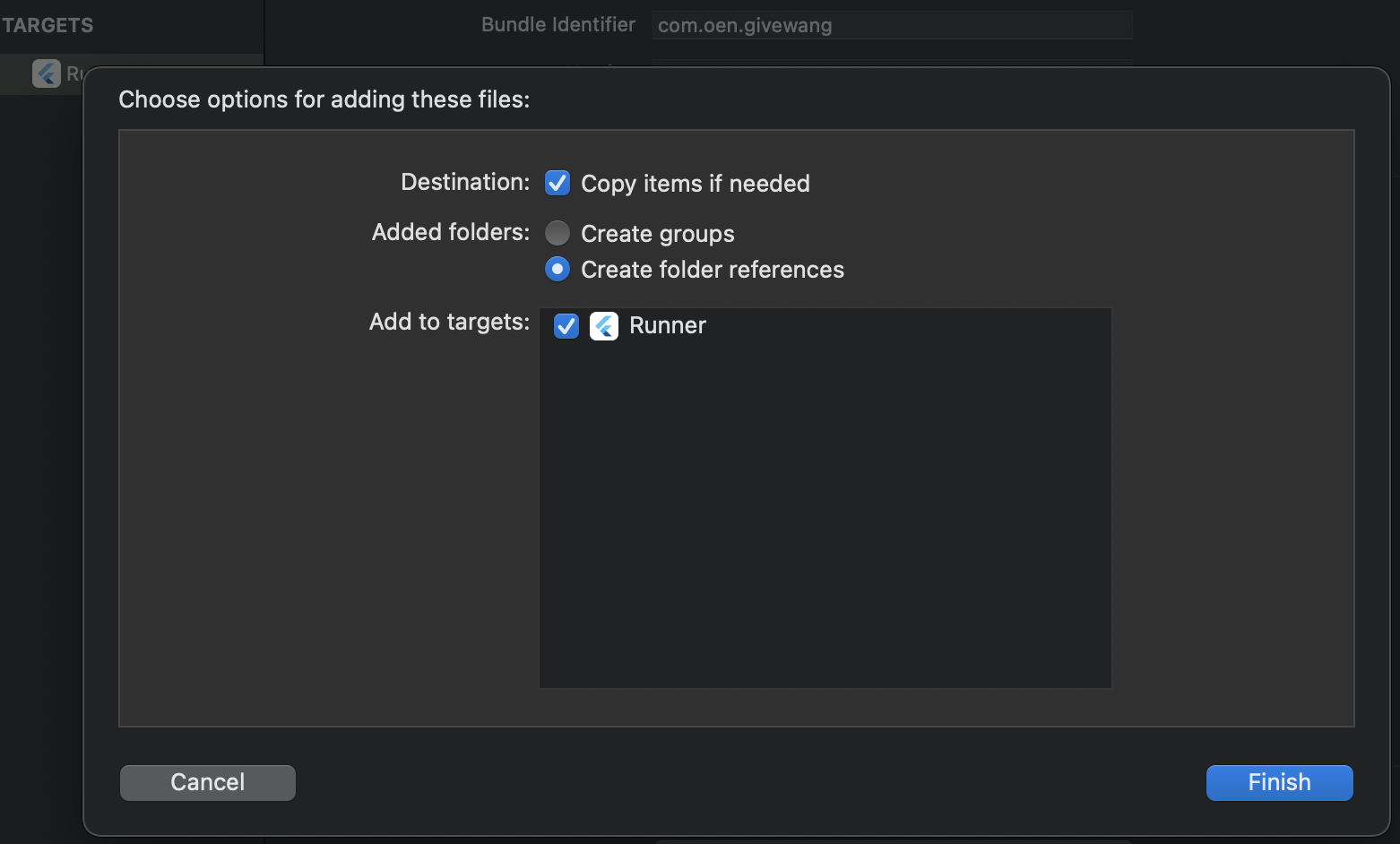
 이런 팝업이 뜬다. 그럼 사진과 같이 체크버튼이 되어있는지 확인하고 Finish 버튼을 누른다.
이런 팝업이 뜬다. 그럼 사진과 같이 체크버튼이 되어있는지 확인하고 Finish 버튼을 누른다.
Firebase SDK 추가 (CocoaPods)
Flutter가 cocopod 관련한걸 자동으로 다 해줘서 이 단계에서 특별히 해야 하는건 없다.
다만 나의 경우엔 앱을 실행했을 때 에러가 나서 아래와 같이 진행했다.
ios/Podfile 수정
# platform : ios, '8.0' -> platform : ios, '11.0'
-> 수정하고 앱을 실행시켰을 때
Error: CocoaPods's specs repository is too out-of-date to satisfy dependencies.
To update the CocoaPods specs, run:
pod repo update
Error running pod install
...에러가 뜨면
- 해결방법:
- Go to /ios folder inside your App Package.
- Delete Podfile.lock
- Run pod install --repo-update
- cd.. (Go Back to the App Package)
- Run flutter clean
- Rebuild and Run the App.
(출처: https://hragon.tistory.com/62 [Hragon])
여기까지 하고 앱을 다시 실행하니까 잘 작동한다 !