

이번주부터 웹 수업이 시작됐다. 정말 난이도 최강수업!
수업을 많이 놓치고 버벅댔는데 그런거 치곤 재밌었다.
그래서 오잉 이게 내 적성? 싶었지만 그렇다기엔 정말로 많이 놓쳤다.
1. IT 인프라
하루만에 무려 264페이지의 피피티를 진행해주신 강사님.
정처기 1일완성! 같은 느낌이였다.
내용이 방대해서 전체 요약 대신 기억남는 1가지 주제만 정리해보려 한다.
클라우드
얼마전에 유투브로 ms azure에 대한 강의를 들었는데, 한 번 접하고 나니까 클라우드라는 용어가 정~말 자주 보인다.
클라우드를 처음 접한 건 아마 네이버 mybox일 것이다.
그 안에 옛날 사진이랑,, 초중학교때 봤던 그시절 소설같은,,
다시 열어보긴 싫지만 그렇다고 삭제하기는 아까운 것들이 잔뜩 모여있다.
그리고 이 클라우드가 뭐냐하면!
개념
⚡IT 인프라 자원을 직접 보유해서 사용하는 것이 아닌, 다른 기업의 IT 인프라 자원을 빌려서 쓰는것
- 클라우드 비용: 자원을 빌려쓴 것 만큼의 사용료를 월 과금 형태로 지불
📍 인프라(Infrastructure)
: 시스템이나 서비스가 동작하기 위해 필요한 하드웨어, 소프트웨어, 네트워크 등의 기반 시설
📍 IT 인프라
: IT 시스템이나 서비스를 구축하고 운영하는데 필요한 기반 시설을 제공
📍 IT 인프라 자원
: IT 인프라를 구축하고 운영하는데 필요한 기술, 하드웨어, 소프트웨어, 데이터베이스, 네트워크 등의 자원
종류
1) IaaS(Infra as a Service)
- IT 인프라 자원 전체를 빌려다 씀
- OS 및 각종 소프트웨어 설치 필요
- ex. AWS, Azure, GCP, NCP, KT Cloud, NHN Cloud 등
2) PaaS(Platform as a Service)
- 이미 설치된 OS(플랫폼)을 빌려다 씀
- 애플리케이션 설치 필요
- ex. AWS Elastic Beanstalk, Azure SQL DB, Google BigQuery등
3) SaaS(Software as a Service)
- 소프트웨어를 빌려다 씀
- ex. Microsoft 365, Google Workspace, Adobe CC, Zoom, Groupware 등
2. 웹 프로그래밍
웹 프로그래밍은 프론트엔드와 백엔드로 나뉜다.
이번 차시에는 프론트엔드에 대한 내용을 먼저 배웠다.
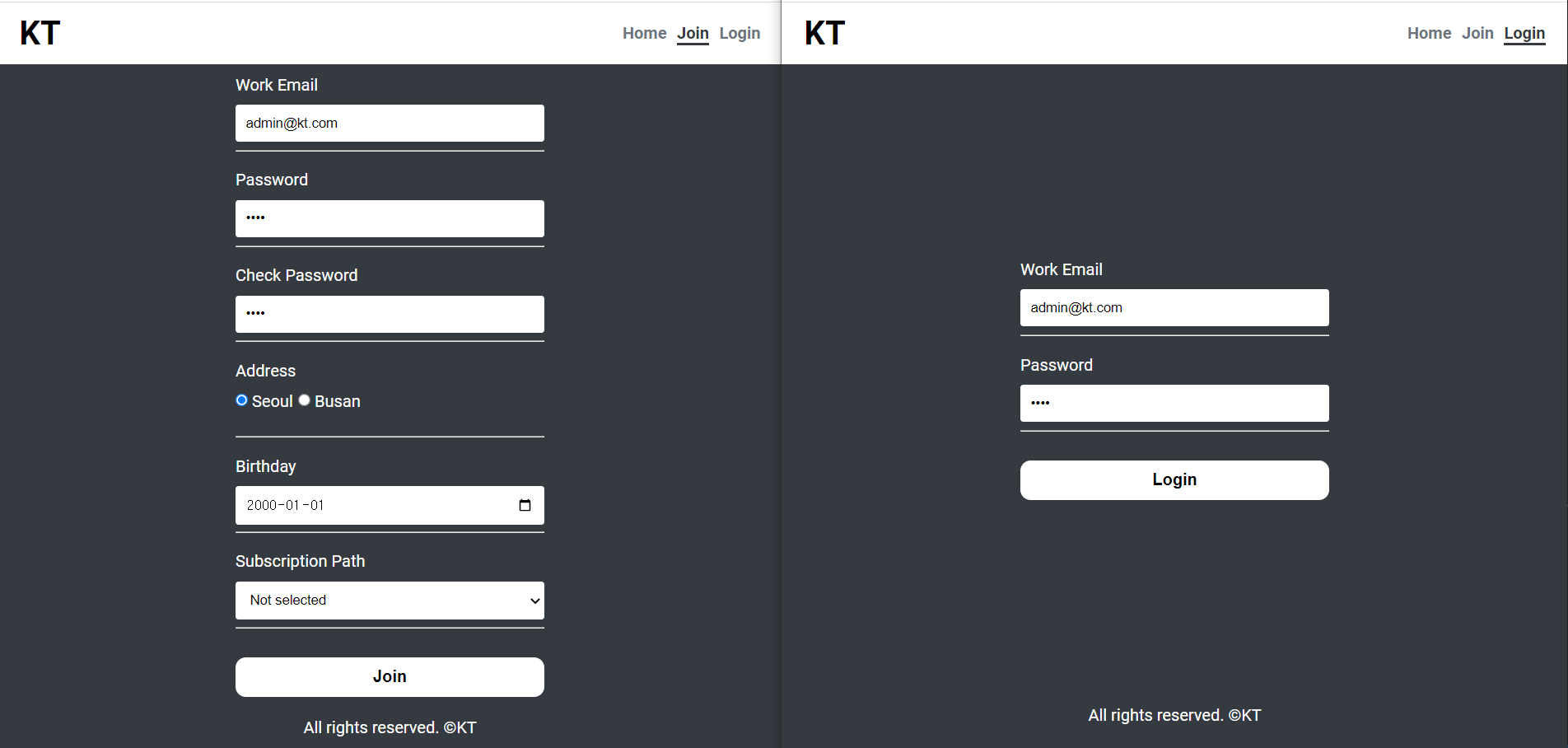
구성 요소
프로그래밍 언어: HTML, CSS, JavaScript
결과

3. WEB/WAS/DB
이 차시는 백엔드에 해당한다.
개념
📍 Web
- 웹 서버를 의미
- 클라이언트의 요청(Request)을 받아 정적인 웹 페이지 제공
- 동적인 컨텐츠를 생성하여 클라이언트에게 응답(Response)
- ex. Apache, Nginx
📍 WAS(Web Application Server)
- 웹 애플리케이션을 실행하는 미들웨어(Middleware)
- 실행에 필요한 환경(자바 런타임, 특정 라이브러리 등) 제공
- 이벤트 처리
- 웹 애플리케이션 관리
- ex. Tomcat, JBoss, WebLogic, WebSphere
📍 DB(Database)
- 사용자 정보, 웹 애플리케이션 데이터 등을 저장하는 소프트웨어
- 웹 애플리케이션에서 필요한 데이터 저장, 검색, 수정, 삭제(CRUD)
- ex. MySQL, Oracle, PostgreSQL
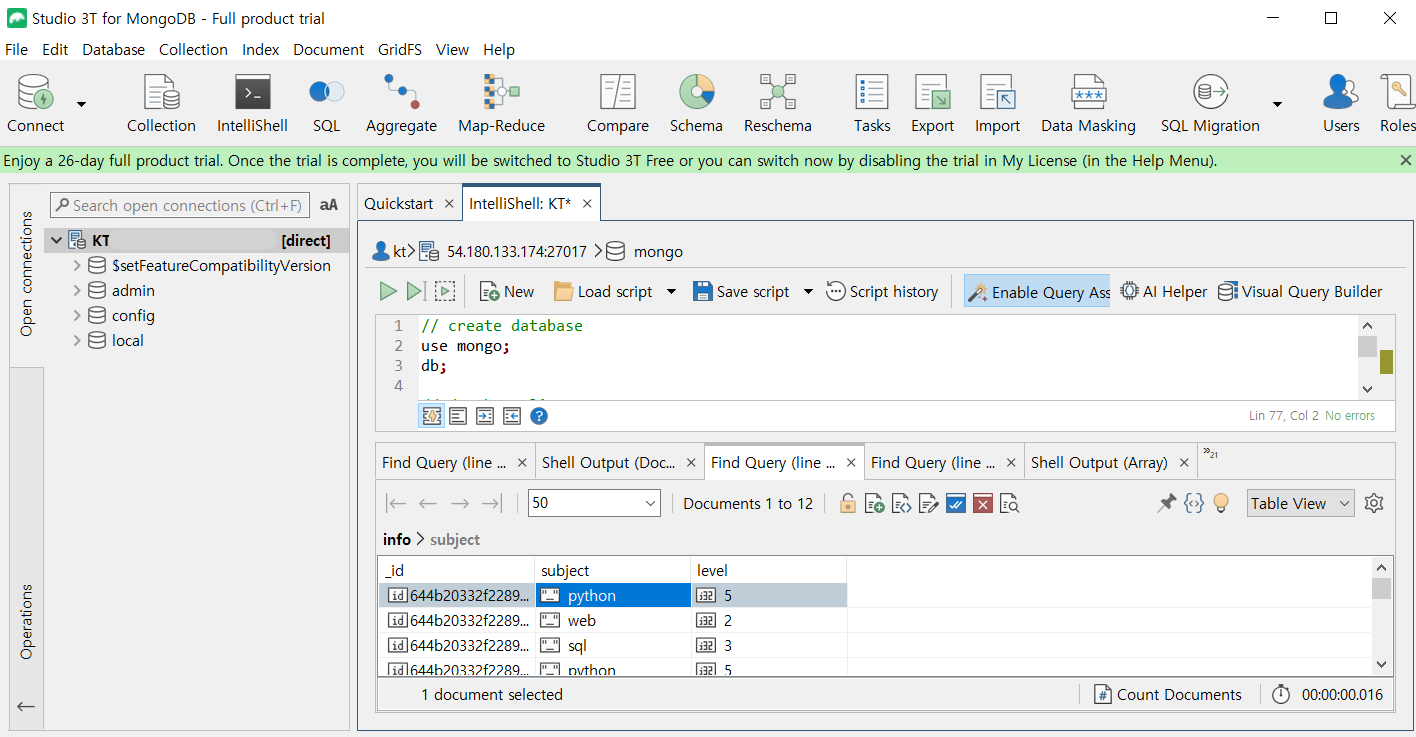
구성 요소
웹은 아래와 같은 요소로 제작하였다.
-
웹 서버: Nginx
-
데이터베이스: MongoDB

-
프로그래밍 언어: HTML, CSS, javascript
-
프레임워크: Flask
💡
나는 결과가 바로바로 눈에보이는 것을 좋아해서 프론트가 더 재밌을 줄 알았는데 의외로 백이 재밌었다. 백엔드 부분은 인터넷을 사용하면서 접한 당연한 기술이여서 크게 궁금증을 가질 생각도 안해본 분야였다. 근데 그 당연한 기술을 하나하나 뜯어보니 재밌었던 것 같다. 암튼 하지만 그건 별개로 진짜 어렵다. 진짜로 진짜 진짜를 백번말해도 부족하게 어렵다. 진짜로
