SVG란?
프로젝트를 진행하다보면 같은 디자인인데 색상 컬러값만 다른 경우가 발생한다.
이런 꾸밈 요소들이 이미지가 아닌 코드로 관리된다면 수정도 편하고 범용적으로 사용도 쉽게 된다.
SVG(Scalable Vector Graphics)는 번역하자면 확장가능한 '벡터 그래픽'이다.
픽셀을 이용하여 그림을 그리는 JPEG, PNG 등 픽셀 기반 이미지와 다르게 SVG는 '읽을 수 있는 코드'로 크기를 조절함에 따라 깨지는 것이 없고, 용량이 작기 때문에 웹에서 자주 사용하는 이미지 형식이다.
IE8 이전 버전을 제외한 대부분의 브라우저에서 지원된다.
SVG 아이콘의 장점
- 브라우저의 호환성
- SVG의 속성을 그대로 사용할 수 있다.
- 디자인 파일과 코드를 동시에 관리 할 수 있다.
- 벡터 기반으로 사이즈를 크게 해도 깨지지 않는다.
SVG 가져오기
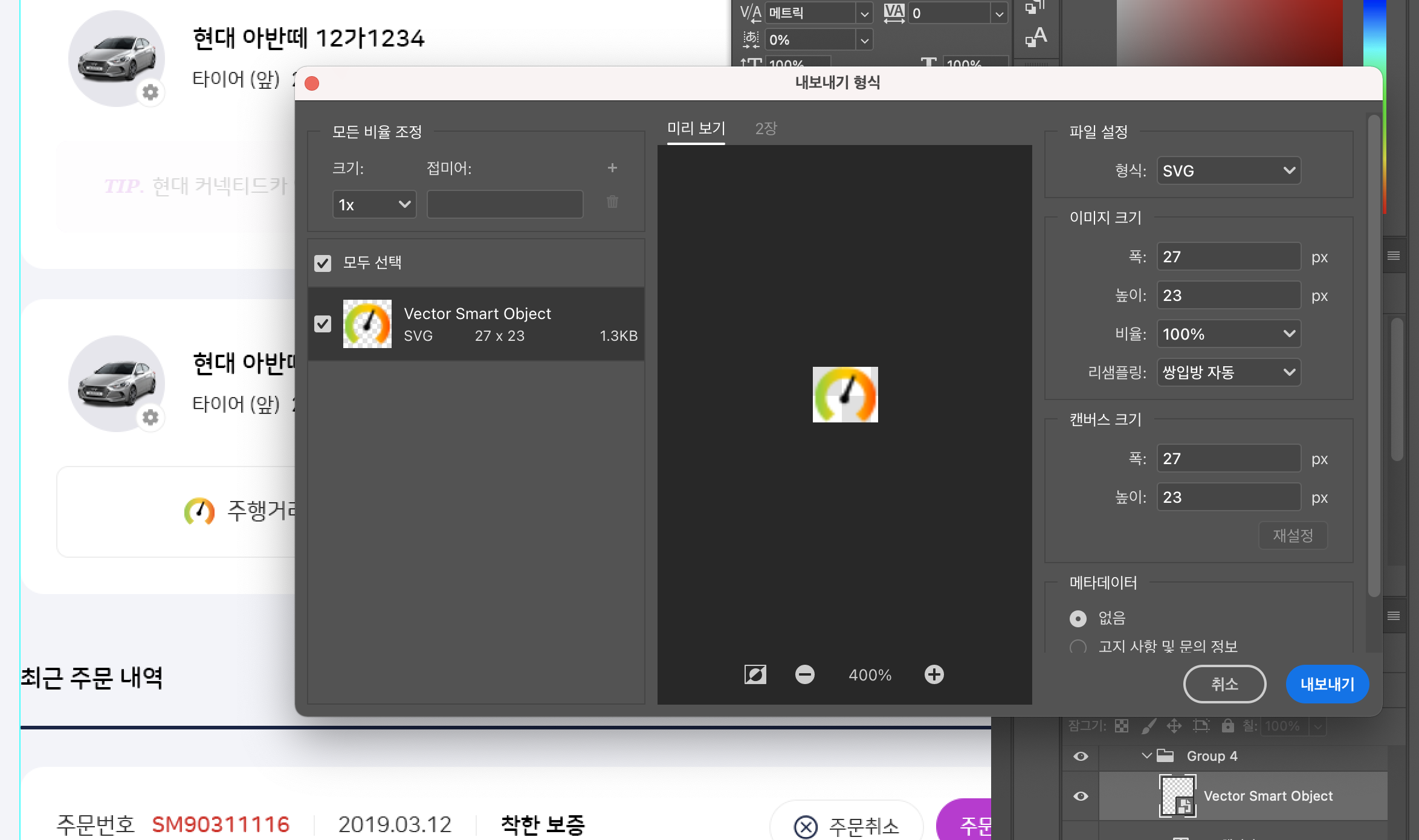
포토샵으로 파일을 받았을 경우 레이어 우클릭 - 내보내기 옵션 - SVG로 내보내기 를 하면 SVG 파일로 저장된다. 하지만 색상 오버레이 같은 옵션을 준 경우 불필요한 필터가 붙을 수도 있고, 벡터가 아닌 래스터화 된 도형은 가져올 수 없다.

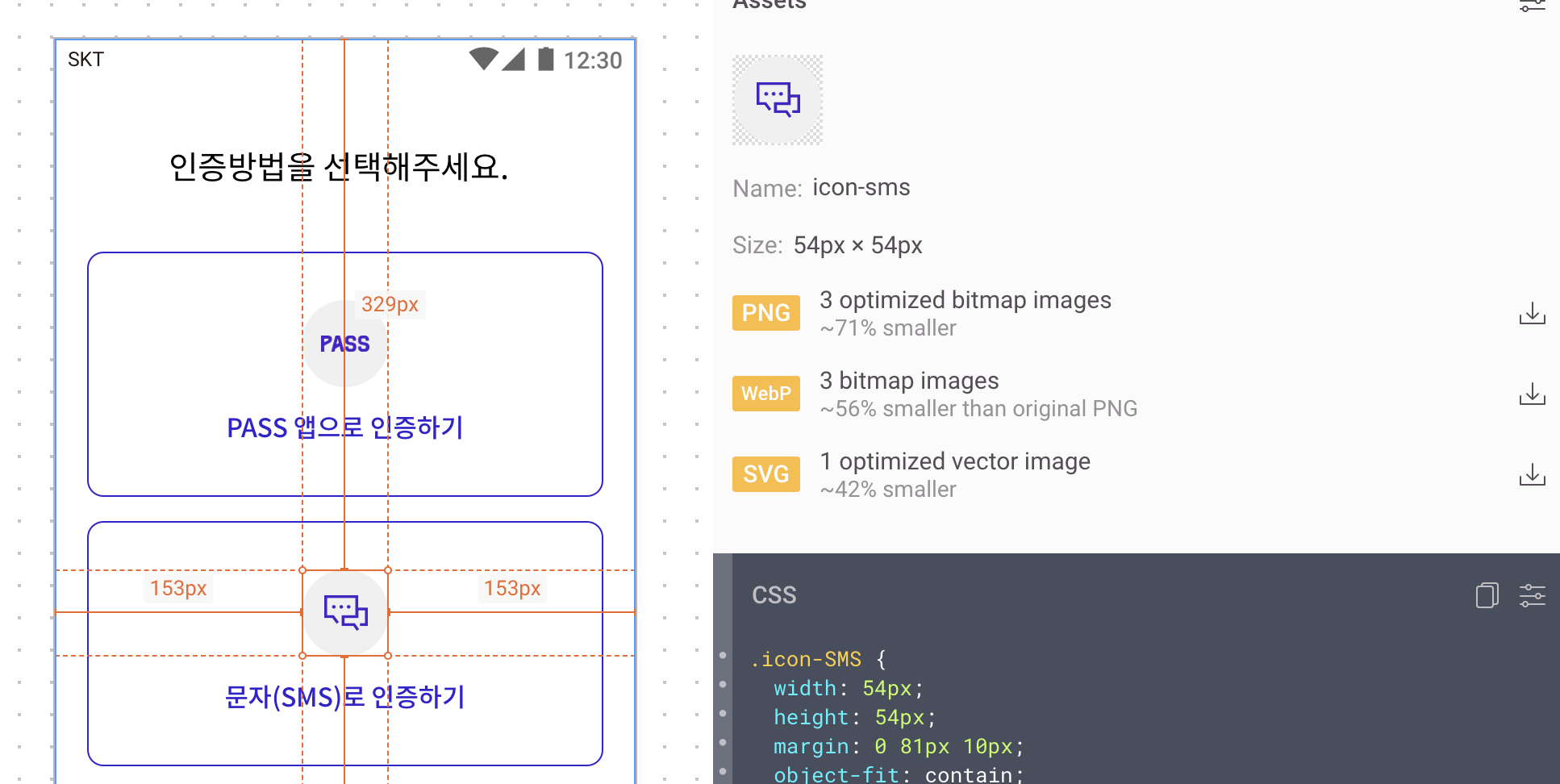
제플린을 사용 중이면 아이콘 클릭 후 우측 패널에서 간단하게 SVG 파일을 내려받을 수 있다.

SVG 사용하기
주로 img, svg 형태로 HTML 문서에 표현할 수 있다.
1. 압축하기
다운받은 SVG 코드를 연다.
처음 다운로드 받은 파일을 열어서 확인하면 필요한 속성이 아닌 코드들이 들어가져 있어 코드를 줄여준다.
압축된 파일을 다운로드, 복사해서 편집기로 열어본다.
https://jakearchibald.github.io/svgomg/
2. Data URL 변환하기
SVG를 background-image에 넣기 위해서는 인코딩을 해야한다.
바로 인코딩 해주는 사이트를 통해 URL 값을 얻을 수 있다.
https://yoksel.github.io/url-encoder/
근데 인코딩 후에 소스 코드가 살짝 다르다.
<는 %3C , >는 %3E, #는 %23 등등
이는 퍼센트 인코딩인데 식별자와 혼동될 수 있기 때문에 바꿔주는것이 좋다.
utf8로 캐릭터셋을 지정해 준다.
background-image: url("data:image/svg+xml;charset=utf8,{SVG코드}");3. 색상값 파악하기
아이콘의 색상을 변경하기 위해서 fill 값에 색상코드값을 넣어줘야 하는데, 활용도를 높이기 위하여 변수 기능을 사용한다.
%3Csvg version='1.1' id='Capa_1' xmlns='http://www.w3.org/2000/svg' x='0' y='0' viewBox='0 0 490.8 490.8' xml:space='preserve'%3E%3Cpath d='M135.685 3.128c-4.237-4.093-10.99-3.975-15.083.262-3.992 4.134-3.992 10.687 0 14.82l227.115 227.136-227.136 227.115c-4.237 4.093-4.354 10.845-.262 15.083 4.093 4.237 10.845 4.354 15.083.262.089-.086.176-.173.262-.262l234.667-234.667c4.164-4.165 4.164-10.917 0-15.083L135.685 3.128z' fill='%23f44336'/%3E%3Cpath d='M128.133 490.68a10.667 10.667 0 01-7.552-18.219l227.136-227.115L120.581 18.232c-4.171-4.171-4.171-10.933 0-15.104 4.171-4.171 10.933-4.171 15.104 0l234.667 234.667c4.164 4.165 4.164 10.917 0 15.083L135.685 487.544a10.663 10.663 0 01-7.552 3.136z'/%3E%3C/svg%3Efill='%23f44336' 부분을 %23#{color}으로 바꿔준다.
4. 함수화 하기
아이콘 목록을 변수화 하고, 아이콘의 이름과 색상을 받아온다.
https://codepen.io/kwak0630/pen/qBmKMex
인코딩의 단점과 코드를 봤을 때 이해 할 수 없어서 어떤 이미지인 지 알 수없지만 아이콘의 크기가 작고, 선명하며, 바뀔 가능성이 작은 공통 아이콘의 경우는 SVG로 활용하기가 좋다.
