스터디 1주차 🐬
- html/css 생활코딩님 강의 web01 ,web 02 인프런을 통해 완강
CSS (style 입히기)
1. clas, id 선택자
- 전체 코드
<!DOCTYPE html>
<html>
<head>
<title>Pictures that I took</title>
<meta charset="utf-8">
<style>
a{
color:black;
text-decoration:none;
}
/* .class명*/
.saw{
color:grey;
}
/*id 선택자: # class선택자보다 우위*/
#active{
color:red;
}
h1{text-align:center;
font-size:100px;
}
</style>
</head>
<body>
<h1>202207 TRIP</h1>
<ol>
<li><a href="buda.html" class="saw">Budapest</a></li>
<li><a href="wien.html" class="saw" id="active">Wien</a></li>
<li><a href="praha.html">Prague</a></li>
</ol>
>
<h2><a href="practice.html">Main Page</a></h2>
<p id="wow">Enjoy watching beautiful pictures~<br>All pictures are takey by OhBom.</p>
</body>
</html>-
class 선택자
.saw{
color: grey;
}.class명 형식으로 style 입히기
- id 선택자
#active{
color:red;
}.id명 형식으로 sytle 입히기 - 우위관계
class 보다는 id가 더 먼저 입혀진다
2. div, span
div나 span은 단락자체에 큰 의미는 없으나 css입히고 싶을때 쓴다.
div에도 id추가해서 css입힐 수 있다.- 예시 코드 1(grid에 id추가해서 css입히기)
#grid{ border:5px solid pink; display:grid; grid-template-columns:150px 1fr; } <div id="grid"> <!-- div나 span은 단락자체에 의미는 없으나 css입히고 싶을때 --> <div>NAVIGATION</div> <div>CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. </div> </div> - 예시코드 2(id 두번 입히기)
#grid2 #article{ border-top: 1px; border-bottom: 1px; padding-left:15px; } <div id="grid2"> <div id="article"> <h2>css</h2> <p>One of the most important thing in the world is that we have to use it for our lives </p> </div> </div>
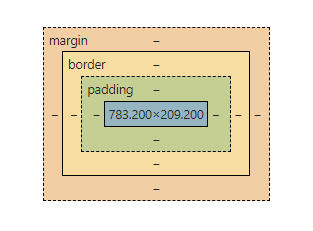
3. box model

-
웹 페이지를 켰을때 오른쪽 버튼 클릭하고 검사를 누르면 확인가능
-
padding, margine ,border등의 값을 자유자제로 조정해보며 원하는 사이즈를 파악후 코드에 반영하기
-
예시코드
border-right:1px solid gray;
padding:20px;
margin:0px;4. media query
- max-width: 800px
width가 최대 800까지
(width는 800이하일때 display:none 적용)
@media(max-width:800px){
div{
display:none;
}
- min-width: 500px
width가 최소 500부터
(width가 500이상일때 적용
@media(max-width:800px){
div{
display:none;
}5. css 연결
모든 html 파일에 style을 하나하나씩 입히기엔 한계가 있다.
만약에 똑같은 style을 1억개의 html에 입히라하면? 😵
<head>
<title>Web1-welcome</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>style을 코딩한 내용을 css파일을 따로 만들어 저장한 후, html파일에 css로 연결하는 link를 담은 코드를 적어 간편하게 style을 입히자~
