03-3. JavaScript 내장함수(Date, Math, json) with 자바스크립트 제대로 배워볼래?(Section 02)
자바스크립트(JavaScript)🚕
목록 보기
7/11
스터디 3주차 🐬
-JS 강의 섹션2 (자바스크립트 내장 함수)까지 듣기
JavaScript
Section 02. 자바스크립트 내장 함수
5. Date
- Date 객체 생성
var d=new Date();
console.log(d); //현재 날짜 및 시간 출력
console.log("timezone: ",d.getTimezoneOffset());
//timezone: -540 출력
//-540분=-9h (우리나라 기준)
인덱스를 month는 0부터, day는 1부터 시작
그래서 7로 입력하면 august 나온당
강의자님 추측은 ,, 월을 배열에 넣을때마다 -1을 해줘야하니까?
- 다양한 date함수들
var year=d.getFullYear();
var month=d.getMonth();
var day=d.getDay();
var hour=d.getHours()'
var minute=d.getMinutes();
var second=d.getSeconds();
- TIME ZOONE
:외부 라이브러리 사용, moment.js 사용함
moment.js.cdn 검색 후 나오는 스크립트 head에 입력

나는 두번째꺼를 복사하여 head에 입력했다.
console.log(moment().format("YYYY-MM-DD"));
console.log(moment().subtract(7,"days").format("YY-MM-DD");
console.log(moment().add(7,"days").format("YYMMDD"));
// moment.js 라이브러리를 사용하여 format을 지정할수도,
원하는 날짜, 연도 등을 add, subtract하는 것이 가능하다.6. Math
- round(): 반올림
math.round(4.9); // 5- ceil() 무조건 올림으로 정수만들기
console.log(Math.ceil(7.21)); //8실무 사용예시
만약 서버로부터 받아온 데이터가 72개이고, 한페이지에서 10개씩 글을 보여준다고 하자. 그러면 필요한 페이지 수는?
-> ceil(72/10) 해서 8페이지 필요함!
- floor() : 무조건 내림
Math.floor(7.21); //7
Math.floor(-4.23);// -5
//-4.23보다 작게 내려서 정수값을 리턴하는것이므로 -4가 아니라 -5리턴- trunc() : 정수 부분만 리턴
Math.trunc(-4.23); // -4
//위의 floor()와 비교해보기 ^*^- sign(): 음수 -1, 양수 1 리턴
Math.sign(-7.21); // -1리턴- pow() 제곱
Math.pow(2,5);//2의 5제곱=32 리턴-
sqrt() 루트
-
⭐abs() : 무조건 양수로 변환
Math.abs(-3.1);// 3.1 리턴
//간격이나 계산용도로 쓰인다- max()
Math.max(2,12,442,214,68,7); 가장 큰 값 리턴- ⭐random()
Math.random(): 0<=x<1 해당하는 수 리턴
ex) 1~10사이 수 중 랜덤
Math.floor(Math.random()*10+1);ex2) a부터 b사이의 랜덤한 정수 출력 (a<=x<=b)일때
Math.floor(Math.random()*(b-a+1)+a);
//여기서 b-a+1은 b부터 a사이의 간격을 의미한다
//우리가 2부터 5사이에 숫자가 몇개있는지 센다면 총 4개라고 답할텐데
그때 그 4는 5-2+1 을 해서 나온 수이다.ex 3) a<=x<b 라면
Math.floor(Math.random()*(b-a))+a;
//여기선 b보다 작은수까지 정수를 세기때문에(b는 미포함)
b-a가 두 정수사이의 간격이 됨7. json
JSON-JavaScript Object Notation
json서버로부터 웹페이지로 데이터 전송시,
웹페이지에서 서버로 데이터 전송시에 사용var data={
"employees":[
{"firstName": "oh", "lastName": "bom"},
{"firstName": "oh2", "lastName":"bom2"}
]
}
console.log(data.employees[0].firstName); //oh 출력
Json.stringify: data를 string으로 바꿀수 있음
console.log(JSON.stringify(data));
//출력값
//{"employees":[{"firstName":"oh","lastName":"bom"},{"firstName":"oh2","lastName":"bom2"}]}JSON.parse : string을 object로 만들기 가능
var text='{"employees":['+
'{"firstName":"oh","lastName":"bom"},'
+'{"firstName":"oh2","lastName":"bom2"}]}';
console.log(JSON.parse(text));
//출력
employees: Array(2)
0: {firstName: 'oh', lastName: 'bom'}
1: {firstName: 'oh2', lastName: 'bom2'}8. window
- 다양한 window명령들 소개
alert("this is alert!");
confirm("really delete?);
prompt("insert your passcode);
window.open("https://google.com");
- setTimeout
setTimeout(function(){
console.log("5초후 실행");
}, 1000*5);
//밀리 세컨드가 기준이라 1000은 1초 의미- setInterval
setInterval
var i=0;
var fnc=setInterval(function(){
console.log("3초마다 실행");
if(i==3){
clearInterval(fnc);
}
i++
},3000);9. 개발자 도구
- 콘솔창 띄우는 종류 4가지
console.log("hello");
console.info("2");
console.warn("3");
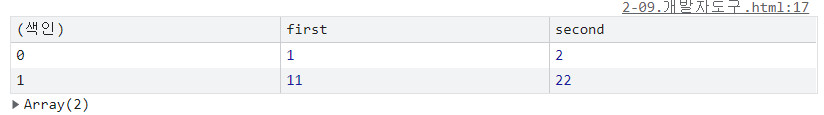
console.error("4");- table로 만들어 띄우기
var userList=[
{first:1,second:2},
{first:11,second:22}
];
console.table(userList);
- 프로그램 구동시간 체크
function a(){
console.time();
//program code~~
console.timeEnd();
}