04-3. JavaScript 고급문법(error, Regular Expression 정규식) with 자바스크립트 제대로 배워볼래?(Section 03)
자바스크립트(JavaScript)🚕
스터디 4주차 🐬
-JS 강의 섹션3 (자바스크립트 고급 문법)까지 듣기
JavaScript
Section 03. 자바스크립트 고급 문법
15.try-catch-finally
try-catch-finally 역시 class와 마찬가지로 다른언어에서도 사용되는 개념이다.
- try문을 실행후 error발생시 catch에서 잡고, 모든 작업이 끝난 후에는 error발생 유무와 상관없이 finally를 실행
var x=21;
try{
if(x=="") throw "empty";
var y=x+1;
console.log(y);
} catch(err){
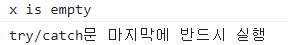
console.log(`x is ${err}`);
}finally{
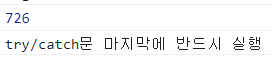
console.log("try/catch문 마지막에 반드시 실행");
}-
x가 null인 경우

-
x에 숫자가 올바르게 입력된 경우

16. strict mode
x=3.14;
console.log(x);위의 코드처럼 변수선언을 안한채 사용하면 문법적인 문제가 있지만, js는 초기에 허용을 해줬다.
하지만!! 더 꼼꼼히 코드 구현을 하고 싶다면
"use strict";
x=7;
console.log(x);이렇게 "use strict"선언해주면 이제 저 코드는 error가 뜬다.
function myFunction(){
"use strict";
}
//특정 함수 내에서만 쓰고싶다면 거기에만 넣어도됨.17. Regular Expression 정규식
-
기본 모양
patt= /world/i
'/ /'안에 검색할 내용, world-패턴, i- modifier -
i의 역할
var str="hello WORLD";
console.log(str.search("world");// -1출력
// 대소문자가 다르기때문에 -1출력
console.log(str.search(/world/i));
// 6 출력(i는 대소문자 상관없이 검색가능)- g의 역할
var str="hi world world";
console.log(str.replace(/world/i,"ohoh"));
//hi ohoh world 출력
console.log(str.replace(/world/g,"bombom"));
//hi bombom bombom 출력(g는 global의 약자, g는 모든 world를 다 bombom으로 바꿈- [abc]: a나 b나 c가 있는 문자 다 찾기
var str="Is this all there is";
var patt=/[hat]/g; //h나 a나 t 있는 문자 다 찾기
console.log(str.match(patt));
//['t', 'h', 'a', 't', 'h']출력- [0-9]: 0부터 9까지 모든 수 찾기
var str="123wowthing777";
console.log(str.match(/[0-9]/g);
//['1', '2', '3', '7', '7', '7']출력- (a|b): a 또는 b(a or b)
var str="red, green, blue, re,green,red,gree,yellow";
console.log(str.match(/(red|green)/g;
// ['red', 'green', 'green', 'red'] 출력
- \d: 숫자찾기 [0-9]와 동일
var str="give 721";
console.log(str.match(/\d/g));
//['7', '2', '1'] 출력 - \s 공백 찾기
- \b
var str="helloooo";
console.log(str.match(/\blo/g);
//['oo'] 출력- n+: n이 최소한 1개 이상
var str="ohbom bom bom bo"
console.log(str.match(/bom+/g));
//['bom', 'bom', 'bom'] 출력- n*: 0개 혹은 여러개 가능
var str="hellooo world";
console.log(str.match(/lo*/g));
//l또는 lo,loo.... 찾기
//['l', 'looo', 'l'] 출력o는 0개여도 상관 없고, 여러개 여도 상관없다.
l이 무조건있지만 o는있어도 되고 없어도됨
- n?: 0개 혹은 1개
var str="1, 100 or 5010000";
console.log(str.match(/10?/g));
//0은 0개이거나 1개까지만 있는지 확인
//['1', '10'.'10'] 출력5010000를 보면 딱 10까지만 찾고 리턴하는거 찾을 수 있음. 만약 "/10*/" 였다면 10000을 리턴했을 것이다.
이 점이 '*'와 ?의 차이!!
- w3schools.com 사이트에 정규식 잘 나와있으니 참고~
실무 사용예시
- 1.우편번호 5자리가 모두 숫자임을 확인할때
var patt=/^\d{5}$/;
^/d: 반드시 숫자로 시작해라
d{5}:숫자 5개
$:앞에꺼로 마치겠다!(즉 여기선 숫자5개로 마치겠다)
var postalCode="p01174";
var postalCode2="32334";
//test는 정규식 내장함수이므로 patt.test()으로 실행
console.log(patt.test(postalCode)); //false
console.log(patt.test(postalCode2)); //true
- 2. 전화번호 확인
var patt=/^(010)-\d{4}-\d{4}$/;
^(010): 반드시 010으로 시작
- 숫자4자리 - 숫자4자리 로 끝난다.
var tel="010-1234-5678";
console.log(patt.test(tel));
//true - 3. 이메일 주소 확인 ☪
var patt=/^\w+([\.-]?\w+)*@\w+(\.\w{2,3})+$/;
^w+: 하나이상의 문자열로 시작
[.-]?:
[.-]는 .이나-가 있는지 찾기
[.-]?는 .이나-가 있어도 되고 없어도됨
/w+: 다시 하나이상의 문자열로 시작
([._]?\w+)*: ([._]?\w+)가 있어도 되고 없어도됨
@\w+ : @후 문자 한개이상 오기
(.\w{2,3}): . 이후에 2개 혹은 3개의문자가 옴.
(.\w{2,3})+: (.\w{2,3})가 1개이상
$: 종료,,
와 어려워,,
console.log(patt.test("wowthing@gmail.com"));//true
console.log(patt.test("hw.go@gmail.co.kr"));//true
