유효성검사
유효성검사를 하는 방법은 다양하다.
자바스크립트/html5를 통해 프론트에서 바로 유효성검사를 하고 보내는것과
백앤드에서 컨트롤러를 통해 유효성검사를 하고 에러를 발생시킨뒤 url맵핑하는 방법이 있다. -> validator
Validator란?
유효성검사를 위한 인터페이스
작성법
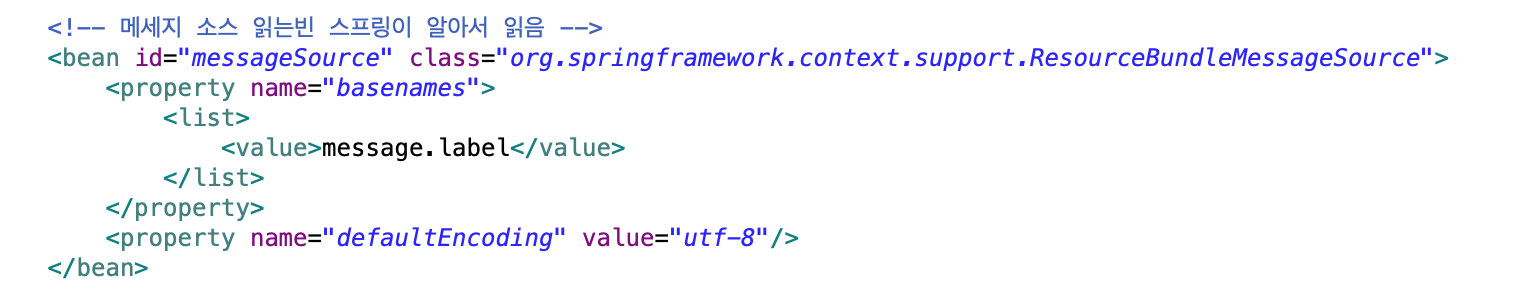
- 스프링xml파일에 다음의 코드를 등록.
- root-context.xml

등록을 해주면 validator가 발생시키는 에러에 해당하는 메세지를 view에 띄워줄 수 있다.
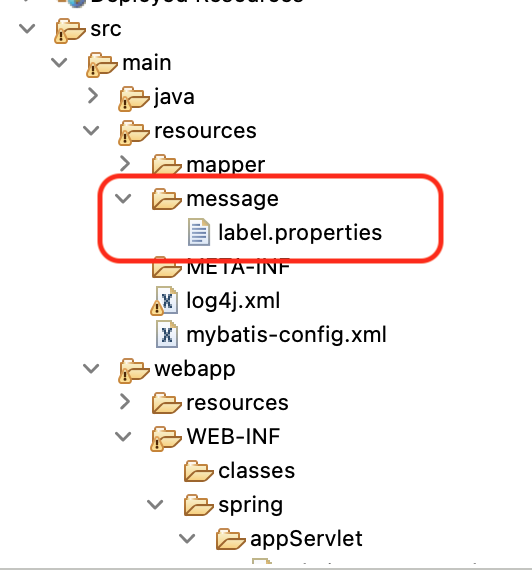
- 메세지소스 만들어주기.
src/main/java/resources/ 에 message라는 폴더를 만든후 label.properties로 파일을 만들어준다.(위에 스프링 등록해줄때 message.label 이라고 해줬기 때문)

안에는 간단하게 이렇게 적어주면 된다.
형식 : error이름.feild이름
❗️Tip : error이름만 적으면 모든 feild에서 적용

- 스프링에 메세지 등록 및 작성을 완료 했으니 validator를 만들어준다.

나는 이렇게 패키지를 하나 만들어서 그안에 클래스로 만들었다.

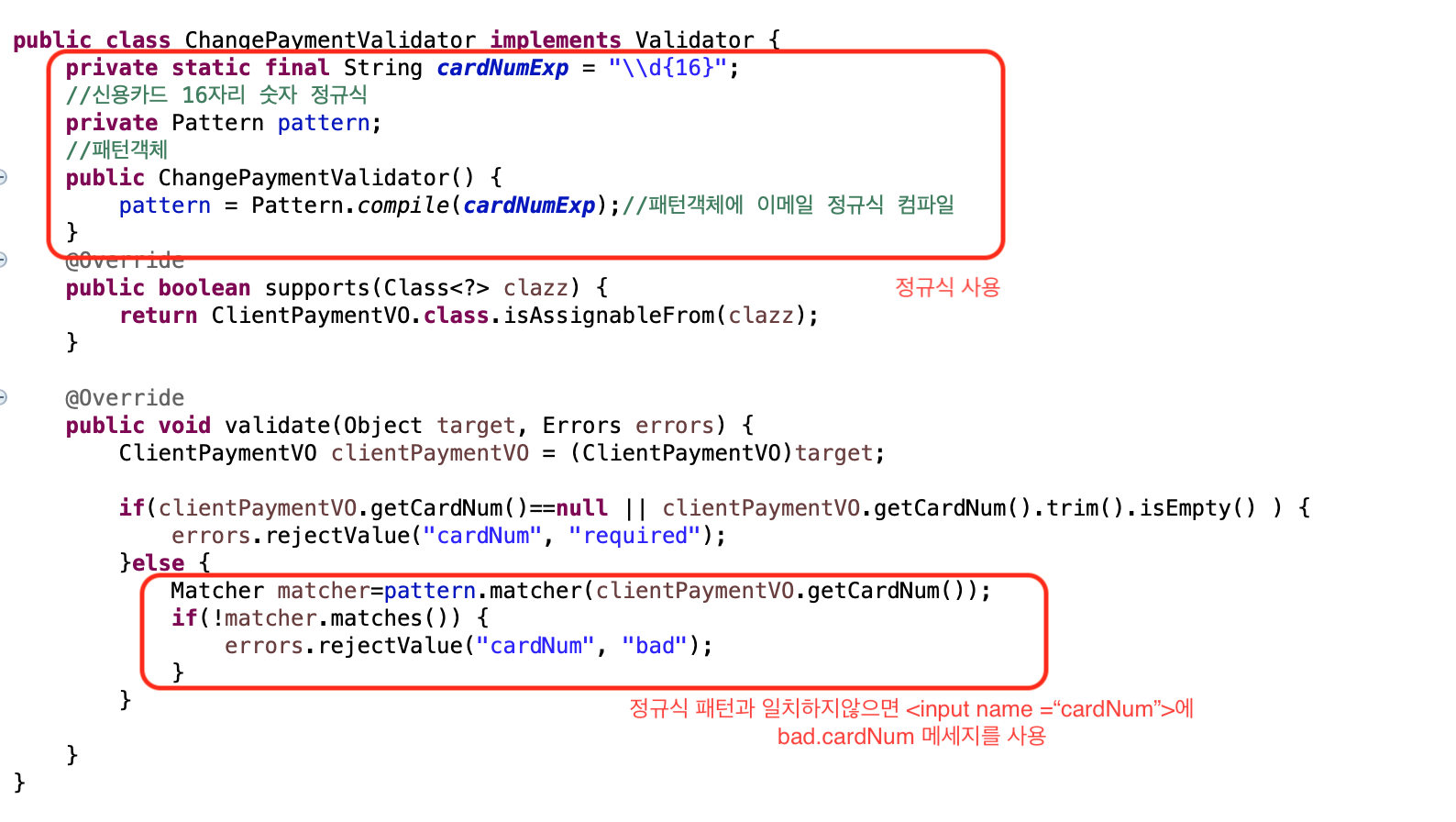
먼저 implements Validator를 해주고 메소드오버라이드를 해줍니다.
그럼 내가 유효성 검증하기 위핸 객체를 supports(Class<?> clazz) 메소드에 위 그림과 같이 return 해줍니다.
후에 validate함수에 Object형태로 들어온 target을 다시 초기화해줍니다.
예) ClientPaymentVO clientPaymentVO = (ClientPaymentVO)target;
- 컨트롤러에 선언해서 사용

validator에서 에러가 반환되면 errors.hasError 통해서 받게 되고 그럼 페이지 이동과 동시에 해당 view에는 메세지가 표시됩니다.
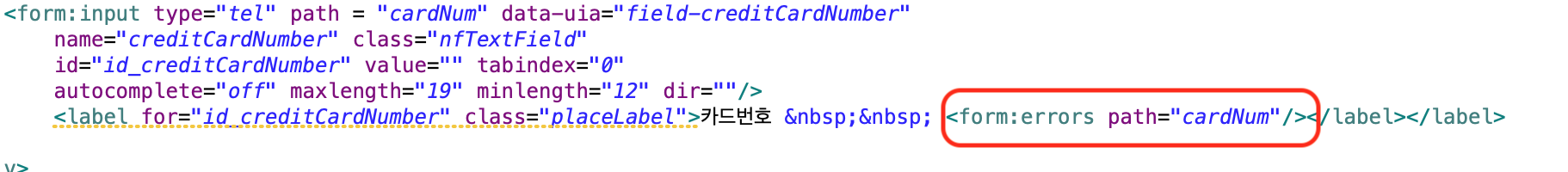
- view페이지 form:error 태그 사용

카드번호 옆에 태그써주면 해당되는 메세지 글이 뜬다.
- 결과 페이지