최근 타입스크립트에 대한 지식이 부족하다 생각하여 관련 책을 읽고 있습니다.
책에서 읽은 내용을 정리, 복습 하기 위해 글을 작성했습니다.
아이템 1
자바스크립트와 타입스크립트의 관계이해하기
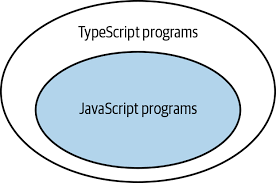
1. 타입스크립트를 자바스크립트의 상위집합이다.
"타입스크립트가 자바스크립트의 타입이 정의된 상위집합이다" 이 말은 문법적으로도 타입스크립트가 자바스크립트의 상위집합임을 나타낸다. 자바스크립트 프로그램이 문법적으로 문제가 없다면 그건 타입스크립트 프로그램이라고 해도 무방하다는 말이다. 그런데 JS 프로그램에 문법적인 문제는 없지만 실행 후 이슈가 될 코드가 있다면 그건 타입스크립트의 타입 체커에게 지적 당할 가능성이 높다.
한가지 예를 들어보자면 js는 파일을 main.js (jsx)로 만들어 주고 ts는 파일을 main.ts (tsx) 만들어 사용한다. 확장자는 다르지만 이 둘의 언어가 완전히 다르다는 것은 아니다. ts는 js의 상위 집합이기 때문에 main.js를 main.ts로 바꾸어 사용해도 전혀 문제가 없다. 이는 js를 ts로 마이그레이션 할때에 큰 장점으로 다가온다.
하지만 반대로 ts를 js로 만들어서 사용하는 것은 괜찮을까? 그건 아니다. ts는 js의 상위 집합이므로 js언어 + 새로운 문법(타입)으로 구성 된다. 때문에 ts를 js 바꿀경우 js에는 없는 문법이 들어가고 이는 js가 알 수 없기 때문에 컴파일 에러를 표시한다.
예를 들어 밑에 타입스크립트 코드를 보자
function (who: string) {
console.log("Hello", who);
}해당 코드는 유효한 타입스크립트 코드이다 하지만 자바스크립트를 구동하는 web browser나 node 환경에서 위 코드를 실행한다면 에러를 표시한다. (': string'은 타입 구문이고 js에서 타입 구문을 사용하는 순간 타입스크립트 프로그램이 된다.)

참고 자료
2. 타입스크립트의 타입 시스템은 자바스크립트의 런타임 동작을 모델링한다.
예를 들어
const a = 2 + '3';같은 코드는 다른 자바나 c언어의 런타임에서는 오류가 나지만 js에서는 나지 않는다. 때문에 ts에서도 타입 에러가 뜨지 않는 것이다.
(ts의 타입 시스템은 js 런타임 동작을 모델링 한 것을 기본 원칙으로 하니까 해당 문법이 js 런타임 오류에 포함이 되지 않기에 허용하는 것이다.)
하지만 반대로 js 런타임 환경에서 오류가 나지는 않지만 ts에서는 타입 에러가 나는 경우도 있다
cosnt a = [] + 7; // js에서는 7이 뜸, ts에서는 타입 에러가 뜸즉, ts의 타입 시스템은 js의 런타임 동작을 모델링 해서 기본 원칙으로 삼지만 의도치 않은 이상한 코드는 타입 체커에서 오류로 간주한다.
타입스크립트는 타입을 체크할때, 타입 시스템이 자바스크립트의 런타임 동작을 모델링하기 때문에 타입을 체크 할때 런타임 에러가 날만한 코드에 타입 에러를 표시한다. 하지만, 타입 체커를 통과했음에도 여전히 오류를 낼 수 있는 코드는 존재한다.
