웹 개발을 하면 폰트 적용을 하게 되는데,
폰트를 다운 받으면 확장자가 여러 버전이 있다.
ttf, otf, woff, woff2
어떤걸 다운 받아야 하고, 어떤 것이 어디에 적절한지 알아보자!
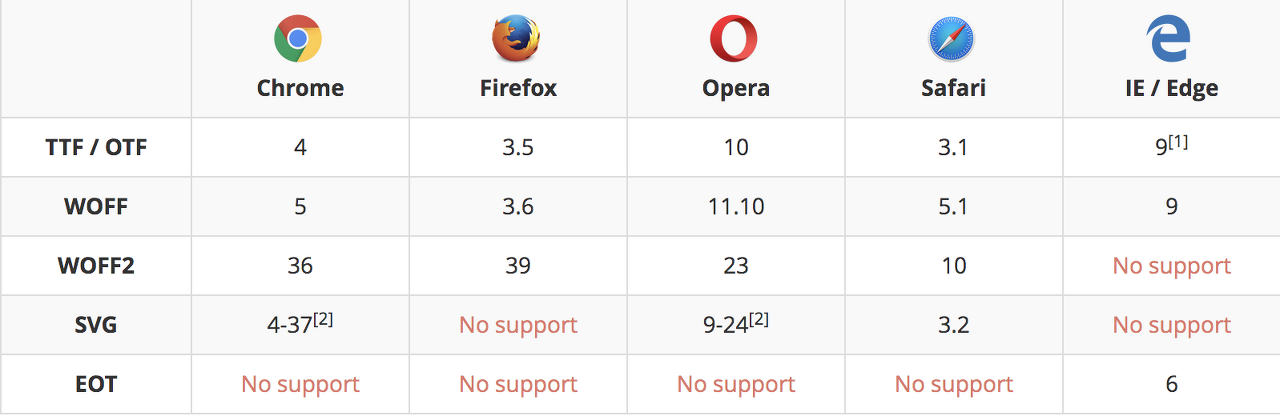
브라우저 작동
각 확장자마다 적용이 되는 브라우저가 따로 있다.

확장자 종류
ttf (TrueType Font)
Apple과 Microsoft가 개발한 표준 폰트 포맷이다.
초기 웹 브라우저에서 지원되며, 높은 호환성을 제공하지만 파일 크기가 크다. 최신 웹에서는 잘 사용되지 않는다.
otf (OpenType Font)
TrueType의 확장 포맷으로, Adobe와 Microsoft가 개발했다. 고급 타이포그래피 기능 제공하고 TTF와 비슷한 호환성을 가진다.
woff (Web Open Font Format)
웹용으로 압축된 폰트 포맷이다. 비교적 작은 파일 크기와 빠른 로딩 속도를 가진다. 웹폰트로 가장 많이 사용한다.
woff2(Web Open Font Format 2.0)
WOFF의 개선된 버전으로 더 높은 압축률 제공한다. WOFF보다 작은 파일 크기와 더 빠른 로딩 속도를 가지며, 성능 최적화를 위해 주로 사용한다.
eot(Embedded OpenType)
Microsoft가 개발한 포맷으로, 주로 Internet Explorer에서 사용한다. 다른 브라우저에서는 거의 지원되지 않고, 구형 브라우저 지원이 필요한 경우에만 사용한다.
웹 폰트 사용 규칙
-
CSS에서 @font-face룰을 사용할 때, 브라우저는 선언된 순서대로 지원 가능한 파일 형식을 다운로드하기 때문에 압축률이 더 좋은 확장자(ex.woff2)부터 선언하도록 한다.
-
format() 작성: CSS에서 웹폰트를 정의할 때 각 파일의 형식을 지정하는 속성이다. 브라우저가 제공된 폰트 파일을 올바르게 해석하고 렌더링할 수 있다.
@font-face {
font-family: 'MyFont';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff'),
}- 같은 폰트라면 font-family로 구분한다.
- 과도한 웹폰트 사용은 자제해야 한다. 너무 많은 폰트를 사용하면 페이지 로딩 속도가 느려질 수 있다. 일반적으로 2~3개의 폰트 패밀리 사용 권장한다!
- @font-face에 font-weight를 명시적으로 추가하는 것이 권장된다. 폰트 파일 자체에 font-weight 속성이 내장되어있지만, CSS에서 font-weight를 설정하지 않으면 브라우저가 이를 제대로 해석하지 못할 수 있다.