서버컴포넌트
- 서버에서 빌드될때 실행되는 컴포넌트
- app 폴더의 모든 컴포넌트는 기본적으로 서버컴포넌트이다.
(서버컴포넌트는 터미널에서 로그가 찍히고 console에서 찍히지 않는다.) - 리액트 Life Cycle Hooks들을 사용하지 않는다.
(useState, useEffect Hook을 사용하면 에러가 나기에 클라이언트 컴포넌트로 사용해야한다.) - Onclick같은 상호작용을 포함하지 않는다.
- 적은양의 클라이언트 사이드 번들을 전달할 수 있도록 해서 사용자가 적은 자바스크립트 코드를 다운로드 하도록 한다.
클라이언트 컴포넌트
- Onclick같은 상호작용을 포한한다.
- "use client"를 선언해 클라이언트 컴포넌트라는것을 나타낸다.
- useState, useEffect와 같은 리액트 Life Cycle Hooks들을 사용가능하다.
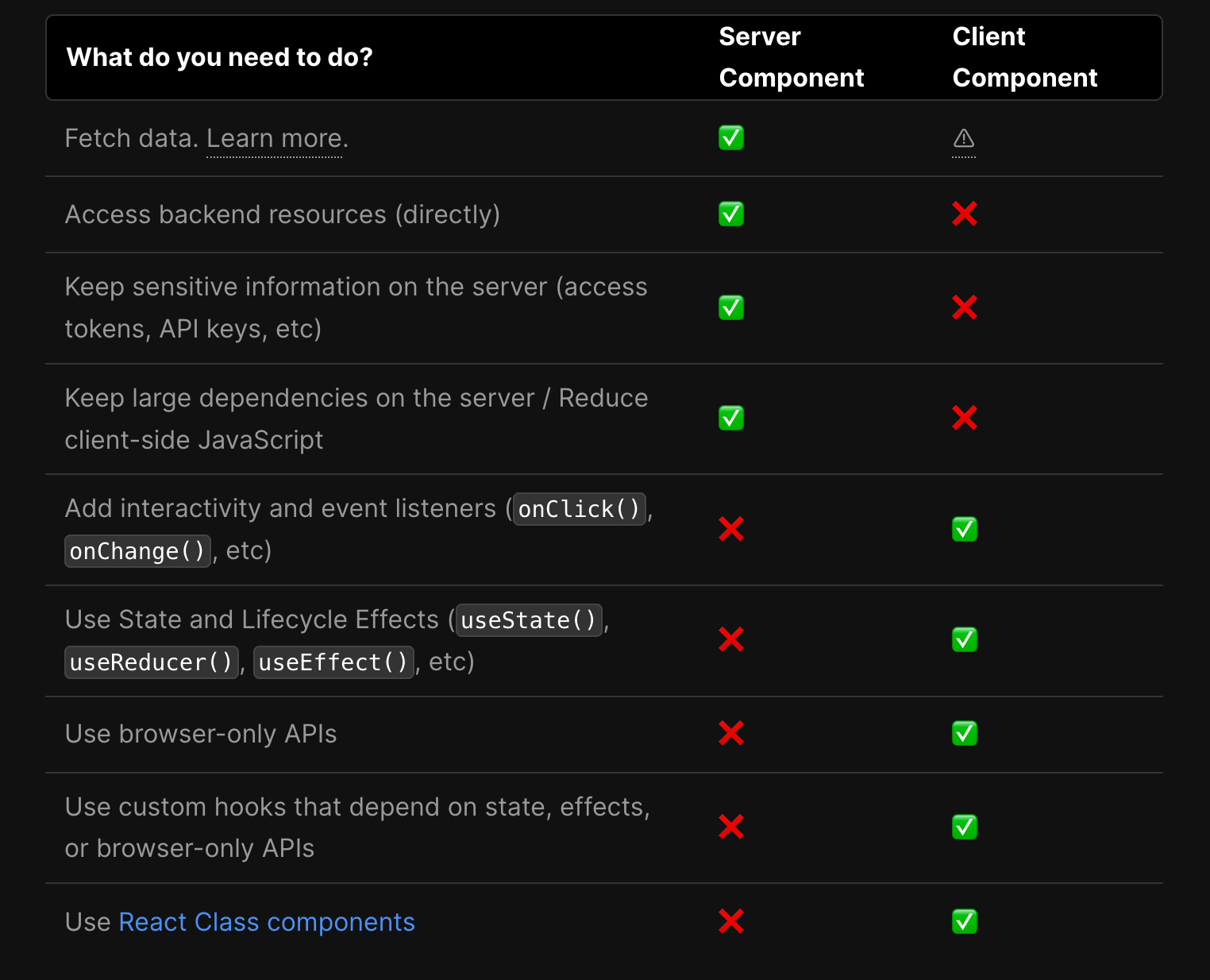
차이점
📌 서버컴포넌트는 서버에서 렌더되고 fetch 되는 반면, 클라이언트 컴포넌트는 클라이언트쪽에서 렌더되고 fetch 된다.
lifecycle hooks들을 사용할 계획이라면 클라이언트 컴포넌트를 사용해야한다.