스파르타 코딩 클럽 [웹개발종합반] 1주차 WIL(Week I Learned) - HTML / CSS : 영역 가운데 정렬 / 폰트 적용(구글 웹폰트) // javascript : dictionary / 문자열 나누는 방법

스파르타 코딩 클럽 [웹개발종합반] 수강!
내일배움카드를 발급받아서 내일배움카드를 이용하여 수강할 수 있는 여러 강의들을 찾아보다가
스파르타 코딩 클럽이 가장 많은 수강생이 있었고 직접 보니 환경이 좋아보여서 선택했다!!
html / css / javascript 등 프론트 엔드 쪽의 기초 부분은 사전 지식이 있어서 복습하는 느낌으로 수강하고,
서버를 다루는 백엔드 쪽을 중심적으로 배우려고 한다!
1주차 HTML / CSS / JAVASCRIPT
1주차는 웹의 기본인 HTML / CSS와 상호작용을 가능하게 하는 JAVASCRIPT를 배웠다!
앞서 말했듯이 HTML / CSS / JAVASCRIPT는 기초 지식이 조금 있기 때문에
내가 몰랐던 내용, 헷갈렸던 내용들을 개발일지로 쓰려고 한다!
브라우저의 역할
: 서버한테 요청 / 서버가 준 것을 받아서 그대로 그려준다!
👉 서버가 주는 것은 HTML / CSS / JAVASCRIPT
👉 이걸 브라우저에게 주면 브라우저가 알아듣고 그걸 웹에 그려준다.
HTML / CSS / JAVASCRIPT
-
HTML : 뼈대
-
CSS : 예쁘게 꾸미는 것
-
JAVASCRIPT : 움직이는 것, 상호작용(클릭하면 이동하는 것, ...)
HTML / CSS 주요 내용
HTML 여러 태그들
<div>: 구역을 묶어준다! (3개 한 번에 옮길 때 등등)<span>: 특정 글씨를 꾸밀 때 쓴다.
(ABCD 중에서 C를 빨간색으로 만들고 싶을 때 C를<span>태그로 만든다.)h1~h6: 제목, 소제목을 나타내는 태그, 숫자가 작아질수록 폰트 크기 작아짐
→ 영역마다 하나씩 h1 태그, 즉 제목을 써주는 게 좋다!
→ h1 태그로 제목을 써야 구글 엔진에서 검색이 잘 된다.
영역들을 가운데 정렬하기
→ margin : auto 옵션을 사용하면 된다! (양쪽 여백을 동등하게 주는 것)
→ 양쪽 여백을 동등하게 주기 때문에 가운데 정렬이 된다.
초기 div 상태는 여백 없이 하나의 공간을 다 차지하게 돼서
margin : auto 를 해도 여백을 줄 수 없기 때문에 가운데 정렬이 되지 않는다.

따라서, div의 크기를 width : 300px 이렇게 먼저 선언한다.

이렇게 크기를 선언하면 여백을 줄 공간이 생기므로 margin : auto; 를
하면 가운데 정렬이 된다!

<style>
.wrap {
width : 300px;
margin : auto;
}
</style>
<div class = "wrap">
~~~
</div>※ 주의할 점
이때, “로그인하기” 버튼을 위의 원리로 옮기려고 할 때
width 를 주고, margin : auto; 를 해도 가운데 정렬이 되지 않는다.
그 이유는, button 은 글 속성이기 때문이다!!
HTML에는 글 속성과 박스 속성이 있는데 글 속성에는 width 속성을 줄 수가 없다.
따라서, margin : auto; 를 쓰려면 이 button 을 박스 속성으로 바꿔줘야 한다.
이때 쓰는 것이 display : block; 이다!

→ 로그인하기 버튼도 가운데 정렬된 모습이다!
<style>
.mybtn {
display : block;
width : 100px;
margin : auto;
}
</style>
<div>
<button class = "mybtn">로그인하기</button>
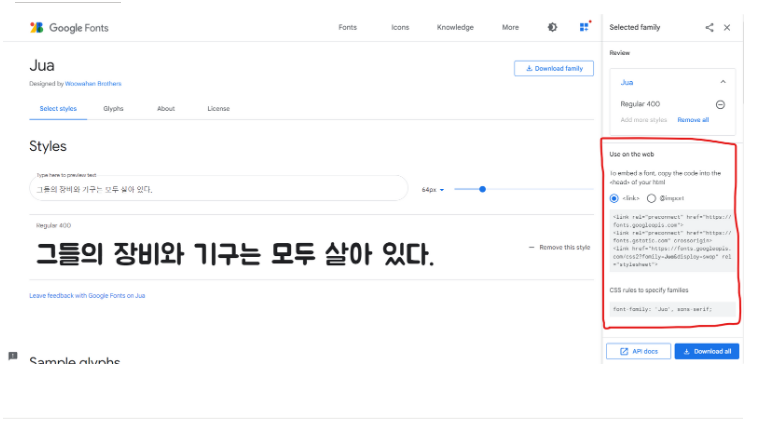
</div>폰트 적용 (구글 웹폰트)
: 구글 웹폰트에서 HTML / CSS 코드를 복붙하면 간단하게 사용 가능

부트스트랩 이용하기
: 남들이 만들어 놓은 CSS 사이트!
부트스트랩 에서 쓰고 싶은 CSS 요소 선택 후 COPY하면 된다!
JAVASCRIPT 주요 내용
웹페이지 개발자 도구의 Console
→ <script> 코드가 이어진다.
Console에서 입력하는 것이 <script> 코드에 입력하는 것이 된다.
하지만, 실제로 <script> 코드에는 입력되지 않는다.
점검, test하는 것일 뿐!
dictionary 자료형
: key 값에 대응되는 value
: 리스트 자료형과 달리 순서가 중요하지 않다.
{ key : value }
let a_dict = {"name" : "bob", "age" : 27 }
name , age 라는 Key와 bob , 27 이라는 Value를 : 로 매칭
※ dictionary에 value 추가하는 방법
dictionary명과 key값을 입력하고 value를 선언하면 된다.
a_dict["height"] = 180;
→ height 라는 key, 180이라는 value를 가진 쌍이 a_dict에 추가된다!
※ dictonary의 value로 리스트도 넣을 수 있다!
a_list = ["수박", "참외", "배", "감"]
a_dict["fruits"] = a_list;
이렇게 추가하고,
a_dict["fruits"] 를 해보면 a_list 인 ["수박", "참외", "배", "감"] 이 출력된다.
인덱싱도 가능하다!
a_dict["fruits"][0] → “수박” 출력
👉 dictionary와 list는 서로 서로의 요소로 쓰일 수 있다!!
하나를 기준으로 문자열을 나누는 방법
: split("") 사용!
let myemail = "ohk9134@naver.com";
myemail.split("@") // "@" 문자를 기준으로 문자열을 나누겠다!
-> ["ohk9134", "naver.com"] 이렇게 반환된다.
let mail = myemail.split("@")
split을 하면 리스트 형태로 반환되기 때문에 변수로 저장을 하고
mail[0]; // "ohk9134" 반환
mail[1]; // "naver.com" 반환
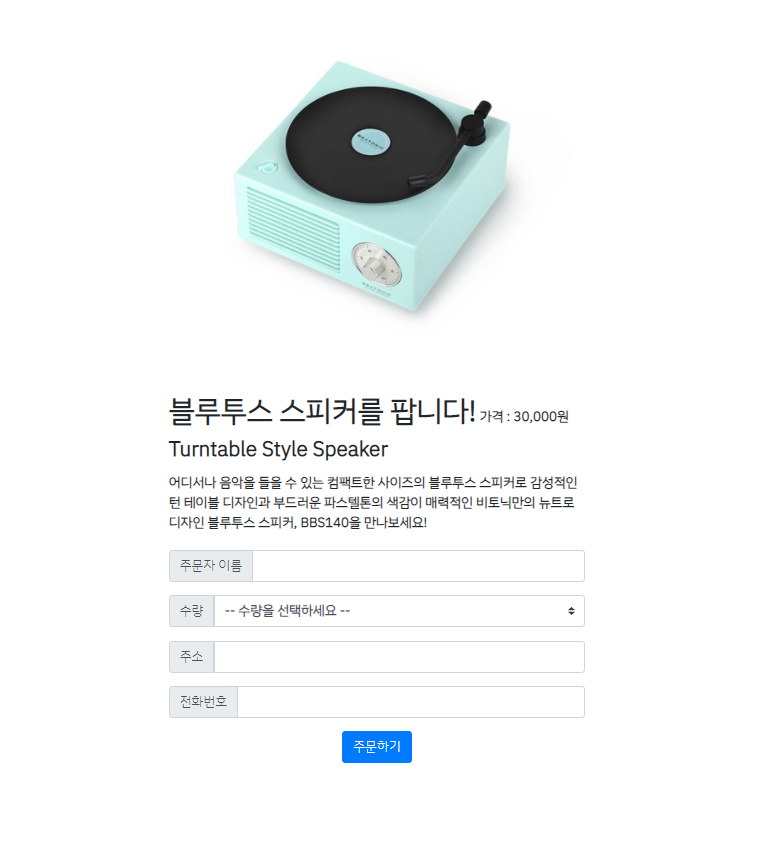
이렇게 요소들을 인덱싱할 수 있다!1주차 숙제 ! (블루투스 스피커 Selling)