1. 체크포인트
1. 레이아웃 이슈
1-1) select 디자인 html & j-query
1-2) position 이슈
1-3) menu gsap & menu anchor point
1-1. select 디자인 html & j-query
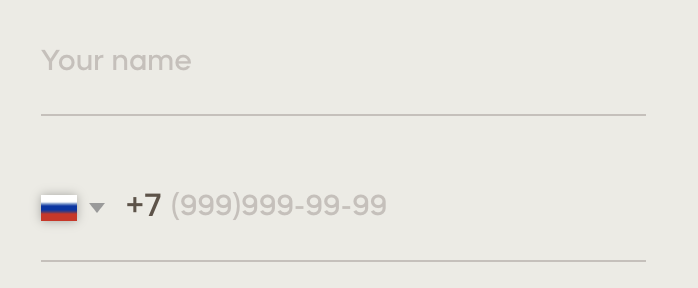
구현해야하는 디자인은 다음과 같다.
select에 디자인이 들어가는 경우 -> select / option 만으로는 css 디자인이 불가능하다.
html
<form action="#" method="post">
<fieldset>
<legend class="blind">requset</legend>
<div class="input-wrap">
<input type="text" placeholder="Your name" class="input-name">
<div class="select-wrapper" data-role="selectbox">
<div class="select-box">
<button class="selection" type="button">
<span class="select-flag"><i class=""></i><span class="blind">Russia</span></span>
<span class="select-arrow"></span>
<span class="select-code">+7</span>
</button>
<ul class="select-option">
<li class="option-item">
<button type="button" class="btn-option">
<i class="country-name">Canada</i>
<span class="option-box">
<span class="option-code">+1</span>
<span class="option-flag canada" data-flag="canada"></span>
</span>
</button>
</li>
<!-- li 나열 -->
</ul>
</div>
</div>
</div>
</fieldset>
</form> 다음과 같이 select의 역할을 하는 요소는 button으로 코딩하고, option의 역할을 하는 요소는 ul,li로 구성을 한뒤, 이 select를 감싸는 상위 부모요소에 data-role=selectbox 속성을 사용하여 현재 구현하는 html의 역할이 selectbox라는 것을 표시해준뒤 css로 디자인 레이아웃을 구현해주면 된다!
j-query
1) .selection을 클릭했을 때, .select-option 등장
$('.requset-area .selection').click(function(){
$('.requset-area .select-option').addClass('active');
});2. .option-item > button을 클릭했을 때 , 내가 클릭한 button의 .country-name,.option-code,option-flag의 정보가 .selection에 반영
$('.requset-area .select-option button').click(function(){
data = {
nation:$(this).find('.country-name').text(),
flag:$(this).find('.option-flag').data('flag'),
code:$(this).find('.option-code').text()
} // 변수를 객체로 묶어주고
// .selection 안에 뿌려주는 과정
$('.requset-area .selection .blind').text(data.nation);
$('.requset-area .selection .select-flag i').removeClass().addClass(data.flag);
$('.requset-area .selection .select-code').text(data.code);
$('.requset-area .select-option').removeClass('active');
// 선택 후 ul 닫힘
});1-2. position 이슈
다음과 같이 +버튼은 position:absolute 상태인데, 이때 포지션의 단위를 px이나 %로 잡게되면 반응형때 위치가 깨지는 현상이 발생한다.
이때 window화면 비율의 단위인 vw이나 vh의 단위로 position을 잡아주면 유동적인 화면에서도 비율이 유지되며 position이 고정된다.
vh = viewport height
vw = viewport width
현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환하는 단위
100vh, 100vw 가 전체 화면의 기준이 된다.
ex) 스크린 크기가 height = 1000px, width = 800px 이라면
1vh = 10px / 1vw = 8px
% 와 차이는?
vh 와 vw 는 열려있는 화면 전체의 상대길이이기 때문에 스크롤바를 포함한 길이를 반환한다.
반면에 % 는 창이 중심이 아닌, %를 쓰고 있는 요소의 부모 요소의 길이에 맞게 반환한다.또한, 그냥 전체 화면의 %를 쓴다 하더라도 스크롤 바를 포함하지 않은 현재 화면 길이만을 반환한다.
1-3. menu gsap & menu anchor point
1) menu gsap
gsap.set('.gnb-area',{
opacity:0,
scale:0.8,
yPercent:50
}); // gsap 기본셋팅
menuOpen = gsap.to('.gnb-area',{
opacity:1,
scale:1,
display:"block",
yPercent:0,
paused:true // 애니메이션 중지
});
$('.btn-menu').click(function(){
menuOpen.restart(); // 다시 애니메이션 시작가능
});
$('.gnb-area .btn-close').click(function(){
menuOpen.reverse(); // gsap.set 상태로
});2) menu anchor point
$('.gnb-area a').click(function(){
const headerHeight = $('.header').outerHeight();
// header height값
$('html, body').animate({
scrollTop: $( $.attr(this, 'href') ).offset().top - (headerHeight + 40)
},500);
menuOpen.reverse();
});