
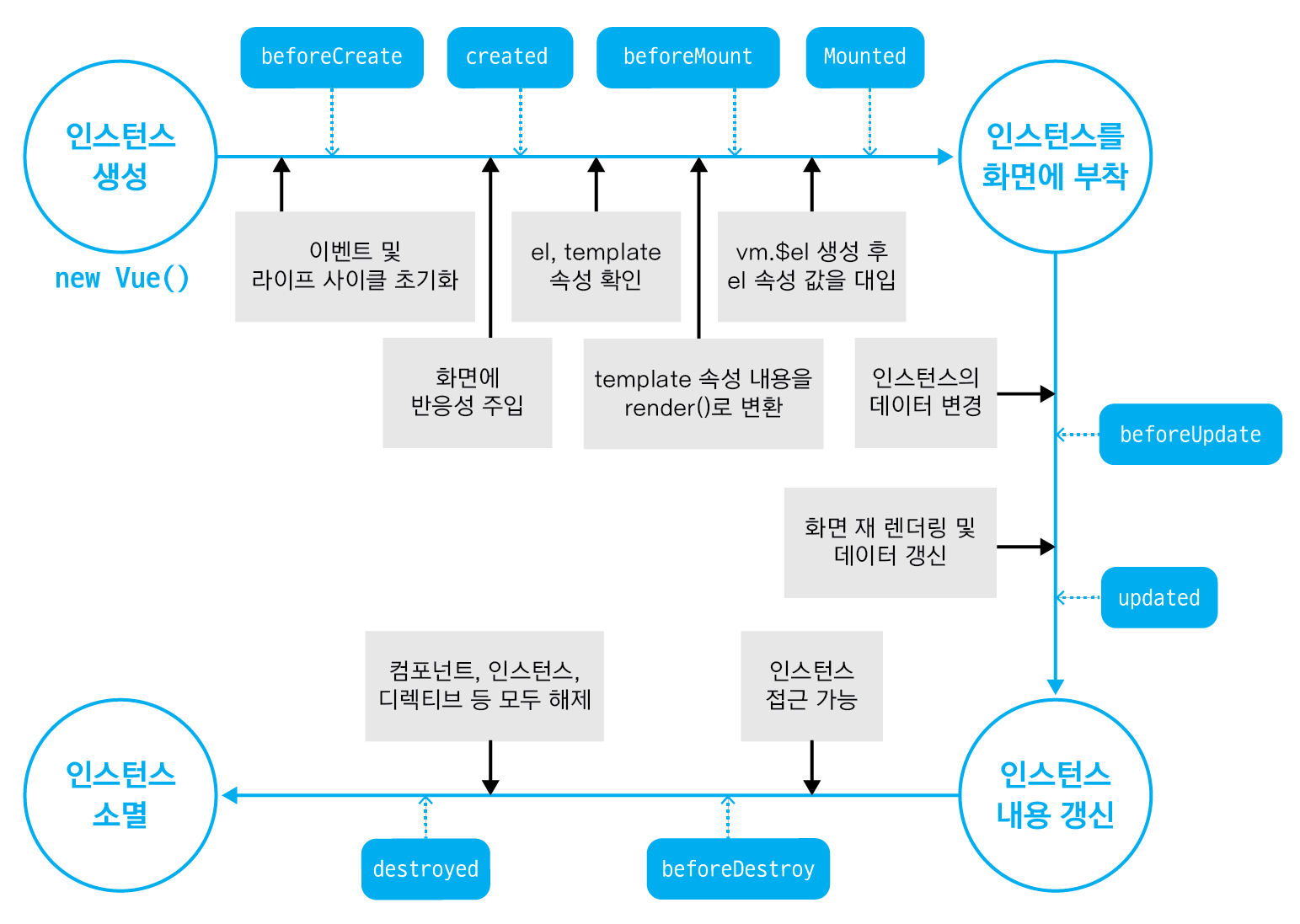
Vue 인스턴스나 component가 생성될 때, 사전에 정의된 몇단계를 거쳐 생성이 되는데 이를 라이프사이클이라고 한다. 즉, Vue 인스턴스가 생성된 후 우리 눈에 보여지고, 사라지기 까지의 단계를 일컫는 말이다.
크게 생성(create)되고, DOM에 부착(mount)되고, 업데이트(update)되며 없어지는(destroy) 4가지의 과정을 거치게 된다.
이 과정에서 Vue는 각각의 단계에서 hook을 사용할 수 있도록 API를 제공한다.

creation - 컴포넌트 초기화 단계
- component가 DOM에 추가되기 전에 실행되고, 서버 렌더링에서도 지원되는 Hook.
- 클라이언트 - 서버단 렌더링 모두에서 처리해야 할 일이 있다면, 이 단계에서 실행해야한다.
- component가 DOM에 추가되기 전이기 때문에 DOM에 접근하거나 this.$el을 사용할 수 없다.
beforeCreate
- 가장 먼저 실행되는 Hook
- vue 인스턴스 초기화 된 직후에 발생한다.
- data와 events(element.once, element.emit)가 세팅되지 않은 시점으로 접근이 불가능하여 오류가 난다.
export default({
data: function(){
return{
title: 'Hello'
}
},
beforeCreate: function(){
console.log(this.title); // undefined
}
})created
- data와 events가 활성화되어 접근할 수 있다.
- computed, methods, watch 등이 활성화되어 접근할 수 있다!
- 여전히 template와 virtual DOM은 mount 및 렌더링되지 않은 상태이다.
export default({
data: function(){
return{
title: 'Hello'
}
},
created: function(){
console.log(this.title); // Hello
}
})Mounted - DOM 삽입 단계
- mounting 단계는 초기 렌더링 직전에 component에 직접 접근할 수 있다.
- 서버 렌더링에서는 지원하지 않는다.
- 초기 렌더링 직전에 DOM을 변경하고자 한다면, 이 단계를 활용할 수 있다.
- component 초기에 세팅되어야 할 데이터 패치는 created 단계를 사용하는게 좋다.
beforeMount
- 템플릿과 렌더 함수들이 컴파일된 후, 첫 렌더링이 일어나기 직전에 실행된다.
- 서버사이드 렌더링에는 호출되지 않는다.
mounted
- 일반적으로 가장 많이 사용된다.
- this.$el을 비롯한 data, computed, methods, watch 등 모든 요소에 접근이 가능하다.
- 부모와 자식 관계의 component에서 부모의 mounted 훅이 자식의 mounted 훅보다 먼저 실행되지 않는다.
Updating - Diff 및 재 렌더링 관계
- component에서 사용되는 반응형 속성들이 변경되거나, 어떤 이유로 재 렌더링이 발생되면 실행된다.
- 디버깅이나 프로파일링 등을 위해 component 재 렌더링 시점을 알고싶을 때 사용하면 된다.
beforeUpdated
- component에서 사용되는 data 값이 변해서, DOM에도 그 변화를 적용시켜야할 때 변화 직전에 호출된다.
- 변할 값을 이용해 가상 DOM을 렌더링하기 전이지만, 이 값을 이용해 작업할 수 있다.
updated
- component의 데이터가 변하여 재 렌더링이 일너난 후에 실행된다.
- DOM이 업데이트 완료된 상태이므로 DOM 종속적인 연산이 가능하다.
Destroy
beforeDestroy
- vue 인스턴스가 제거되기 직전에 호출이 된다.
- 서버 렌더링 시 호출되지 않는다.
destroyed
- vue 인스턴스가 제거된 후 호출된다.
- vue 인스턴스의 모든 디렉티브가 바인딩 해제되고, 모든 events 리스너가 제거되며, 모든 하위 인스턴스도 삭제된다.
