현재 내가 소속된 팀의 모든 프로젝트는 Design-Core 레파지토리를 Git Submodule 혹은 Subtree로 가져와서 style-core 폴더 하위에 담아 퍼블리싱 작업을 하고 있다.
이 DC(Design-Core) 에셋을 제외하고 각각 프로젝트에서 사용하는 에셋(이미지, 아이콘, 스타일)은 style-product라는 폴더 하위에 담아서 작업을 하고 있으며, Vue 파일 별로 독립적으로 사용되는 컴포넌트 스타일은 동일 선상에 scss 파일을 생성해서 작업을 하고 있다.
(예시)
assets
├── **main.scss** #core-index.scss + produce-index.scss를 import 하는 파일
├── readme.md
**├── style-core** #submodule/subtree로 가져온 IDC에셋 폴더
│ ├── README.md
│ ├── fonts
│ │ ├── NotoSans-Bold.ttf
│ │ └── ...
│ ├── images
│ │ ├── common
│ │ │ ├── img-icon.png
│ │ │ └── ...
│ │ └── icon
│ │ ├── add-link.svg
│ │ └── ...
│ └── scss
│ ├── components
│ │ ├── _accordion.scss
│ │ ├── _alert.scss
│ │ ├── ...
│ │ └── components.scss
│ ├── config
│ │ └── ...
│ ├── layout
│ │ └── ...
│ ├── themes
│ │ └── ...
│ ├── utiles
│ │ └── ...
│ ├── vendors
│ │ └── ...
│ └── core-index.scss
│── **style-product** #현재 프로젝트에서만 사용하는 공통 컴포넌트 에셋 폴더
│ ├── images
│ └── scss
│ ├── components
│ │ ├── _button.scss #예)현재 프로젝트에서만 사용하는 button 스타일
│ │ └── components.scss
│ ├── config
│ │ └── ...
│ ├── layout
│ │ └── ...
│ ├── utils
│ │ └── ...
│ └── product-index.scss
modules
├── app
│ ├── App.vue
│ ├── app.js
│ └── sample
│ ├── form
│ │ ├── form-sample.css # 특정 .vue파일에서만 사용하는 컴포넌트 스타일
│ │ └── form-sample.vue
│ ├── image-list
│ │ └── image-list-sample.vue
│ └── search
│ ├── search-filter.scss # 특정 .vue파일에서만 사용하는 컴포넌트 스타일 ...
│ ├── search-filter.vue
│ ├── search-result-article.scss
│ ├── search-result-article.vue
│ ├── search-result.scss
│ ├── search-result.vue
│ ├── search-template.scss
│ └── search-template.vue
├── error
│ ├── Error.vue
│ └── error.js
└── index
├── Index.vue
├── index.js
└── sample
├── Login.scss
└── Login.vue
폴더 모듈화 방식
각 프로젝트에서 커스터마이징 되는 UI를 제외하고는 DC(Design-Core) 의 컴포넌트 클래스를 가져다가 사용하고, 간격 / 폰트 사이즈 / 굵기 / z-index 등 모든 스타일 선언도 변수와 믹스인을 활용해서 스타일 작성을 하고 있다.
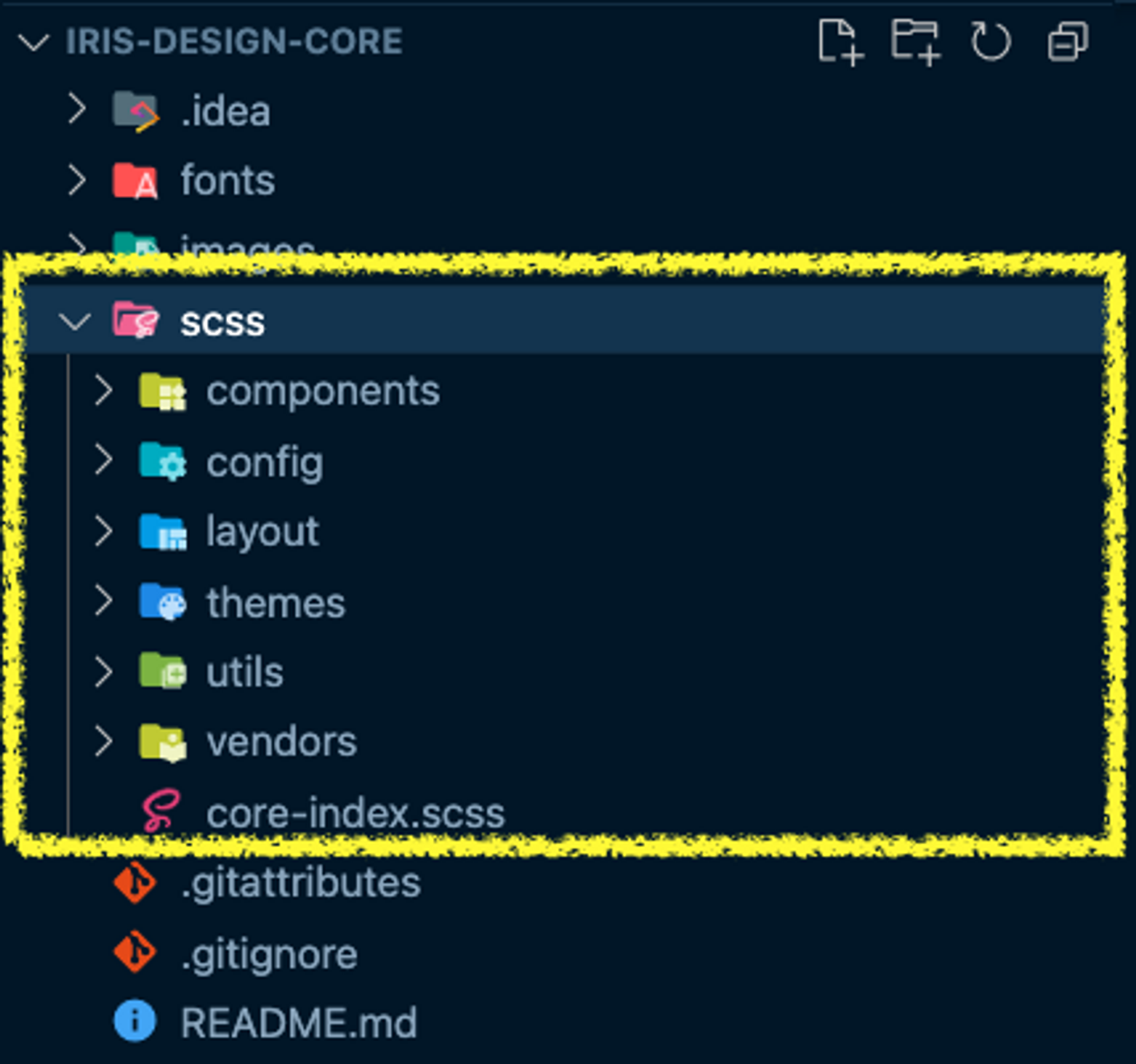
scss 폴더 구조는 아래와 같이 확인할 수 있는데, 사용되는 의미에 따라 폴더 별로 나누어 스타일 작업을 하고 있다.

IDC의 scss 하위 폴더 구성
components
- UI 컴포넌트 단위 스타일을 정의하는 폴더
_accordion.scss,_checkbox.scss,_button.scss,_select.scss...
modules
- UI 컴포넌트 단위에서 한 단계 상위로 올라간 컨텐츠 조합
text-input-group,snb,card-box...
config
- 기본 스타일을 정의하는 폴더
_reset.scss,_font-face.scss,_font-style.scss...
layout
- 레이아웃을 정의하는 폴더
_header.scss,_footer.scss,_body.scss...
themes
- 라이트모드 / 다크모드와 같은이 다른 종류의 모드를 지원할 때 사용하는 폴더
_dark-mode.scss,_studio.scss...
utils
- 스타일은 없고 간격 변수, 테마 설정 등 기본 세팅 스타일을 정의하는 폴더
_box-shadow.scss,_motion.sscs,_spacing.scss,_vars.scss...
vendors
- ag-grid 나 다른 외부 라이브러리를 사용하는 경우 정의하는 폴더
_ag-grid.scss,_jquery-ui.scss...
