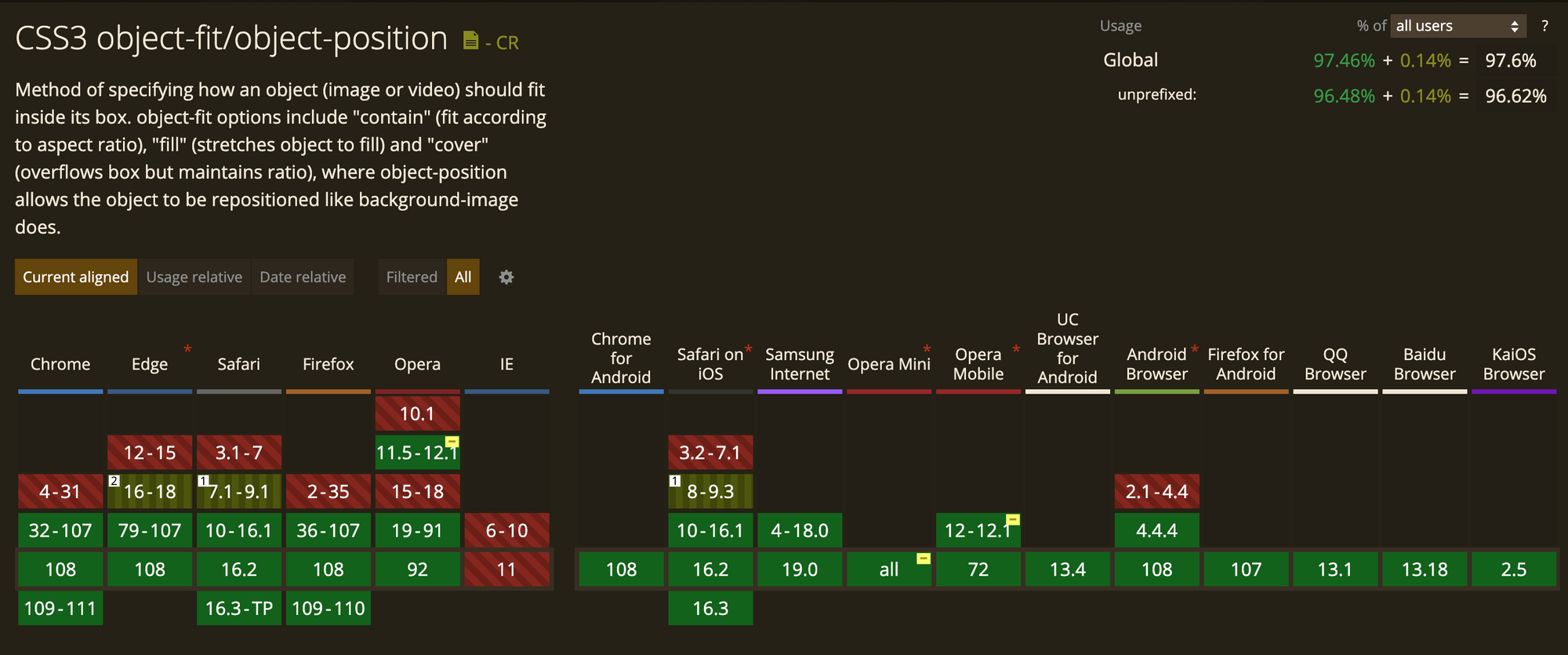
IE 지원 안함

object-fit
<img> 나 <video>, <svg>, <object> 요소와 같은 대체 요소의 콘텐츠 크기를 어떤 방식으로 조절해 요소에 맞출 것인지 지정한다.
프로필 이미지, 고정된 크기의 썸네일을 출력하는 경우에 제각각의 크기를 가진 콘텐츠 크기를 넘겨받아, 비율을 유지한 채로 일정한 크기로 재가공하는 경우에 사용한다. (background-size 속성과 매우 유사)
contain
콘텐츠의 가로세로비를 유지하면서, 요소의 콘텐츠 박스 내부에 들어가도록 크기를 맞춤 조절한다.
콘텐츠가 콘텐츠 박스 크기에 맞도록 하면서도 가로세로비를 유지하게 되므로, 서로의 가로세로비가 일치하지 않으면 객체가 letter box 처럼 된다.
cover
콘텐츠의 가로세로비를 유지하면서, 요소 콘텐츠 박스를 가득채울 때까지 확대된다.
가로세로비가 일치하지 않으면 객체 일부가 잘려나간다.
fill
요소 콘텐츠 박스 크기에 맞춰 대체 콘텐츠의 크기를 조절한다.
콘텐츠가 콘텐츠 박스를 가득 채우기 때문에, 가로세로비를 유지하지 않고 사이즈에 따라 늘고 줄어든다.
none
콘텐츠의 크기를 조절하지 않고, 기본 알고리즘(사이즈)에 따라서 보여진다.
scale-down
noen 과 contain중 콘텐츠의 크기가 더 작아지는 값을 선택한다.
object-position
콘텐츠의 정렬 방식을 지정한다.
default →object-position: 50% 50%;
top / left / bottom / center
object-position: center top;
px / % / em ..
object-position: 100px 50px;
object-position: 50% 50%;
