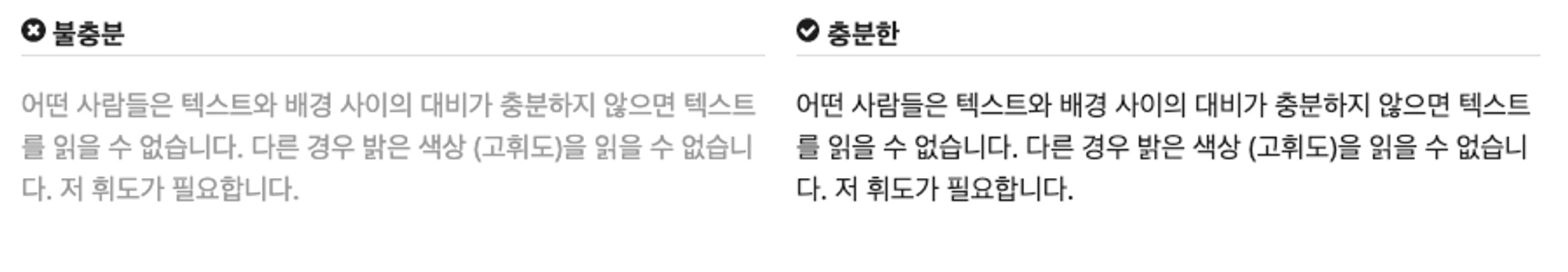
전경과 배경 사이에 충분한 대비를 제공한다.
-
전경 텍스트는 배경색과 충분한 대비를 가져야 한다. 여기에는 이미지, 배경 그라디언트, 버튼 및 기타 요소의 텍스트도 포함된다.
-
로고나 사진에 있는 텍스트와 같은 부수적인 텍스트에는 적용되지 않는다.

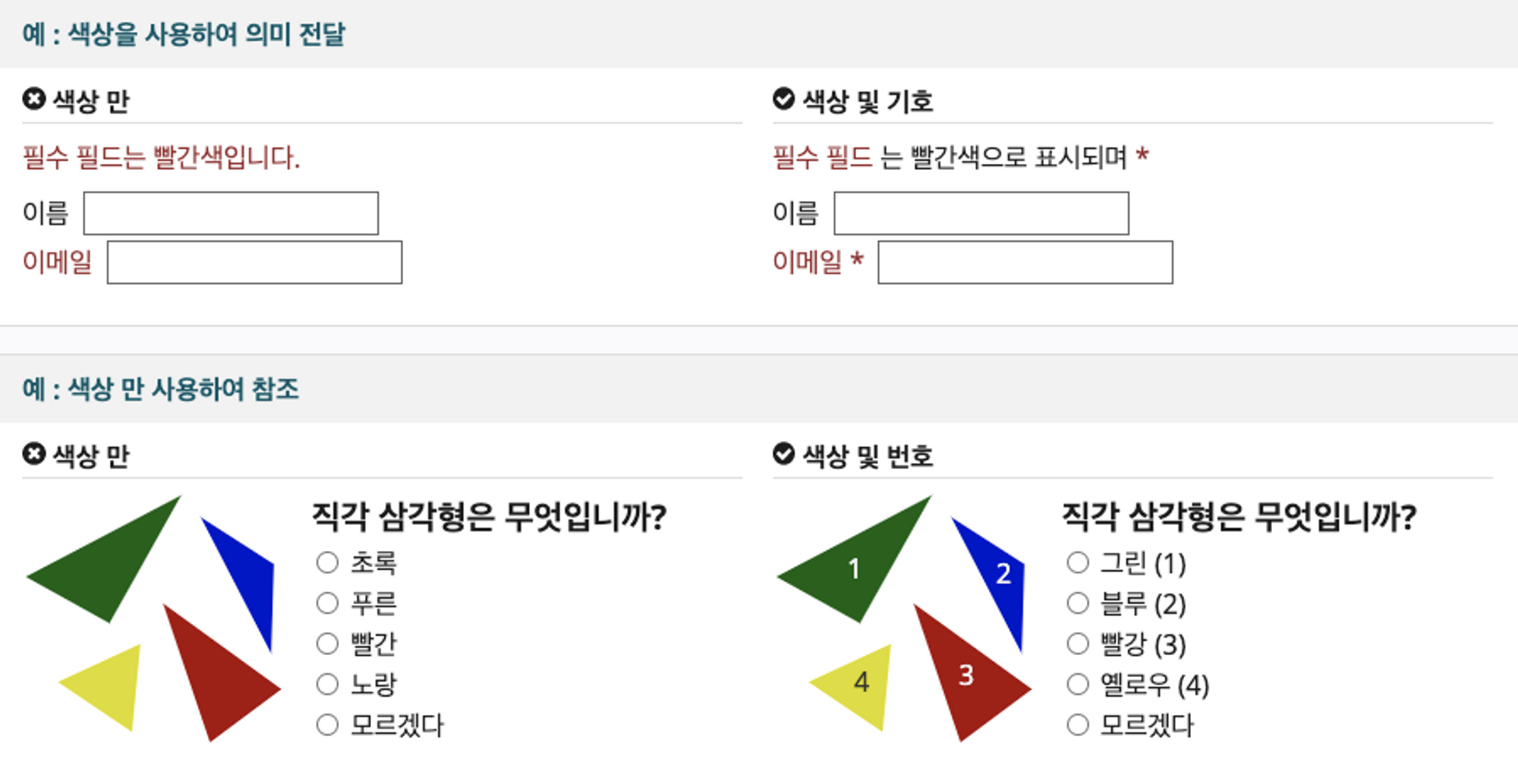
정보를 전달하기 위해 색상 뿐만 아니라, 추가 식별도 제공한다.
- 색상은 정보를 전달하는 데 유용할 수 있지만, 명확한 전달을 위해서 추가 식별도 제공한다.

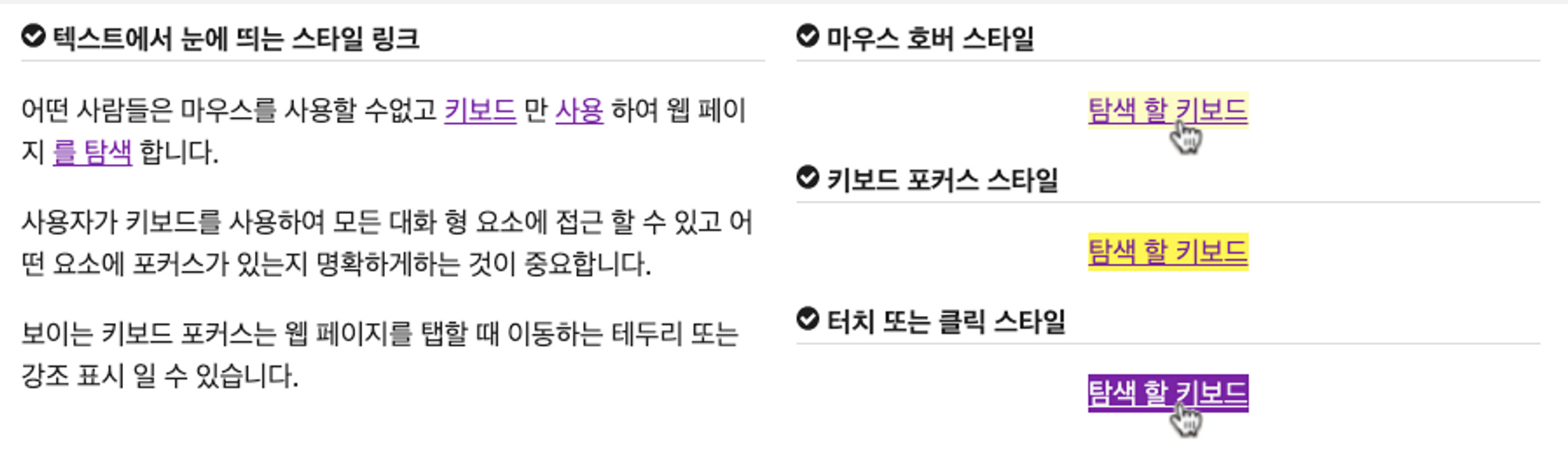
오버, 포커스, 활성화 등 동작이 되었을 경우의 케이스를 제공한다.
-
쉽게 식별할 수 있도록 링크 / 버튼과 같은 상호작용 요소에 고유한 스타일을 제공한다.
-
예를 들어, 마우스 가리키기, 키보드 포커스, 터치 스크린 활성화 시 링크 모양을 변경해준다.
- 어떤 사용자는 마우스 사용을 하지 못하고, 키보드로만 사용해야 할 경우가 있다. 이런 경우에는 키보드로 포커스 되었을 경우 어디에 위치하고 있는지 보여줄 수 있어야 한다.

명확하고 일관된 위치 | 기능 | 옵션을 제공한다.
-
웹 사이트 내에 페이지 구성이 가능한 한 일관된 이름, 스타일 및 위치를 갖도록 한다.
-
사이트 검색, 사이트 맵과 같은 둘 이상의 웹 사이트 전체 구성을 탐색할 수 있도록 제공한다.
-
이동 경로 및 명확한 제목과 같은 방향 신호를 제공하여 사용자가 웹 사이트 또는 페이지의 위치를 이해하도록 한다.
- 장애가 있는 사용자의 경우, 페이지 별로 다른 구조는 혼란을 일으킬 수 있다.
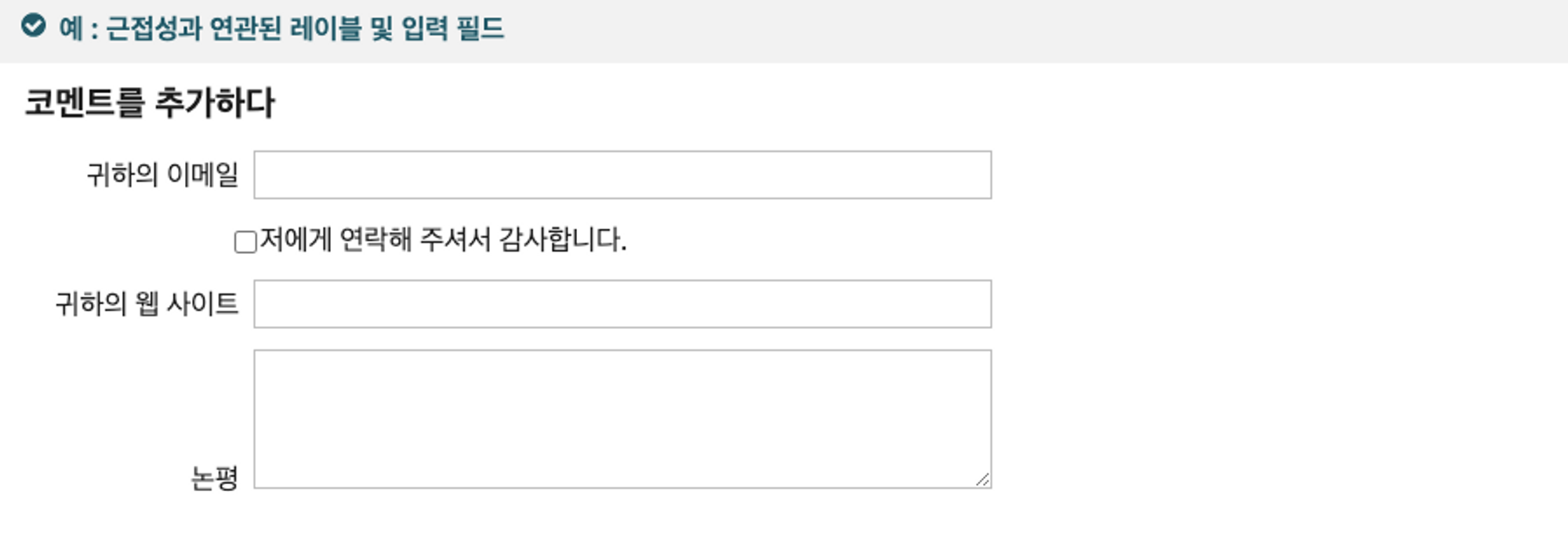
양식 요소에 명확하게 연관된 레이블을 포함시킨다.
-
특정 필드 옆에 설명을 해주는 특정 레이블이 있는지 꼭 체크한다.
-
레이블과 필드 사이에 너무 많은 공간을 두지 않는다.

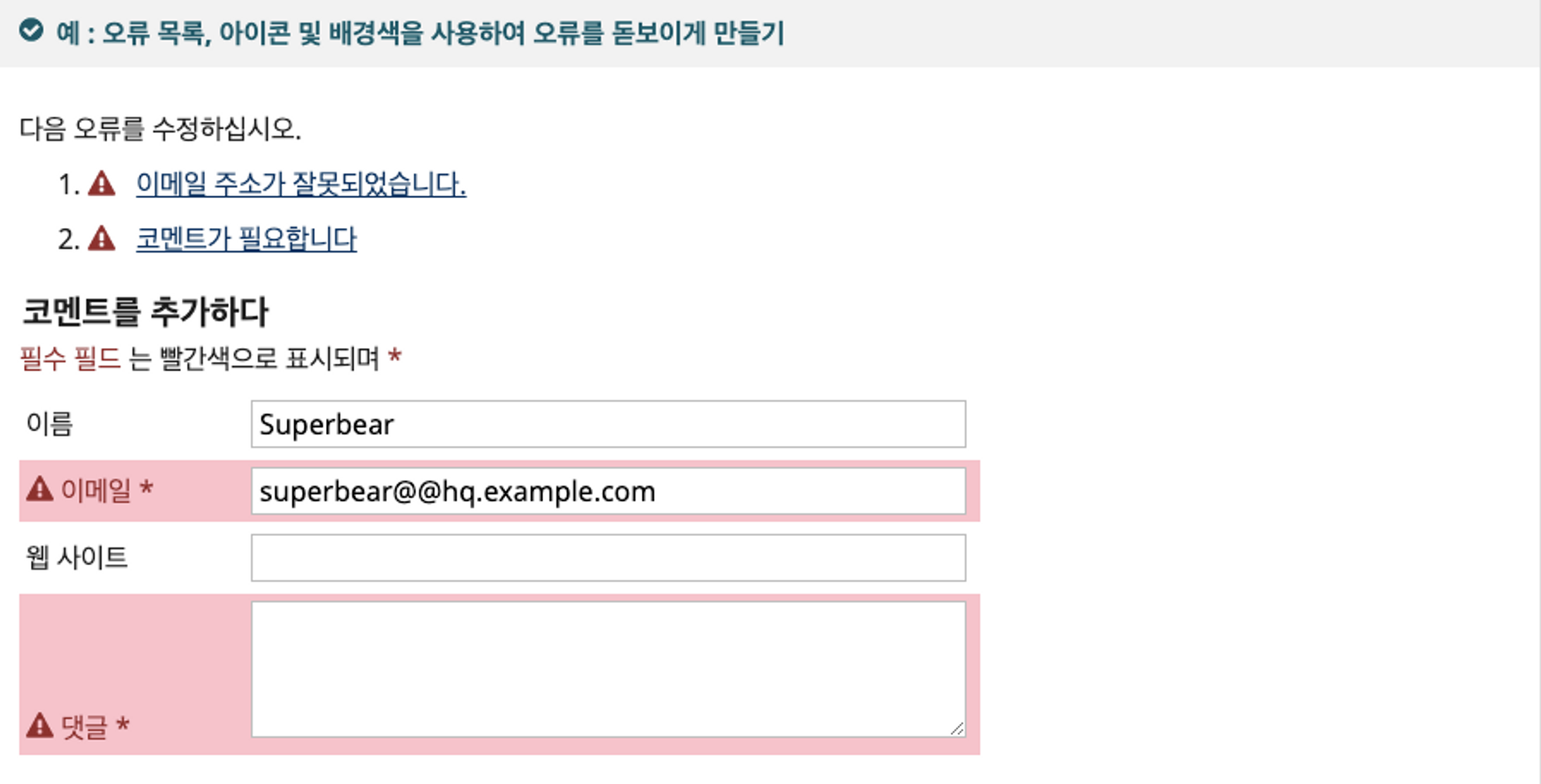
쉽게 식별이 가능한 피드백을 제공한다.
-
문제 발생 시 사용자에게 경고 / 페이지의 변경 사항 알림과 같은 피드백을 제공한다.
-
안내 피드백은 식별하기 쉬워야 하고, 사용자 작업이 필요한 피드백 같은 경우는 더 눈에 잘띄는 스타일로 제공되어야 한다.

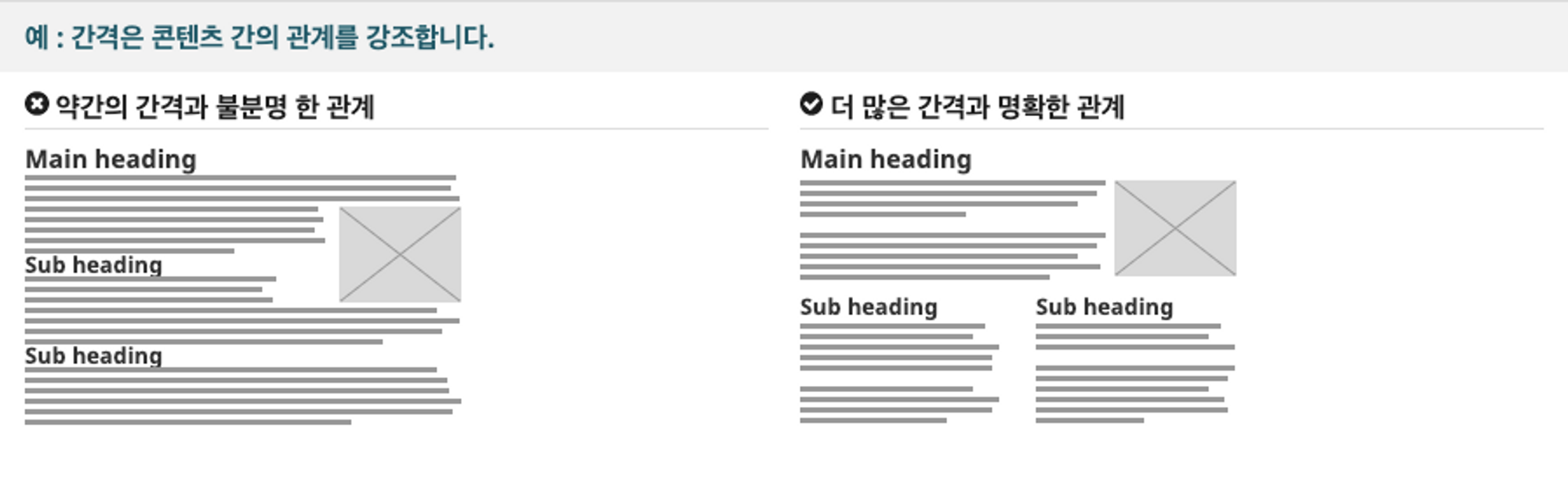
제목과 공백을 사용해서 관련 콘텐츠를 그룹화 한다.
-
공백과 근접성을 사용해서 콘텐츠 간의 관계를 더 명확하게 만든다.
-
제목에 스타일을 지정하여 콘텐츠를 그룹화 하고, 혼란을 줄이며, 더 쉽게 스캔하고 이해할 수 있도록 한다.

다양한 뷰포트 크기에 대응해서 디자인을 한다.
-
휴대폰 또는 PC 등과 같이 다양한 크기의 뷰포트를 대응할 수 있어야 한다.
-
공간을 최대한 활용하기 위해 헤더 및 검색 창과 같은 주요 요소의 위치 및 표시를 변경을 할 수도 있다.
-
가독성을 최대화 하도록 텍스트 크기와 선 너비가 설정되어 있는지 잘 체크한다.

디자인에 이미지 및 미디어에 대한 대체 설명을 제공한다.
- 이미지 및 미디어에 대한 대안을 디자인에 제공한다.
- 아이콘 / 그래픽 버튼과 함께 숨김 텍스트를 제공
- 표 / 복잡한 그래프에 대한 캡션 및 설명을 제공
- 오디오 / 비디오 등 설명에 대한 링크 제공
자동으로 시작되는 콘텐츠에 대한 컨트롤러를 제공한다.
- 슬라이더나 애니매이션, 자동 재생 사운드를 중지하거나 컨트롤 할 수 있는 시각적 컨트롤러를 제공한다.

