
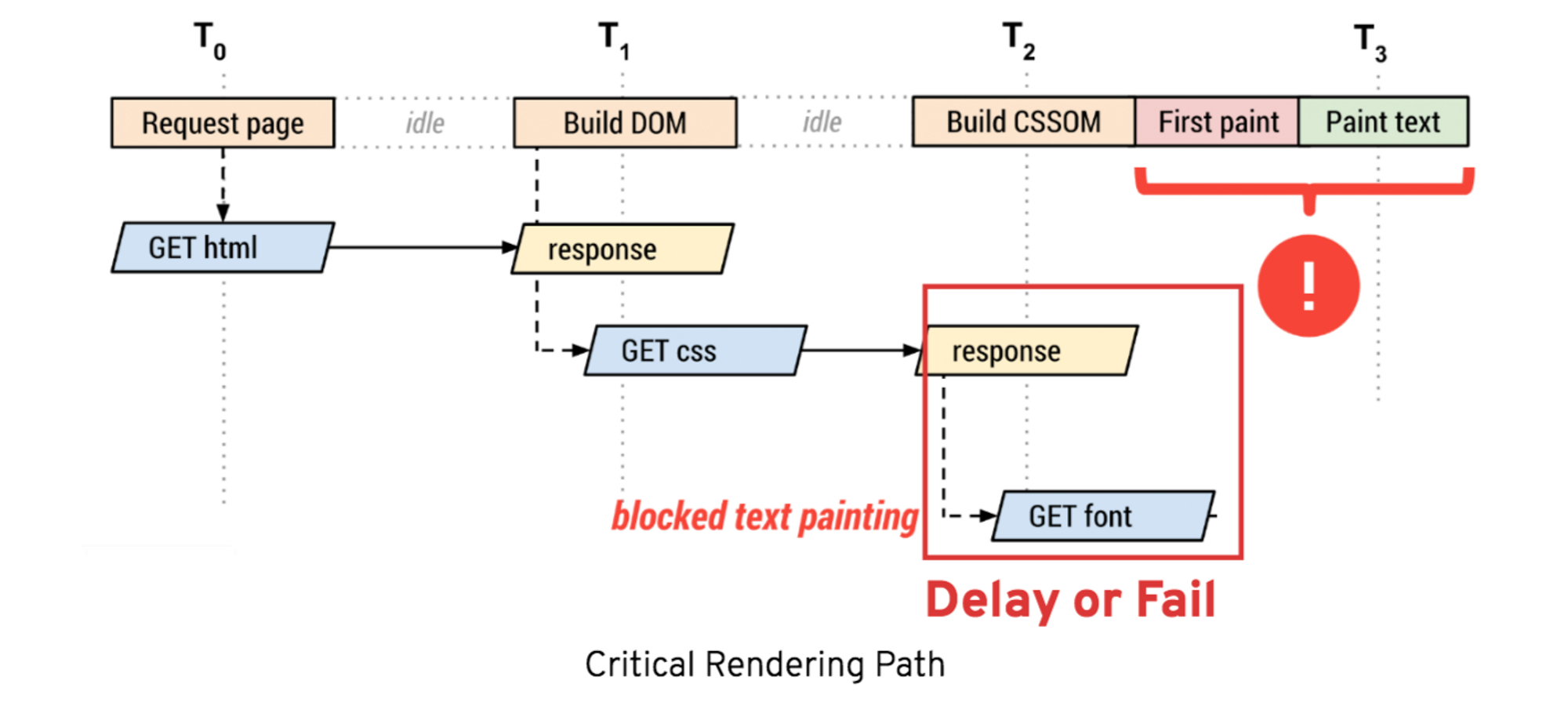
웹 페이지가 브라우저에서 렌더링이 될 때 위와 같은 흐름으로 보면 된다.
CSSOM을 빌드하는 과정에서 웹 폰트 링크를 다운로드 하기 시작하는데, 이 때 웹 폰트 파일처럼 외부 링크로 연결된 파일이 다운로드가 완료되지 않았으면, 브라우저는 해당 파일을 사용하는 콘텐츠 렌더링을 차단한다. 그러면서 화면에 해당 텍스트가 보이지 않는 현상이 발생한다.
이는 네트워크의 속도, 웹 폰트의 용량 등이 원인이 될 수 있고, 이로 인해 텍스트가 보이지 않는 문제가 발생한다. 작업자가 사용자의 네트워크 상태는 제어하기 어렵기 때문에 웹 폰트의 용량 / 텍스트가 보이지 않는 문제를 해결해서 웹 폰트 최적화를 진행할 수 있다.
브라우저에서 웹 글꼴을 렌더링을 할 때 아래 두가지 현상 중 하나가 발생할 수 있다.
FOIT | FOUT
FOIT (Flash of Invisible Text)
Internet Explorer 계열 외의 브라우저(Firefox, Chrome, Safari, Opera)는 FOIT 방식으로 렌터링 차단을 처리한다.
브라우저가 웹 글꼴을 다운로드하기 전에 텍스트를 화면에 보여주지 않는다.
웹 폰트 로딩이 완료되면 텍스트를 웹 폰트로 전환하기 때문에 한 번에 웹 폰트를 보여줄 수 있다는 장점이 있지만, 로딩이 늦으면 빈 텍스트가 노출될 수 있는 단점이 있다.
웹 폰트가 로딩되지 않는 상태로 3초가 지나면 Fallback 폰트로 우선 렌더링해서 자체적으로 웹 폰트의 로딩시간이 과도하게 오래 걸리는 상황에 대비한다.
FOUT (Flash of Unstyled Text)
Internet Explorer 계열 브라우저(IE, Edga)는 FOUT 방식으로 렌더링 차단을 처리한다.
브라우저가 웹 글꼴을 다운로드하기 전에 텍스트가 대체 글꼴 (fallback 폰트) 로 렌더링하고, 작업자가 설정한 웹 글꼴 로딩이 완료되면 해당 글꼴로 전환된다.
이 방식은 웹 폰트 로딩 여부에 관계없이 텍스트가 항상 보이는 장점이 있지만, 글꼴의 자간이나 높이 등 서식이 달라 웹폰트 적용 전과 후에 레이아웃이 변경될 수 있다.
font-display
[IE, Edge 지원 안함]
font-display 속성을 추가하면 웹 폰트 로딩 상태에 따라 동작을 설정할 수 있다.
auto
브라우저 별로 적용되는 기본 동작으로 대부분의 브라우저는 FOIT를 선호한다.
display
FOIT와 동일하게 작동하는 옵션으로 웹 폰트가 로딩되지 않았을 때는 텍스트를 렌더링하지 않는다. (최대 3초)
3초를 넘으면 기본 fallback 폰트로 출력된다.

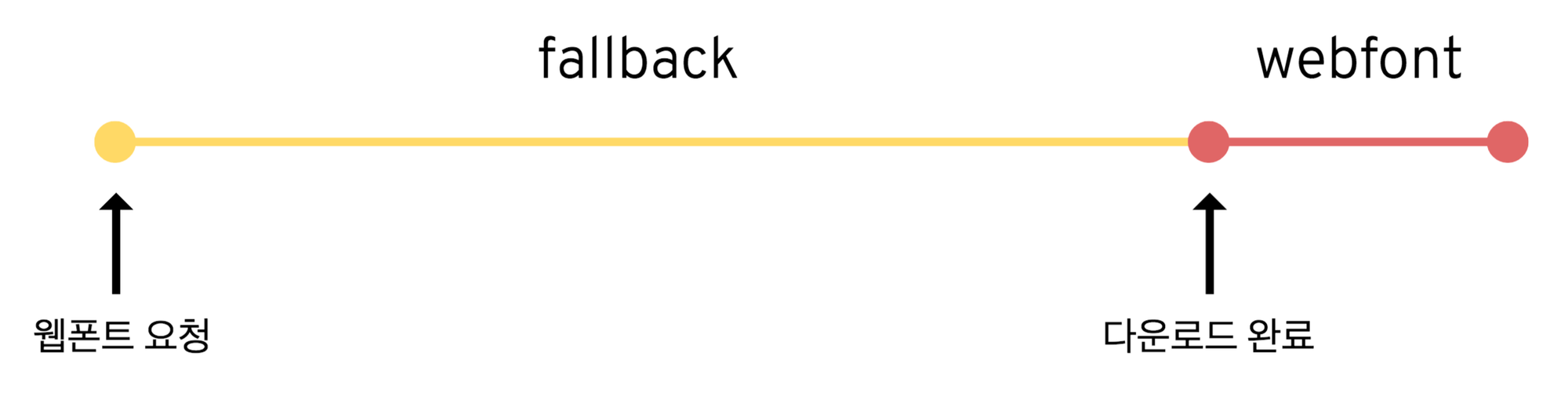
swap
FOUT와 동일하게 작동하는 옵션으로 우선 fallback 폰트로 글자를 렌더링하고, 웹 폰트 로딩이 완료되면 해당 웹 폰트로 전환된다. 5초가 걸리든 5분이 걸리든 작업자가 설정한 웹 글꼴이 로드 되자마자 해당 글꼴로 변경이 되기 때문에 깜박거리거나, 레이아웃이 일부 변경될 수 있다.

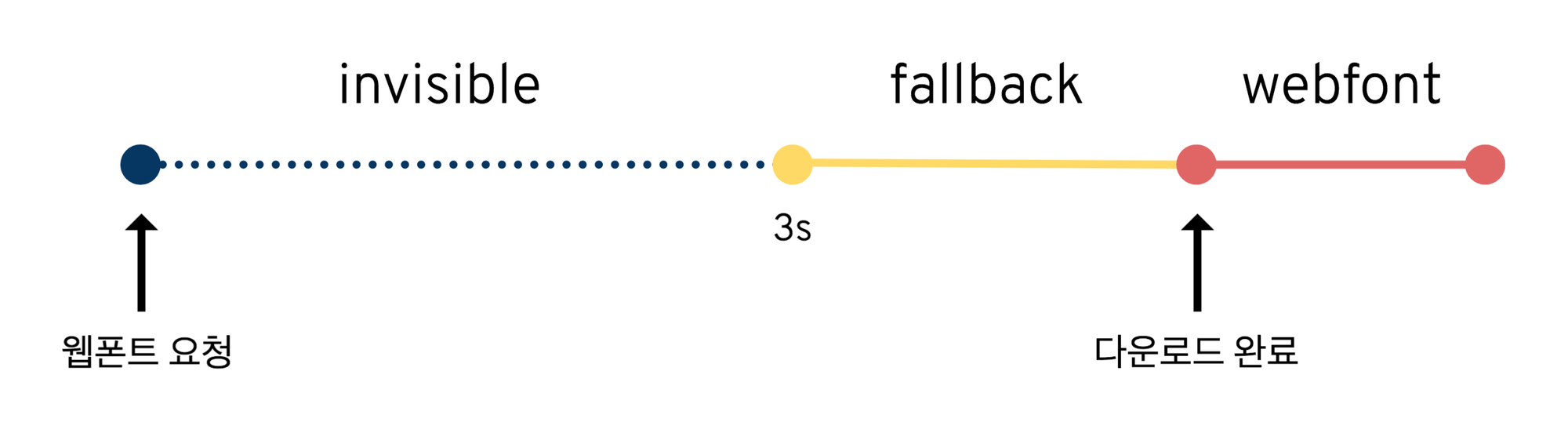
fallback
우선 100ms동안 텍스트가 보이지 않고, 그 후 fallback 폰트로 렌더링을 한다. 약 2초 내에 로딩이 완료되면 설정한 웹 폰트로 전환된다. 그러나 약 2초 내에 로드되지 않으면 설정한 웹 폰트가 완료되어도 웹 폰트로 전환하지 않고 fallback 폰트를 유지한다. (전환시간 - 약 2초)
전환 시간 이후에 다운로드 된 웹 폰트는 캐시에는 저장되기 때문에 추후 사용자가 다시 방문했을 때는 설정한 웹 폰트가 적용된다.
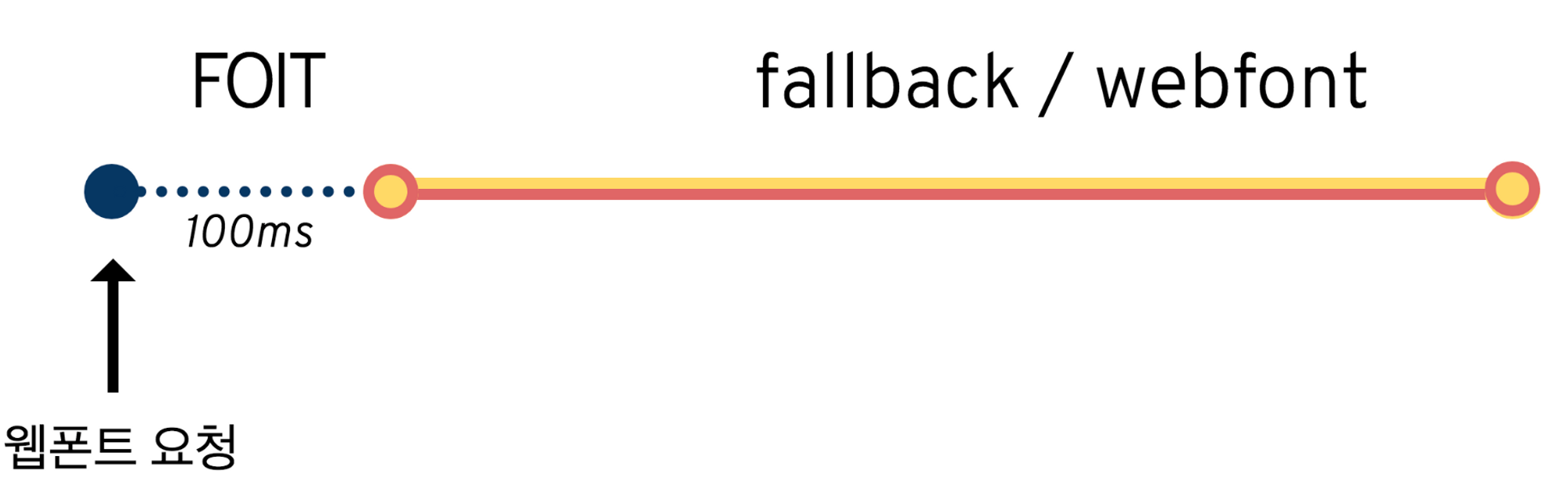
optional
fallback 과 비슷하지만 다르게 작동하는 옵션이다. 우선은 100ms 동안 텍스트가 보이지 않고 그 후 fallback 폰트로 전환한다. 웹 폰트를 다운로드하지만 브라우저가 네트워크 상태를 파악해 웬 폰트 전환 여부를 결정한다.
만약 네트워크 상태가 좋지 않으면 웹 폰트의 다운로드가 완료되어도 캐시에 저장만 하고 전환은 하지 않는다.

preload 옵션
[IE, Edge, Firefox 지원 안함]
rel=”preload” 와 같은 옵션을 사용하면 해당 리소스를 다른 리소스보다 빨리 로딩한다. 주로 font, img, script, audio 파일 등 페이지에서 중요도가 높은 자원을 의도적으로 먼저 로딩할 때 preload 옵션을 사용한다.
<link rel="preload" href="./nanumGothic.woff2" as="font" type="font/woff2" crossorigin="anonymous">웹 폰트 파일에 preload 옵션을 사용하면 CSS 파일보다 먼저 웹 폰트 파일의 다운로드를 시작한다. 동일한 환경에서는 렌더링도 더 빨리 끝나기 때문에 렌더링 차단 시간 역시 줄어든다.
local() 옵션의 사용
사용자의 로컬환경(local computer)에 설치되어 있는 폰트는 local()이라는 구문을 사용하여 지정이 가능하다.
local을 먼저 앞에 선언해서 시스템에 있는 것을 쓰도록 한다.
@font-face{
...
local('Nanum-Gothic')
}
Reference
https://devs.vercel.app/webfont-foit-fout
