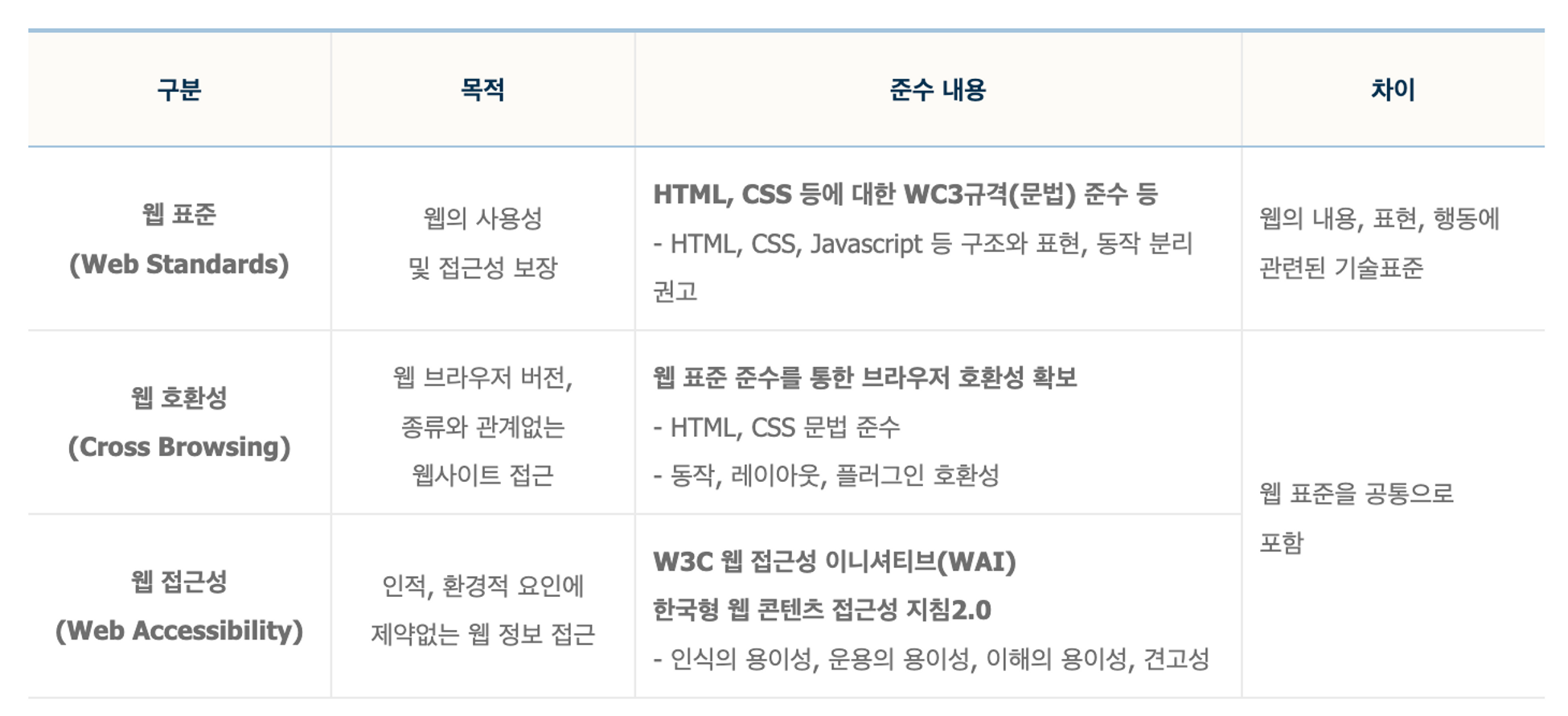
웹 표준
웹에서 표준적으로 사용되는 기술이나 규칙.
웹에서의 표준은 W3C의 토론을 통해 나온 권고안을 말하고, 권고안 이외 단계 수준의 스펙은 비표준이거나 독자 확장 요소를 의미하기 때문에 구분해서 사용해야 한다.
구조언어 ((x)HTML)
HTML은 HyperText Markup Language의 약자로 하이퍼텍스트를 표현하기 위한 마크업 언어이다. 즉 웹에서 사용하는 표준 마크업 언어이다.
HTML5는 HTML4를 업그레이드 한 것으로 특정 플러그인에 의존하지 않고 콘텐츠를 제공하는 것이 목표이다. 가장 최신 표준인 HTML5에서는 기존 div 요소 외에 다양한 구조 요소를 지원한다.
- 예) header, footer, aside, figure, sectoin 등이 있다.
표현언어 (CSS)
기존 html 문서를 다양하게 설계하고, 수시로 변경하는 데에는 많은 제약이 있어서 이를 보완하기 위해 만든 것이 CSS이다.
동작 및 제어 (DOM & ECMA Script)
웹 페이지의 요소를 객체화해서 동작을 제어하는데에 사용하는 웹 표준 기술에는 DOM과 ECMA Script가 있다.
웹 표준의 장점
웹접근성 수준 향상
-
웹 표준을 준수하는 것만으로도 자연스럽게 웹 접근성이 향상된다.
-
스크린 리더, 최신의 웹 브라우저, 모바일 등 웹에 접근할 수 있는 환경은 매우 다양하다. 웹 표준을 준수한 웹 사이트는 다양한 웹 브라우저나 새로운 기기에서도 올바르게 표시된다.
검색 친화적인 웹 사이트 구현 (검색엔진 최적화 - SEO)
-
meta 요소를 이용한 정확한 문서 정보의 제공과 적절한 제목(heading)의 사용, 의미에 맞는 마크업은 검색 시 결과에 영향을 미칠 수 있는 중요한 정보이다. 비용을 지출하지 않더라도, 충실하게 작성된 문서 정보만으로도 검색의 효율성을 높일 수 있다.
-
구조화된 웹 페이지는 검색 로봇 수집을 통해 검색엔진에 효율적으로 노출될 수 있도록 검색엔진의 검색 결과를 최적화 한다.
구조(HTML)와 표현(CSS)의 분리
- 웹 표준 방법론에서 구조는 HTML이나 XHTML 등의 마크업 언어를 구축하고, 디자인과 같은 표현 정보는 CSS를 이용함으로써 구조와 표현이 분리된 독립적인 구현이 가능하도록 도와준다.
손쉬운 유지보수 및 비용 절감 효과
-
구조와 표현을 분리하여 제작하면 유지보수 시 많은 이점을 얻을 수 있다. 디자이만 변경하는 경우, 마크업 코드는 그대로 두고 CSS코드만 재작성 하면 된다.
-
또한 구조와 표현을 분리함으로써 소스의 경량화로 서버의 트래픽 비용이 감소하는 부수적인 효과도 얻을 수 있다.
크로스브라우징 보장
- 올바른 마크업과 CSS를 이용하여 웹 사이트를 제작하면 오래된 버전의 웹 브라우저에서도 콘텐츠가 적절하게 표시되고 웹 표준을 지원하는 최신의 기기나 환경에서도 동일한 결과를 기대할 수 있기 때문에 호환성이나 상위 호환성을 확보할 수 있다.
웹 브라우저와 웹표준 (Cross Browsing) 웹 호환성
웹 호환성은 표준 웹 기술을 사용해서 운영체제(OS), 브라우저 등 어느 한쪽으로 최적화되거나 종속되지 않도록 공통 요소를 사용하여 웹페이지를 제작하는 기법으로 웹 사이트 사용 시 운영체제 및 브라우저 간 동일한 결과가 나오도록 해야한다.
웹 브라우저란
-
사용자가 웹 서버의 하이퍼텍스트 문서를 볼 수 있도록 해주는 클라이언트 프로그램
-
웹에서 제공하는 다양한 정보에 접근하기 위해서 이런 클라이언트 프로그램인 웹 브라우저를 이용해야 한다.
웹 브라우저 별 버전
- Firefox 3.5
- Chrome 3.0
- IE
- Opera 10
- Safari4.0