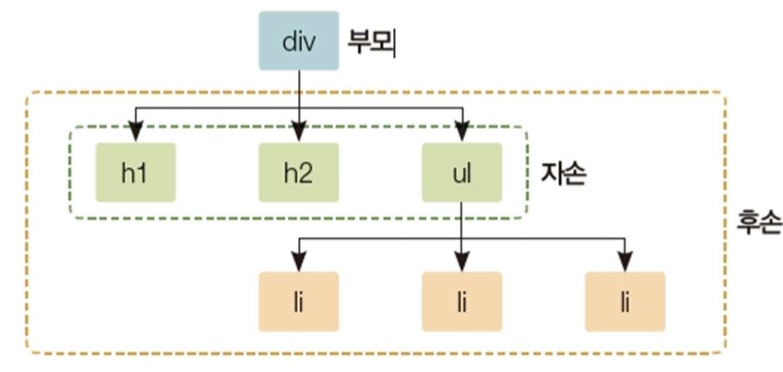
자손 선택자와 후손 선택자

HTML 문서에 CSS3 스타일 시트 만드는 방법 3가지
<style> </style>태그에 스타일 시트 작성- style 속성에 스타일 시트 작성
- 스타일 시트를 별도 파일로 작성
<link>태그로 불러 사용 (가장 많이 쓰임)
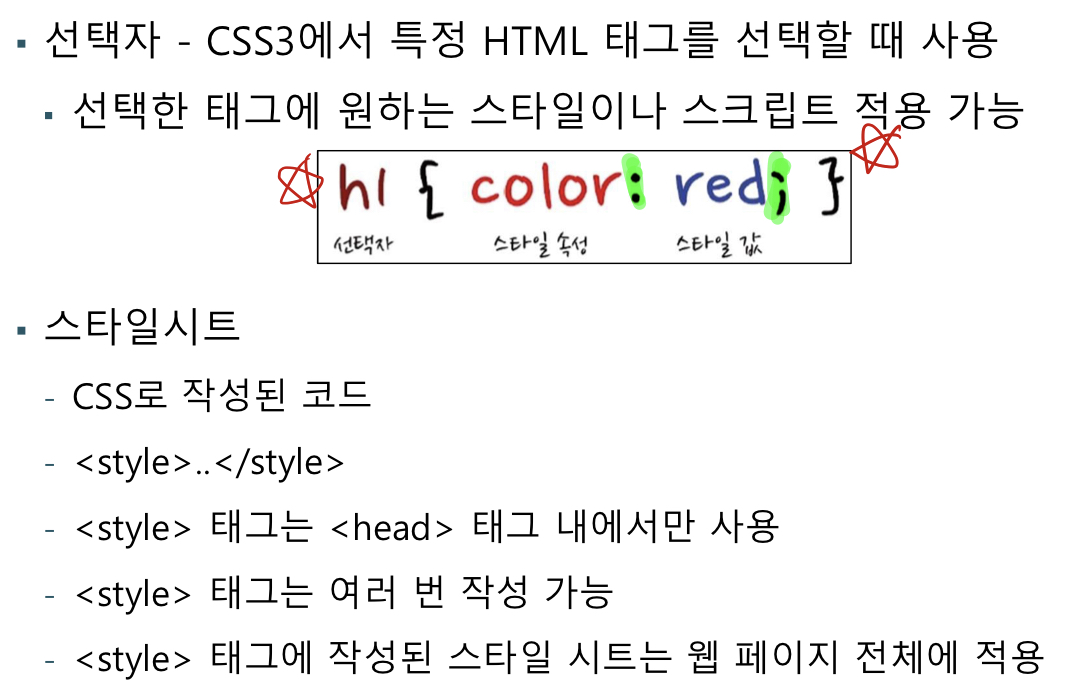
CSS 개요


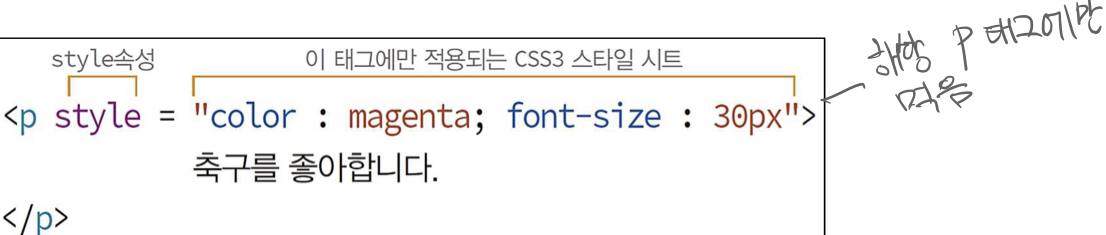
- style 속성에 스타일 시트 작성
- HTML 태그의 style 속성에 CSS3 스타일 시트 작성
- 해당 태그에만 스타일 적용

- HTML 태그의 style 속성에 CSS3 스타일 시트 작성
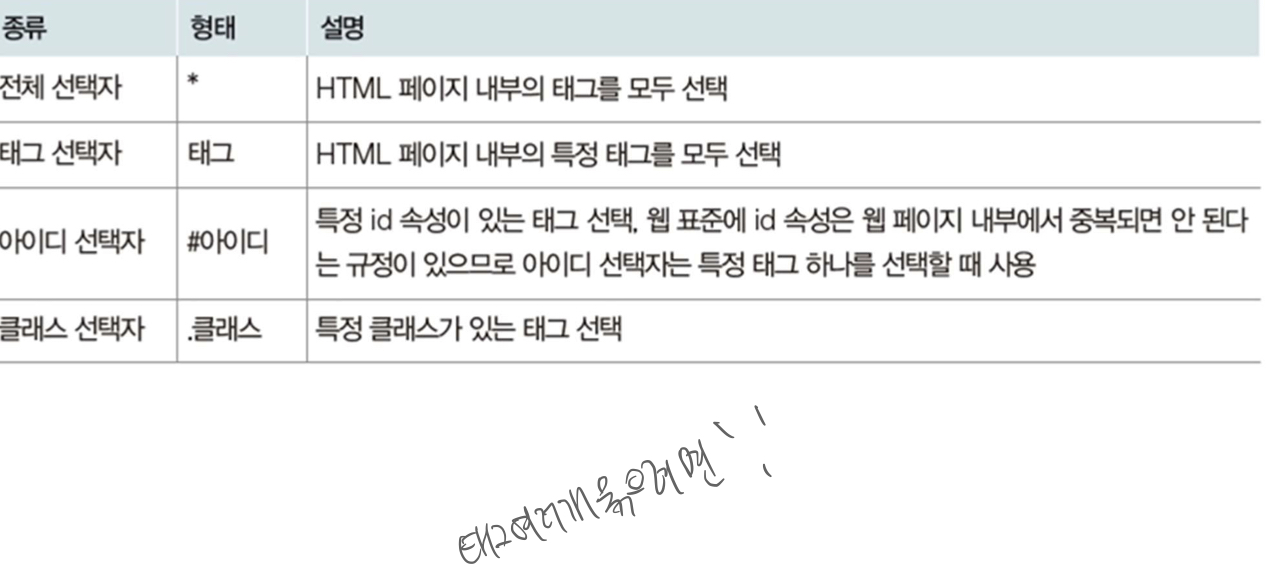
CSS 선택자 종류


기본 선택자

전체 선택자와 태그 선택자
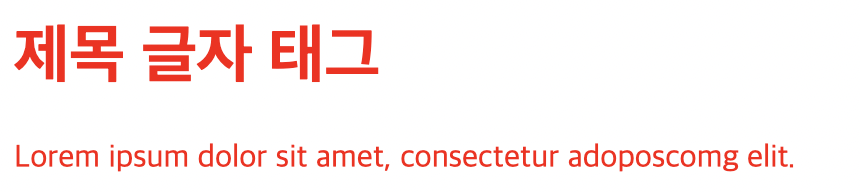
1. 전체 선택자 적용하기
- 모든 태그의 속성에 영향을 줌

<head>
<title>CSS3 Selector Basic</title>
<style>
*{ color: red;} <!-- 참고로 여기서는 세미클론( ;) 의 위치를 주의해줘야함.-->
</style>
</head>
<body>
<h1>제목 글자 태그</h1>
<p>Lorem ipsum dolor sit amet, consectetur adoposcomg elit.</p>
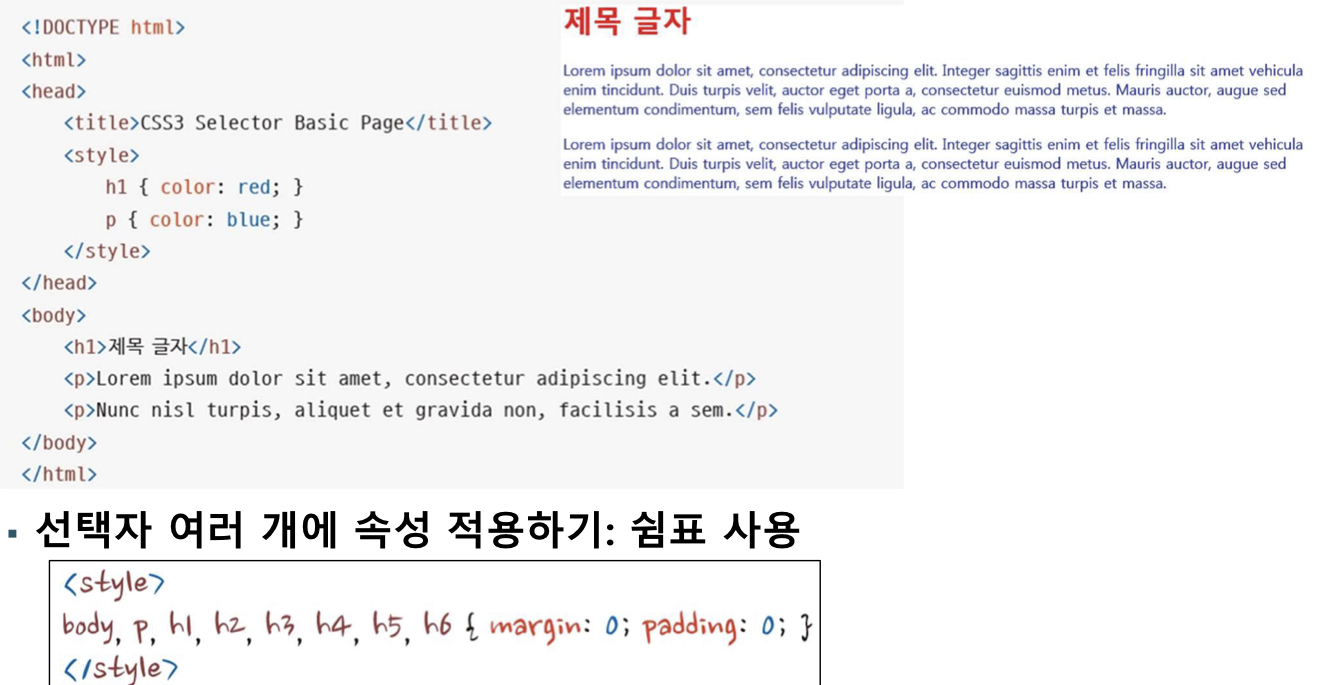
</body>2. 태그 선택자 적용하기
- 특정 태그 모두의 속성에 영향을 줌

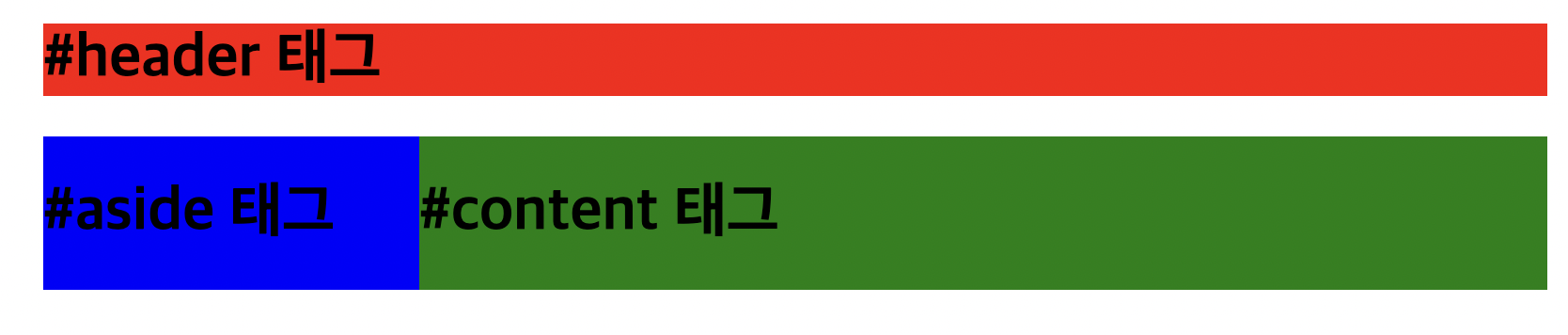
아이디 선택자 (#아이디)
- 특정 아이디 선택자에만 속성을 적용함
(참고, (순서) 스타일 먼저 주면 안되고 id 먼저하고 head 해줘야함)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 Selector Basic</title>
<style>
#header{
width: 800px; margin: 0 auto;
background: red;
}
#wrap{
width: 800px; margin: 0 auto;
overflow: hidden;
}
#aside{
width: 200px; float: left;
background: blue;
}
#content{
width: 600px; float: left;
background: green;
}
</style>
</head>
<body>
<div id = "header">
<h1>#header 태그</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>#aside 태그</h1>
</div>
<div id="content">
<h1>#content 태그</h1>
</div>
</div>
</body>
</html>body 부분을 먼저 작성한 후, head 부분을 작성해야함. ( id 때문)
필자는 해당 내용을 자바의 객체로 빗대어서 이해했습니다.
