
해당 파트에서 쿠키는 먹는 쿠키가 아닙니다!
영어 철자는 똑같습니다 ㅋㅋ..
Cookie의 유래는, (웹입니다. 먹는 쿠키 xxx)
웹 브라우저가 활동하면서 남기는 사용자의 자취들이 마치 먹다 떨어뜨린 과자부스러기(Cookie Crumbles)와 유사한 점에서 비롯한 것이라고 합니다.
웹의 기본 로직
기본적으로 웹에서 클라이언트와 서버가 통신할 때는 HTTP 프로토콜을 이용하여 통신합니다.
HTTP 프로토콜의 대표적인 특성 중의 하나는 상태가 유지되지 않는다는 것입니다.
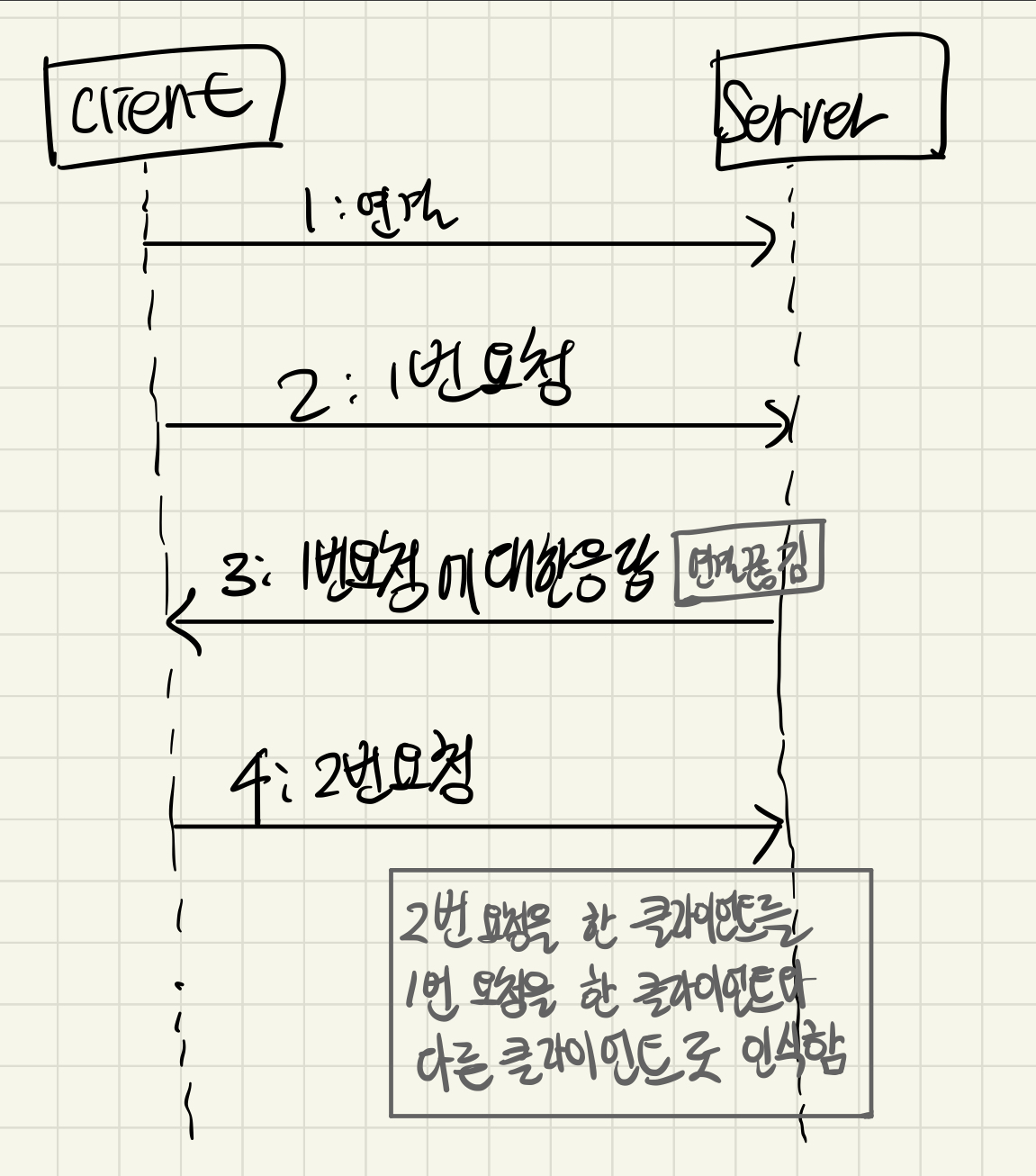
즉, 클라이언트가 서버로 요청을 한 번 하고 서버가 요청에 대한 응답을 하면, 요청한 클라이언트와 응답을 한 서버의 관계는 소멸됩니다. 즉, 상태가 유지되지 않습니다.
따라서, 로그인이라든지 장바구니 기능 등 서버와 클라이언트의 상태가 유지되어야 하는 프로그램을 구현하기가 어렵습니다.
이런 단점을 보강하기 위해 즉, 클라이언트와 서버의 관계(상태)를 유지하기 위해 제공되는 기능이 세션입니다.
쿠키 또한 클라이언트의 정보를 쿠키 단위로 클라이언트의 시스템에 젖아하는 기능을 제공합니다.
세션은 클라이언트의 정보가 서버 컨테이너에 저장되는 기능이며, 쿠키는 클라이언트의 정보가 클라이언트에 저장되는 기능입니다.
세션(Session)
- 세션이란 ?
서버측의 컨테이너에서 관리되는 정보입니다.
세션의 정보는 컨테이너에 접속해서 종료 되기까지 (브라우저 종료) 유지되며, 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보는 더 이상 유지되지 않게 설정이 가능합니다.
이것은 정보가 서버측에서 저장된다는 면에서 보안적으로 유리합니다.
쿠키같이 클라이언트에 정보가 저장될 경우,
데이터가 노출되어 보안적으로 심각한 문제가 발생할 수 있습니다.
보안이 필요한 정보를 공유하기 위해서는 서버측에서 관리될 수 있는 세션을 이용하는 것이 좋습니다.
필자는 HTTP 프로토콜의 특성을 알아두면 세션을 이해하기 쉽기 때문에 공부하려합니다.
HTTP 프로토콜의 특성
- HTTP 란 ? 웹에서 텍스트, 이미지, 사운드 등의 파일들을 주고받기 위한 통신 규약입니다.
HTTP 프로토콜은 데이터를 요청하고 데이터의 결과 값을 받게 되면 바로 연결은 종료됩니다.
일반적으로, 항상 연결된 상태에서만 데이터를 주고 받는다고 생각할 수 있습니다.
but,
HTTP 프로토콜은 데이터 송/수신을 하자마자 바로 연결이 끊기게 됩니다. => HTTP 프로토콜의 기본적인 특성

세션 필요성
세션은 클라이언트와 서버 간의 접속을 유지시켜주는 역할을 합니다.
앞에서 HTTP 프로토콜의 특성은 연결되면 요청/응답을 한 뒤에 바로 연결이 끊어진다고 하였습니다.
클라이언트와 서버의 연결 정보를 유지하려면 연결이 끊어지지 않고 유지되어야 하므로 세션이라는 기능이 필요합니다.
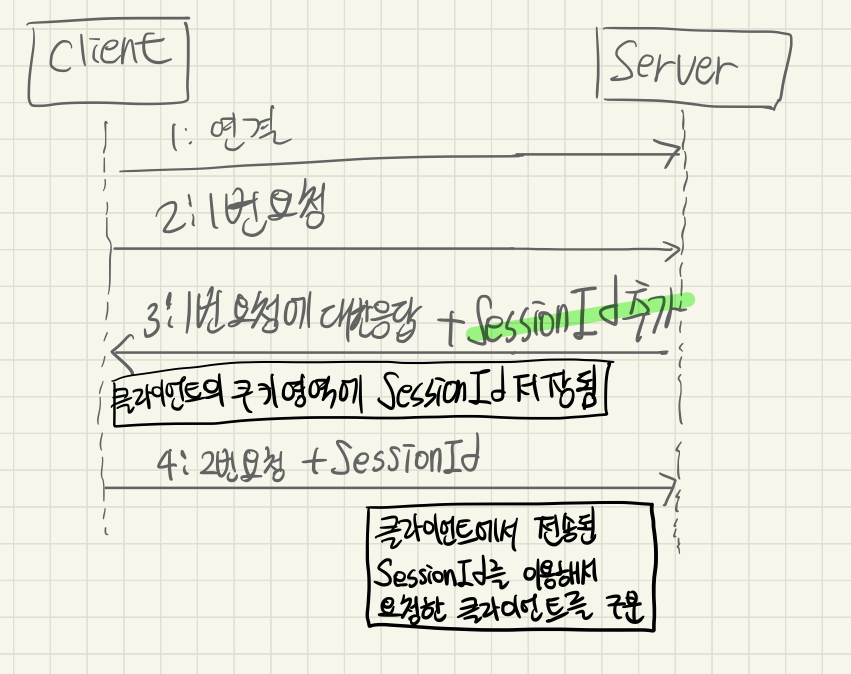
클라이언트가 세션에 요청할 경우 서버측에서는 클라이언트에게 클라이언트를 구분할 수 있는
식별자 (세션ID)를 부여하게 됩니다.
여러 클라이언트가 요청하는 정보들은 이 세션 ID를 통하여 각 클라이언트를 구분하여 정보를 저장할 수 있는 것입니다.

JSP에서 세션 관리
세션 객체에서 자주 이용되는 메소드들
| 메소드 | 설명 |
| setAttribute(String attrName, Object attrValue) | 세션 영역에 속성을 생성합니다. |
| removeAttribute(String attName) | 파라미터로 지정된 이름의 속성을 제거합니다. |
| getAttribute(String attrName) | 지정된 이름의 속성 값을 반환합니다. |
| getId() | 클라이언트의 세션 ID 값을 반환합니다. |
| setMaxInactiveInterval(int seconds) | 세션의 유지 시간을 설정합니다. |
| getMaxInactiveInterval() | 세션 유지 시간을 반환합니다. |
| invalidate() | 현재의 세션 정보들을 모두 제거합니다. |
내가 만든 쿠키~
너를 위해 구웠지~
쿠키
- 쿠키란 ?
클라이언트 측에서 관리되는 정보입니다.
세션과의 차이를 비교하면,
세션은 서버측에서 관리되지만 쿠키는 클라이언트에 정보가 저장됩니다.
또한 쿠키의 정보는 세션과 달리 브라우저를 종료한다고 해도 생존 기간이 지정되면 생존기간 동안 데이터가 사라지지 않습니다.
쿠키는 하드디스크(hdd)에 파일로 저장되기 때문에 그 파일이 남아있는 한 쿠키는 항상 유지됩니다.
but,
쿠키는 클라이언트에서 관리되기 때문에 보안적으로 매우 취약한 면을 가지고 있습니다. (세션을 쓰는 이유)
hdd에 있는 쿠키 파일을 수정할 염려가 있기 때문입니다. 이렇기 때문에 보안이 필요한 정보는 쿠키를 사용하지 않고 세션을 사용합니다.
회원제로 운영되는 웹 사이트를 보면 로그인할 때 '아이디 저장' 기능이 있는 것을 확인할 수 있습니다.
이러한 아이디 저장의 정보를 저장할 수 있는 것은 오로지 쿠키뿐입니다.
왜냐하면 세션은 브라우저가 종료되면 정보가 사라질뿐더러 저장된다 하더라도 아이디는 클라이언트에게만 필요한 정보이며, 서버가 관리할 필요가 없는 데이터이기 때문에 서버에 부하만 주게 됩니다.
이처럼 쿠키는 클라이언트에서만 사용될 데이터를 보관하고 그 데이터는 보안적으로 문제를 일으키지 않는 데이터여야만 합니다.
1. HTTP 헤더를 이용한 쿠키 설정
쿠키를 설정하는 방법에는
- HTTP 헤더를 이용한 쿠키 설정 방법
- 서블릿 API를 이용한 쿠키 설정 방법 이렇게
두 가지가 있습니다. 여기서는 HTTP 헤더를 이용한 쿠키 설정 방법을 설명하겠습니다.
Set-Cookie : name=value; expires=date; domain=domain; path=path; secure
HTTP 헤더를 이용하여 쿠키를 설정하려면 위와 같은 형식으로 하면 됩니다.
아래의 표는 각 속성의 기능입니다.
| 속성 | 설명 |
| name | 쿠키 이름을 지정합니다 |
| value | 쿠키 값을 지정합니다 |
| expires | 쿠키의 만료 기간을 지정합니다 |
| domain | 지정된 쿠키를 서버에게 전송할 때의 도메인을 지정합니다 |
| path | 쿠키가 전송될 서버의 URL을 지정하고, 유효한 URL일 경우 쿠키 객체를 전송합니다 |
| secure | 이 속성을 추가하면 보안적인 채널(SSL 등)으로 전송되어야 합니다 |
여기서 필수적으로 요구되는 속성은 name속성과 value속성 입니다.
이 두 가지의 값만 설정하여도 기본적인 쿠키 기능을 사용할 수 있습니다.
추가적으로 expires정도 자주 사용하며, 만료 기간을 의미합니다.
이 만료 기간을 설정하지 않을 경우 쿠키는 파일로 저장되지 않습니다. 그렇기 때문에 브라우저를 종료하게 되면 세션처럼 저장된 정보는 사라지게 됩니다. 만료 기간을 설정한 경우 브라우저를 종료할 때 쿠키 파일이 생성됩니다.
2. 서블릿 API를 이용한 쿠키 설정
쿠키 객체에서 사용할 메소드만을 선택하여 사용하면 됩니다.
먼저 서블릿 API로 쿠키를 사용하기 위해서는 쿠키 객체를 생성해야 합니다.
Cookie cookie = new Cookie(name, value);
위의 코드처럼 쿠키 객체를 생성할 경우 바로 쿠키의 이름과 값을 입력할 수 있습니다.
but,
생성과 동시에 값을 입력하였다고 쿠키가 메모리 또는 hdd에 저장되는 것은 아닙니다.
쿠키를 생성하였으면 생성한 쿠키를 클라이언트로 전송을 해주어야합니다.
response.addCookie(cookie);
response 객체의 addCookie 메소드를 이용하면 생성한 쿠키 값을 클라이언트로 전송할 수 있습니다.
위의 코드까지 처리하게 된다면,
쿠키 객체가 클라이언트에 전송된 것입니다. 이때, 메모리에 쿠키 값이 저장됩니다.
쿠키 객체에는 여러 가지 메소드가 존재하는데 자주 사용되는 메소드를 아래 소개하겠습니다.
서블릿 API를 이용하여 쿠키를 사용할 때 거의 필수적으로 사용되는 메소드들
- 속성 / 설명
setValue(String value): 쿠키 값을 설정
setMaxAge(int seconds): 쿠키 만료 기간을 지정
geValue(): 쿠키 값을 얻어옴
getMaxAge(): 쿠키 만료 기간을 얻어옴
getName(): 쿠키 이름을 얻어옴
