예제

코드
Tip. (주석 처리한 것을 우선시하여 확인해서 학습해야함)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스타일 시트 : 후손선택자</title>
<!-- 생각보다 엄청나게~~~ 정말~~~~ 많이쓰임. 적용범위 꼭 확인하고 자녀와 후손 차이 명확히 구분하기. -->
<style>
/* 후손 선택자 */
#header h2{color: burlywood;}
#section h2{color: coral;}
/* 자녀 선택자 > 꺽새 필수, 그냥 공백이면 후손임. */
#header1 >h2{color: aquamarine;}
#section1 >h2{color: teal;}
/* 테이블 자녀 선택자 */
/* table>tr>th{color: red;} 이렇게 하면 절대로 적용이 안됌 */
table>tr>th{color: red;}
/* 크롬에서 마우스 우클릭해서 검사 눌러서,
테이블을 기본적으로 만들 때 td,tr 등으로 나눠서 넣음. 근데 실질적으로 이렇게 안넣어도 됌. 그러나 넣는 이유는
명확하게 구분하기 위해서. 구글에서는 td,tr를 알아서 자동삽입함(내가 안넣어도)
테이블 태그를 쓸때는 클래스나 후손을 사용하는 것을 추천 자녀는 비추 */
/* 반응 선택자 */
h2:active{color : chartreuse;}
h2:hover{color: blue;}
</style>
<hr>
<style>
ul{overflow: hidden;}
li{
list-style: none;
float: left; padding: 15px;
}
li:first-child{ border-radius: 10px 0 0 10px;}
li:last-child{ border-radius: 0 10px 10px 0};
li:nth-child(2n){background-color: #FF0003;}
li:nth-child(2n+1){background-color: #800000;}
li:hover{color:blue;}
</style>
</head>
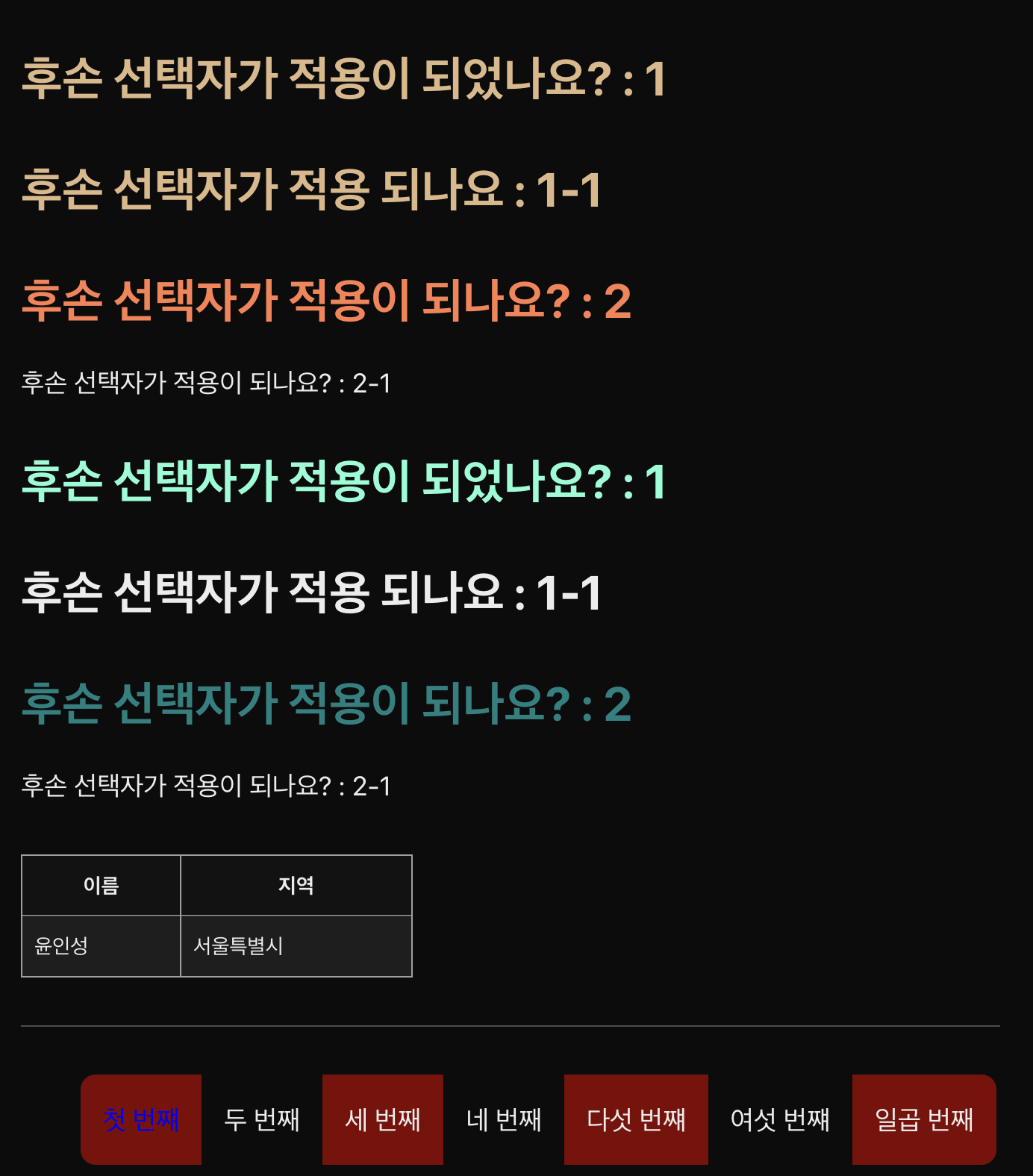
<body>
<div id="header">
<h2 class="title">후손 선택자가 적용이 되었나요? : 1</h2>
<div id="nav">
<h2>후손 선택자가 적용 되나요 : 1-1</h2>
</div>
</div>
<div id="section">
<h2 class="title">후손 선택자가 적용이 되나요? : 2</h2>
<!-- h2 태그가 아니기 때문에 적용이 안됌. -->
후손 선택자가 적용이 되나요? : 2-1
</div>
<div id="header1">
<h2 class="title">후손 선택자가 적용이 되었나요? : 1</h2>
<div id="nav">
<h2>후손 선택자가 적용 되나요 : 1-1</h2>
</div>
</div>
<div id="section1">
<h2 class="title">후손 선택자가 적용이 되나요? : 2</h2>
후손 선택자가 적용이 되나요? : 2-1
</div><br>
<table border="1">
<tr>
<th>이름</th>
<th>지역</th>
</tr>
<tr>
<td>윤인성</td>
<td>서울특별시</td>
</tr>
</table>
<hr>
<ul>
<li>첫 번쨰</li>
<li>두 번째</li>
<li>세 번째 </li>
<li>네 번째</li>
<li>다섯 번쨰</li>
<li>여섯 번쨰</li>
<li>일곱 번째</li>
</ul>
</body>
</html>예제 2

<style>
div {
width: 100px; height: 100px;
background-color: red;
margin: 30px; padding: 30px;
}
</style>
</head>
<body>
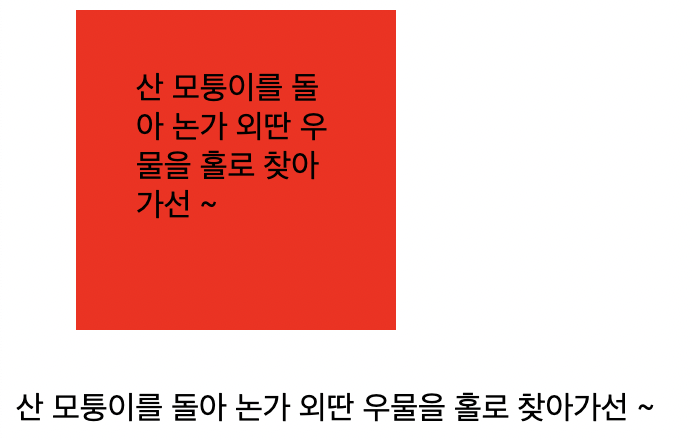
<div>산 모퉁이를 돌아 논가 외딴 우물을 홀로 찾아가선 ~</div>
<p>산 모퉁이를 돌아 논가 외딴 우물을 홀로 찾아가선 ~</p>
</body>자손선택자
특정 태그의 자손을 선택할 때 사용
| 형태 | 설명 |
|---|---|
| 선택자 A > 선택자 B | 선택자 A의 자손인 선택자B 선택 |
<table> 태그 요소 선택할 대 자손 선택자 주의사항
<style>
table > tr > th {
color : red;
}
</style>반응 선택자
- 사용자 반응으로 특정한 상태를 선택함

코드
<style>
h1 : hover {
color: red;
}
h1 : active {
color: blue;
}
</style>참고 : 클릭했을 때, 뒤로 넘어가게 해주는 효과 => label
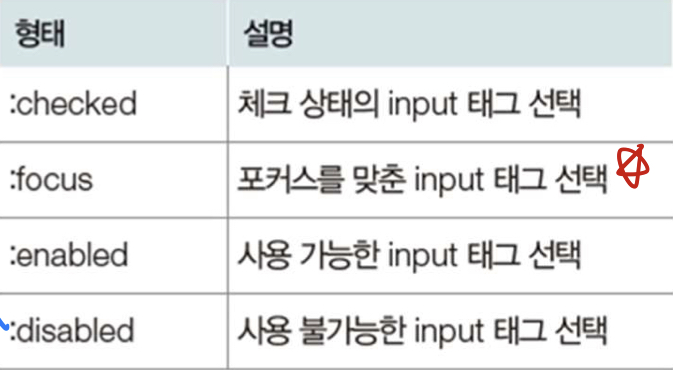
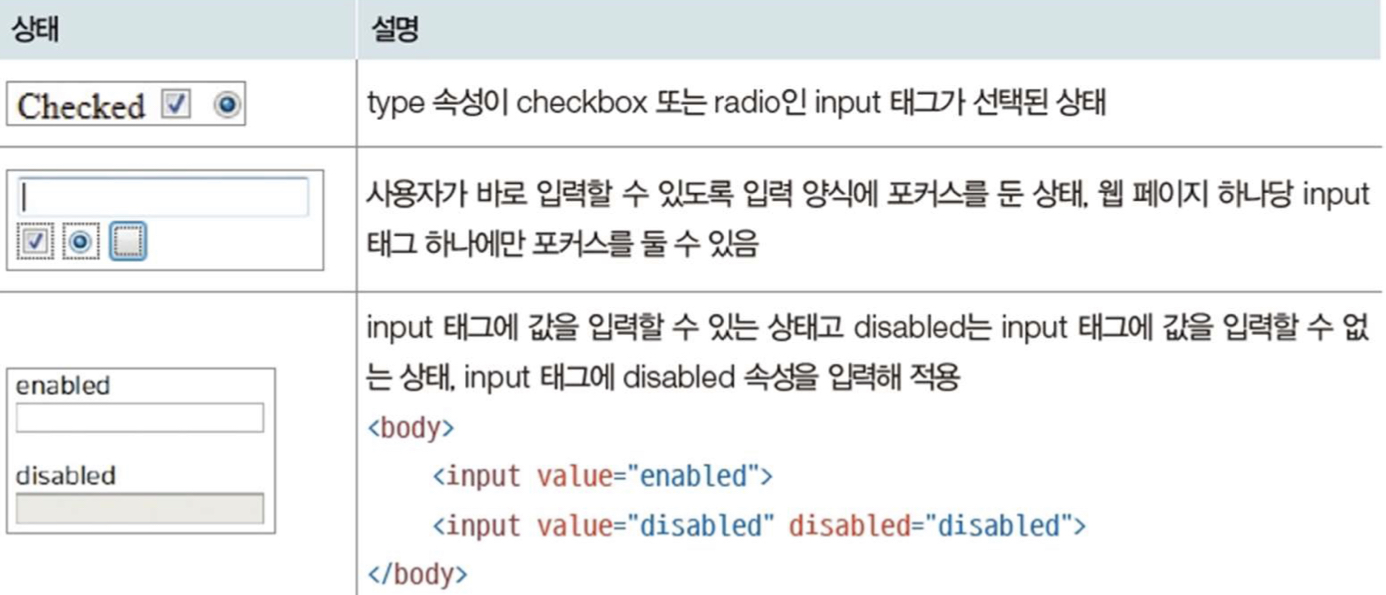
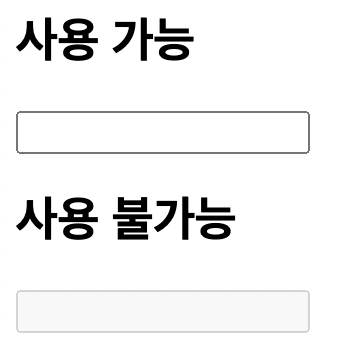
상태 선택자
- 입력 양식의 상태를 선택할 때 사용함


예제

<style>
/* input 태그가 사용 가능할 때
background-color 속성에 white 키워드를 적용합니다. */
input :enabled{background-color: white;}
/* input 태그가 사용 불가능할 때
background-color 속성에 gray 키워드를 적용합니다. */
input :disabled{background-color:gray;}
/* input 태그에 포커스를 맞출 때 사용 */
input :focus{background-color:orange;}
</style>
</head>
<body>
<h2>사용 가능</h2>
<input type="text" id="text">
<h2>사용 불가능</h2>
<input disabled type="text">
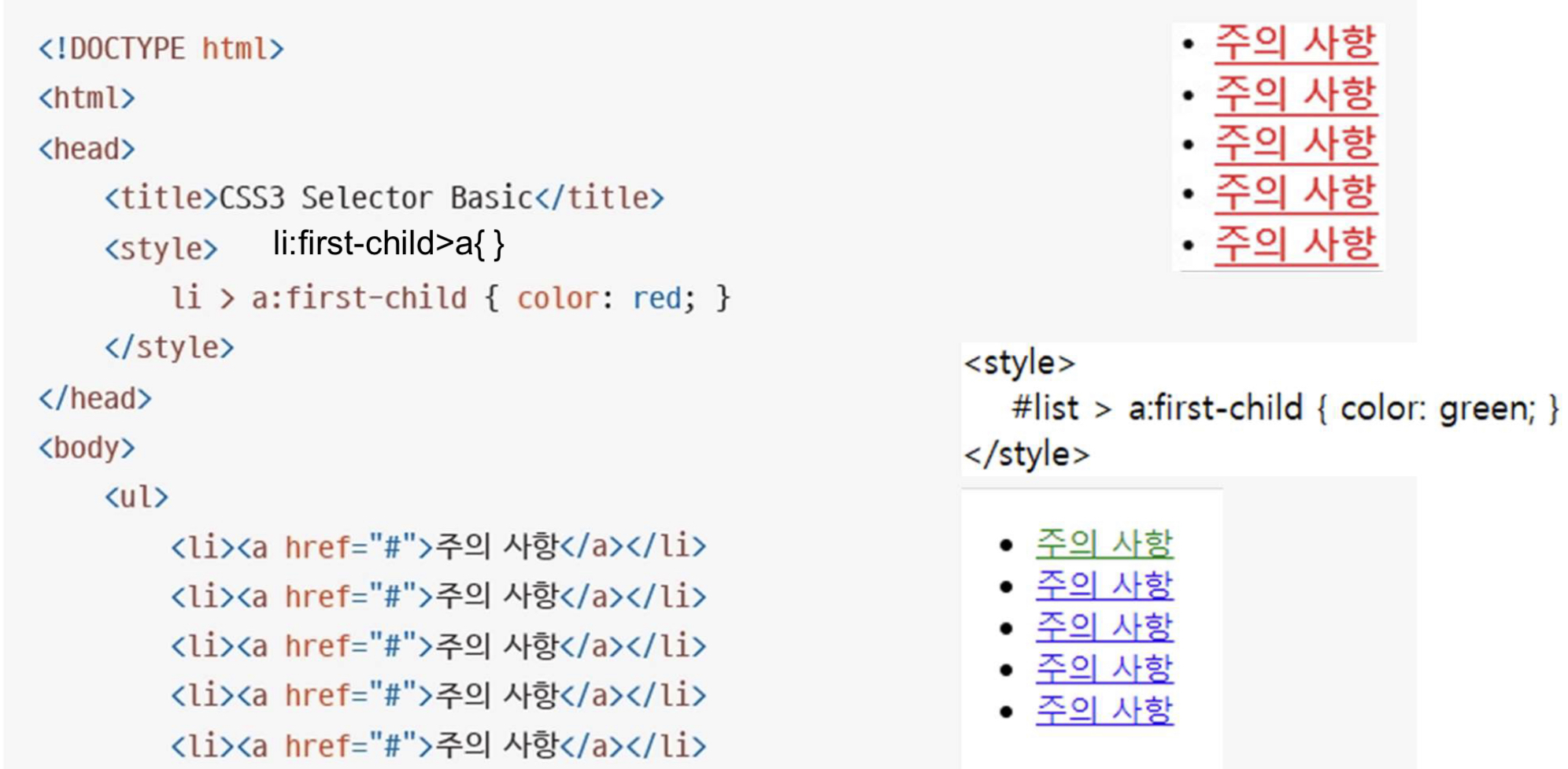
</body>구조 선택자
- 특정한 위치에 있는 태그를 사용할 때 사용


- 구조 선택자 사용시 주의 사항

CSS3
크기단위
- CSS3 에서 가장 많이 사용하는 단위
| 단위 | 설명 |
|---|---|
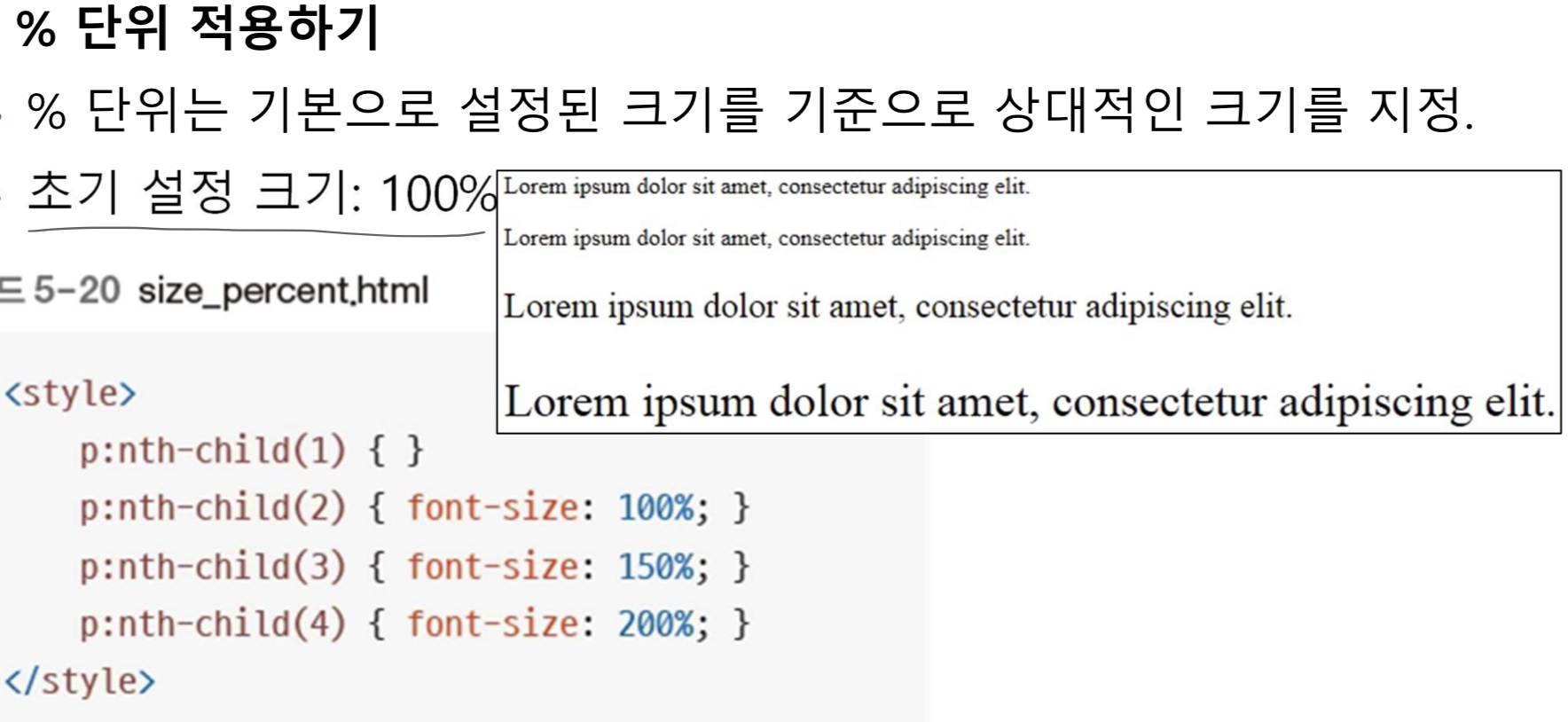
| % | 백분율 단위 |
| em | 배수 단위 |
| px | 픽셀 단위 |
다양한 크기의 단위 적용

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p:nth-child(1){ }
p:nth-child(2){font-size: 100%;}
p:nth-child(3){font-size: 150%;}
p:nth-child(4){font-size: 200%;}
</style>
</head>
<body>
<p>aqwmeklqwemklaskdm lqemlwkqmklmlas rtqwer,l;asd,l;qreqnrq lwemlq</p>
<p>aqwmeklqwemklaskdm lqemlwkqmklmlas rtqwer,l;asd,l;qreqnrq lwemlq</p>
<p>aqwmeklqwemklaskdm lqemlwkqmklmlas rtqwer,l;asd,l;qreqnrq lwemlq</p>
<p>aqwmeklqwemklaskdm lqemlwkqmklmlas rtqwer,l;asd,l;qreqnrq lwemlq</p>
</body>
</html>3. em 단위 적용하기
- 1배 =1em = 100%
- 1.5배 =1.5em = 150%
- 초기 설정 크기 : 100%
<style>
p:nth-child(1){}
p:nth-child(2){ font-size: 1.0em;}
p:nth-child(3){ font-size: 1.5em;}
</style>4. px 단위 적용하기
- 크기를 절대적으로 지정
<style>
p:nth-child(1){}
p:nth-child(2){ font-size: 10px;}
p:nth-child(3){ font-size: 15px;}
</style>색상 단위

URL 단위
- 이미지나 글꼴 파일을 불러올 때 사용
- url('경로')
/* 현재 폴더의 herb.jpg*/
background-image: url('herb.jpg')
/* other 폴더의 herb.jpg */
background-image: url('other/herb.jpg')- 외부 스타일 시트 파일 불러오기
(앞에 링크나, import 해주면 됌)@import ulr(mystyle.css);
