webRTC란?

webRTC(Web Real-Time Communication)
- 웹 브라우저가 서로 통신할 수 있도록 설계된 API
- 웹 브라우저 상에서는 어떠한 플러그인도 필요 없이 음성 채팅과 화상채팅, 데이터 교환까지도 가능하게 하는 기술
- WebRTC 기술은 P2P(Peer-to-Peer) 통신에 최적화
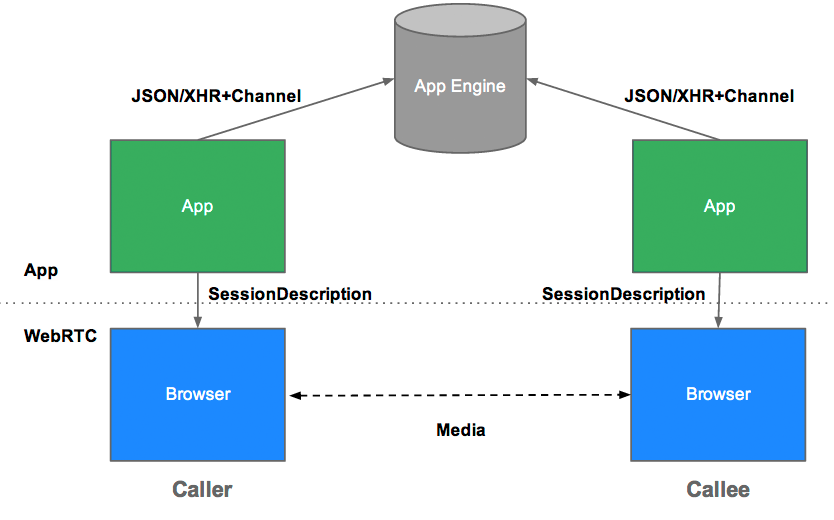
시그널링(Signaling)
RTCPeerConnection들이 적절하게 데이터를 교환할 수 있게 처리해 주는 과정
이를 수행하는 서버 = 시그널 서버
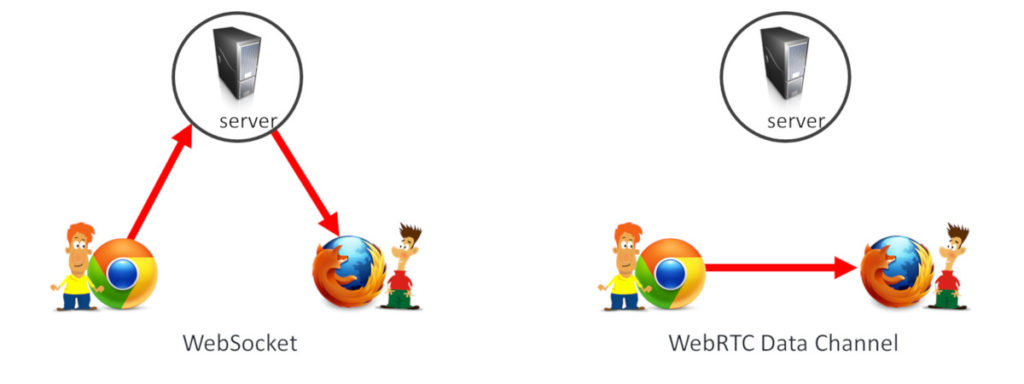
전이중 통신을 지원하는 websocket 으로 이를 구현하는 것이 가장 적합
세션제어메세지, 네트워크 구성, 미디어 기능 정보 교환
시그널링은 P2P 스트리밍 시작 전에 성공적으로 완료되어야 함
- 세션 제어 메세지 : 통신을 초기화하거나 닫고 오류를 보고
- 네트워크 구성 : 외부세계에 컴퓨터의 IP 주소와 포트는 무엇인지 파악
- 미디어 기능 : 브라우저와 통신하려는 브라우저에서 처리할 수 있는 코덱과 해상도는 무엇인지 파악
서버
서버는 단지 웹 브라우저를 특정하기 위한 시그널링(Signaling)과정으로만 쓰임
시그널링을 마친 뒤 실제 데이터는 P2P 혹은 중개 서버를 통해 주고받음
서버에서는 websocket(TCP) 사용 (cf. webRTC는 UDP)

openVidu란?
- 웹 또는 모바일 애플리케이션에서 화상 통화를 쉽게 추가할 수 있는 플랫폼
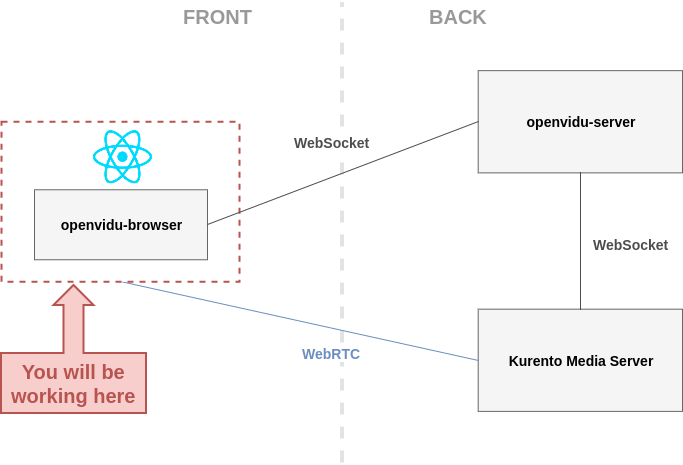
- Kurento기반의 중개 서버를 애플리케이션에 쉽게 추가할 수 있도록 완전한 기술스택을 제공
Kurento : WebRTC 미디어 서버 역할을 함과 동시에 WebRTC 기술을 이용해 애플리케이션 개발을 돕는 클라이언트 API세트

openVidu tutorial 시작하기
-
docker 다운
실행한 docker 버전20.10.12 -
npm 다운
실행한 npm 버전8.1.2
openVidu tutorial 링크
https://docs.openvidu.io/en/stable/tutorials/openvidu-library-react/
1. 튜토리얼 파일 clone하기
git clone https://github.com/OpenVidu/openvidu-tutorials.git -b v2.21.0여러 파일이 clone 되었을 것이다
그중 우리가 사용하고 싶은건 openvidu-library-react
2. openvidu-library-react 폴더로 이동 후 파일 실행
cd openvidu-tutorials/openvidu-library-react
npm install
npm start
3. 다른 터미널 하나 더 열고 도커 run 해주기
docker run -p 4443:4443 --rm -e OPENVIDU_SECRET=MY_SECRET openvidu/openvidu-server-kms:2.21.0이제 join 하면 잘 될것이다!

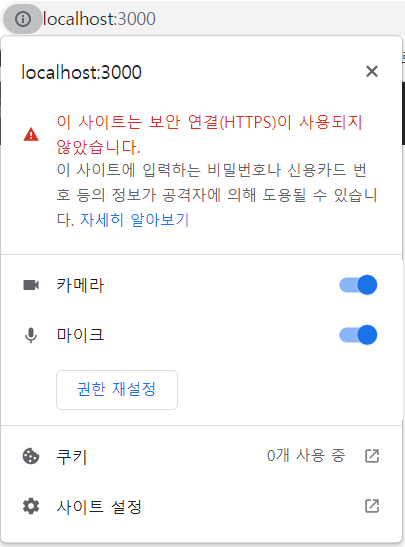
참고
화면이 안켜진다면 chrome 권한 설정 확인해보자!

webRTC란?