1.inline 스타일: 태그에 직접사용
2.internal 스타일: style태그를 이용하여 적용, 현재 페이지에만 적용할 때
3.external 스타일: 외부파일(css)로 민들어 적용
⭐선택자{속성: 속성값; 속성:속성값; ...}
이번 시간에는 인라인 스타일 및 내부 스타일에 대해 알아 보도록 하자!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div, li{
color:blue;
border: 1px solid green;
margin: 10px;
padding: 20px;
}
#d1{
font-size:30px;
}
.c1{
background:red;
color: white;
}
</style>
</head>
<body>
<div id="d1" class="c1">스타일시트 연습중</div>
<div>스타일시트는 html태그에 디자인하기</div>
<ul>
<li class="c1">11111</li>
<li style="color:red">22222</li>
<li>33333</li>
</ul>
</body>
</html>
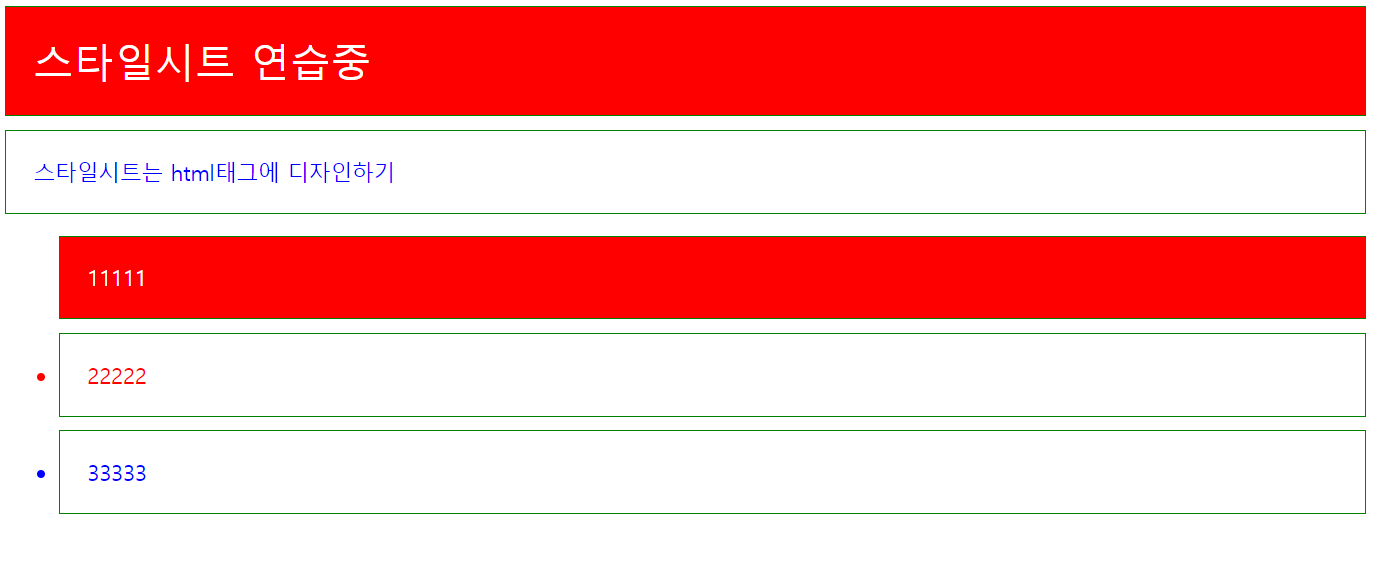
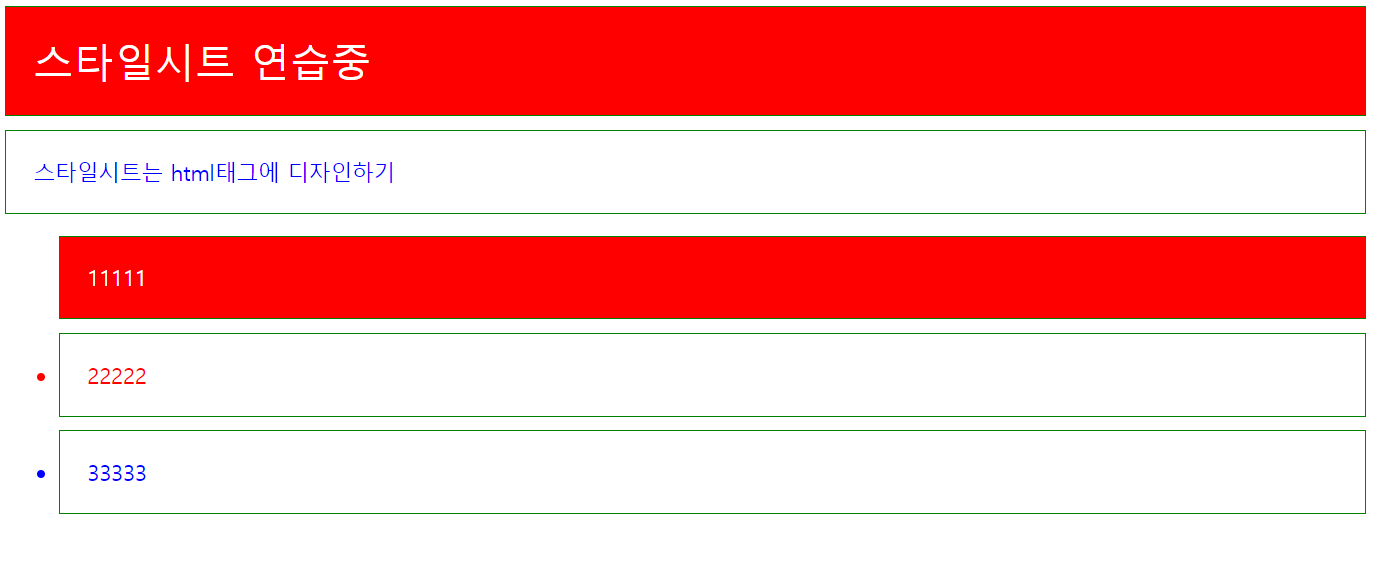
결과

외부 스타일은 그 다음에..