<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tab메뉴 만들기</title>
<style>
ul,li{margin:0; padding:0; list-style-type:none;}
#tabMenu{margin:0 auto; width:600px; height:600px; border:1px solid #ddd;
position:relative; overflow:hidden;
}
#tabMenu>ul>li{
float:left; padding: 5px 20px;
}
#tabMenu>div{
position:absolute; left:0px; right:0px; top:30px; display:none;
}
#tabMenu input[type=radio]{
display:none;
}
#m1:checked~div:nth-of-type(1){display:block;}
#m2:checked~div:nth-of-type(2){display:block;}
#m3:checked~div:nth-of-type(3){display:block;}
#m4:checked~div:nth-of-type(4){display:block;}
#m5:checked~div:nth-of-type(5){display:block;}
</style>
</head>
<body>
<div id="tabMenu">
<ul>
<li><label for="m1">블로그</label></li>
<li><label for="m2">카페</label></li>
<li><label for="m3">팀</label></li>
<li><label for="m4">지식공간</label></li>
<li><label for="m5">영화</label></li>
</ul>
<input type="radio" name="menu" id="m1"/>
<input type="radio" name="menu" id="m2"/>
<input type="radio" name="menu" id="m3"/>
<input type="radio" name="menu" id="m4"/>
<input type="radio" name="menu" id="m5"/>
<div><img src="tab1.png"></div>
<div><img src="tab2.png"></div>
<div><img src="tab3.png"></div>
<div><img src="tab4.png"></div>
<div><img src="tab5.png"></div>
</div>
</body>
</html>
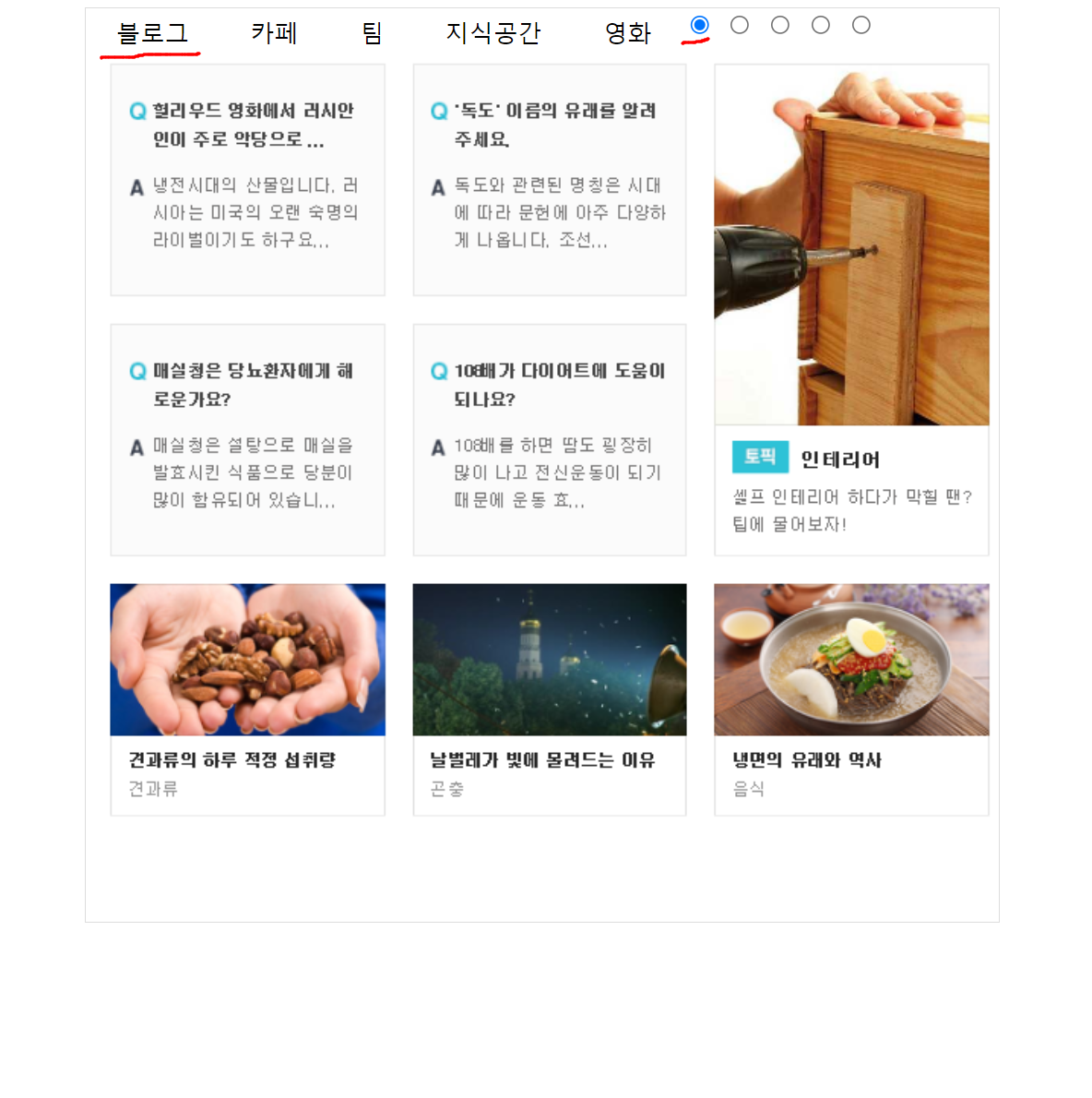
결과1 - radio 버튼 보이기

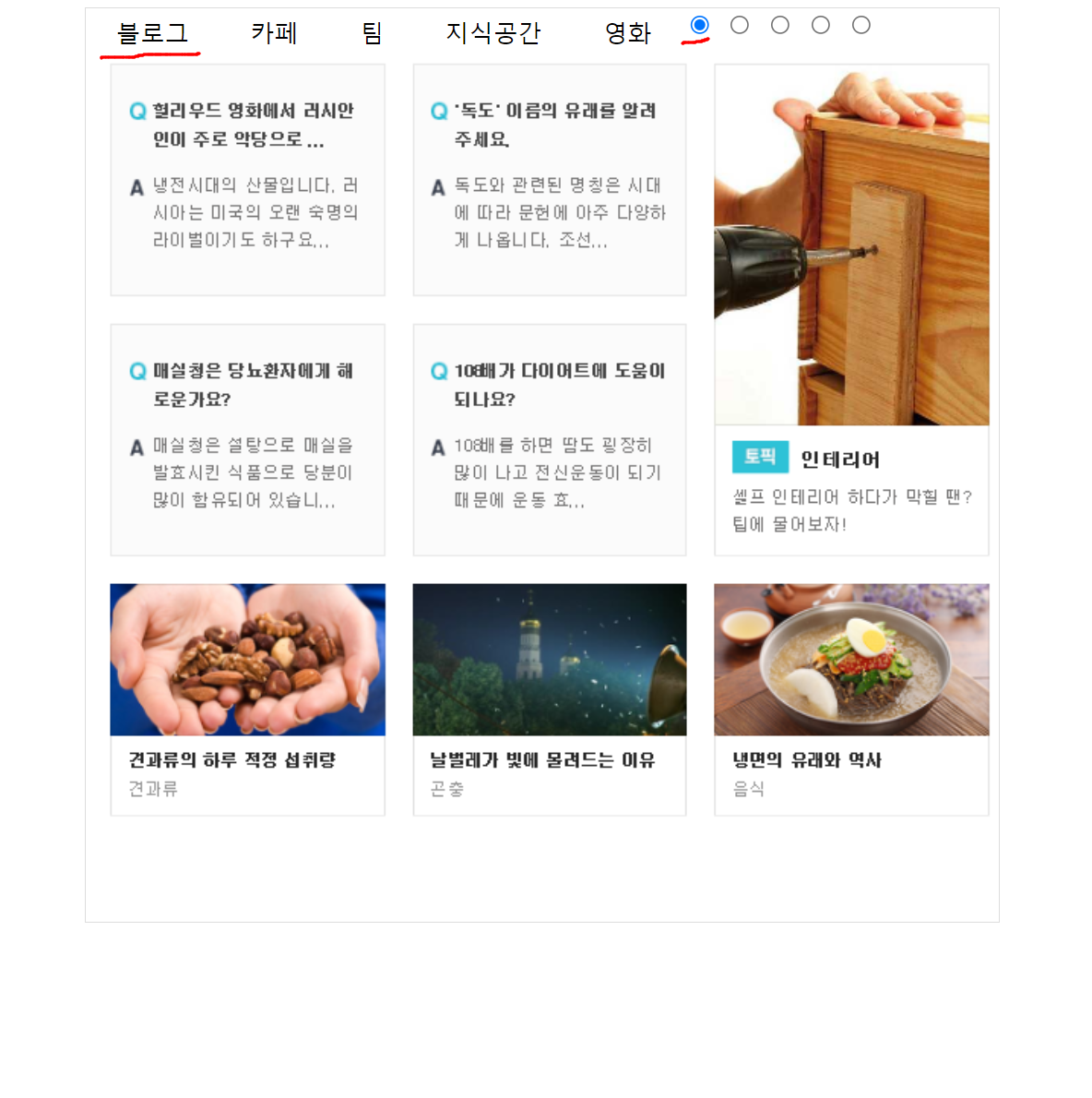
결과2 - radio 버튼 안 보이기