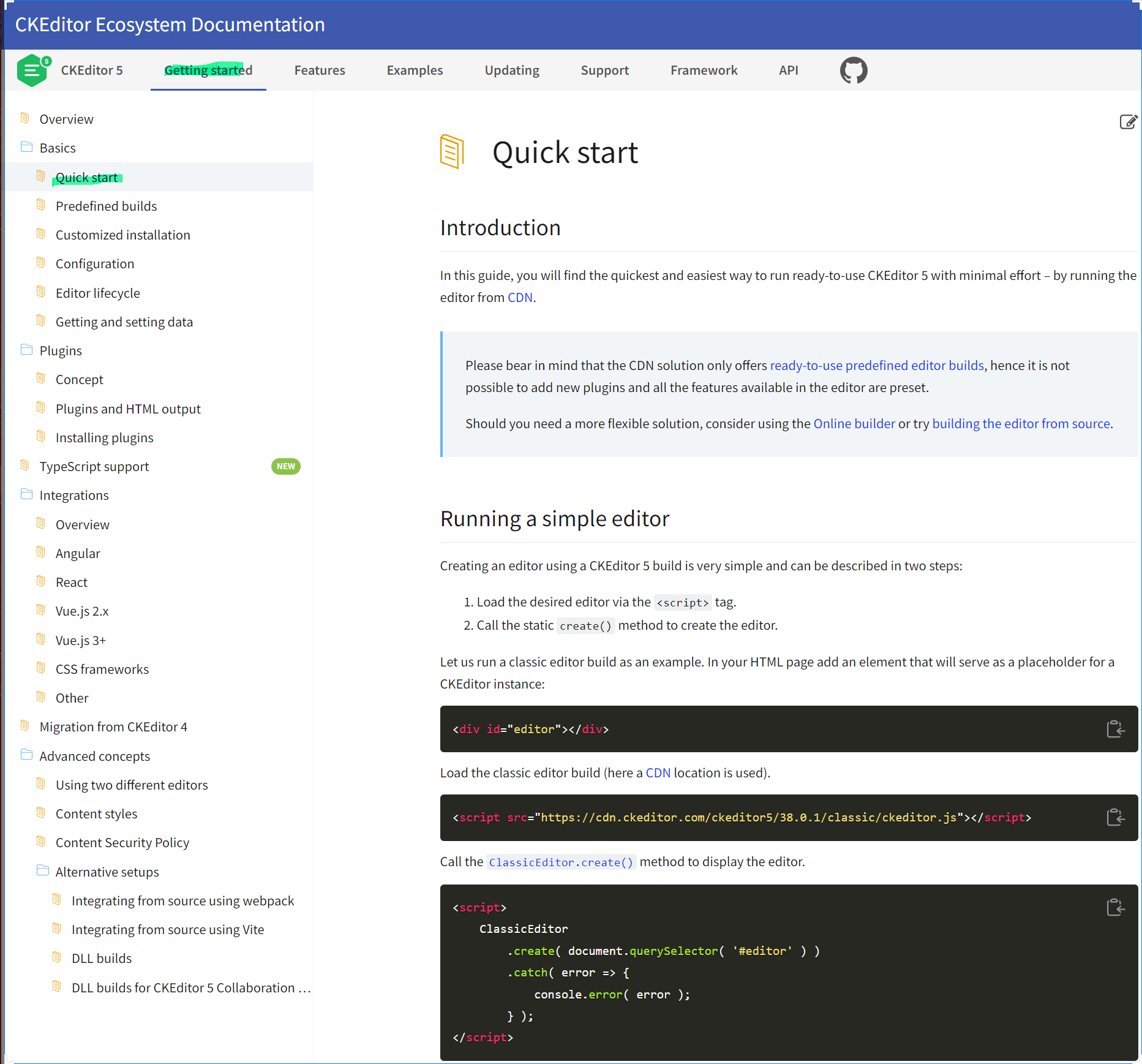
1.📜cKEditor 빠른 시작하기 Go!
- Documentation -▶ Getting started -▶ Quick start

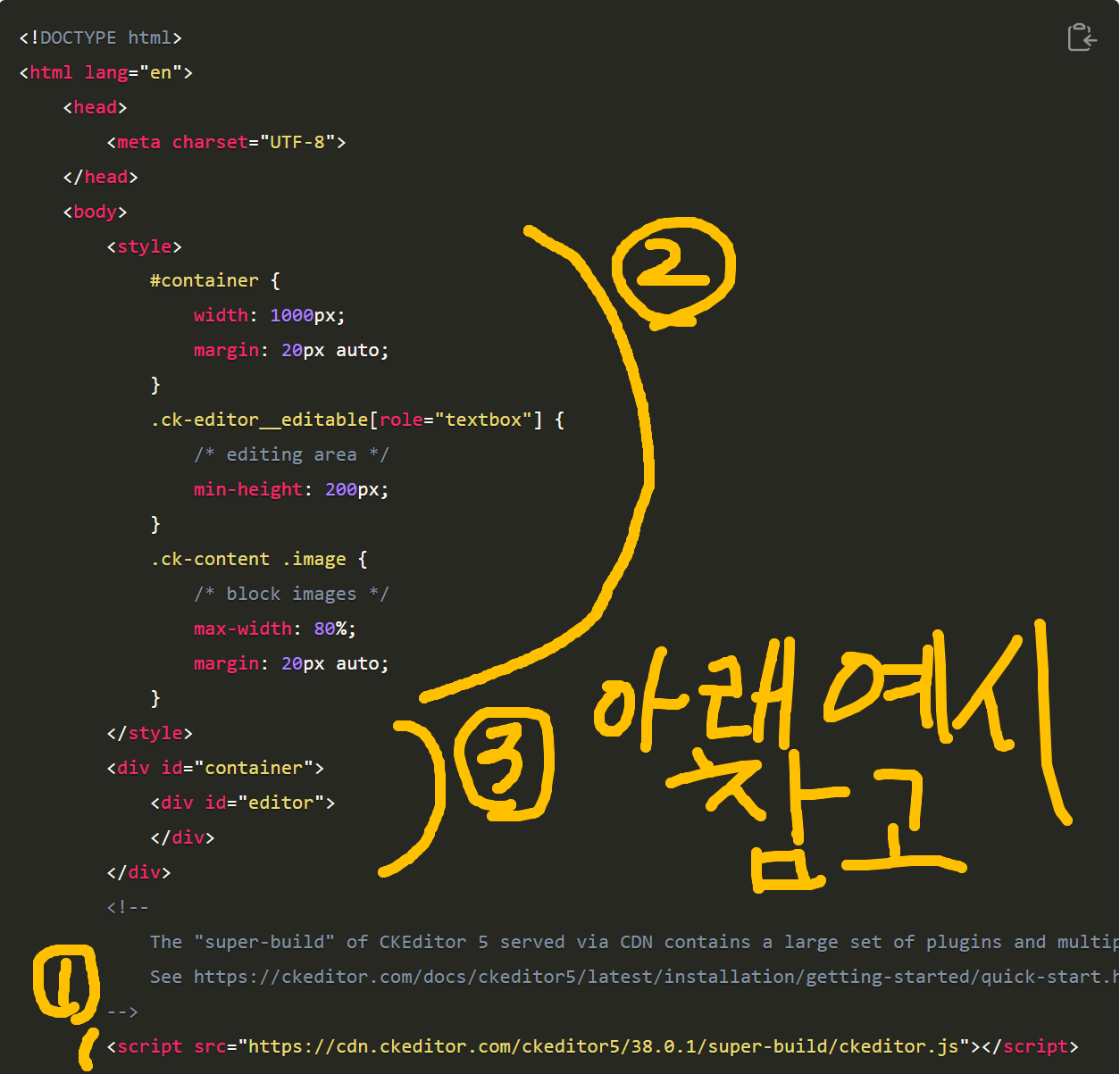
2. 스타일 태그 및 script 태그 소스 가져오기

- 1번과 2번은 head태그에 삽입
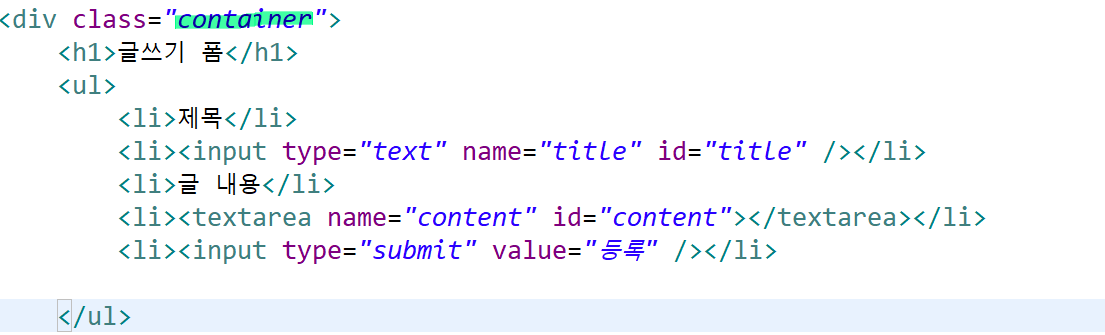
- 3번은 id가 content인 textarea태그 안에 ⭐'에디터'를 만들거다.


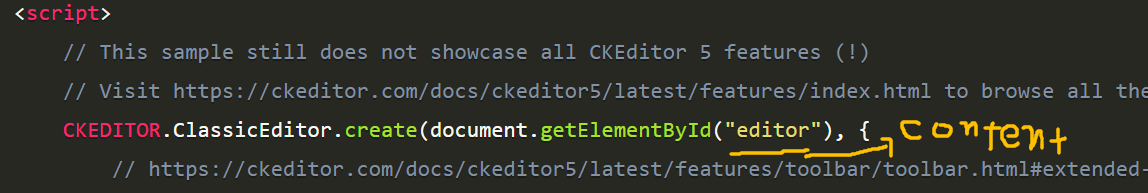
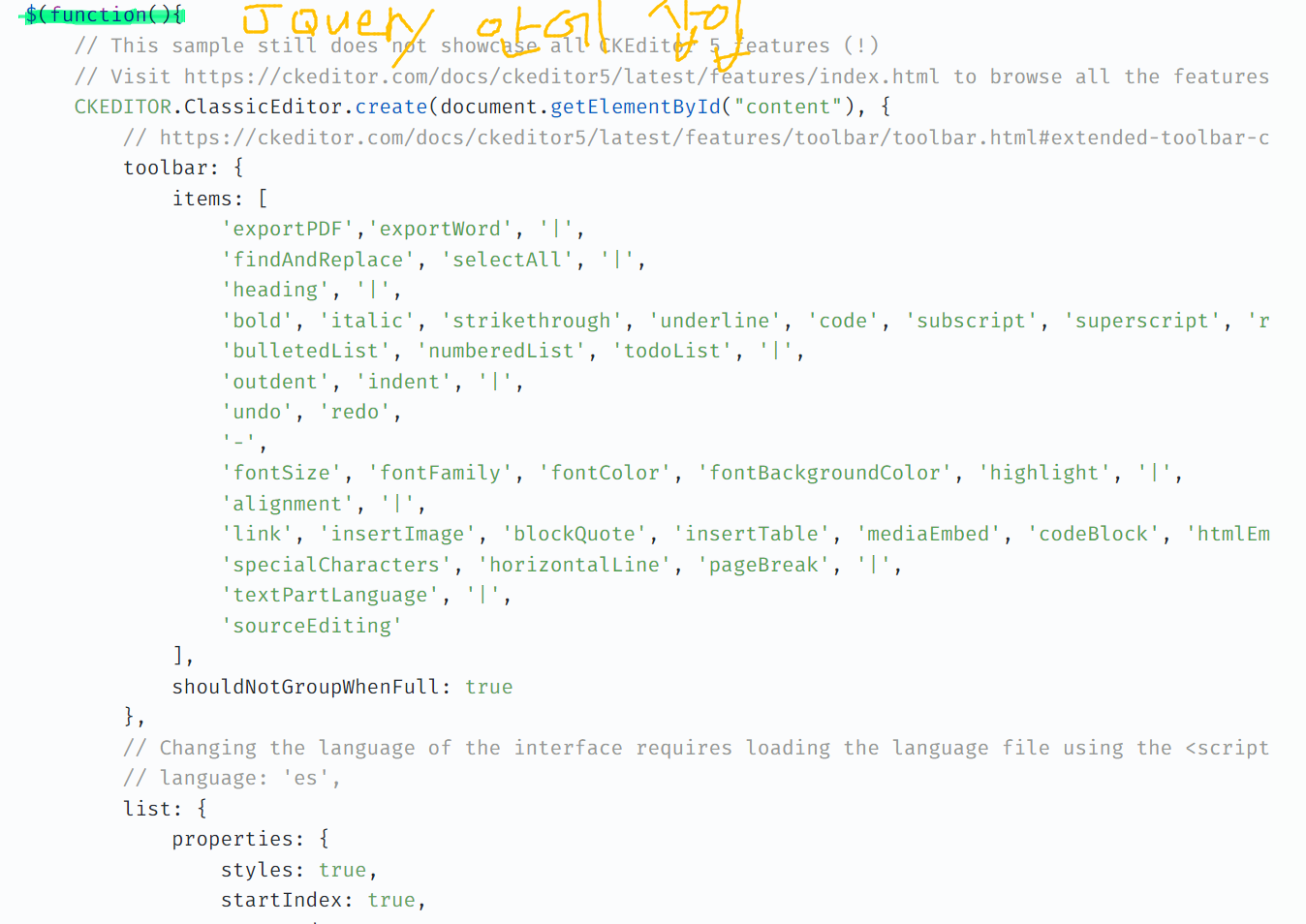
3. script태그 CKEDITOR.ClassicEditor.create 부터 script태그가 끝나는 지점까지 소스를 jQuery 문장 안으로 이동한다.

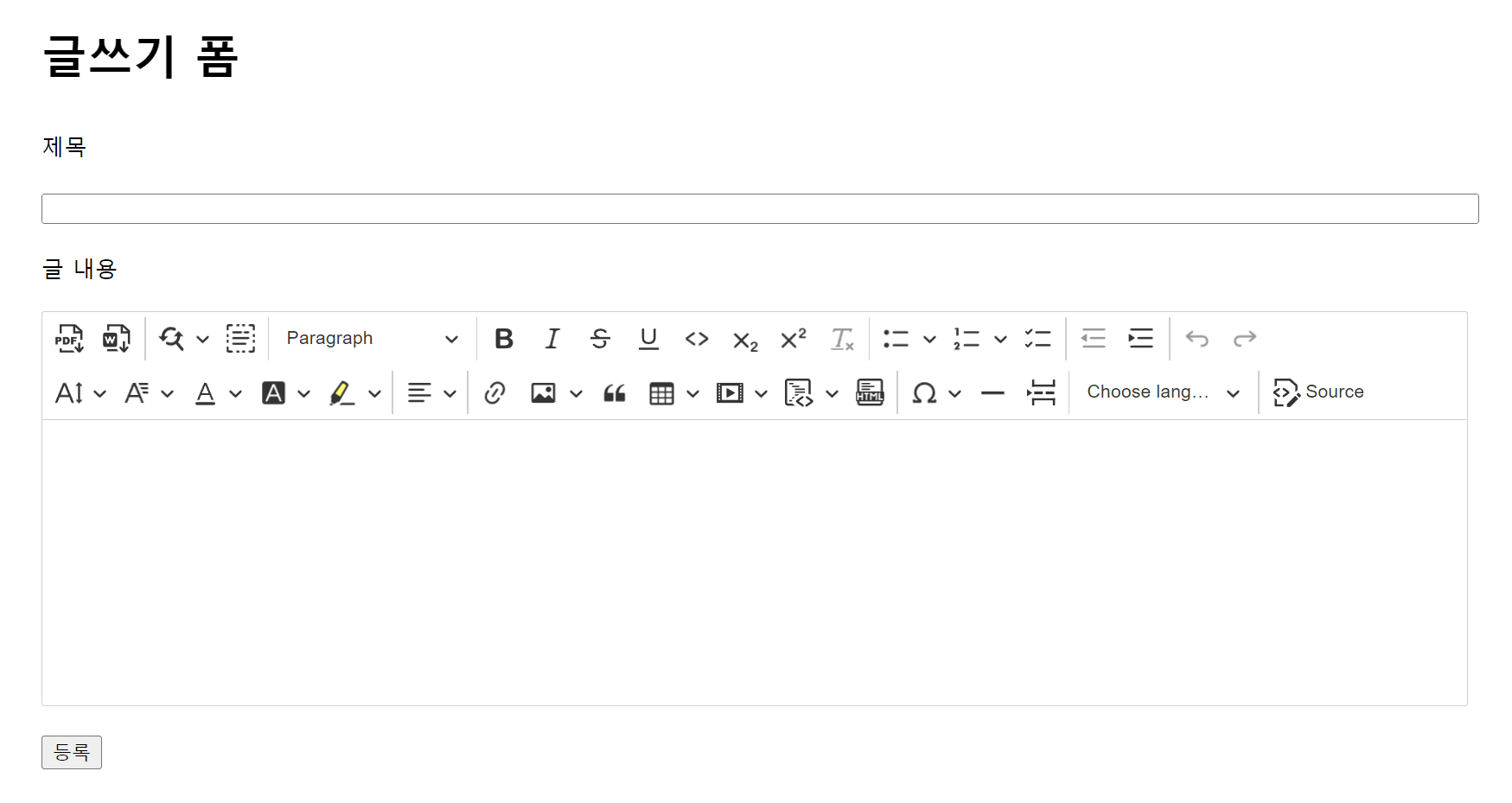
결과물

코드 참조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN으로 jQuery 라이브러리 연결하기 - https://cdnjs.com/libraries/jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script src="https://cdn.ckeditor.com/ckeditor5/38.0.1/super-build/ckeditor.js"></script>
<style>
.container {
width: 1000px;
margin: 20px auto;
}
.ck-editor__editable[role="textbox"] {
/* editing area */
min-height: 200px;
}
.ck-content .image {
/* block images */
max-width: 80%;
margin: 20px auto;
}
ul, li{margin:0; padding:0; list-style-type:none;}
.container li{padding:10px 0;}
#title{width:100%;}
</style>
</head>
<body>
<div class="container">
<h1>글쓰기 폼</h1>
<ul>
<li>제목</li>
<li><input type="text" name="title" id="title" /></li>
<li>글 내용</li>
<li><textarea name="content" id="content"></textarea></li>
<li><input type="submit" value="등록" /></li>
</ul>
</div>
<script>
// 📜https://ckeditor.com/ckeditor-4/download/
//📜빠른시작:https://ckeditor.com/docs/ckeditor5/latest/installation/getting-started/quick-start.html
$(function(){
// This sample still does not showcase all CKEditor 5 features (!)
// Visit https://ckeditor.com/docs/ckeditor5/latest/features/index.html to browse all the features.
CKEDITOR.ClassicEditor.create(document.getElementById("content"), {
// https://ckeditor.com/docs/ckeditor5/latest/features/toolbar/toolbar.html#extended-toolbar-configuration-format
toolbar: {
items: [
'exportPDF','exportWord', '|',
'findAndReplace', 'selectAll', '|',
'heading', '|',
'bold', 'italic', 'strikethrough', 'underline', 'code', 'subscript', 'superscript', 'removeFormat', '|',
'bulletedList', 'numberedList', 'todoList', '|',
'outdent', 'indent', '|',
'undo', 'redo',
'-',
'fontSize', 'fontFamily', 'fontColor', 'fontBackgroundColor', 'highlight', '|',
'alignment', '|',
'link', 'insertImage', 'blockQuote', 'insertTable', 'mediaEmbed', 'codeBlock', 'htmlEmbed', '|',
'specialCharacters', 'horizontalLine', 'pageBreak', '|',
'textPartLanguage', '|',
'sourceEditing'
],
shouldNotGroupWhenFull: true
},
// Changing the language of the interface requires loading the language file using the <script> tag.
// language: 'es',
list: {
properties: {
styles: true,
startIndex: true,
reversed: true
}
},
// https://ckeditor.com/docs/ckeditor5/latest/features/headings.html#configuration
heading: {
options: [
{ model: 'paragraph', title: 'Paragraph', class: 'ck-heading_paragraph' },
{ model: 'heading1', view: 'h1', title: 'Heading 1', class: 'ck-heading_heading1' },
{ model: 'heading2', view: 'h2', title: 'Heading 2', class: 'ck-heading_heading2' },
{ model: 'heading3', view: 'h3', title: 'Heading 3', class: 'ck-heading_heading3' },
{ model: 'heading4', view: 'h4', title: 'Heading 4', class: 'ck-heading_heading4' },
{ model: 'heading5', view: 'h5', title: 'Heading 5', class: 'ck-heading_heading5' },
{ model: 'heading6', view: 'h6', title: 'Heading 6', class: 'ck-heading_heading6' }
]
},
// https://ckeditor.com/docs/ckeditor5/latest/features/editor-placeholder.html#using-the-editor-configuration
placeholder: '',
// https://ckeditor.com/docs/ckeditor5/latest/features/font.html#configuring-the-font-family-feature
fontFamily: {
options: [
'default',
'Arial, Helvetica, sans-serif',
'Courier New, Courier, monospace',
'Georgia, serif',
'Lucida Sans Unicode, Lucida Grande, sans-serif',
'Tahoma, Geneva, sans-serif',
'Times New Roman, Times, serif',
'Trebuchet MS, Helvetica, sans-serif',
'Verdana, Geneva, sans-serif'
],
supportAllValues: true
},
// https://ckeditor.com/docs/ckeditor5/latest/features/font.html#configuring-the-font-size-feature
fontSize: {
options: [ 10, 12, 14, 'default', 18, 20, 22 ],
supportAllValues: true
},
// Be careful with the setting below. It instructs CKEditor to accept ALL HTML markup.
// https://ckeditor.com/docs/ckeditor5/latest/features/general-html-support.html#enabling-all-html-features
htmlSupport: {
allow: [
{
name: /.*/,
attributes: true,
classes: true,
styles: true
}
]
},
// Be careful with enabling previews
// https://ckeditor.com/docs/ckeditor5/latest/features/html-embed.html#content-previews
htmlEmbed: {
showPreviews: true
},
// https://ckeditor.com/docs/ckeditor5/latest/features/link.html#custom-link-attributes-decorators
link: {
decorators: {
addTargetToExternalLinks: true,
defaultProtocol: 'https://',
toggleDownloadable: {
mode: 'manual',
label: 'Downloadable',
attributes: {
download: 'file'
}
}
}
},
// https://ckeditor.com/docs/ckeditor5/latest/features/mentions.html#configuration
mention: {
feeds: [
{
marker: '@',
feed: [
'@apple', '@bears', '@brownie', '@cake', '@cake', '@candy', '@canes', '@chocolate', '@cookie', '@cotton', '@cream',
'@cupcake', '@danish', '@donut', '@dragée', '@fruitcake', '@gingerbread', '@gummi', '@ice', '@jelly-o',
'@liquorice', '@macaroon', '@marzipan', '@oat', '@pie', '@plum', '@pudding', '@sesame', '@snaps', '@soufflé',
'@sugar', '@sweet', '@topping', '@wafer'
],
minimumCharacters: 1
}
]
},
// The "super-build" contains more premium features that require additional configuration, disable them below.
// Do not turn them on unless you read the documentation and know how to configure them and setup the editor.
removePlugins: [
// These two are commercial, but you can try them out without registering to a trial.
// 'ExportPdf',
// 'ExportWord',
'CKBox',
'CKFinder',
'EasyImage',
// This sample uses the Base64UploadAdapter to handle image uploads as it requires no configuration.
// https://ckeditor.com/docs/ckeditor5/latest/features/images/image-upload/base64-upload-adapter.html
// Storing images as Base64 is usually a very bad idea.
// Replace it on production website with other solutions:
// https://ckeditor.com/docs/ckeditor5/latest/features/images/image-upload/image-upload.html
// 'Base64UploadAdapter',
'RealTimeCollaborativeComments',
'RealTimeCollaborativeTrackChanges',
'RealTimeCollaborativeRevisionHistory',
'PresenceList',
'Comments',
'TrackChanges',
'TrackChangesData',
'RevisionHistory',
'Pagination',
'WProofreader',
// Careful, with the Mathtype plugin CKEditor will not load when loading this sample
// from a local file system (file://) - load this site via HTTP server if you enable MathType.
'MathType',
// The following features are part of the Productivity Pack and require additional license.
'SlashCommand',
'Template',
'DocumentOutline',
'FormatPainter',
'TableOfContents'
]
});
})
</script>
</body>
</html>