<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<style>
div{border: 2px solid red; margin:5px;}
</style>
</head>
<body>
<div class="c1">개체조작 메소드1</div>
<div class="c1">개체조작 메소드2</div>
<div class="c2">개체조작 메소드3</div>
<div class="c2">개체조작 메소드4</div>
<ul id="list">
<li>객체 조작 메소드 AAAAA</li>
<li>객체 조작 메소드 BBBBB</li>
<li>객체 조작 메소드 CCCCC</li>
<li>객체 조작 메소드 DDDDD</li>
<li>객체 조작 메소드 EEEEE</li>
<li>객체 조작 메소드 FFFFF</li>
<li>객체 조작 메소드 GGGGG</li>
</ul>
<script>
$(function(){
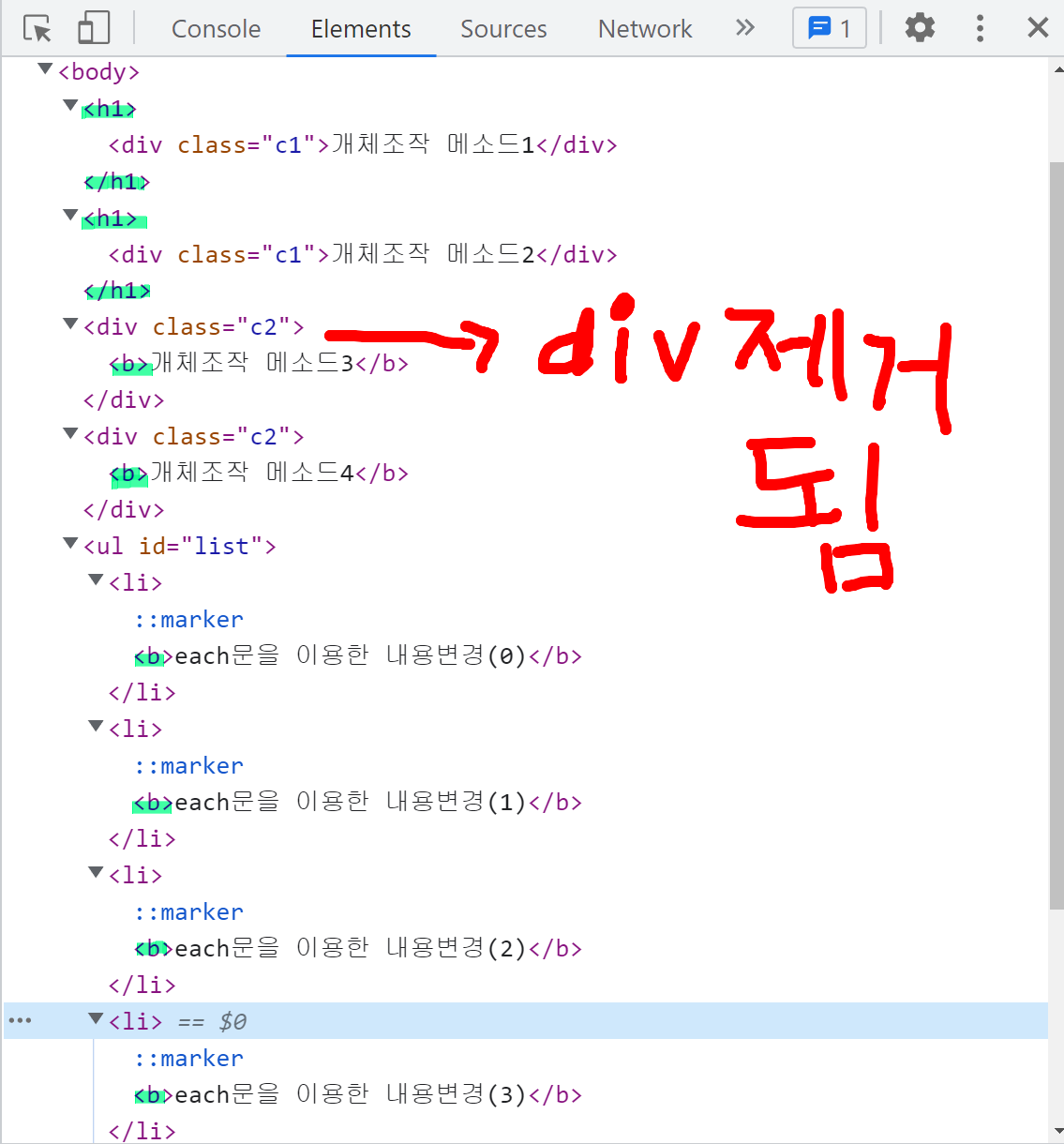
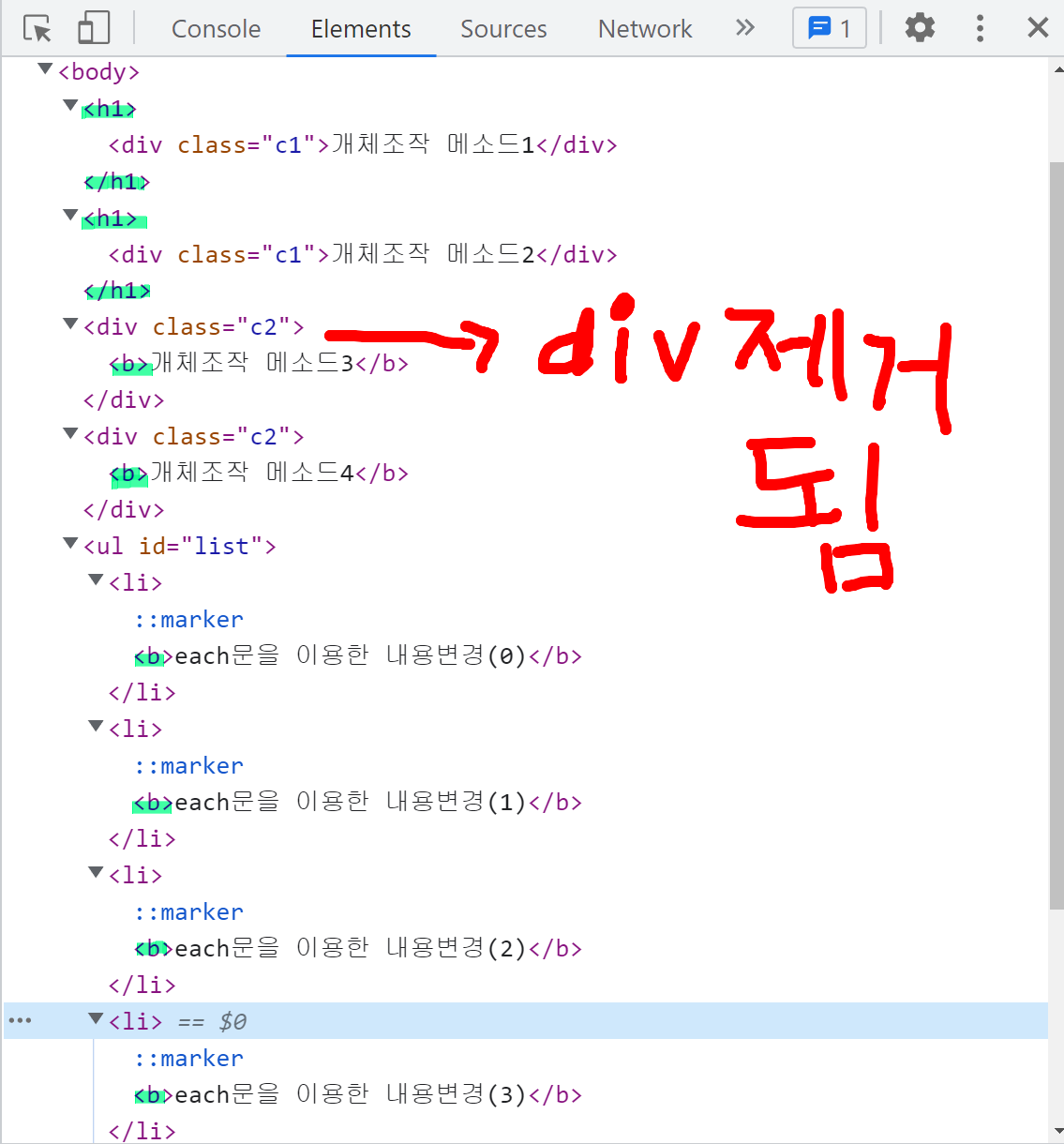
$(".c1").wrap("<h1 />")
$(".c2").wrapAll("<div />")
$(".c2").wrapInner('<b />');
$(".c2").unwrap();
$("#list>li").each(function(idx, obj){
$(obj).html("<b>each문을 이용한 내용변경("+ idx +")</b>");
})
})
</script>
<div id="">
<img src="../img/swisda.jpg" />
</div>
</body>
</html>
결과