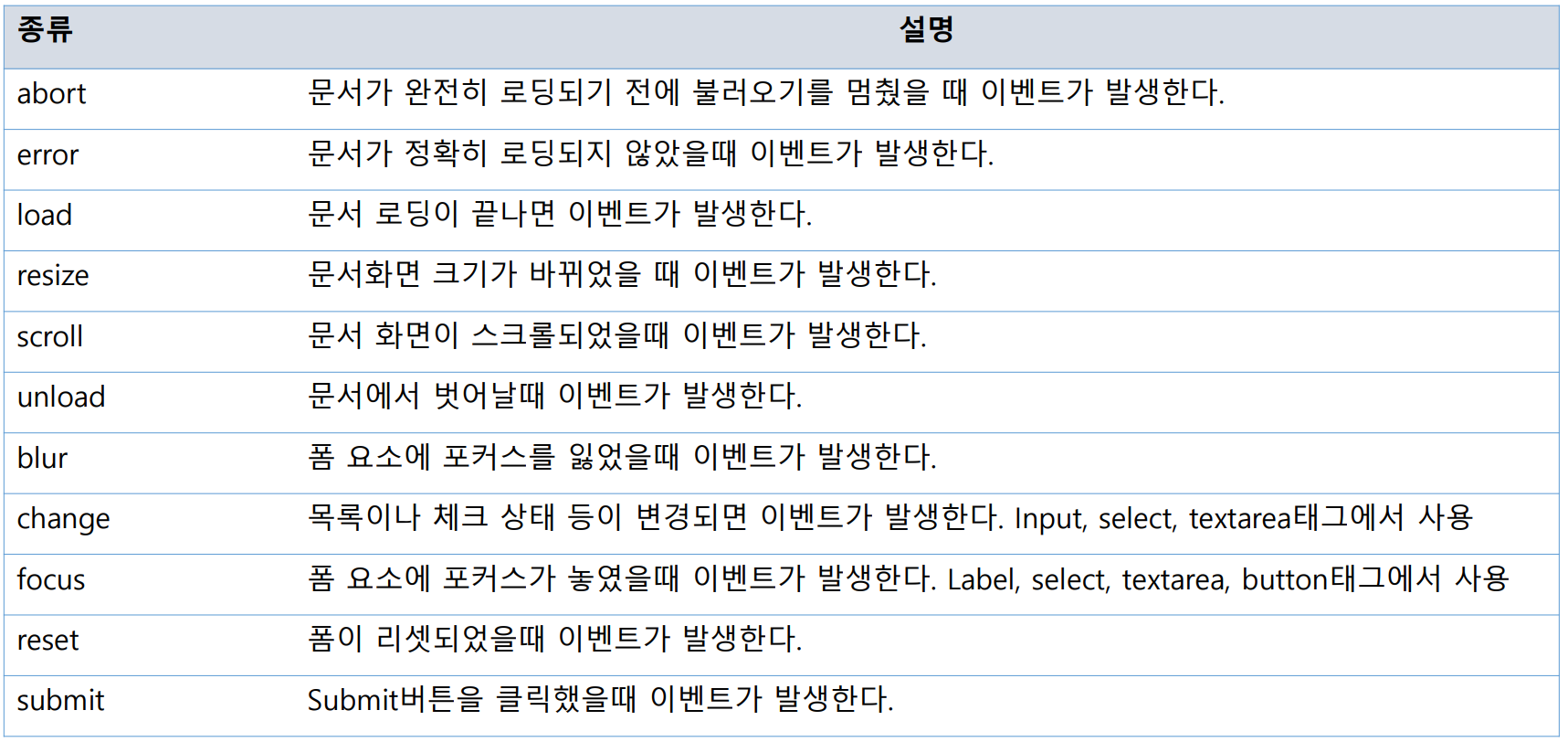
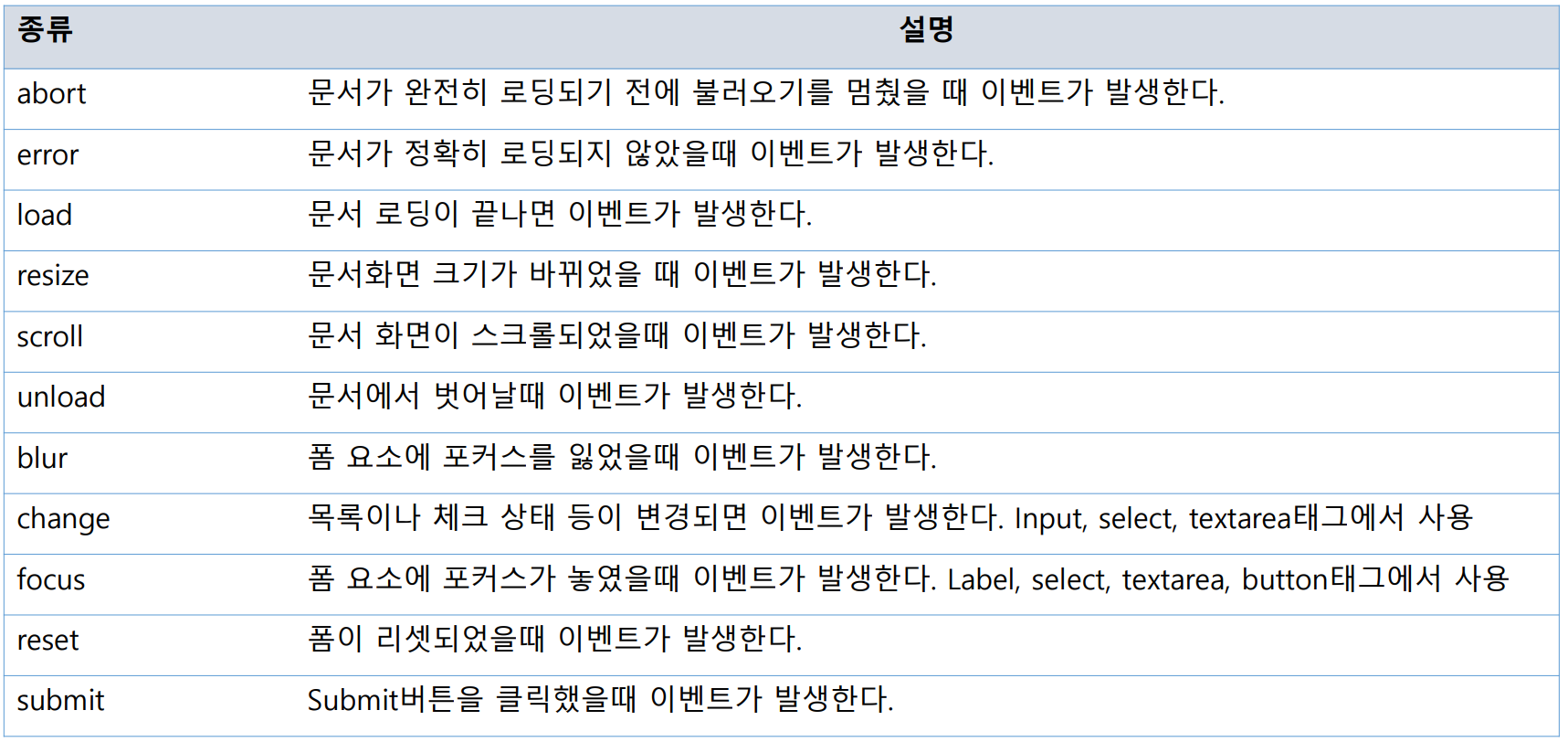
함수와 이벤트

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="button" id="changeColor1" value= "lime"/>
<input type="button" id="changeColor2" value= "Green"/>
<input type="button" id="changeColor3" value= "Blue"/>
<input type="button" id="changeColor4" value= "Pink" onclick= ' colorChange2("pink") ' />
<p id="view">
미국의 신용 등급에 대한 우려도 나오고 있다. 신용평가사 무디스의 윌리엄 포스터 선임 신용평가 담당(부사장)은 이날 CNN에 “미국이 X-데이트를 넘겨 채권 이자를 내지 못하는 상황은 없을 것으로 생각한다”면서도 “다만 만약 그러한 상황이 생기면 미국의 신용 등급 전망을 분명히 바꿔야 할 것”이라고 말했다.
</p>
<style>
</style>
<script>
function colorChange(){
document.getElementById("view").style.backgroundColor = "Green";
}
document.getElementById("changeColor1").onclick = colorChange;
var btn2 = document.getElementById("changeColor3").onclick=function(){
document.getElementById("view").style.color = 'blue';
}
function colorChange2(color){
document.getElementById("view").style.backgroundColor = color;
}
</script>
</body>
</html>