🔹onmouseenter: 마우스가 오버하면 이벤트가 발생(커서가 이벤트 발생 태그 위에)
🔹onmouseleave: 마우스가 아웃하면 이벤트가 발생
🔹a:link는 방문 전 링크 상태를 스타일
🔹a:visited 방문 후 링크 상태를 스타일
🔹해당element.style.display = "block"; '블럭으로 보여 줘!'
🔹해당element.style.display = "none"; '보여주지 마!'
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>팝업 메뉴</title>
<style>
body, ul, li{
margin:0; padding:0; list-style-type:none;
}
a:link, a:visited{
text-decoration: none; color:#000;
}
.main{
width:1000px; margin:0 auto;
}
.menu{ height:40px; border-bottom:1px solid black; border-top:2px solid black;}
.menu>li{ height:40px; line-height:40px; float:left; width:20%;
text-align:center;}
.content>img{width:1000px;}
.logo{
height:200px; line-height:100px; font-size:4em;
text-align:center; font-weight:bold;
}
.menu>li>ul{
position:relative; background-color:#fff; border:1px solid #ddd;
display:none;
}
</style>
</head>
<body>
<script>
function subMenuShow(n)
{
document.getElementById("m" + n).style.display = "block";
}
function subMenuHidden(n)
{
document.getElementById("m" + n).style.display = "none";
}
</script>
<div class="main">
<div class="logo">Girls Dayily</div>
<ul class="menu">
<li onmouseenter="subMenuShow(1)" onmouseleave="subMenuHidden(1)">
<a href="#">OUTER</a>
<ul id="m1">
<li href="#">가디건</<li>
<li href="#">자켓 & 점퍼</<li>
<li href="#">베스트</<li>
<li href="#">코트</<li>
<li href="#">세일</<li>
</ul>
</li>
<li onmouseenter="subMenuShow(2)" onmouseleave="subMenuHidden(2)">
<a href="#">TOP</a>
<ul id="m2">
<li><a href="#">청바지</a></li>
<li><a href="#">반팔티</a></li>
<li><a href="#">짜세</a></li>
<li><a href="#">지기네</a></li>
<li><a href="#">반바지</a></li>
</ul>
</li>
<li onmouseenter="subMenuShow(3)" onmouseleave="subMenuHidden(3)">
<a href="#">DRESS</a>
<ul id="m3">
<li><a href="#">짧은 드레스</a></li>
<li><a href="#">미디움 드레스</a></li>
<li><a href="#">긴 드레스</a></li>
<li><a href="#">이쁜</a></li>
<li><a href="#">귀여운 드레스</a></li>
</ul>
</li>
<li onmouseenter="subMenuShow(4)" onmouseleave="subMenuHidden(4)">
<a href="#">BOTTOM</a>
<ul id="m4">
<li><a href="#">반바지</a></li>
<li><a href="#">청바지</a></li>
<li><a href="#">면바지</a></li>
<li><a href="#">기모바지</a></li>
<li><a href="#">기타</a></li>
</ul>
</li >
<li onmouseenter="subMenuShow(5)" onmouseleave="subMenuHidden(5)">
<a href="#">SUMMER</a>
<ul id="m5">
<li><a href="#">쿨쿨</a></li>
<li><a href="#">쏘쿨</a></li>
<li><a href="#">냉장고바지</a></li>
<li><a href="#">에어컨바지</a></li>
<li><a href="#">개시원</a></li>
</ul>
</li>
</ul>
<div class="content">
</div>
</div >
</body>
</html>
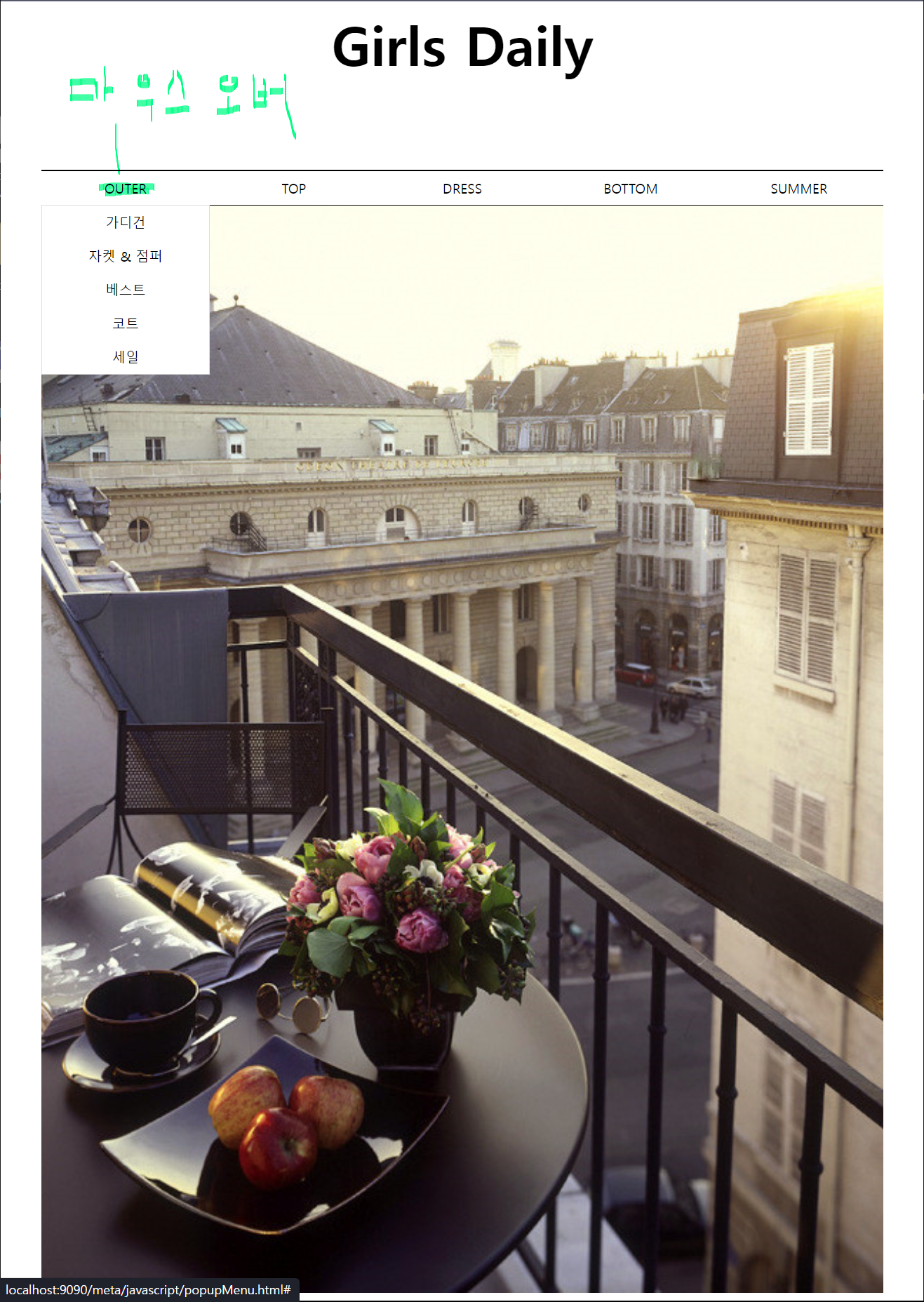
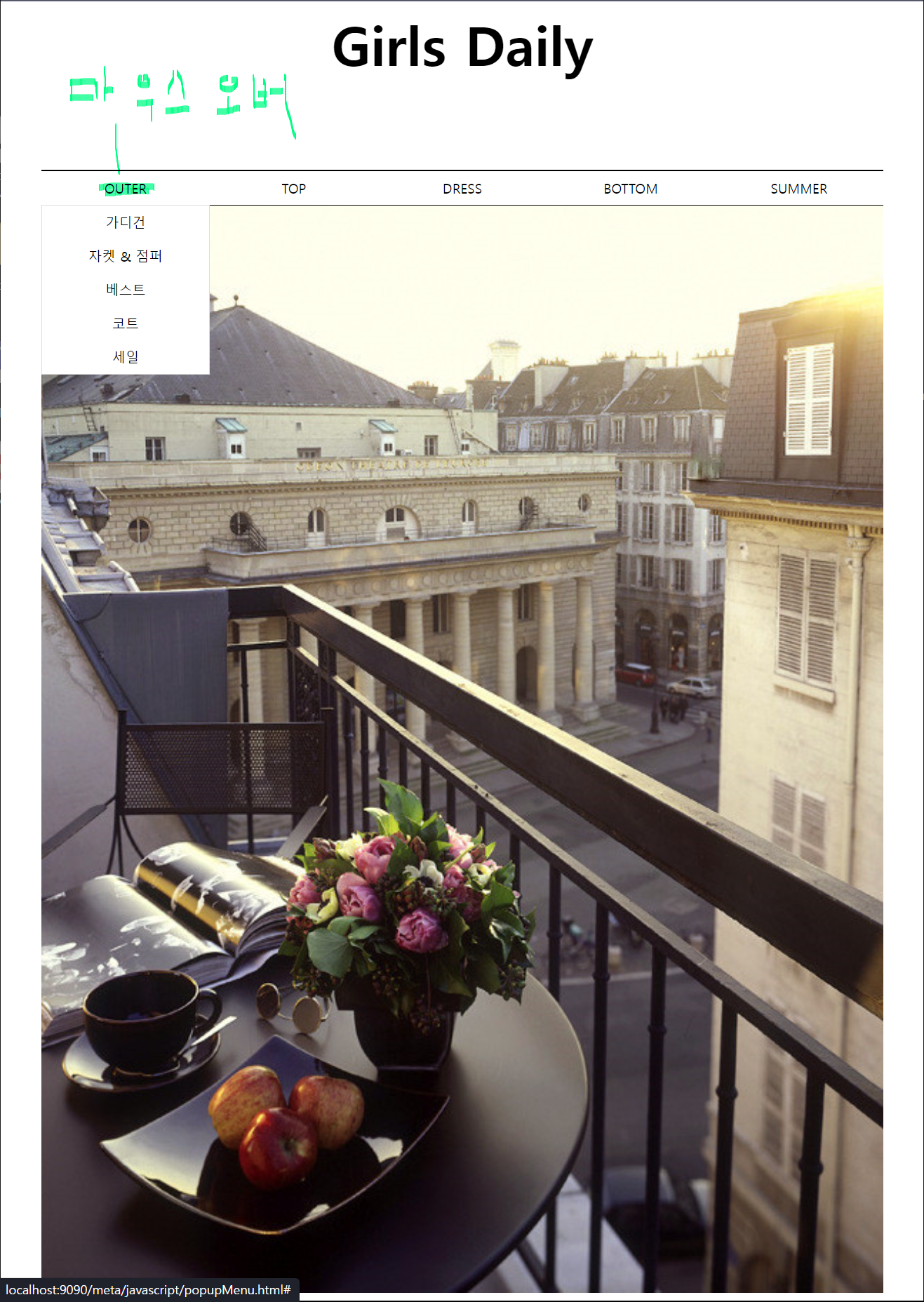
결과