Flex
flex 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다. 즉 레이아웃 배치 전용 기능이다. 우리가 보는 웹페이지 대부분의 경우가 수직 나열이다. block 요소의 특성으로 수직 나열의 웹페이지를 만들 수 있다.
하지만 그 구조속에서 수평 구조를 빌드해야 한다면 몇개의 방법으로 가능하지만 flex 속성을 활용해서 해보는 것을 추천한다.
단축속성
단축 속성은 서로 다른 여러 가지 CSS 속성의 값을 지정할 수 있는 CSS 속성이다. 단축 속성을 사용하면 간결한 (그리고 읽기도 좋은) 스타일 시트를 작성해 시간과 체력을 아낄 수 있다.
Flex는 단축속성
- Flex Container
- display
- flex-direction
- flex-wrap
- justify-content
- align-items
- Flex Items
- order
- flex-basis
- flex-grow
- flex-shrink
Container와 Items에서 쓰이는 요소가 각기 있다. 내가 적은 것 말고도 몇개 더 있지만 거의 쓰지 않는 것을 골라서 자주 쓰이는 것만 설명을 해보겠다😅
Flexbox
flexbox를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 뜻입니다. 이는 행과 열을 함께 조절하는 CSS 그리드 레이아웃의 2차원 모델과는 대조된다. 기본적으로 flexbox는 이 공간을 마지막 자식 요소 다음에 빈공간으로 남겨둔다.
flex를 flexbox라고 부른다.
flexbox를 다루려면 주축과 교차축이라는 두 개의 축에 대한 정의를 알아야 하다. 주축은 flex-direction 속성을 사용하여 지정하며 교차축은 이에 수직인 축으로 결정된다. flexbox의 동작은 결국 이 두 개의 축에 대한 문제로 환원되기 때문에 이들이 어떻게 동작하는지 처음부터 이해하는 것이 중요하다.
Flex Container
문서의 영역 중에서 flexbox가 놓여있는 영역을 flex container라고 부른다. flex container를 생성하려면 영역 내의 container 요소의 display 값을 flex 로 지정한다.
- display
- display 속성만 flex를 지정하여 flex container를 생성하면 다른 flex 관련 속성들은 아래처럼 기본 값이 지정된다.
- 항목은 행으로 나열된다. (flex-direction 속성의 기본값은 row다).
- 항목은 주축의 시작 선에서 시작한다.
- 항목은 주 차원 위에서 늘어나지는 않지만 줄어들 수 있다.
- 항목은 교차축의 크기를 채우기 위해 늘어난다.
- flex-basis 속성은 auto로 지정된다.
- flex-wrap 속성은 nowrap으로 지정된다.
- display 속성만 flex를 지정하여 flex container를 생성하면 다른 flex 관련 속성들은 아래처럼 기본 값이 지정된다.
flex 항목들은 각 항목 별 내부 요소 크기로 주축을 따라 정렬된다. container의 크기보다 더 많은 항목이 있을 경우 행을 바꾸지 않고 주축 방향으로 흘러 넘치게 된다. 어떤 항목이 다른 항목보다 높이 값이 크다면 나머지 모든 항목들은 그에 맞게 교차축을 따라 늘어나게 됩니다.
- flex-direction
- 주축은 flex-direction에 의해 정의되며 4개의 값을 가질 수 있다.
- row 혹은 row-reverse를 선택하면 주축은 인라인 방향으로 행을 따른다.
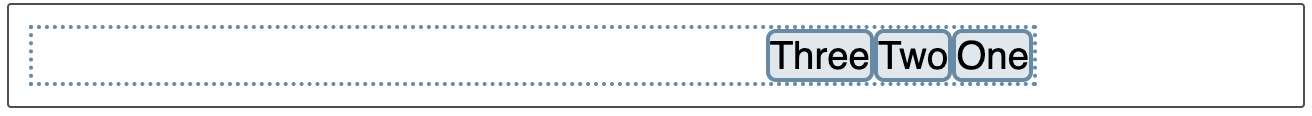
flex-direction: row; (기본값) flex-direction: row-reverse; - column 혹은 column-reverse 을 선택하면 주축은 페이지 상단에서 하단으로 블록 방향을 따른다.
reverse는 시작선과 끝선이 뒤바뀌기 때문에 항목의 흐름도 반대가 된다.flex-direction: column; flex-direction: column-reverse;

-
flex-wrap
- flexbox는 1차원 모델이지만 flex 항목이 여러 행에 나열되도록 할 수 있다. 그 경우 각 행이 새로운 flex container라고 생각해야 한다. 공간 배분은 해당 행에서만 이루어지며 다른 행은 영향을 받지 않는다.
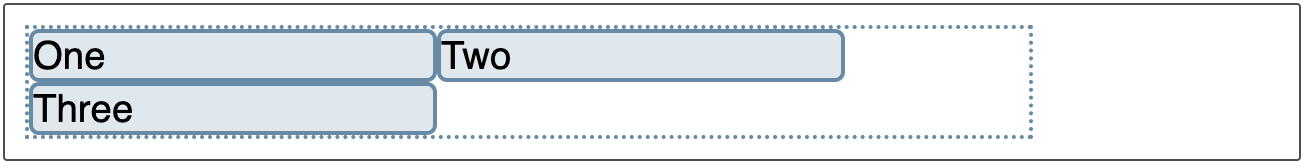
- 항목이 여러 행에 나열되도록 하려면 flex-wrap 속성의 값을 wrap으로 지정한다. 그러면 항목이 하나의 행에 들어가지 않을 정도로 넘칠 경우 다른 행에 배치된다.
flex-wrap: nowrap; (기본값) flex-wrap: wrap;

-
justify-content
-
주축을 따라 flex 항목 행을 정렬하는 방식을 지정한다.
-
초기 값은 flex-start이며 이 값을 지정하면 flex 항목 행 내의 항목들은 flex container의 시작선에서 부터 정렬된다.
justify-content: flex-start; (기본값) /* 요소들을 컨테이너의 시작점부터 정렬 */ justify-content: flex-end; /* 요소들을 컨테이너의 끝점부터 정렬 */ justify-content: center; /* 요소들을 컨테이너의 중앙으로 정렬 */ justify-content: space-between; /* 주축 방향 여유 공간을 flex 항목 사이의 공간에 균등 배분 */ justify-content: space-around; /* 시작선 및 끝선과 flex 항목간 공간도 균등 배분에 고려하므로 시작선 및 끝선과 flex 항목 간의 공간의 크기를 1로 배분한다면 flex 항목 사이의 공간은 2로 배분 */ justify-content: space-evenly; /* 여유 공간을 flex 항목 사이의 공간 및 시작선 및 끝선과 flex 항목 간의 공간에 모두 균등하게 배분 */
-
-
align-items
-
교차축을 따라 flex 항목 열을 정렬하는 방식을 지정한다.
-
초기 값은 stretch이며 이 값을 지정하면 flex 항목의 높이는 flex container 내 flex 항목 행의 최대 높이로 지정된다. 따라서, flex 항목 행이 하나 일 때는 flex 항목은 교차축 방향으로 flex container를 가득 채우게 된다.
align-items: stretch; (기본값) align-items: flex-start; /* 요소들을 컨테이너의 시작점부터 정렬 */ align-items: flex-end; /* 요소들을 컨테이너의 끝점부터 정렬 */ align-items: center; /* 행에 배분된 공간의 가운데 라인에 정렬 */
-
Flex Items
-
flex-basis
-
플렉스 아이템의 초기 크기를 지정한다. box-sizing을 따로 지정하지 않는다면 콘텐츠 박스의 크기를 변경한다.
-
이 속성의 기본값은 auto이며, 이 경우 브라우저는 항목이 크기를 갖는지 확인한다.
-
flex 항목에 크기가 지정되어 있지 않으면, flex 항목의 내용물 크기가 flex-basis 값으로 사용된다. 따라서 flex container에서 display: flex 속성만을 지정하면 flex항목들이 각 내용물 크기만큼 공간을 차지하게 된다.
-
auto 값을 가지지 않은 flex-basis와 width(flex-direction: column인 경우 height) 값을 동시에 적용한 경우 flex-basis가 우선한다.
-
flex-grow
-
flex-grow값을 양수로 지정하면 flex 항목별로 주축 방향 크기가 flex-basis 값 이상으로 늘어날 수 있게 된다.
-
flex-grow 값을 1로 지정하면 사용가능한 공간은 각 항목에게 동일하게 분배되며, 각 항목은 주축을 따라 분배받은 값만큼 사이즈를 늘려 공간을 차지한다.
-
flex-grow 값으로 다른 소수값을 지정한다면, 그에 따라 다른 공간값을 나누어 할당받게 된다.
-
보통 flex-grow를 사용할땐, flex-shrink, flex-basis 속성을 함께 사용한다.
-
-
flex-shirink
-
flex-grow 속성이 주축에서 남는 공간을 항목들에게 분배하는 방법을 결정한다면 flex-shrink 속성은 주축의 공간이 부족할때 각 항목의 사이즈를 줄이는 방법을 정의한다.
-
flex 컨테이너가 flex 항목을 모두 포함할 만큼 넉넉한 공간을 갖고 있지 않고 flex-shrink 값이 양수이면 flex 항목은 flex-basis에 지정된 크기보다 작아진다.
-
flex-grow 속성과 마찬가지로 더 큰 flex-shrink 값을 갖는 항목의 사이즈가 더 빨리 줄어든다.
-
flex-grow 와 flex-shrink의 값이 비율임을 유의해야 한다. flex 항목의 flex 속성을 모두 1 , 1 , 200px 로 지정하고 한 항목만 크기가 늘어나는 비율을 타 항목의 두배로 하고 싶으면 해당 flex 항목의 flex 속성을 2 , 1 , 200px로 지정하면 되지만, flex 속성 값을 모두 10 , 1 , 200px로 지정하고 늘어나는 비율을 두 배로 하고 싶은 항목의 flex 속성 값만 20 , 1 , 200px로 지정해도 동일하게 동작한다.
