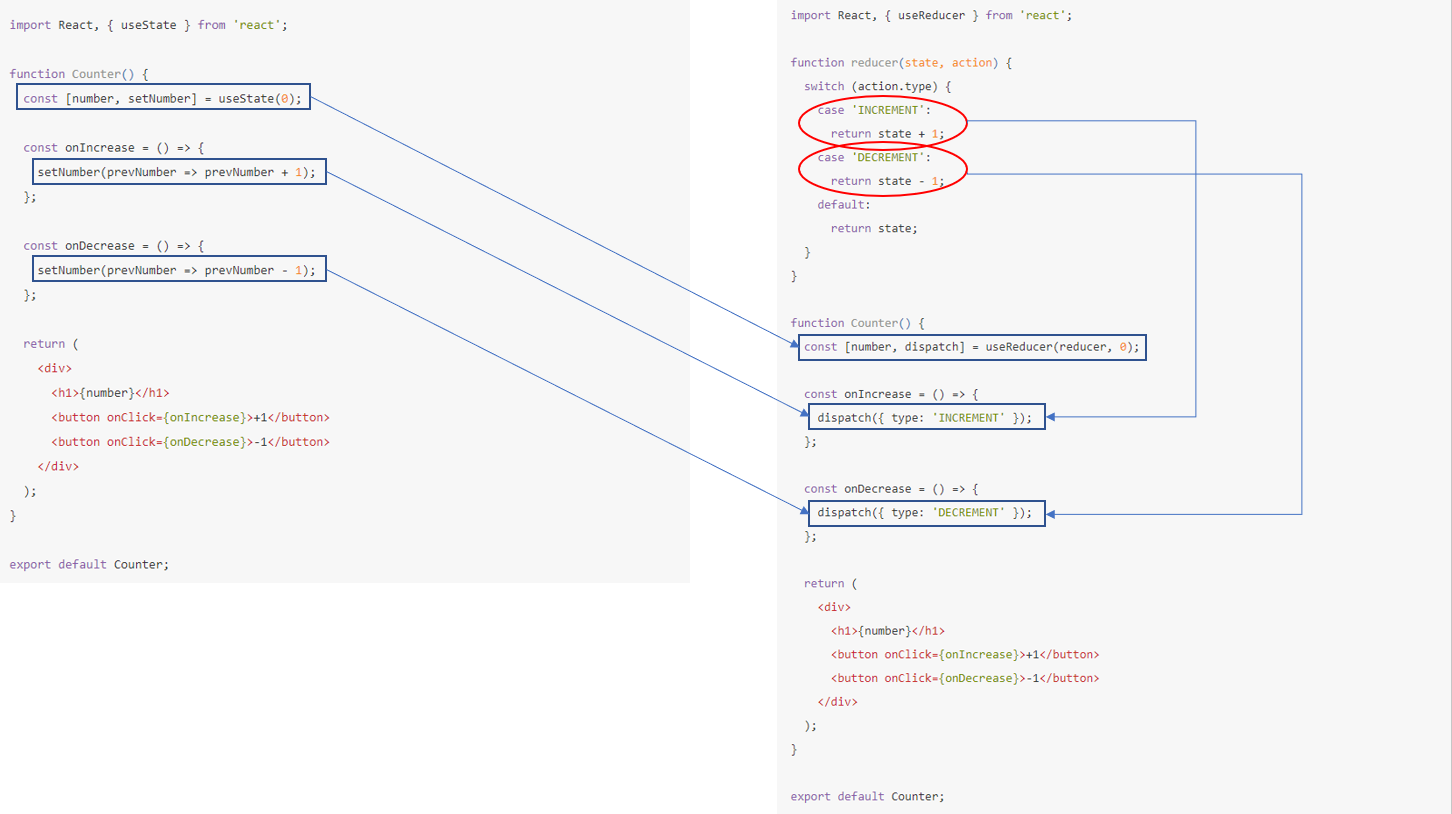
useReducer는 useState처럼 상태를 업데이트 하는 Hook으로, useState와 달리 App컴포넌트에서 분리시킬 수 있어 다른곳에서도 쉽게 재사용 가능하다.
컴포넌트에서 관리하는 값이 여러개가 되어서 상태의 구조가 복잡해진다면 useState보다 useReducer로 관리하는게 더 편해질 수 있다.
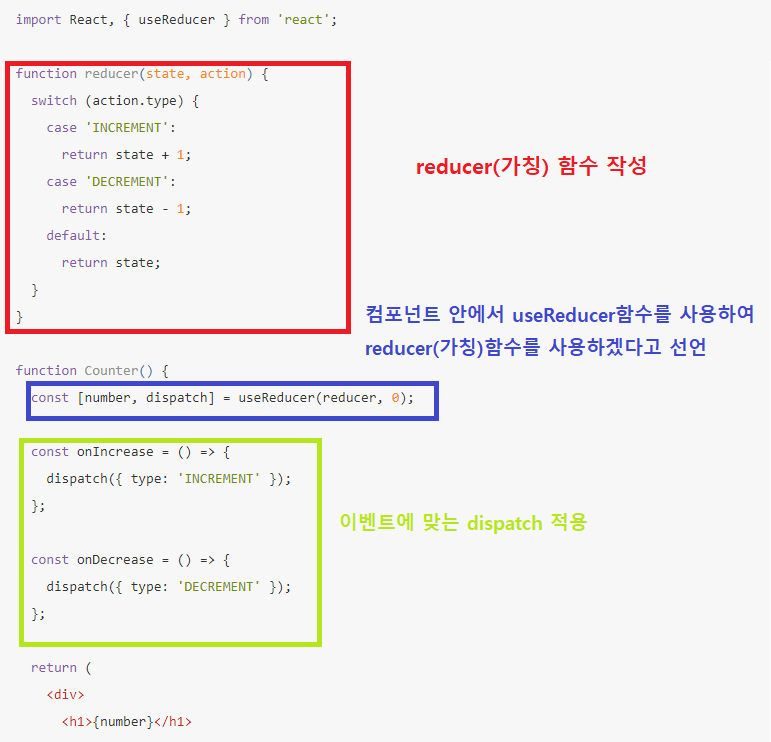
function reducer(state, action){
switch(action.type){
case '(type1)' :
return {
// type1일때 반환되는 값
};
case '(type2)' :
return {
// type2일때 반환되는 값
};
default :
return state;
}
}
const [state, dispatch] = useReducer(reducer, 0);
- dispatch는 액션을 발생시키는 함수로 스위치문의 해당 case를 입력해주면 그에 맞는 상태결과값이 출력된다.
- action은 dispatch의 type값을 의미한다.