모든 프로젝트가 마무리되고 취업시기가 다가온 요즘
이력서와 포트폴리오 준비를 하고 있는데요.
이번에 이력서를 준비하면서 제 깃허브가 어떻게 보여지고 있는지 확인하게 되었습니다.

원래는 고정해놓은(pinned) 레퍼지토리도 없었지만
이력서 작성을 하게 되면서 추가하게 되었는데요.
이대로는 50% 아쉬운 느낌이 들었습니다.
그래서 오늘은 Readme 파일을 추가해서
깃허브 프로필을 업데이트 해보도록 하겠습니다.
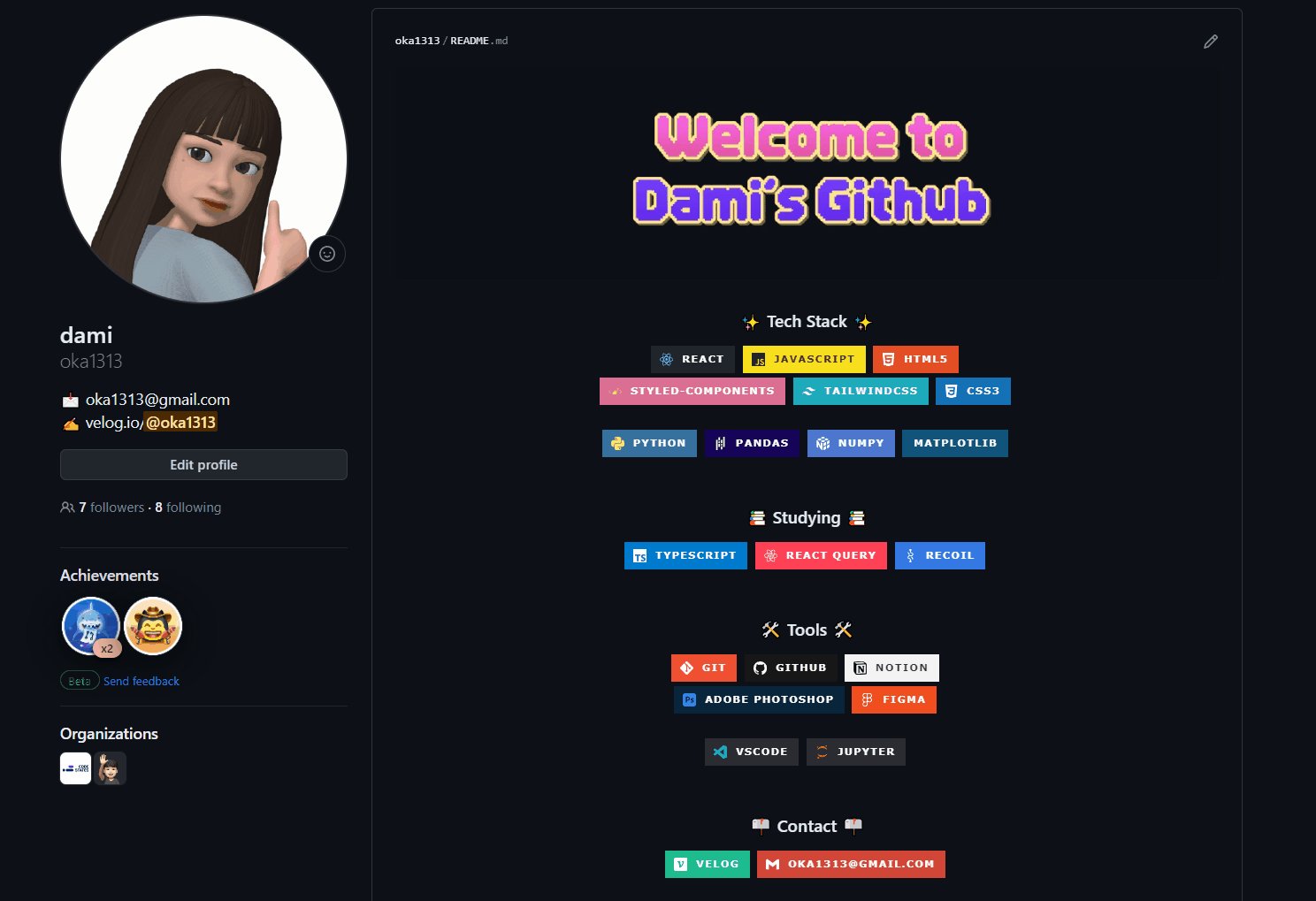
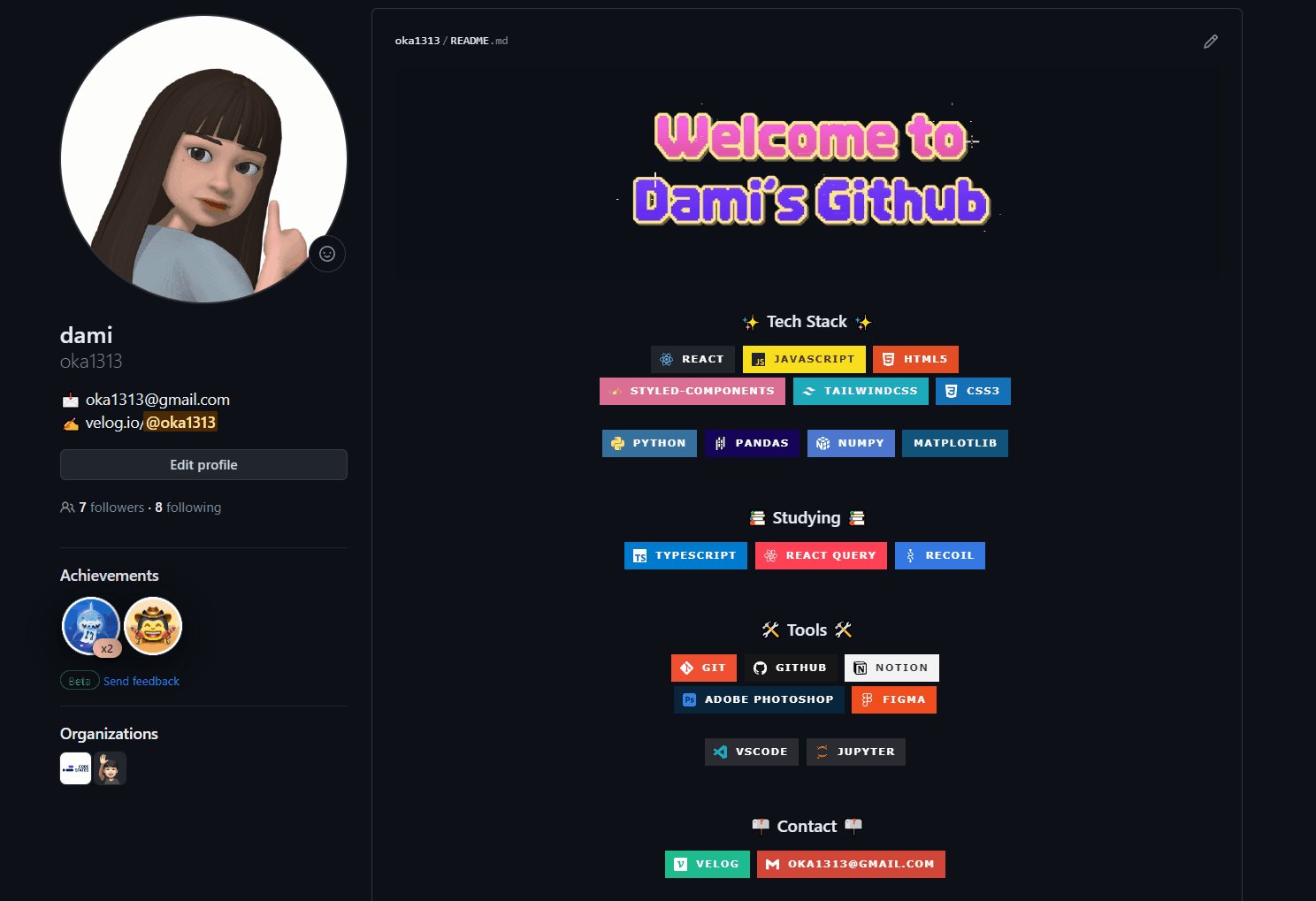
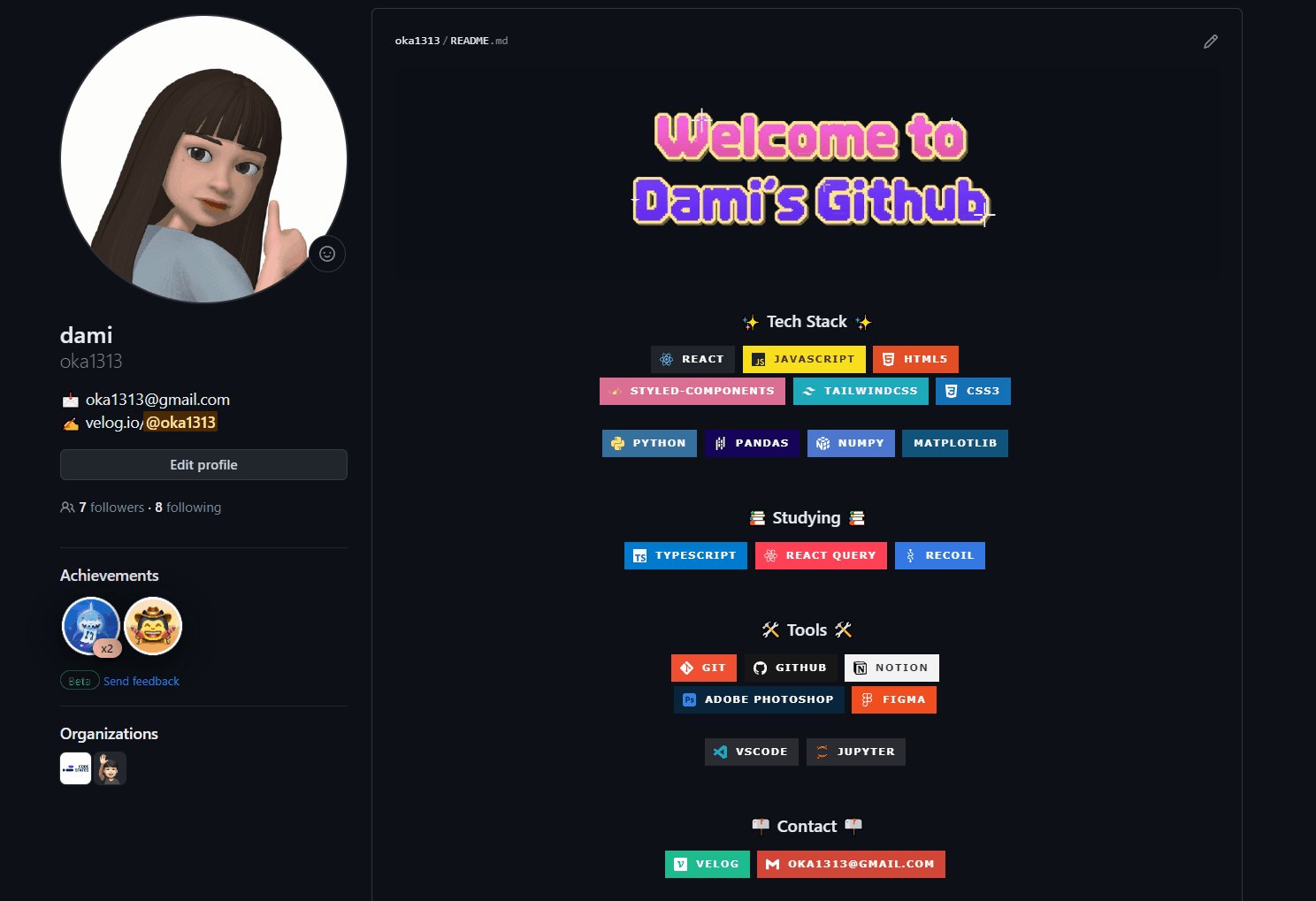
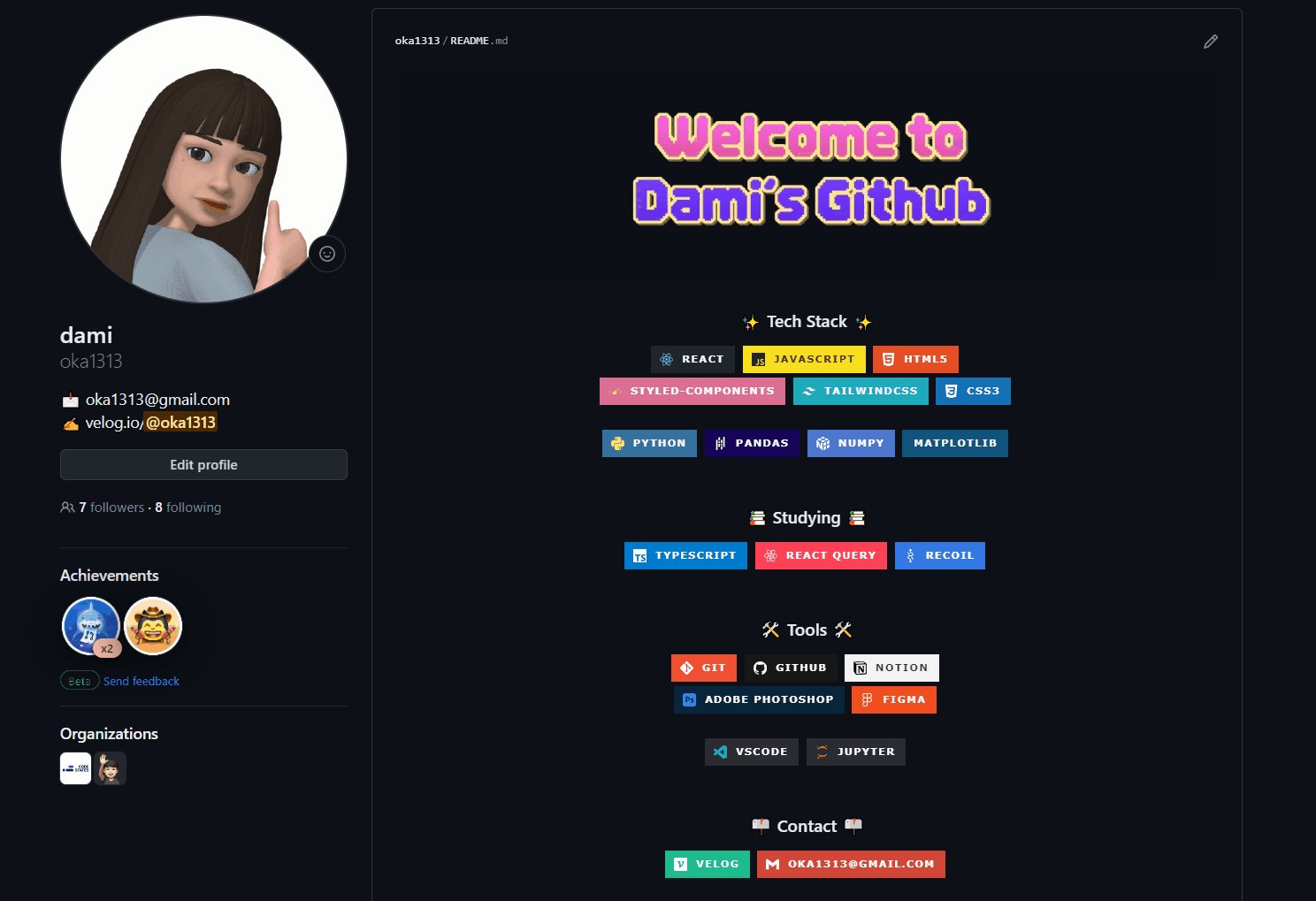
✨ 완성된 결과물 미리보기

1. 레포지토리 만들기
- 먼저
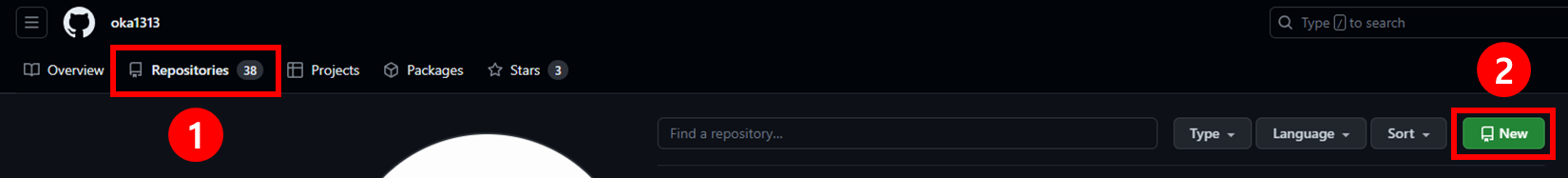
Repositories탭에 들어가New버튼을 누른다.

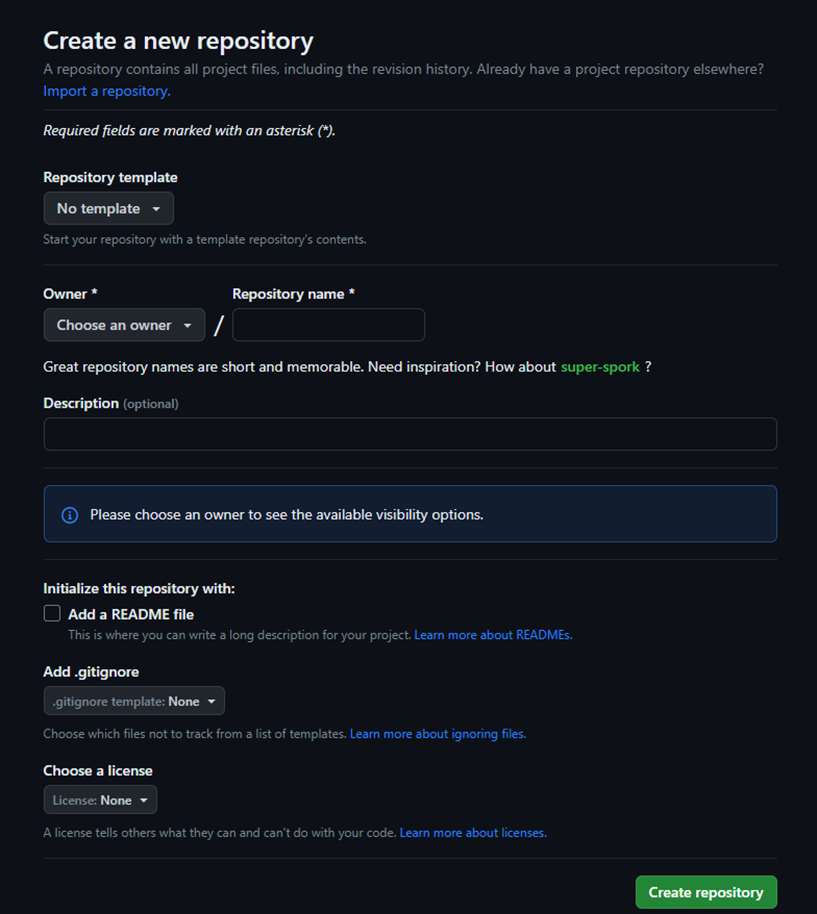
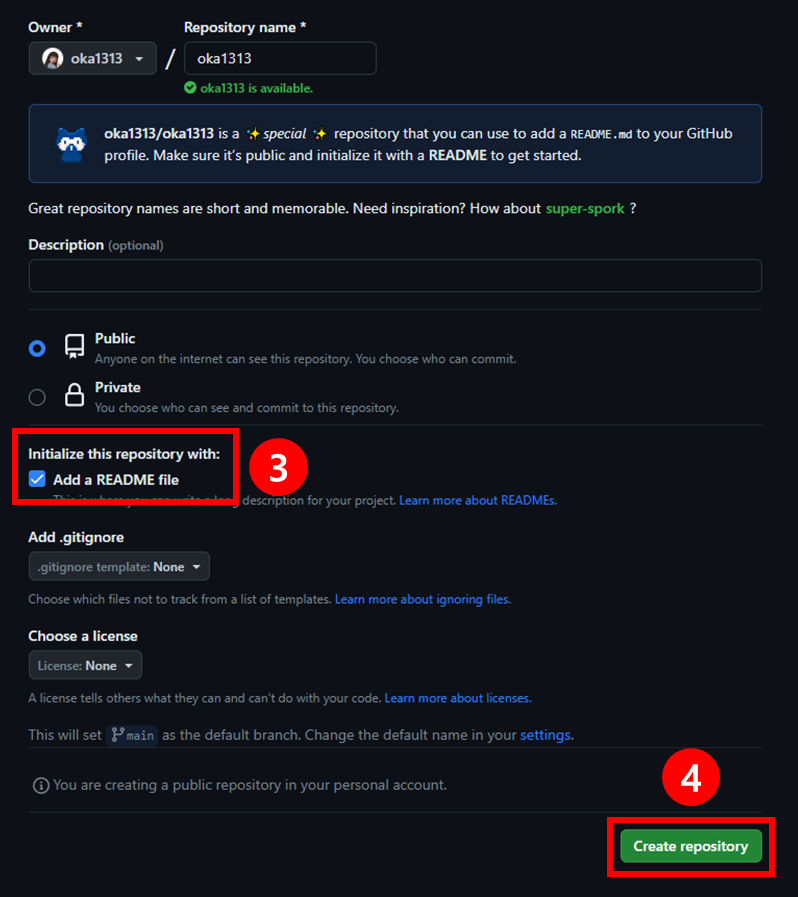
- 들어가면 다음과 같은 화면이 나온다.

- 그 다음
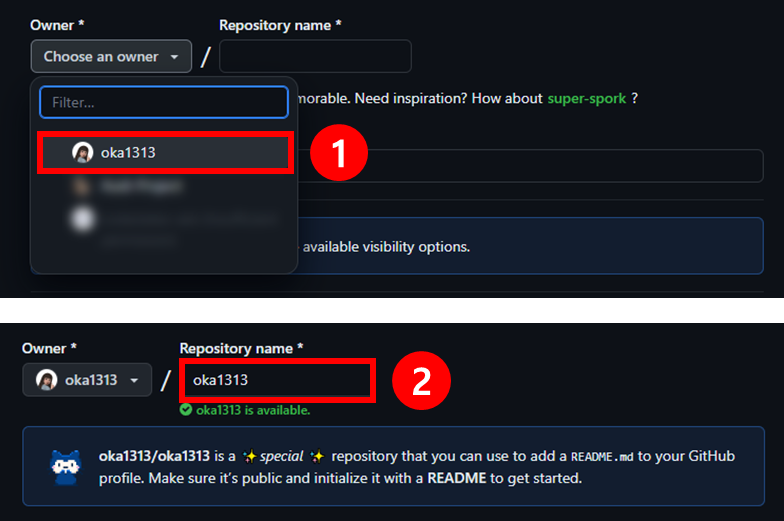
Owner에 내 아이디를 선택하고,
Repository name도 내 아이디와 동일한 값을 입력하면 깃허브 프로필을 만들 수 있다.

Add a README file까지 체크 했다면Create repository버튼을 눌러 레퍼지토리를 생성하자!

2. README 파일 작성하기
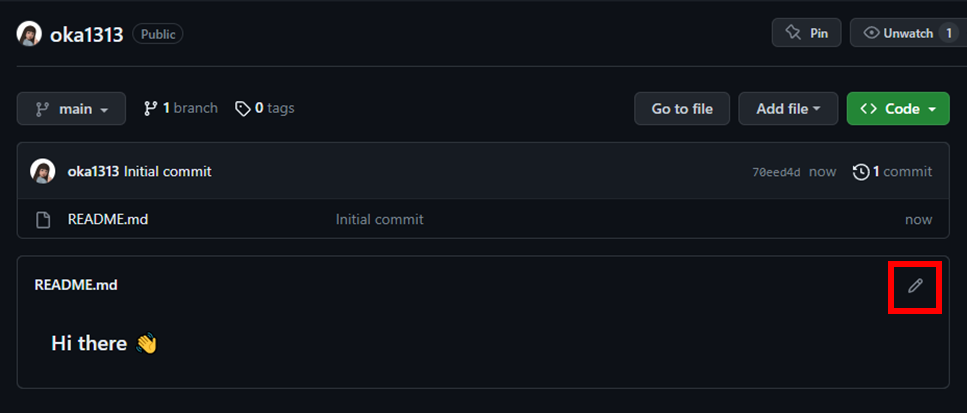
- 아래와 같이 README 파일이 생성되었다면 연필모양의 아이콘을 누른다.

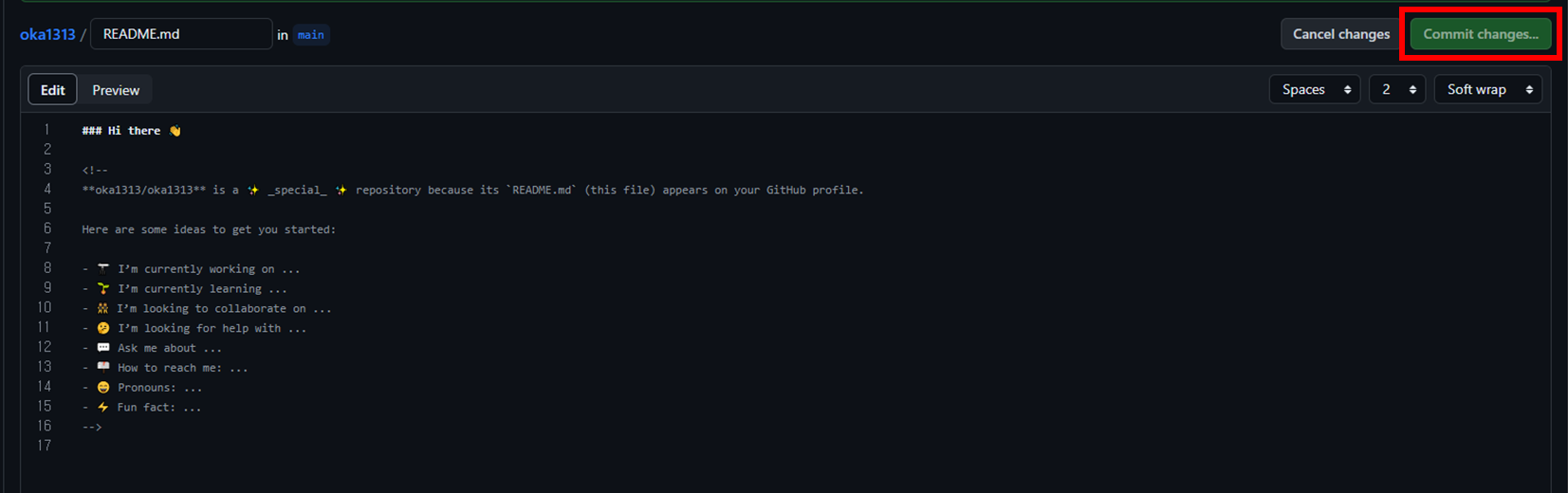
- 다음 파일에 추가하고 싶은 내용을 입력하여 우측 상단에 위치한
Commit changes버튼을 누르면 변경된 사항이 반영된다.

- 아래의 깃허브 레퍼지토리를 참고하면 깃허브 프로필을 꾸밀 수 있는 다양한 소스들을 살펴볼 수 있다.
https://github.com/rzashakeri/beautify-github-profile
🔎 타이틀 꾸미기
- 타이틀 부분은 단순히 텍스트를 입력하거나, 상단 부분을 돋보이게 할 수 있는 레포들을 참고해 만들 수 있습니다. 하지만 저는 따로 저만의 타이틀을 만들고 싶어서 gif 파일로 따로 만들어서 넣어주었어요!

<div align="center"> <img src="https://github.com/oka1313/oka1313/assets/101691440/92118a53-c5b6-40bc-b130-bf8c398d7b51" /> </div>
간단하면서 빠르게 타이틀을 꾸미고 싶다면 참고할만한 레퍼지토리 두 가지를 소개합니다.
✅ capsule-render
- https://github.com/kyechan99/capsule-render
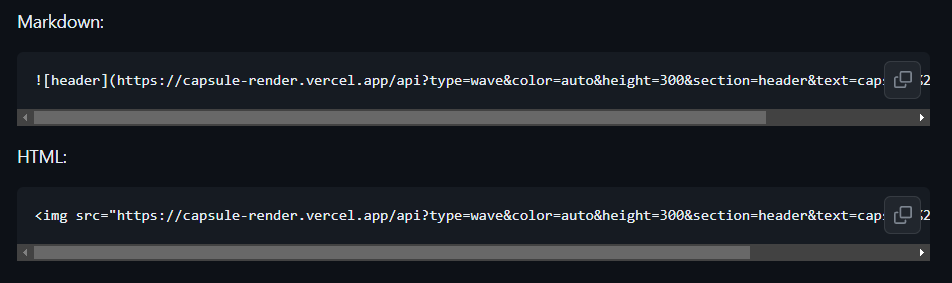
- 레퍼지토리에 나와있는 대로 Markdown이나 HTML 코드를 복사해서 사용할 수도 있고,
색상이나 모양, 안에 들어갈 문구 등 여러가지 커스텀이 가능합니다.

- 📍 위의 Markdown 코드 결과
- 레퍼지토리에 나와있는 대로 Markdown이나 HTML 코드를 복사해서 사용할 수도 있고,
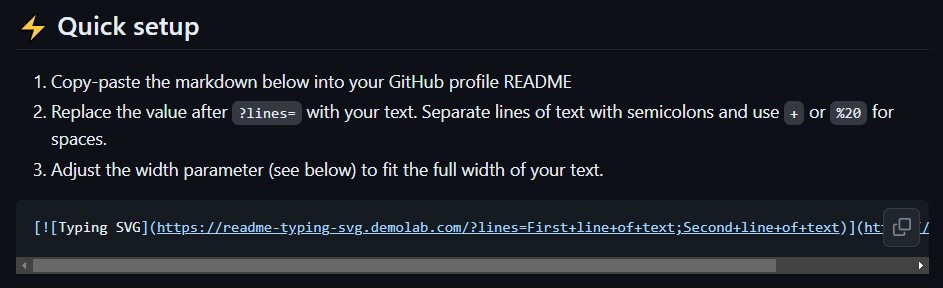
✅ readme-typing-svg
📄 내용 꾸미기
- 내용에는
Tech Stack,Studying,Tools,Contact으로 나누어 스택 뱃지를 달아주었습니다.
✅ Markdown Badges
- 뱃지 제작 사이트 : https://shields.io/
- 로고 사이트 : https://simpleicons.org/
-
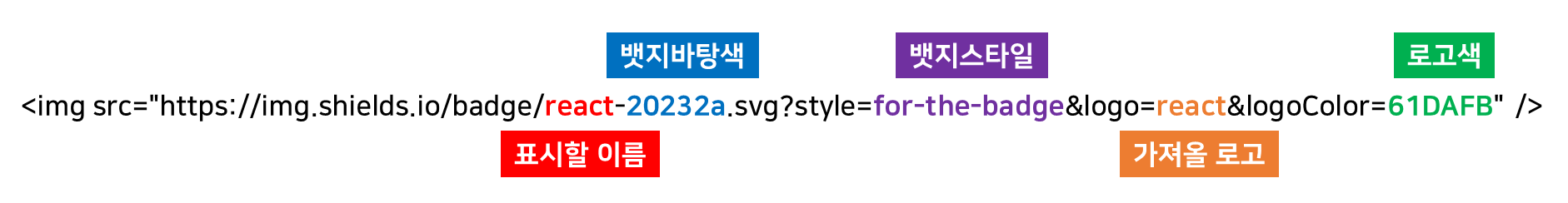
다음과 같은 방법으로 뱃지를 커스텀하여 만들었습니다.
- 📍 예시 코드
<img src="https://img.shields.io/badge/react-20232a.svg?style=for-the-badge&logo=react&logoColor=61DAFB" /> - 📍 코드 설명

- 📍 결과
- 📍 예시 코드
그 밖의 참고할만한 레퍼지토리를 소개합니다.
✅ GitHub Readme Stats
-
https://github.com/anuraghazra/github-readme-stats
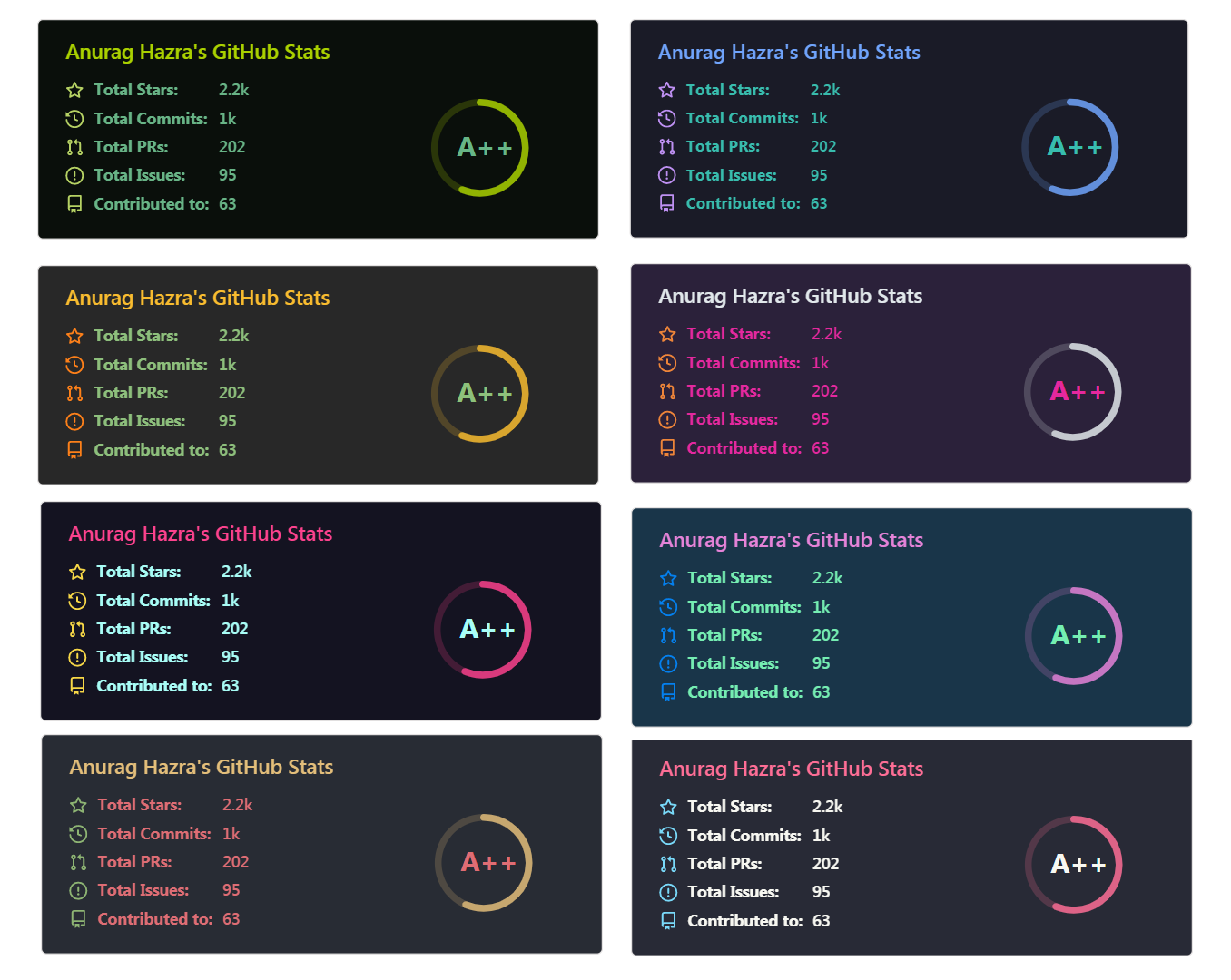
GitHub Stats Card
- README에서 동적으로 생성된 별표, 커밋 및 풀 요청과 같은 통계를 확인할 수 있다.

- 📍 예시 코드
 - 📍 결과
username=부분에 여러분의 닉네임을 넣어주세요.
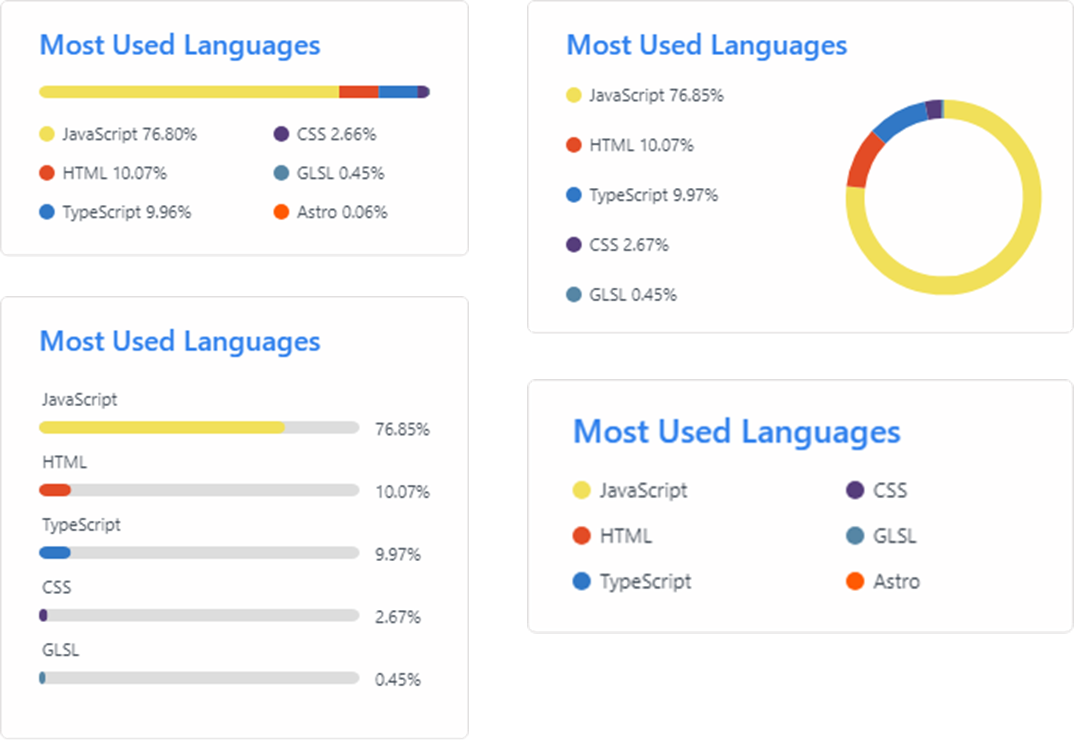
Top Languages Card
- 사용자가 자주 사용하는 언어를 보여준다.

- 📍 예시 코드
 - 📍 결과
username=부분에 여러분의 닉네임을 넣어주세요.
- README에서 동적으로 생성된 별표, 커밋 및 풀 요청과 같은 통계를 확인할 수 있다.
💾 전체 코드
<!--타이틀 부분-->
<div align="center">
<img src="https://github.com/oka1313/oka1313/assets/101691440/92118a53-c5b6-40bc-b130-bf8c398d7b51" />
</div>
<!--내용 부분-->
<h3 align="center">✨ Tech Stack ✨</h3>
<div align="center">
<img src="https://img.shields.io/badge/react-20232a.svg?style=for-the-badge&logo=react&logoColor=61DAFB" /> 
<img src="https://img.shields.io/badge/javascript-F7DF1E.svg?style=for-the-badge&logo=javascript&logoColor=20232a" /> 
<img src="https://img.shields.io/badge/html5-E34F26.svg?style=for-the-badge&logo=html5&logoColor=white" /> 
</div>
<div align="center">
<img src="https://img.shields.io/badge/styled--components-DB7093?style=for-the-badge&logo=styled-components&logoColor=ffd35b" /> 
<img src="https://img.shields.io/badge/tailwindcss-1daabb.svg?style=for-the-badge&logo=tailwind-css&logoColor=white" /> 
<img src="https://img.shields.io/badge/css3-1572B6.svg?style=for-the-badge&logo=css3&logoColor=white" /> 
</div>
<br>
<div align="center">
<img src="https://img.shields.io/badge/python-3670A0?style=for-the-badge&logo=python&logoColor=ffdd54" /> 
<img src="https://img.shields.io/badge/pandas-150458.svg?style=for-the-badge&logo=pandas&logoColor=white" /> 
<img src="https://img.shields.io/badge/numpy-4d77cf.svg?style=for-the-badge&logo=numpy&logoColor=white" /> 
<img src="https://img.shields.io/badge/Matplotlib-11557c.svg?style=for-the-badge&logo=Matplotlib&logoColor=white" /> 
</div>
<br>
<h3 align="center">📚 Studying 📚</h3>
<div align="center">
<img src="https://img.shields.io/badge/typescript-007ACC.svg?style=for-the-badge&logo=typescript&logoColor=white" /> 
<img src="https://img.shields.io/badge/React%20Query-FF4154?style=for-the-badge&logo=react%20query&logoColor=white" /> 
<img src="https://img.shields.io/badge/Recoil-3578E5?style=for-the-badge&logo=recoil&logoColor=white" /> 
</div>
<br>
<h3 align="center">🛠 Tools 🛠</h3>
<div align="center">
<img src="https://img.shields.io/badge/git-F05033.svg?style=for-the-badge&logo=git&logoColor=white" /> 
<img src="https://img.shields.io/badge/github-181717.svg?style=for-the-badge&logo=github&logoColor=white" /> 
<img src="https://img.shields.io/badge/Notion-F3F3F3.svg?style=for-the-badge&logo=notion&logoColor=black" /> 
</div>
<div align="center">
<img src="https://img.shields.io/badge/adobe%20photoshop-08253c.svg?style=for-the-badge&logo=adobe%20photoshop&logoColor=37abff" /> 
<img src="https://img.shields.io/badge/figma-F24E1E.svg?style=for-the-badge&logo=figma&logoColor=white" /> 
</div>
<br>
<div align="center">
<img src="https://img.shields.io/badge/VSCode-2C2C32.svg?style=for-the-badge&logo=visual-studio-code&logoColor=22ABF3" /> 
<img src="https://img.shields.io/badge/jupyter-2C2C32.svg?style=for-the-badge&logo=jupyter&logoColor=F37726" /> 
<!-- <img src="https://img.shields.io/badge/Colab-2C2C32.svg?style=for-the-badge&logo=googlecolab&logoColor=F9AB00" />  -->
</div>
<br>
<h3 align="center">📫 Contact 📫</h3>
<div align="center">
<a href="https://velog.io/@oka1313">
<img src="https://img.shields.io/badge/Velog-1EBC8F?style=for-the-badge&logo=velog&logoColor=white" /> 
</a>
<a href="mailto:oka1313@gmail.com">
<img
src="https://img.shields.io/badge/oka1313@gmail.com-D14836?style=for-the-badge&logo=gmail&logoColor=white"/> 
</a>
</div>












좋은글 감사합니다~