레이아웃 설정하기
gradio.Row(), gradio.Columns(), gradio.Tab(), gradio.Accordion()과 같은 레이아웃 클래스를 사용하여 애플리케이션의 블록 레이아웃을 사용자 정의할 수 있다.
Row (행)
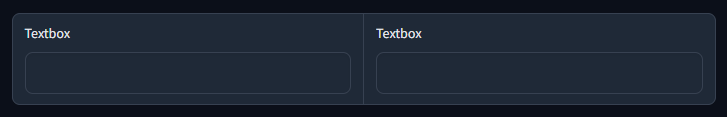
행은 모든 자식을 가로로 렌더링하는 블록 내의 레이아웃 요소이다.
with gradio.Row():import gradio as gr
with gr.Blocks() as demo:
with gr.Row():
gr.Text()
gr.Text()
demo.launch()
Column (열)
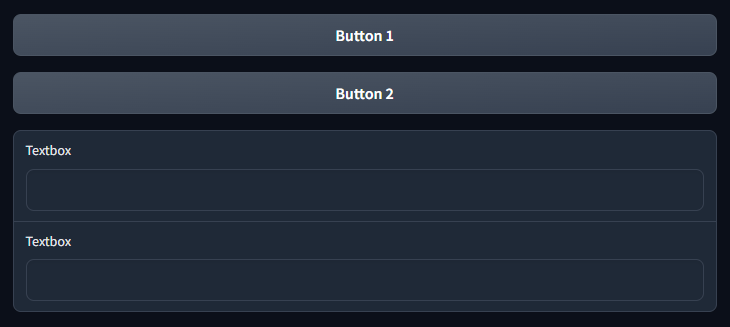
열은 모든 자식을 세로로 렌더링하는 블록 내의 레이아웃 요소이다.
열의 너비는 scale 및 min_width 매개변수를 통해 설정할 수 있다.
with gradio.Column():import gradio as gr
with gr.Blocks() as demo:
with gr.Column(scale=2):
btn1 = gr.Button("Button 1")
btn2 = gr.Button("Button 2")
with gr.Column(scale=1):
text1 = gr.Textbox()
text2 = gr.Textbox()
demo.launch()
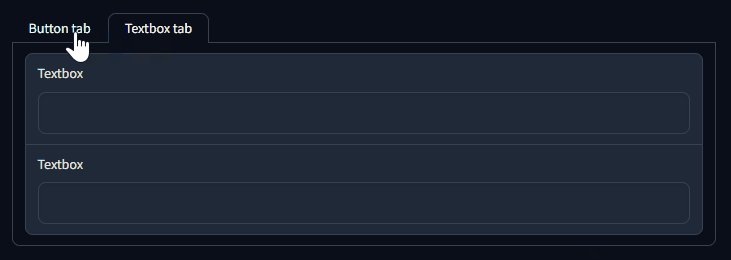
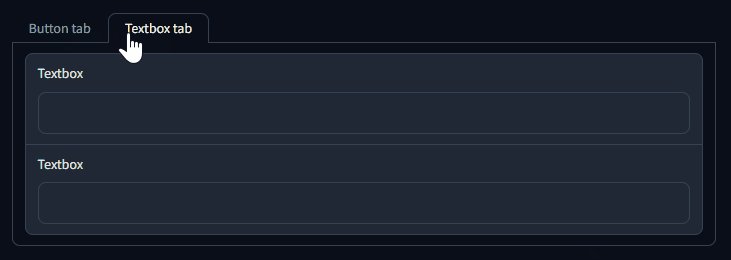
Tab
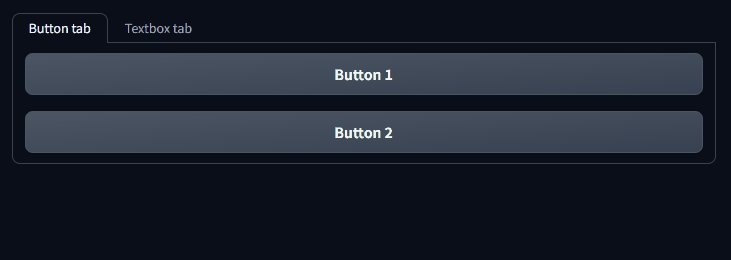
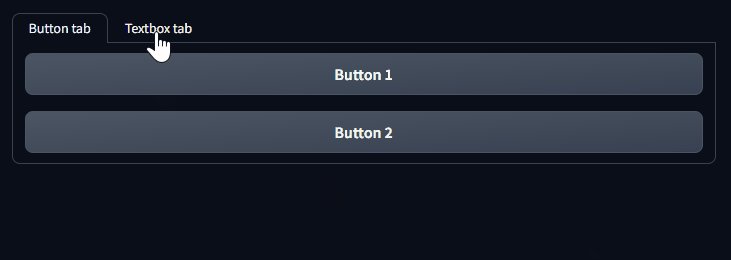
Tab은 레이아웃 요소이다. 탭 안에 정의된 컴포넌트는 이 탭이 선택된 탭일 때 표시된다.
with gradio.Tab():import gradio as gr
with gr.Blocks() as demo:
with gr.Tab("Button tab"):
btn1 = gr.Button("Button 1")
btn2 = gr.Button("Button 2")
with gr.Tab("Textbox tab"):
text1 = gr.Textbox()
text2 = gr.Textbox()
demo.launch()
Accordion
아코디언은 포함된 콘텐츠를 표시하거나 숨기도록 토글할 수 있는 레이아웃 요소이다.
gradio.Accordion(···)import gradio as gr
with gr.Blocks() as demo:
with gr.Accordion("사과파이 레시피"):
gr.Markdown('''
### 재료:
- 사과: 2개
- 설탕: 1컵
- 버터: 50g
- 밀가루: 2컵
- 계란: 1개
### 조리법:
1. 사과를 깨끗이 씻고, 껍질을 벗긴 후 적당한 크기로 썰어둡니다.
2. 설탕과 버터를 팬에 넣고 중불에서 녹인 후, 썰어둔 사과를 넣고 볶습니다.
3. 밀가루와 계란을 섞어 반죽을 만든 후, 사과를 올립니다.
4. 180도로 예열된 오븐에서 20분간 구웁니다.
''')
demo.launch()
Visibility
컴포넌트와 레이아웃 요소 모두 처음에 설정하고 업데이트할 수 있는 visible 인수가 있다.
열에 gr.Column(visible=...)을 설정하면 컴포넌트 집합을 표시하거나 숨기는 데 사용할 수 있다.
import gradio as gr
with gr.Blocks() as demo:
error_box = gr.Textbox(label="Error", visible=False)
name_box = gr.Textbox(label="이름")
ingredients_box = gr.CheckboxGroup(["에스프레소", "물", "우유"], label="재료")
submit_btn = gr.Button("주문")
with gr.Column(visible=False) as output_col:
drink_box = gr.Textbox(label="음료")
def submit(name, ingredients):
if len(name) == 0:
return {error_box: gr.Textbox(value="이름을 입력해주세요", visible=True)}
elif "에스프레소" in ingredients:
if "물" in ingredients and "우유" not in ingredients:
return {
output_col: gr.Column(visible=True),
drink_box: f"{name}님, 주문하신 아메리카노 나왔습니다.",
}
elif "우유" in ingredients and "물" not in ingredients:
return {
output_col: gr.Column(visible=True),
drink_box: f"{name}님, 주문하신 카페라떼 나왔습니다.",
}
else:
return {error_box: gr.Textbox(value="에스프레소와 물 또는 우유 중 하나를 선택해주세요", visible=True)}
else:
return {error_box: gr.Textbox(value="에스프레소는 필수 재료입니다", visible=True)}
submit_btn.click(
submit,
[name_box, ingredients_box],
[error_box, drink_box, output_col],
)
demo.launch()

