웹페이지에서 일부분만 바꾸고 싶다면 어떻게 해야 할까?
그럴 때 우리는 AJAX를 사용한다.
1. SPA를 만드는 기술 : AJAX
AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로,
JavaScript,DOM,Fetch,XMLHttpRequest,HTML등의 다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
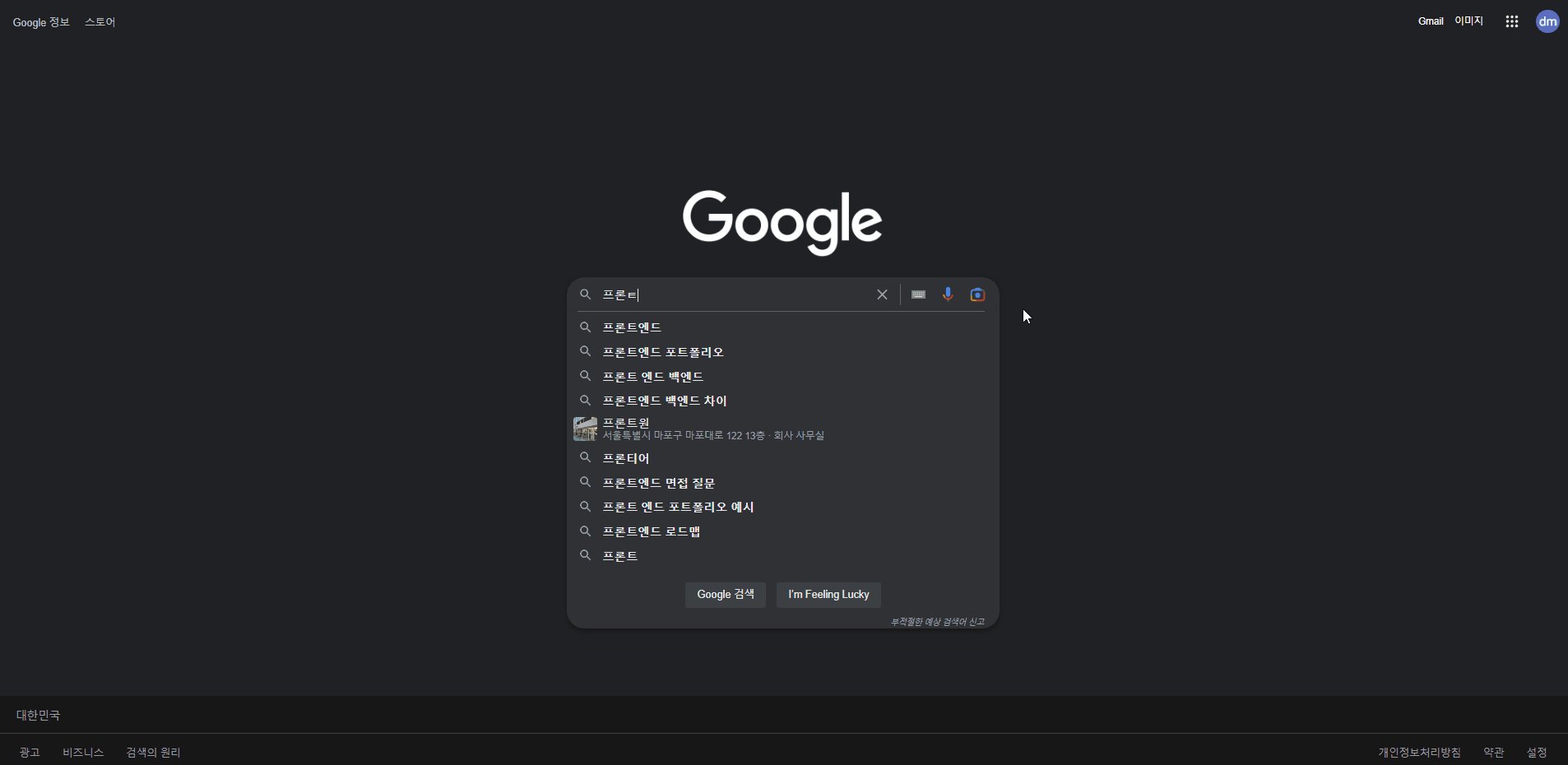
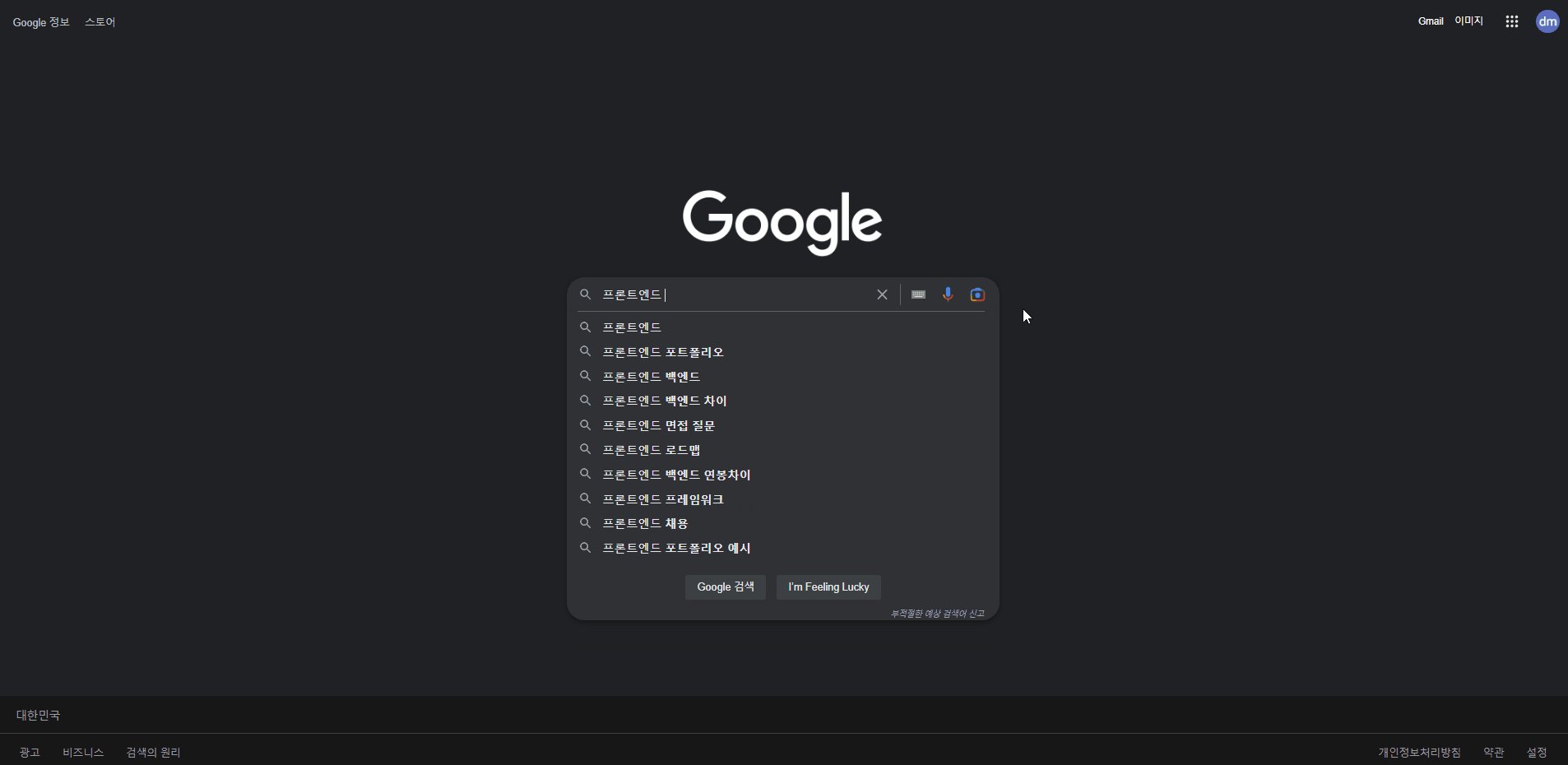
- 우리가 검색을 하기 위해 구글에 접속하면, 다음과 같은 웹 페이지를 볼 수 있다.

- 이 웹페이지의
html에 의해서 유저에게 필요한 페이지가 렌더링 된다.
그러나 딱 한 부분만큼은 유저의 요구에 따라 반응하며 변화하는 부분이 존재한다.
- 그 부분이 바로 검색창이다. 검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 된다.

- 다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에
AJAX가 사용된다.
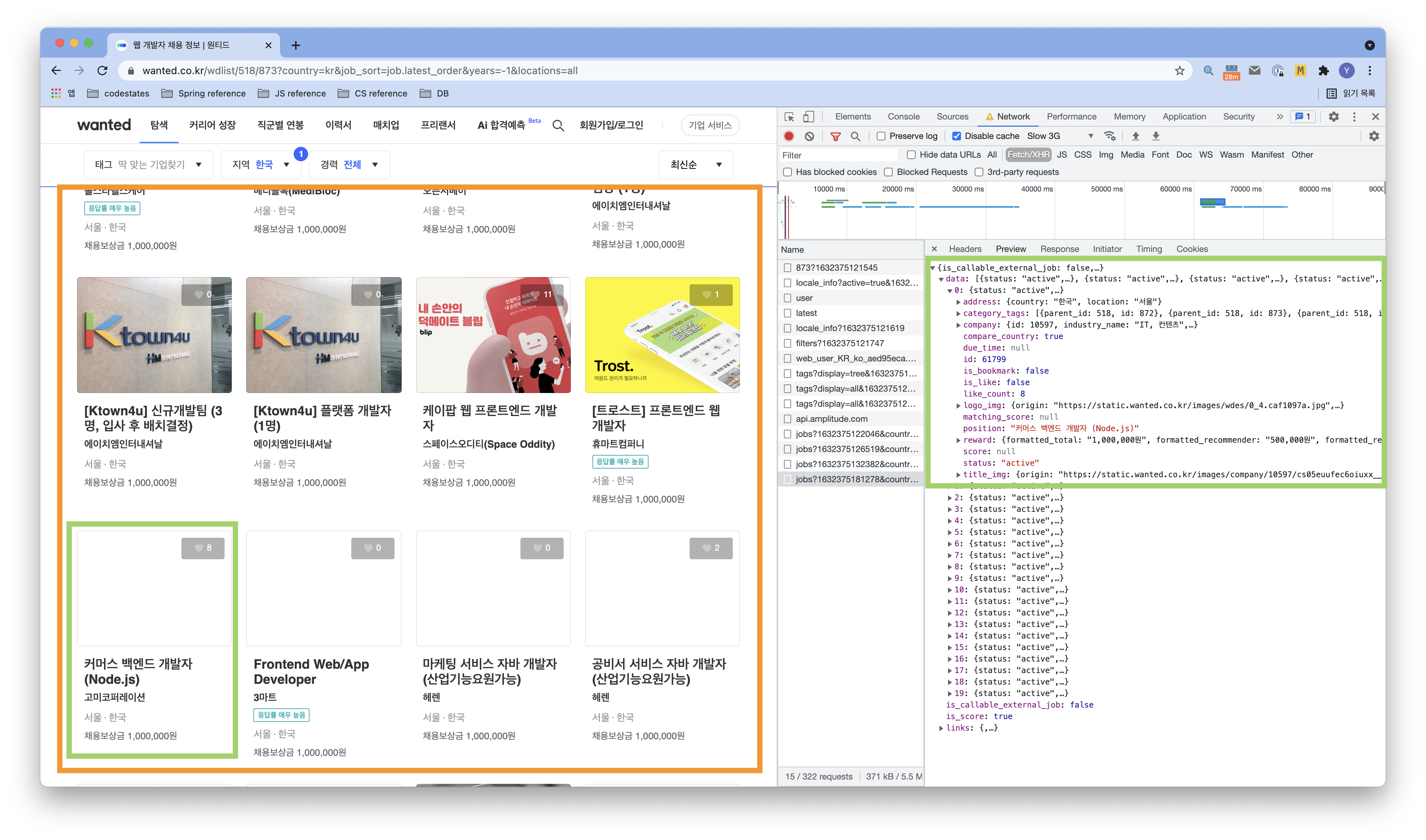
- 다른 예시로, 원티드 탐색 페이지에서는 무한 스크롤이 구현되어 있어서 사용자가 페이지의 맨 밑에 도달하면
Fetch를 이용해 서버로부터 새로운 채용 공고를 가져와 화면에 렌더링한다.
- 이 과정에서 크롬 브라우저의 네트워크 탭을 이용해 네트워크 상태를 확인할 수 있다.

- 그 외에 페이스북 메시지나 네이버 포털사이트의 뉴스 탭도
AJAX를 사용하여 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링하는 것이며, 이러한 기법을AJAX라고 한다.
AJAX의 두 가지 핵심 기술
AJAX의 두 가지 핵심 기술은JavaScript와 DOM, 그리고Fetch이다.
- 전통적인 웹 애플리케이션에서는
<form>태그를 이용해 서버에 데이터를 전송해야 했으며, 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다.
- 그러나
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 비동기적인 방식을 사용해 브라우저가 서버와 통신하며 페이지를 계속해서 사용할 수 있게 한다.
- 또한
JavaScript에서DOM을 사용해 조작할 수 있기 때문에 필요한 데이터만 가져와DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
Fetch의 등장 이전에는 표준화된XHR을 사용하였다.
- 그러나
XHR은Cross-Site이슈 등의 불편함이 있었고,
그에 비해Fetch는promise지원 등의 장점을 가지고 있어 많은 사람들이Fetch를 사용하게 되었다.
-
Fetch는XHR의 단점을 보완한 새로운Web API이며,XML보다 가볍고JavaScript와 호환되는JSON을 사용한다. -
아래는
Fetch와XHR의 사용 예제이다.
Fetch 예제
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장점
- 서버에서
HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- 이전에는 브라우저마다 다른 방식으로
AJAX를 사용했으나,XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
- 이전에는 서버로부터 완성된
HTML파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸다. 그러나AJAX에서는 필요한 데이터를 텍스트 형태(JSON,XML등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
-
SEO(Search Engine Optimization)에 불리
JAX방식의 웹 애플리케이션은 처음 받는HTML파일에는 데이터를 채우기 위한 틀만 작성되어 있기 때문에 검색 사이트에서 정보를 긁어가기 어렵습니다.
-
뒤로가기 버튼 문제
AJAX에서는 이전 상태를 기억하지 않기 때문에 뒤로가기 등의 기능을 구현하기 위해서는 별도로History API를 사용해야 합니다.
2. SSR과 CSR
웹 개발에서 SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이점을 아는 것은 매우 중요하다. SSR과 CSR의 정의와 차이점에 대해 알아보자.
SSR (Server Side Rendering)
SSR은 웹 페이지를 서버에서 렌더링하는 방식이다.
- 브라우저에서
URI로GET요청을 보내면, 서버는 해당 웹 페이지 파일을 전송하고, 웹 페이지가 브라우저에서 렌더링된다.
- 이때, 서버에서 웹 페이지를 완전히 렌더링해 브라우저로 보내기 때문에
Server Side Rendering이라고 한다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러와 웹 페이지를 완전히 렌더링된 페이지로 변환한 후에, 브라우저에 응답으로 보낸다.
하지만 브라우저에서 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행해야 한다.
CSR (Client Side Rendering)
CSR은 웹 개발에서 사용되는 클라이언트 사이드 렌더링 방식 중 하나로, 클라이언트(웹 브라우저)에서 페이지를 렌더링한다. (SSR과 반대되는 개념으로 여겨짐)
- 이때 서버는 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보내고, 웹 페이지와 함께
JavaScript파일을 보낸다.
클라이언트는 이를 받아와서 웹 페이지를 완전히 렌더링한다. - 데이터베이스에 저장된 데이터가 필요한 경우, 클라이언트는
Fetch와 같은API를 사용해 데이터를 가져와서 렌더링한다.
- 브라우저가 다른 경로로 이동하는 경우, 서버는 다시 웹 페이지를 보내지 않고 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다.
- 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일하다.
SSR, CSR차이점
SSR과CSR의 주요 차이점은 페이지가 렌더링되는 위치이다.
SSR은 서버에서 페이지를 렌더링하고,CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다.
CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
SSR 사용
SSR은 SEO(Search Engine Optimization)가 우선순위이고,
웹 페이지의 첫 화면 렌더링이 빠르게 필요하며, 사용자와의 상호작용이 적은 경우에 적합하다.
- 또한, 단일 파일의 용량이 작은
SSR은 웹 페이지의 초기 구성이 빠르게 이루어져야 하는 경우에 적합하다.
CSR 사용
CSR은 SEO가 우선순위가 아니거나, 사이트에 풍부한 상호작용이 있는 경우에 사용된다.
CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공하며,
웹 애플리케이션을 제작하는 경우 더 나은 사용자 경험을 제공할 수 있다.
SSR 예시
네이버 블로그
- 네이버 블로그는 2020년에
SSR방식을 도입했다.
여러 가지 이유가 있겠지만 대표적인 이유는 SSR이 검색엔진 최적화(SEO)에 유리한 이점이 있기 때문이다. - 블로그 같은 경우는 특히 검색엔진에 최대한 노출되는 게 유리하고, 다른 웹사이트에 비해 사용자와 상호작용이 많지 않기 때문에 SSR이 합리적인 선택이 될 수 있다.

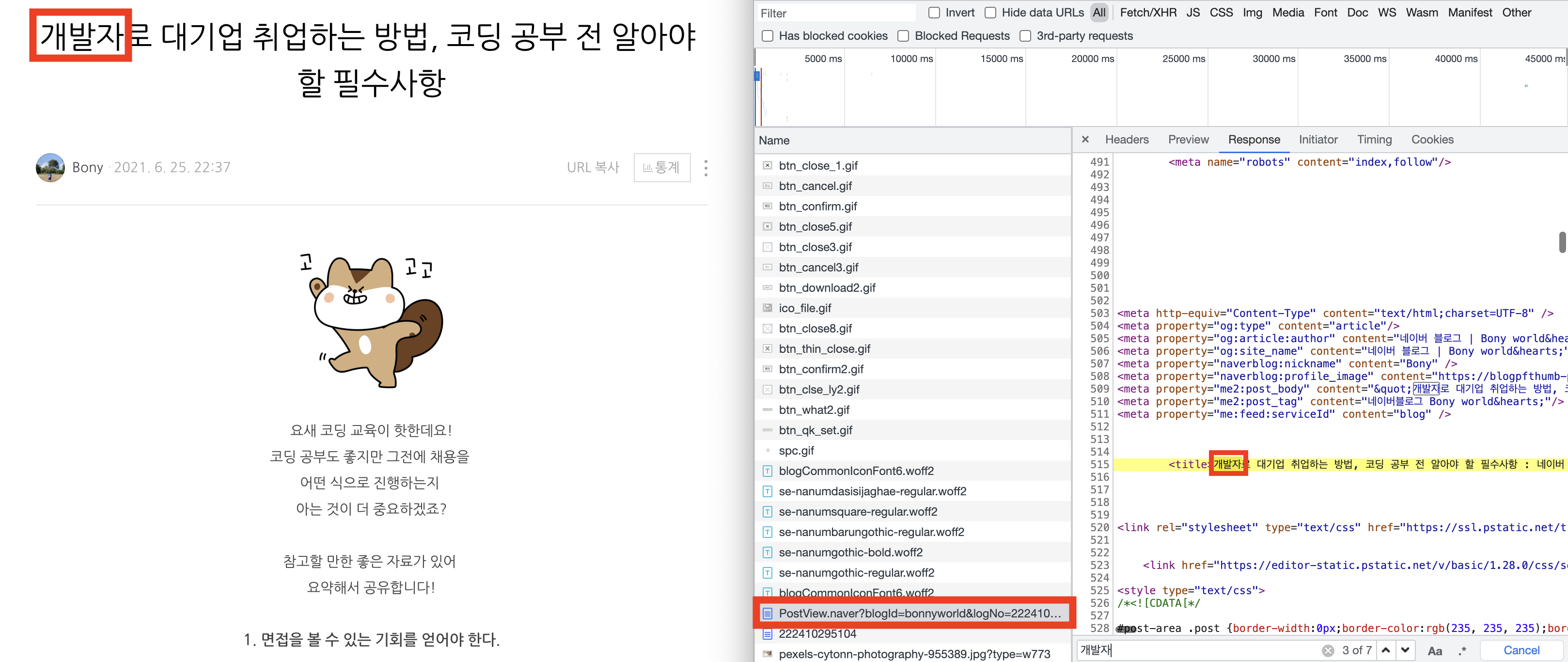
- 개발자 관련 포스팅을 한 네이버 블로그의 네트워크 탭을 보면
html파일에 내용이 똑같이 담긴 상태인 것을 볼 수 있다.
따라서 구글, 네이버 같은 검색엔진 크롤러가 html에 접근하여 쉽게 내용을 가져갈 수 있다.
The NewYork Times
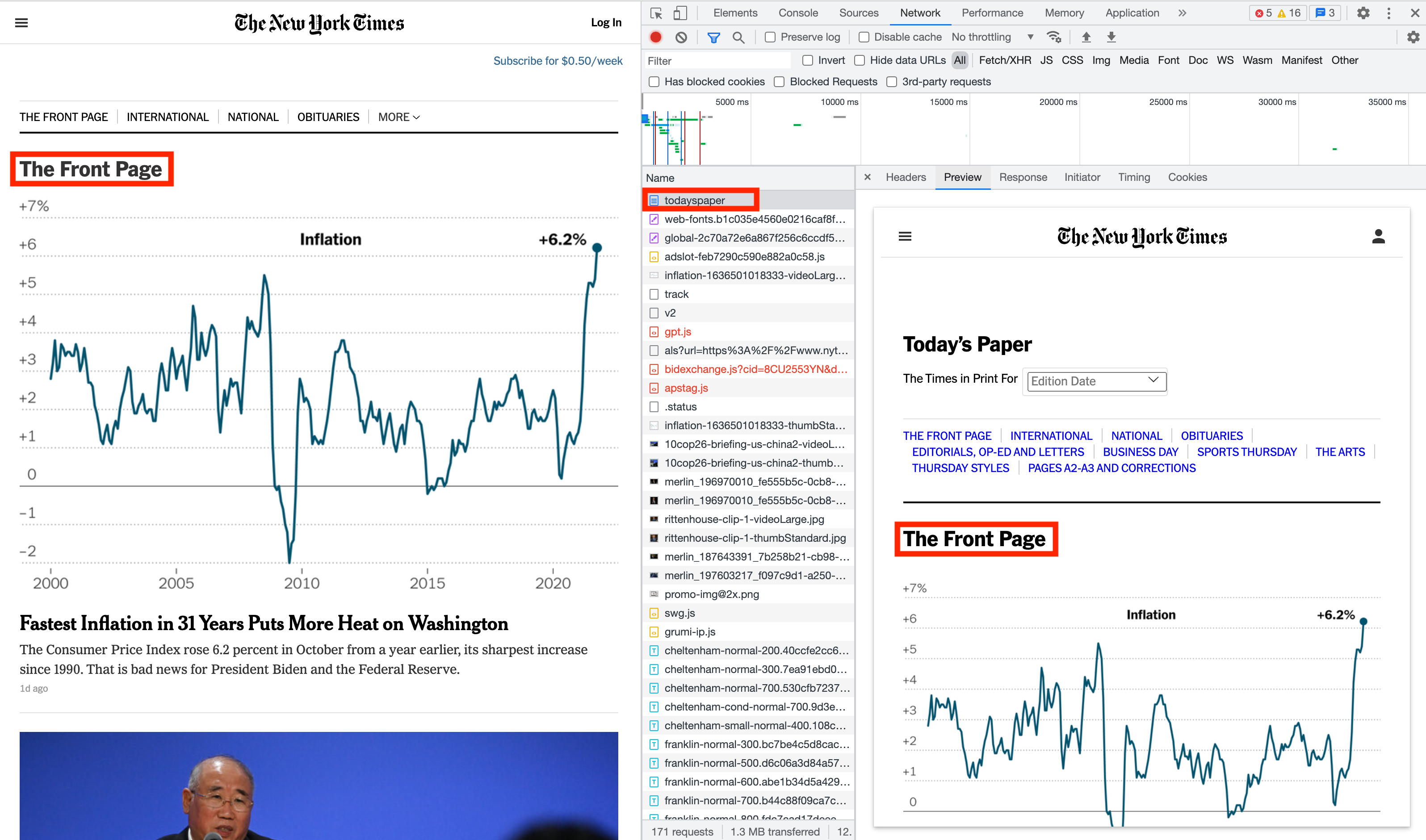
- 뉴욕 타임스 홈페이지도
SSR방식을 사용하고 있다. SSR의 대표적인 단점인 많은 사용자가 클릭할 때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부하 이슈가 있음에도 불구하고,CSR에 비해 초기 로딩 속도가 빠르기 때문에 구독자가 신문기사를 빠르게 읽을 수 있다는 장점이 있다.- 그뿐만 아니라 해당 신문사의 기사가 검색엔진에 노출되는 것이 중요하기 때문에 SEO(Search Engine Optimization)에 유리한
SSR을 이용하고 있다.

- 위의 예시를 보면, todayspaper라는 완성된
html파일을 받아와서 렌더링을 한다.
그html파일 안에 해당 내용이 그대로 담겨있는 상태이기 때문에 검색엔진 크롤러가 내용을 수집하기 용이하다.
CSR 예시
아고다
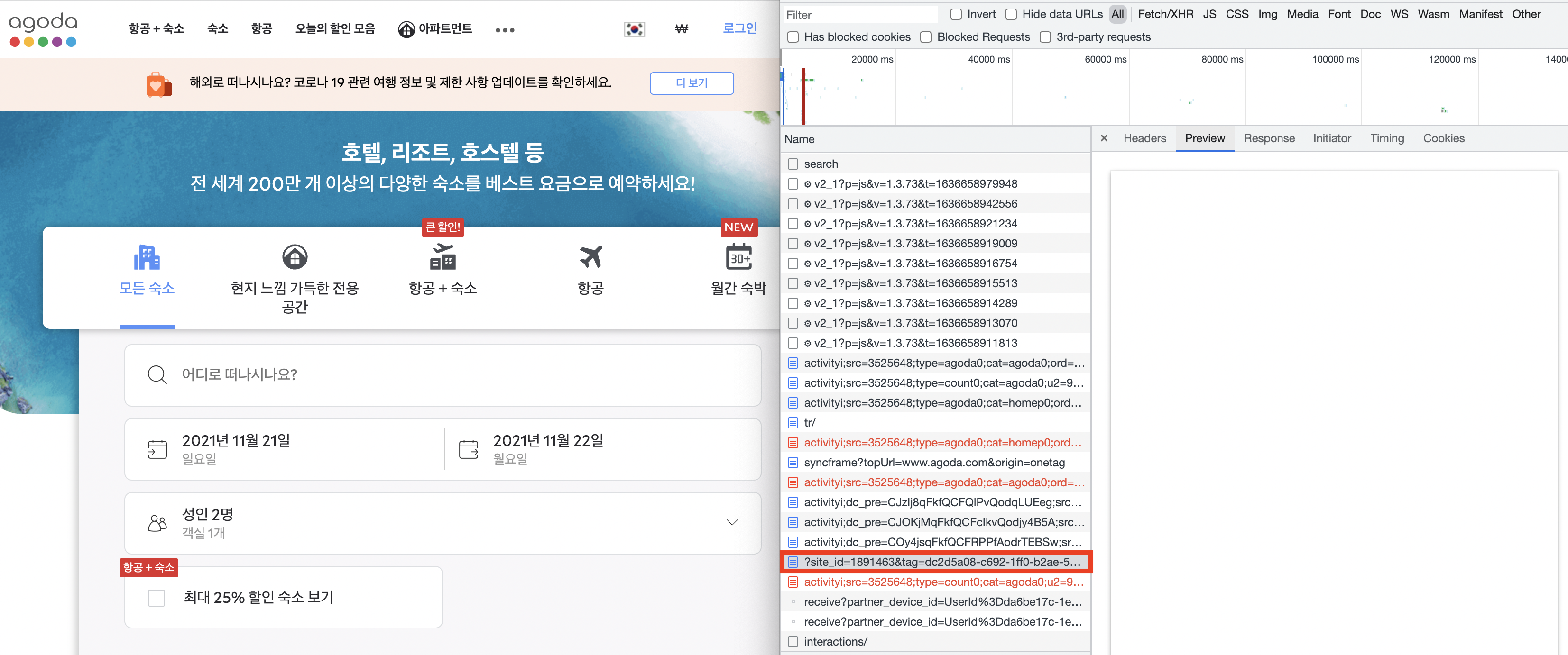
- 아고다뿐만 아니라 많은 예약 사이트들은
CSR을 사용하고 있다. SSR과는 달리CSR에서는 서버에서 클라이언트에 필요한 데이터만 넘겨주기 때문에 서버 부담이 적다.- 또,
SPA를 기반으로 화면의 일부만 변경해주기 때문에 빠른 렌더링으로 사용자 경험을 향상시킬 수 있다. CSR은 아래의 예시처럼 기존에는html이 빈 페이지이기 때문에 검색엔진 최적화에 불리한 특징이 있었다.- 하지만 최근에는 구글이 삽입된 자바스크립트 코드를 분석하여 크롤링할 수 있게 되었다.
그러나 검색엔진 최적화가 필수적인 서비스라면SSR을 사용하는 것을 더 권장하고 있다.

SSR과 CSR 코드 예시
SSR 코드 예시
const express = require("express");
const app = express();
const infoArr = [
"csr과 차이점이 느껴지나요?",
"ssr이란?",
"HTML은 어디서 조작될까요?",
"Server Side Rendering",
"검색엔진 최적화(Search Engine, Optimization)에 상대적으로 유리하다.",
"초기로딩 속도가 빠르다.",
"TTV(Time To View)와 TTI(Time To Interact)의 시간 공백이 있을 수 있다."
];
app.get("/", (req, res) => {
res.send(
"<html><body><h1>" +
infoArr[Math.floor(Math.random() * infoArr.length)] +
"</h1><h1>SSR</h1>" +
"<h2>Server Side Rendering이란 무엇인가?</h2>" +
"</body></html>"
);
});
app.listen(8080);
CSR 코드 예시
const express = require("express");
const app = express();
const port = process.env.PORT || 5000;
const infoArr = [
"ssr과 차이점이 느껴지나요?",
"csr이란?",
"SPA를 기반으로",
"화면의 일부만 바꿔주는 것",
"HTML은 어디서 조작될까요?",
"Client Side Rendering",
"AJAX를 통해서 서버로부터 필요한 데이터만 받습니다."
];
app.get(`/`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.get(`/csr`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);