1. 리액트 (React)
리액트는 페이스북에서 개발된 자바스크립트 오픈소스 라이브러리이다.
프론트앤드 개발은 웹 개발에서 유저에게 보이는 뷰에 대한 코드를 작성하고 개발하는 것을 의미한다.
그렇다면 우리가 지금까지 배웠던 HTML, CSS, JavaScript로 충분한데 왜 리액트를 배워야 할까?
바로 리액트의 3가지 중요한 특징 때문에 프론트앤드 개발을 좀 더 효율적, 효과적으로 할 수 있기 때문이다.
리액트의 3가지 특징
1-1. 선언형 (Declarative)
- 리액트는 선언형 프로그래밍을 지향하며, JSX 문법을 활용하여 HTML, CSS 및 JavaScript를 한 파일에 명시적으로 작성한다.
- 이를 통해 코드의 의도를 분명하게 전달하고, 직관적으로 코드를 작성할 수 있다.
이는 HTML 파일과 JavaScript 파일을 분리하여 작성하는 것보다 명확하고 직관적이다. - 또한, JSX를 사용하면 코드를 분석하지 않아도 개발자가 실제 웹 애플리케이션의 모습과 기능을 상상할 수 있다.
예시
- 예를 들어 리액트를 사용하여 버튼을 만들어보자.
일반적인 방법으로 HTML과 JavaScript를 분리하여 작성하면 다음과 같이 작성된다.- html 파일
<button id="myButton">Click me!</button> - javascript 파일
const myButton = document.querySelector("#myButton"); myButton.addEventListener("click", () => { console.log("Button clicked!"); });
- html 파일
-
반면에 리액트를 사용하여 같은 버튼을 만들면 다음과 같이 작성하면 된다.
-
jsx 파일
import React from "react"; function MyButton() { const handleClick = () => { console.log("Button clicked!"); }; return <button onClick={handleClick}>Click me!</button>; }
-
- JSX 문법을 사용하여 버튼 요소를 선언하고,
onClick속성을 사용하여 클릭 이벤트를 처리한다. 이렇게 함으로써 버튼과 클릭 이벤트 처리 코드가 한 파일에 명시적으로 작성되므로, 코드의 의도를 명확하게 전달할 수 있다.

1-2. 컴포넌트 기반 (Component-Based)
- 리액트는 컴포넌트 기반으로 개발되어 하나의 기능을 구현하기 위해 여러 종류의 코드를 묶어둔 컴포넌트를 사용한다.
- 이렇게 분리하면 독립적이고 재사용 가능해져 기능 자체에 집중하여 개발할 수 있다.
예를 들어, 쇼핑앱에서 장바구니 리스트, 제품 선택 체크박스, 장바구니에 담긴 제품 등은 각각 하나의 컴포넌트로 볼 수 있다.
- 이전에 작성된 기능을 구현할 때 해당 컴포넌트를 재사용할 수 있어 효율적이다.
- 또한 컴포넌트 간의 의존성이 없어져 독립적으로 작동하게 되므로 유지보수가 용이하고 유닛 테스트를 하기에도 편하다.
1-3. 범용성 (Learn Once, Write Anywhere)
- 리액트는 자바스크립트 라이브러리로 프론트앤드 개발을 위한 기술이다.
- 선언형 프로그래밍을 지향하며, 컴포넌트로 코드를 기능별로 분리하여 관리가 용이하다.
- 리액트는 자바스크립트 개발 환경에서 유연하게 사용이 가능하며, 모바일 개발도 가능한 리액트 네이티브를 활용할 수 있다.
- FaceBook에서 관리되어 안정적이며, 2020년 기준으로 가장 널리 알려진 프론트앤드 기술 중 하나이다.
2. JSX (JavaScript XML)
React에서 UI를 구성하는 문법인 JSX에 대해 알아보자.
-
JSX는 JavaScript를 확장한 문법으로, React 엘리먼트를 만드는 데 사용된다.
하지만 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니기 때문에Babel을 사용하여 브라우저가 이해할 수 있는 JavaScript 코드로 변환해주어야 한다. -
JSX를 사용하면 JavaScript만으로 마크업 형태의 코드를 작성하여 DOM에 배치할 수 있게 된다.
따라서 React에서는 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있으며, 이를 통해 컴포넌트를 구현하기 위한 파일 수를 줄일 수 있고, 한눈에 컴포넌트를 확인할 수 있게 된다. -
React에서는 JSX를 이용하여 명시적으로 코드를 작성할 수 있으며, JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있다.
이를 통해 코드를 이해하기 쉬워지며, JSX를 이용하여 작성한 코드는Babel을 이용하여 브라우저가 이해할 수 있는 JavaScript 코드로 변환된다. -
JSX 없이도 React 요소를 만들 수 있지만, 코드가 복잡하고 가독성이 떨어질 수 있다.
JSX 활용법과 문법
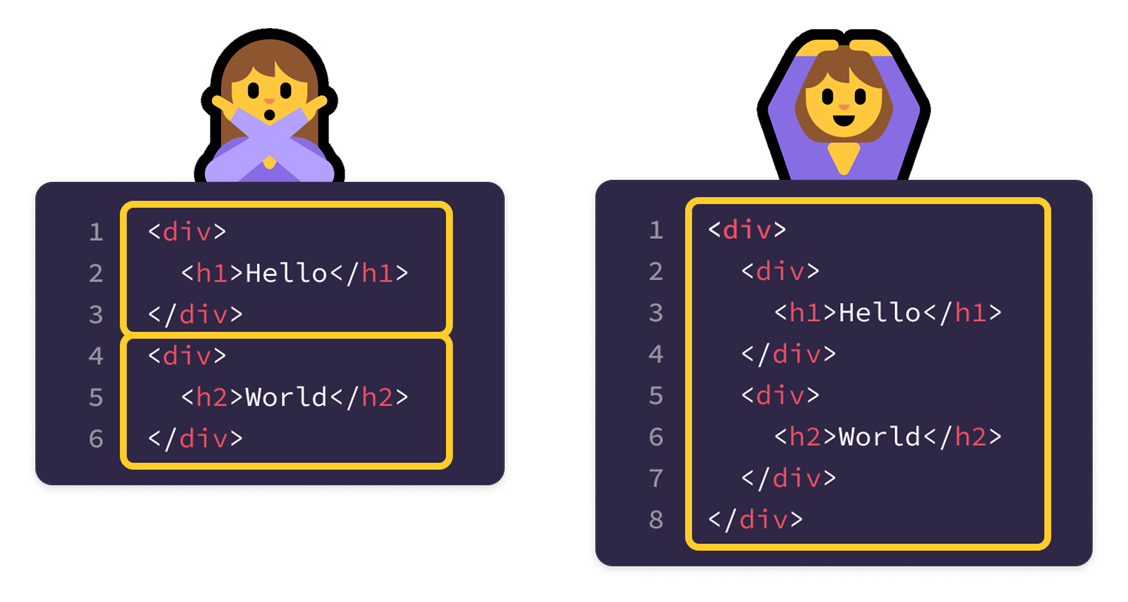
⭐ 하나의 엘리먼트 안에 모든 엘리먼트가 포함
- 여러 엘리먼트를 작성할 경우, 최상위에서
opening tag와closing tag로 감싸주어야 한다. 또한, 하나의 엘리먼트 안에 모든 엘리먼트가 포함되어야 한다.
⭐ CSS class 속성을 지정할 때는 className으로 표기
- React에서 CSS class 속성을 지정할 때는
className으로 표기해야 한다.
class로 작성하면 React에서는 이를 HTML 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문이다.
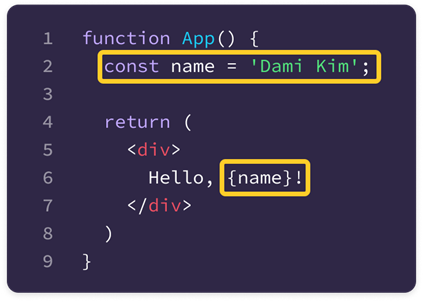
⭐ JavaScript 표현식 사용 시 중괄호({})를 사용
- JSX에서 JavaScript를 사용하려면 중괄호(
{})를 사용해야 한다.
중괄호를 사용하지 않으면 일반 텍스트로 인식된다.
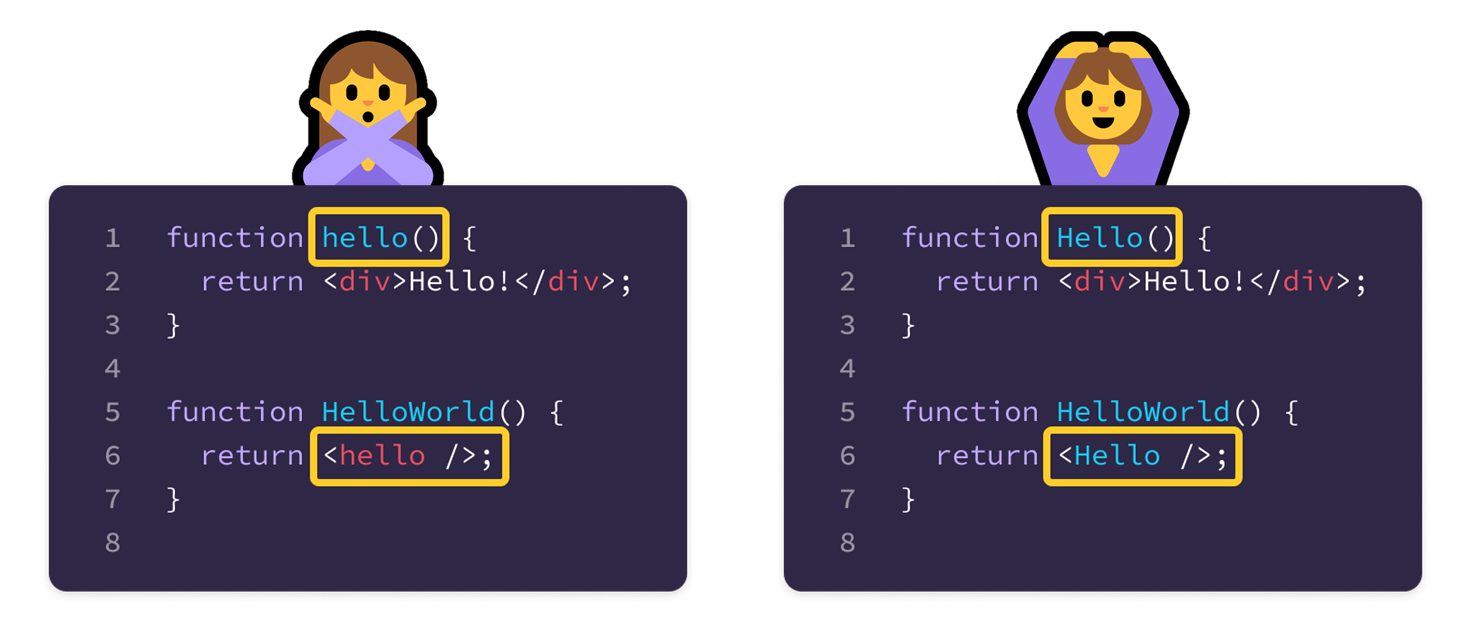
⭐ 사용자 정의 컴포넌트는 대문자로 시작
- React 엘리먼트가 JSX로 작성될 때는 대문자로 시작해야 한다.
소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식된다.
대문자로 작성된 JSX 컴포넌트를 사용자 정의 컴포넌트라고 부른다.
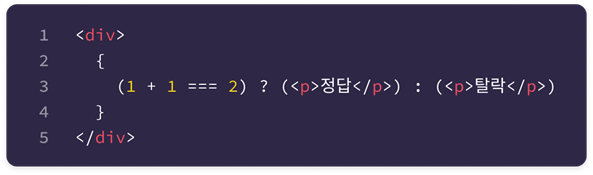
⭐ 조건부 렌더링에는 삼항연산자 사용
- 조건부 렌더링은 if문이 아닌 삼항연산자를 사용해야 한다.
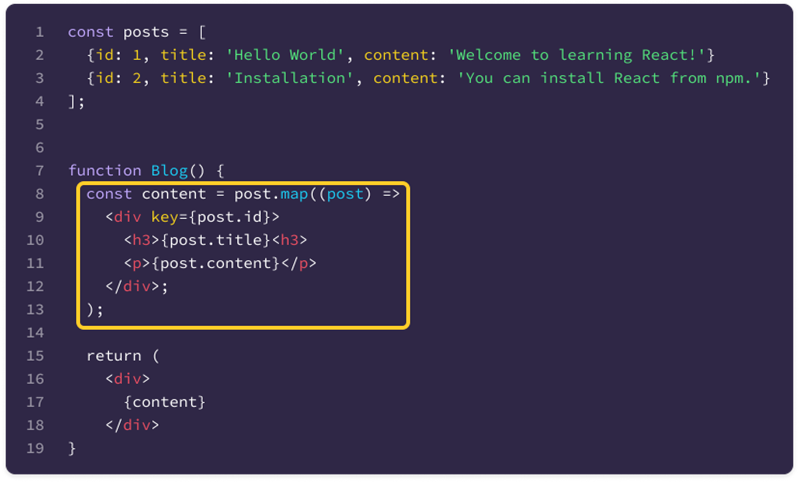
⭐ 여러 개의 HTML 엘리먼트를 표시할 때는 map() 함수를 사용
- React에서 여러 개의 HTML 엘리먼트를 표시할 때는
map()함수를 사용한다.
map함수를 사용할 때는 반드시keyJSX 속성을 넣어야 한다.
keyJSX 속성을 넣지 않으면 리스트의 각 항목에key를 넣어야 한다는 경고가 표시된다.