

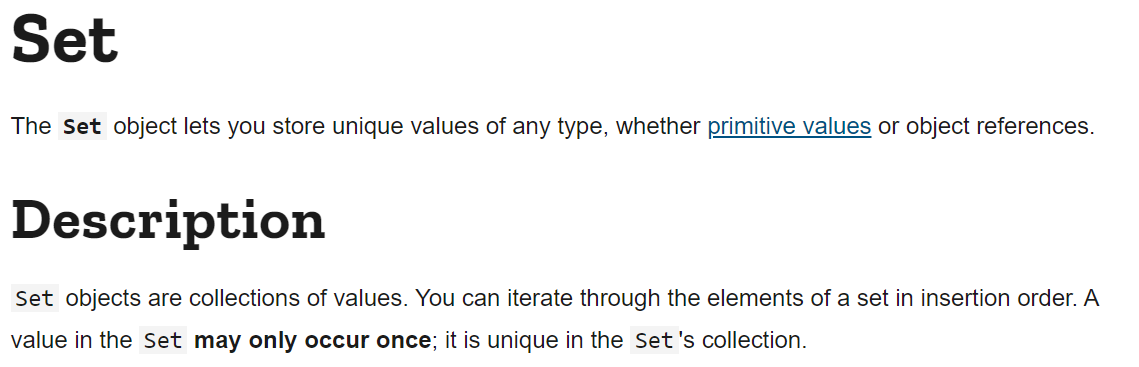
- 출처: MDN - Set
1. Set 이란 무엇인가?
2. Set 관련 메소드
1. Set이란 무엇인가?
- Set 객체는 요소들의 집합이라는 점에서는 Array와 유사하나, 중복되는 값을 가질 수 없다는 점에서 차이가 있습니다.
let newArray = []; arr.push(1); arr.push(2); arr.push(3); arr.push(3); console.log(newArray); // [1, 2, 3, 3]let newSet = new Set(); // 새로운 set을 생성할 때 new Set();을 사용 newSet.add(1); newSet.add(2); newSet.add(3); newSet.add(3); console.log(newSet); // {1, 2, 3} → 중복되는 값이 제거됨
2. Set 관련 메소드
- set.add(value) : 맨 뒤에 주어진 value를 새 요소로 추가합니다.
let set1 = new Set([1, 2, ['a', 'b']]); set1.add('1'); set1.add('2'); set1.add(null); console.log(set1); // {1, 2, ['a', 'b'], '1', '2', null} → 데이터 타입을 구별함
- set.delete(value) : 지정한 value를 제거합니다.
let set2 = new Set([1, 2, ['a', 'b']]); set2.delete(1) console.log(set2) // {2, ['a', 'b']}
- set.has(value) : value 값이 Set 내에 존재하는지 검사합니다.
let set3 = new Set(['사과', '바나나', '포도', '수박']); console.log(set3.has('사과')); // true console.log(set3.has('키위')); // false // cf) 배열 내에서 특정 요소를 찾는 방법 let arr1 = ['apple', 'banana', 'grape', 'watermelon']; let isThereApple = false; arr1.forEach(fruit => { if(fruit === 'apple') isThereApple = true; }); console.log(isThereApple) // true;
- set.forEach(callback) : 주어진 callback을 Set에 존재하는 요소에 대해 한 번씩 실행합니다.
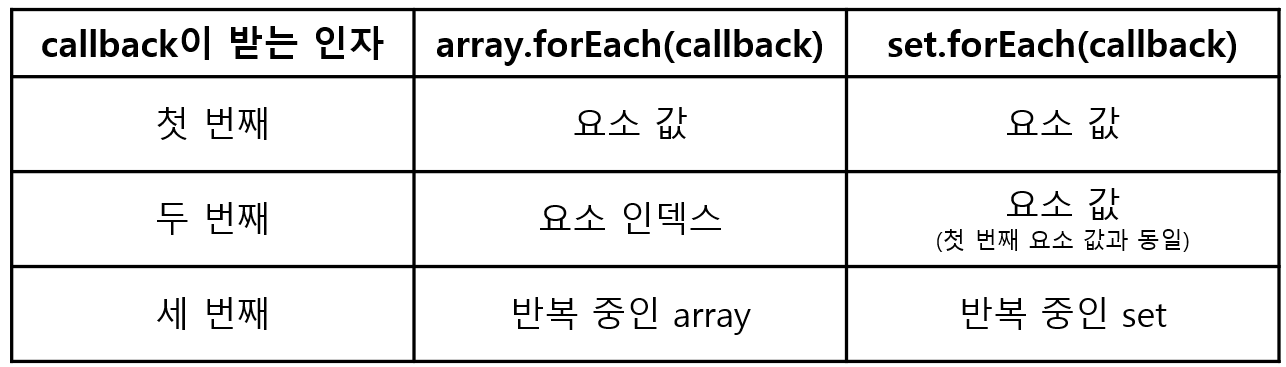
let set4 = new Set(['손흥민', '박지성', '호날두', '메시']); function favoritePlayer (value1, value2, set) { console.log(`저는 ${value1} 선수를 무척 좋아해서, ${value2} 유니폼도 샀습니다.`); } set4.forEach(favoritePlayer); /* 저는 손흥민 선수를 무척 좋아해서, 손흥민 유니폼도 샀습니다. 저는 박지성 선수를 무척 좋아해서, 박지성 유니폼도 샀습니다. 저는 호날두 선수를 무척 좋아해서, 호날두 유니폼도 샀습니다. 저는 메시 선수를 무척 좋아해서, 메시 유니폼도 샀습니다. */set.forEach()의 callback 또한 세 가지 인자를 받습니다. 다만, 두 번째 인자로 요소 인덱스 값을 받는 일반 배열과 달리
Set은 인덱스 값을 사용하지 않기 때문에 처음 두 개의 매개변수 모두 요소 값을 받습니다.
- 참고자료 : 유튜브 개발자의품격 채널, https://youtu.be/PAdNyqU85zM