
1. 객체의 정의
2. 객체의 구성
3. 객체가 필요한 이유
1. 객체의 정의
🔑 객체는 자바스크립트의 여덟 가지 자료형 중 하나로서, 연관된 데이터와 함수의 집합으로 구성됩니다.
🔑 문자열이나 숫자 등 한 가지만 표현할 수 있는 원시(primitive) 자료형과는 달리, 객체형은 다양한 종류의 데이터를 담을 수 있습니다.
🔑 자바스크립트는 객체 기반 프로그래밍 언어이기 때문에, '객체는 자바스크립트를 구성하는 모든 것'으로 여겨지기도 합니다.
2. 객체의 구성
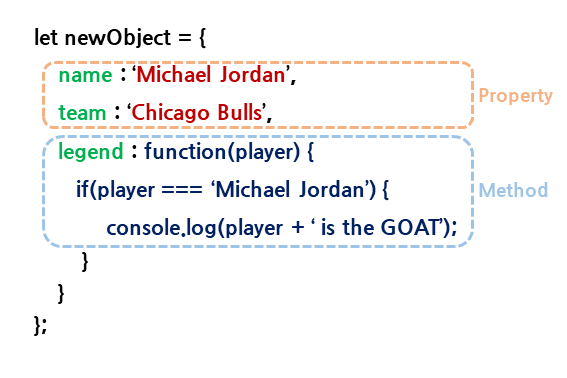
🔑 객체는 중괄호 {...}를 이용하여 만들 수 있습니다.
🔑 중괄호 안에는 'key(키) : value(값)'의 쌍으로 구성된 property를 여러 개 넣을 수 있으며, key에는 문자형만, value에는 모든 자료형을 할당할 수 있습니다.
🔑 특히 property의 값이 함수일 경우, 이를 일반 함수와 구분하기 위하여 method(메서드)라고 부릅니다.
3. 객체가 필요한 이유
🔑 자바스크립트의 여러 자료형 중 여러 개의 데이터값을 하나로 선언할 수 있는 자료형으로 '배열'과 '객체'가 있습니다.
let legend1 = ['Michael Jordan', 23, 'Chicago Bulls', 'SG', true];
// 배열
let legend2 = {
'name' : 'Michael Jordan',
'back number' : 23,
'team' : 'Chicago Bulls',
'position': 'SG',
'Hall of Fame' : true
}
// 객체 -> 각각의 밸류가 의미하는 바를 파악하기가 용이함
🔑 배열 내 요소들은 인덱스로만 구분 되어지는 반면, 객체의 프로퍼티는 속성을 나타내는 키와 그에 대한 값으로 구성되기 때문에 데이터를 더욱 직관적으로 저장하고 불러올 수 있습니다.