1. defaultProps
2. props.children
1. defaultProps
🔑 defaultProps 는 부모 컴포넌트로 별도의 props 값이 전달되지 않았을 때 보여지는 초깃값을 설정할 때 사용합니다.
🔑 아래의 예시처럼 부모 컴포넌트(Parent)에서 전달하는 props 값이 없을 경우
import React from "react";
import Child from "./Child";
function Parent() {
return (
<div>
자식 컴포넌트로 전달한 props는
<MyComponent /> // 자식요소로 전달하는 props가 없음
</div>
);
}
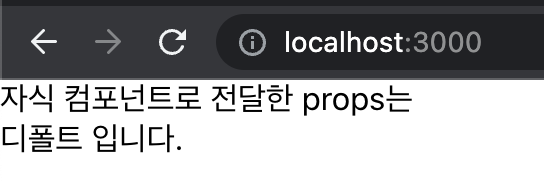
export default Parent;자식 컴포넌트는 Child.defaultProps 로 설정된 초깃값("디폴트")을 출력합니다.
import React from "react";
const Child = (props) => {
return <div> {props.missingProps} 입니다. </div>;
}
// missingProps가 부모 컴포넌트로부터 전달되지 않았으므로
// 아래의 defaultProps로 선언한 객체 중 missingProps의 value를 출력
Child.defaultProps = {
missingProps: "디폴트"
}
export default Child;
❓ 어떻게 활용해 볼 것인가?
- props 값이 잘 전달되었는지 확인하기 위하여,
defaultProps값으로 "props가 제대로 전달되지 않았습니다." 라는 문구를 설정해보기
2. props.children
🔑 props.children은 자식 컴포넌트 태그로 감싸져있는 요소들을 모두 자식 컴포넌트로 전달합니다.
// 부모 컴포넌트
import React from "react";
import Child from "./Child";
function Parent() {
return (
<Child>
<h1>Welcome</h1>
<h2>to my webpage</h2>
</Child>
);
}
export default Parent;// 자식 컴포넌트
import React from "react";
const Child = (props) => {
return <div> {props.children} </div>;
}
export default Child;
- 참고자료
- 리액트 공식문서 'PropTypes와 함께 하는 타입 검사' ,
https://ko.reactjs.org/docs/typechecking-with-proptypes.html - 리액트 공식문서 '합성 vs 상속',
https://ko.reactjs.org/docs/composition-vs-inheritance.html
- 리액트 공식문서 'PropTypes와 함께 하는 타입 검사' ,