Data Fetching
Next.js 앱 라우터는 React와 Web 플랫폼을 기반으로 한 간소화된 데이터 가져오기 시스템을 도입합니다. 이 페이지에서는 데이터의 수명 주기를 관리하는 데 도움이 되는 기본 개념과 패턴을 살펴보겠습니다.
이 페이지에서의 권장 사항을 간단히 살펴보겠습니다:
- 서버에서 데이터 가져오기: 서버 컴포넌트를 사용하여 서버에서 데이터를 가져옵니다.
- 병렬 및 순차 데이터 가져오기: 워터폴을 최소화하고 로딩 시간을 줄이기 위해 데이터를 병렬로 가져옵니다.
- 레이아웃과 페이지에 대한 자동 가져오기 요청 중복 처리: 레이아웃과 페이지에서 데이터를 가져옵니다. Next.js는 트리 내에서 요청을 자동으로 중복 처리합니다.
- 로딩 UI, 스트리밍 및 서스펜스 사용: 페이지를 점진적으로 렌더링하고 나머지 콘텐츠를 로드하는 동안 사용자에게 결과를 표시합니다.
fetch() API
새로운 데이터 가져오기 시스템은 원시 fetch() API를 기반으로 구축되며, 서버 컴포넌트에서 async와 await를 사용합니다.
- React는
fetch를 확장하여 자동 요청 중복 처리를 제공합니다. - Next.js는
fetch옵션 객체를 확장하여 각 요청이 자체 캐싱 및 재유효화 규칙을 설정할 수 있도록 합니다.
Next.js에서 fetch를 사용하는 방법에 대해 알아보세요.
서버에서 데이터 가져오기
가능한 경우, 서버 컴포넌트(Server Components)에서 데이터를 가져오는 것을 권장합니다. 서버 컴포넌트는 항상 서버에서 데이터를 가져옵니다. 이를 통해 다음과 같은 이점을 얻을 수 있습니다:
- 백엔드 데이터 리소스(예: 데이터베이스)에 직접 액세스할 수 있습니다.
- 클라이언트에게 민감한 정보(액세스 토큰, API 키 등)가 노출되는 것을 방지하여 응용 프로그램을 보다 안전하게 유지할 수 있습니다.
- 데이터를 가져오고 동일한 환경에서 렌더링할 수 있습니다. 이는 클라이언트와 서버 간의 왕복 통신과 클라이언트의 주요 스레드에서 수행되는 작업을 줄여줍니다.
- 클라이언트의 여러 개별 요청보다 단일 라운드트립으로 여러 데이터를 가져올 수 있습니다.
- 클라이언트-서버 간의 워터폴 효과를 줄입니다.
- 지역에 따라 데이터 가져오기가 데이터 소스에 더 가까워지므로 지연 시간이 줄어들고 성능이 향상될 수 있습니다.
알아두면 좋은 점:
여전히 클라이언트 측에서 데이터를 가져올 수 있습니다. SWR 또는 React Query와 같은 타사 라이브러리를 사용하는 것을 권장합니다. 또한 클라이언트 컴포넌트를 사용하여 클라이언트 컴포넌트에서 데이터를 가져올 수도 있습니다. 나중에 React의use()훅을 사용하여 클라이언트 컴포넌트에서 데이터를 가져올 수도 있게 될 것입니다.
컴포넌트 수준에서 데이터 펫칭하기
App Router에서는 레이아웃(layouts), 페이지(pages), 컴포넌트(components) 내에서 데이터를 가져올 수 있습니다. 데이터 가져오기는 스트리밍 및 서스펜스(Streaming and Suspense)와도 호환됩니다.
레이아웃, 페이지, 컴포넌트 내에서 데이터를 가져올 수 있습니다. 이러한 데이터 가져오기는 스트리밍 및 서스펜스와 호환됩니다.
알아두면 좋은 점:
레이아웃(layouts)의 경우, 부모 레이아웃과 해당children컴포넌트 간에 데이터를 전달하는 것은 불가능합니다. 데이터가 필요한 레이아웃 내부에서 데이터를 직접 펫칭하는 것이 좋습니다. 라우트에서 동일한 데이터를 여러 번 요청하더라도 React와 Next.js는 동일한 데이터가 여러 번 가져와지지 않도록 요청을 캐시하고 중복을 제거하기 때문에 이렇게 하는 것이 좋습니다.
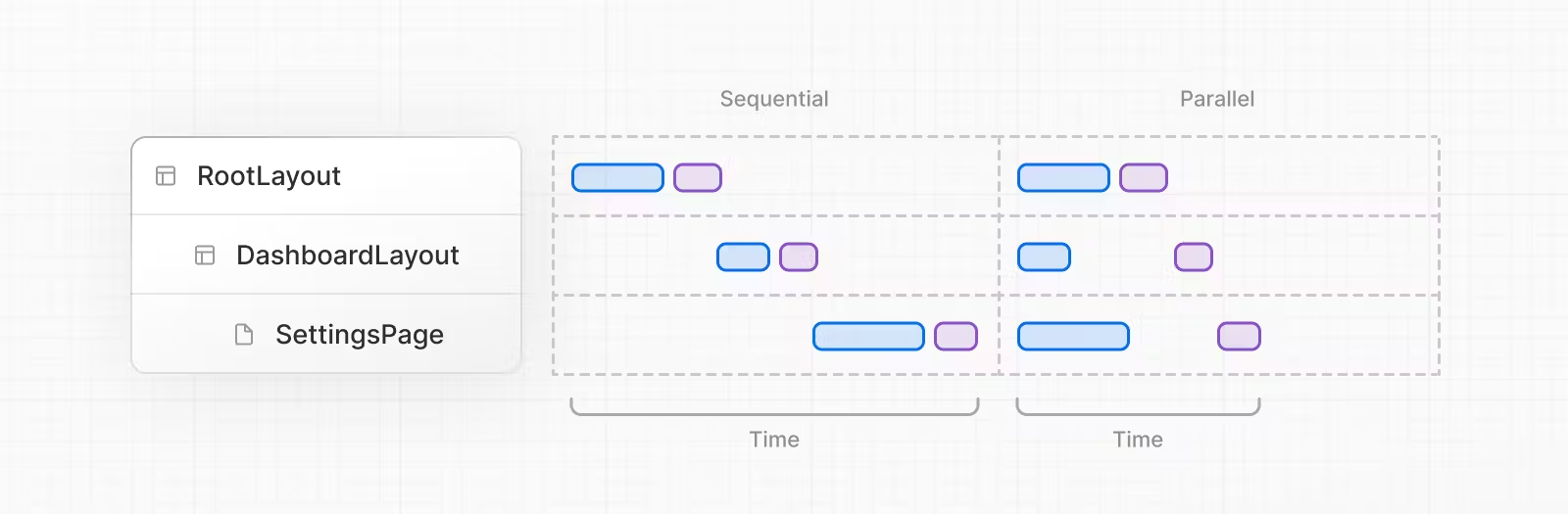
병렬 및 순차 데이터 가져오기
컴포넌트 내에서 데이터를 가져올 때는 두 가지 데이터 가져오기 패턴, 즉 병렬(Parallel)과 순차(Sequential)에 대해 알아야 합니다.

- 병렬 데이터 가져오기: 경로 내의 요청이 즉시 시작되고 데이터를 동시에 로드합니다. 이로 인해 클라이언트-서버 워터폴 효과와 데이터 로드에 걸리는 총 시간이 줄어듭니다.
- 순차 데이터 가져오기: 경로 내의 요청이 서로 종속되어 워터폴 효과를 만들어냅니다. 한 번의 요청이 다른 요청의 결과에 의존하거나 리소스를 절약하기 위해 다음 요청이 충족되기를 원하는 경우 이러한 패턴을 사용할 수 있습니다. 그러나 이러한 동작은 의도하지 않게 발생하여 로딩 시간이 더 오래 걸릴 수도 있습니다.
참고: 병렬 데이터 가져오기와 순차 데이터 가져오기에 대한 구현 방법은 여기에서 확인할 수 있습니다.
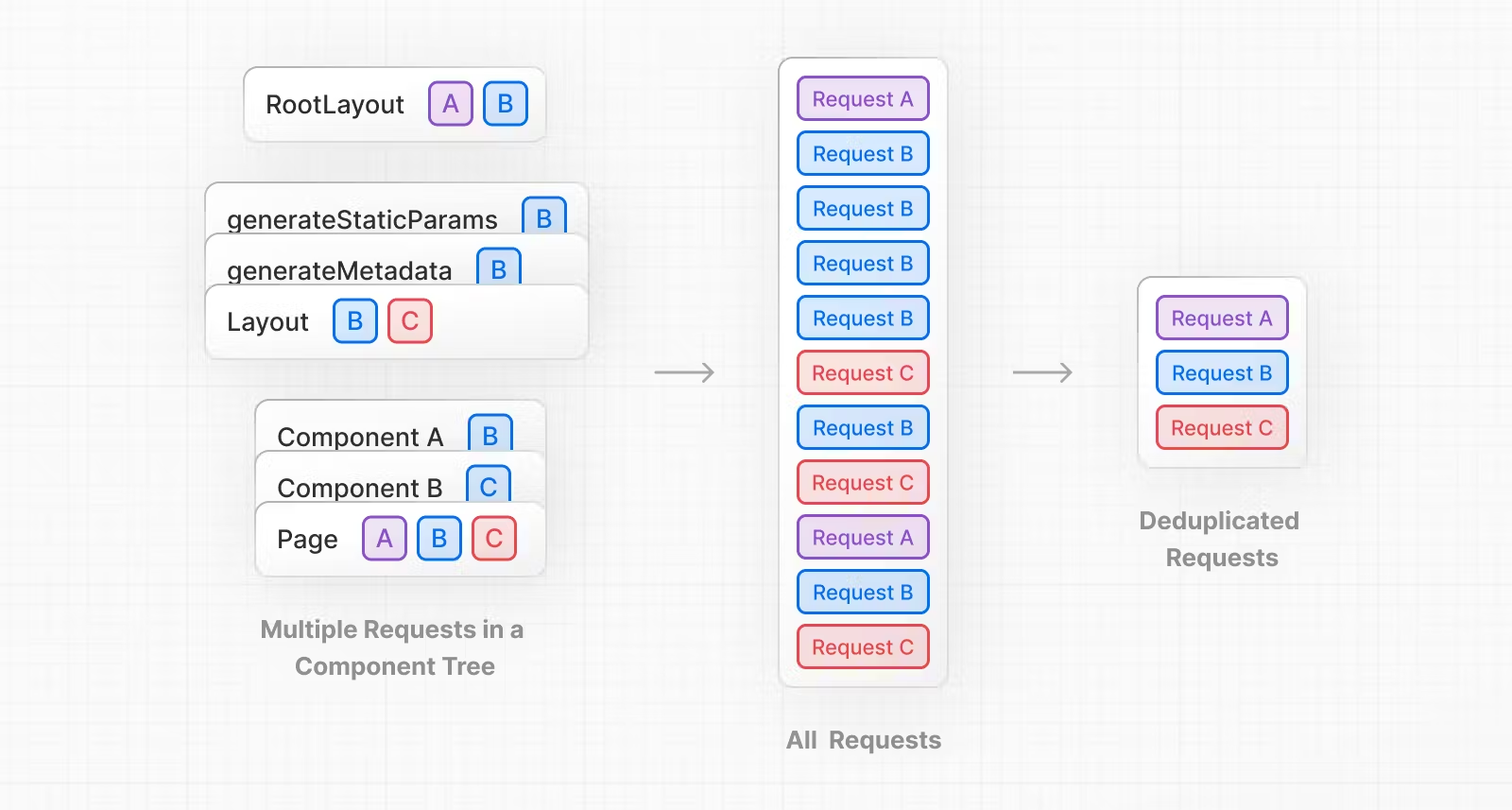
자동 fetch() 요청 중복 제거
동일한 데이터(예: 현재 사용자)를 트리 내의 여러 컴포넌트에서 가져와야 하는 경우 Next.js는 동일한 입력을 갖는 fetch 요청(GET)을 자동으로 캐시에 저장합니다. 이 최적화를 통해 렌더링 중에 동일한 데이터가 여러 번 가져와지는 것을 방지할 수 있습니다.

- 서버에서는 캐시는 렌더링 프로세스가 완료될 때까지 서버 요청의 수명을 가집니다.
- 이 최적화는 레이아웃(Layouts), 페이지(Pages), 서버 컴포넌트(Server Components),
generateMetadata,generateStaticParams에서 수행되는fetch요청에 적용됩니다. - 이 최적화는 정적 생성(static generation) 중에도 적용됩니다.
- 이 최적화는 레이아웃(Layouts), 페이지(Pages), 서버 컴포넌트(Server Components),
- 클라이언트에서는 캐시는 전체 페이지 다시 로드하기 전까지의 세션 기간(여러 클라이언트 측 재렌더링을 포함할 수 있음) 동안 유지됩니다.
알아두면 좋은 점:
POST요청은 자동으로 중복 제거되지 않습니다. 캐싱에 대해 더 자세히 알아보려면 캐싱 페이지를 참조하세요.fetch를 사용할 수 없는 경우 React에서는 요청 기간(수명) 동안 데이터를 수동으로 캐시할 수 있도록 캐시(cache) 함수를 제공합니다.
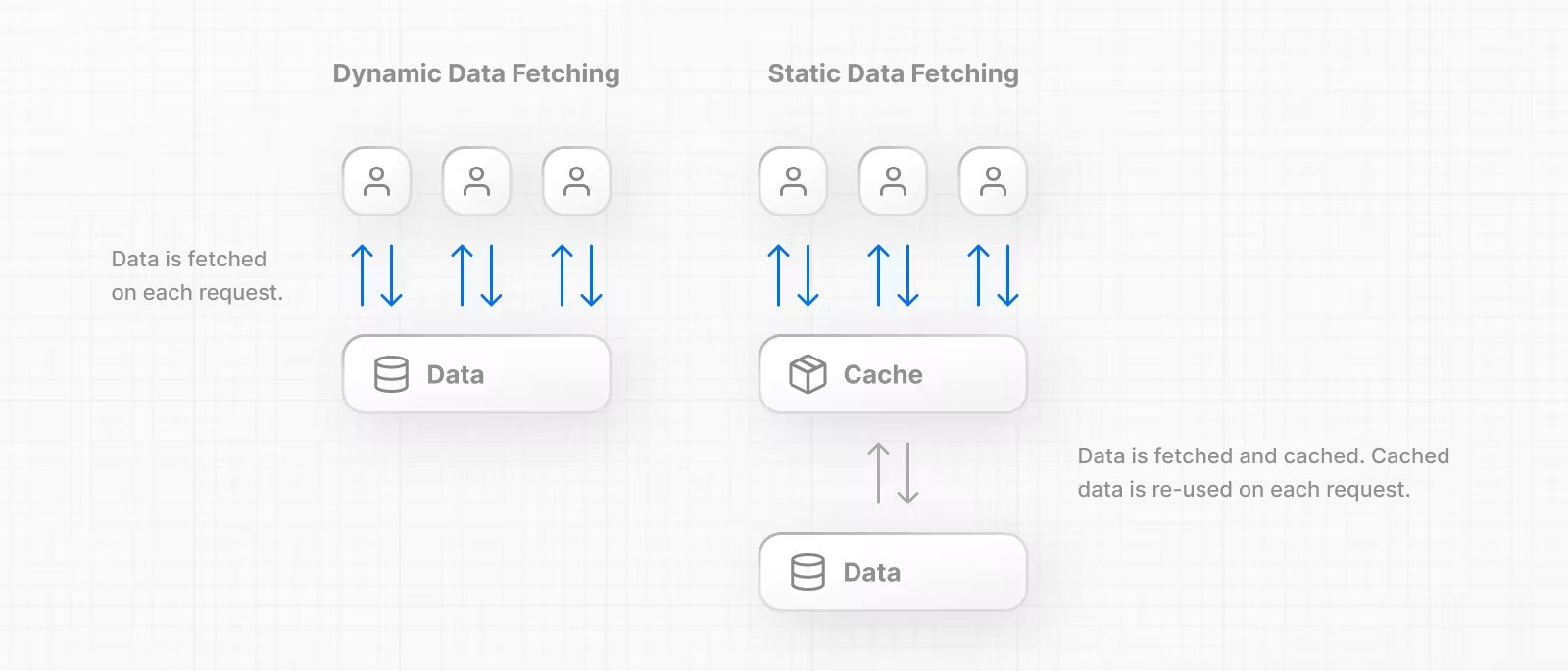
정적 및 동적 데이터 가져오기
두 가지 유형의 데이터, 즉 정적(Static) 데이터와 동적(Dynamic) 데이터가 있습니다.
- 정적 데이터: 자주 변경되지 않는 데이터입니다. 예를 들어 블로그 게시물이 있습니다.
- 동적 데이터: 자주 변경되거나 사용자별로 다를 수 있는 데이터입니다. 예를 들어 쇼핑 카트 목록이 있습니다.

기본적으로 Next.js는 자동으로 정적 데이터를 가져옵니다. 이는 데이터가 빌드 시간에 가져와지고 캐시되며 각 요청에서 재사용된다는 것을 의미합니다. 개발자는 정적 데이터가 어떻게 캐싱되고 재유효화(revalidation)되는지를 제어할 수 있습니다.
정적 데이터 사용의 장점은 다음과 같습니다:
- 데이터베이스에 대한 부하를 줄여 요청 수를 최소화합니다.
- 데이터는 자동으로 캐시되어 로딩 성능이 향상됩니다.
그러나 데이터가 사용자에게 개인화되거나 항상 최신 데이터를 가져오길 원하는 경우, 요청을 동적(dynamic)으로 표시하고 캐시하지 않고 각 요청마다 데이터를 가져올 수 있습니다.
정적 데이터 가져오기 및 동적 데이터 가져오기에 대한 자세한 내용은 정적 및 동적 데이터 가져오기를 참조하세요.
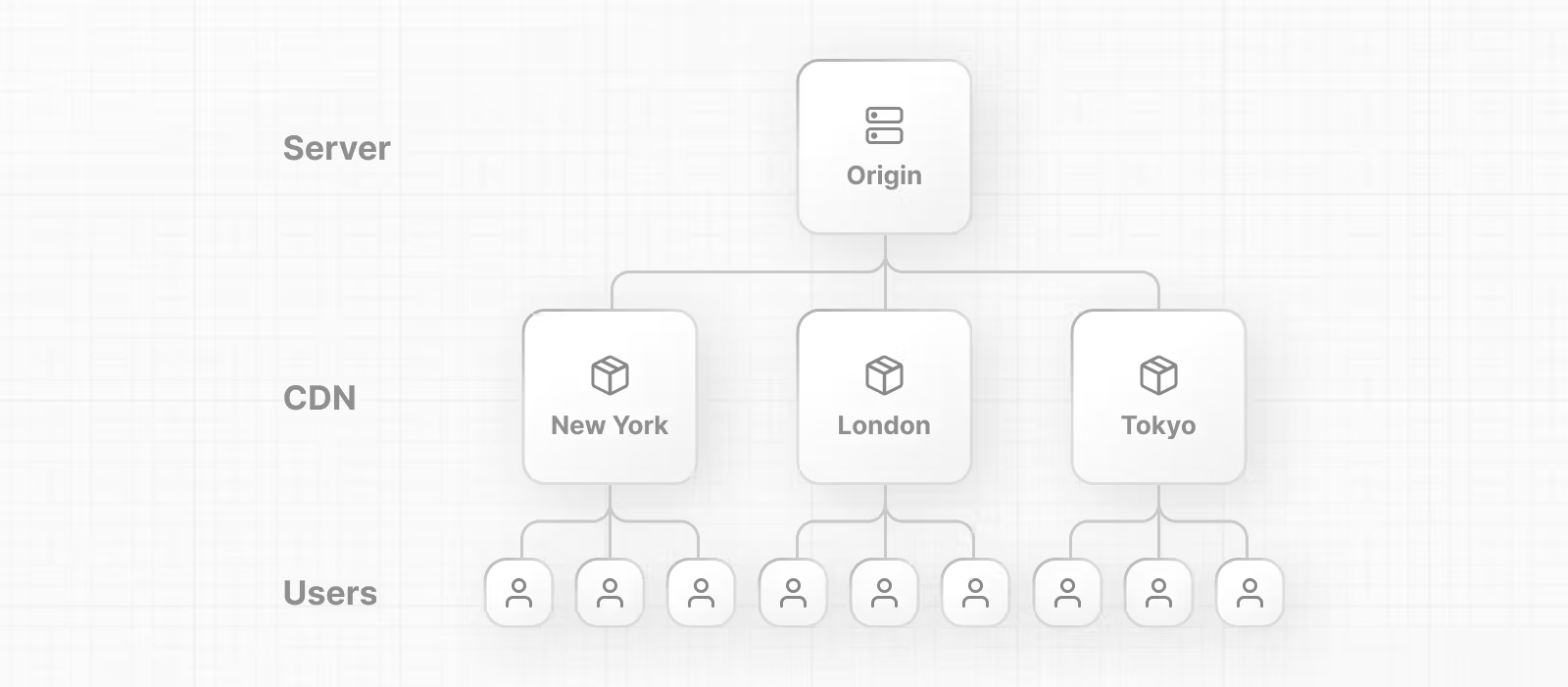
데이터 캐싱
캐싱은 데이터를 원본 소스에서 각 요청마다 다시 가져오지 않고 지정된 위치(예: 콘텐츠 전달 네트워크)에 저장하는 과정입니다.

Next.js 캐시는 전역으로 분산될 수 있는 영구적인 HTTP 캐시입니다. 이는 캐시가 자동으로 확장되고 플랫폼(예: Vercel)에 따라 여러 지역에서 공유될 수 있다는 것을 의미합니다.
Next.js는 서버에서 각 요청마다 지속적인 캐싱 동작을 설정할 수 있도록 fetch() 함수의 옵션 객체를 확장합니다. 컴포넌트 수준 데이터 가져오기와 함께 이를 사용하면 데이터가 사용되는 위치에서 직접 캐싱을 구성할 수 있습니다.
서버 렌더링 중에 Next.js는 데이터를 이미 캐시에 있는지 확인하고, 있으면 캐시된 데이터를 반환하고 없으면 데이터를 가져와서 향후 요청에 사용할 수 있도록 저장합니다.
참고:
fetch를 사용할 수 없는 경우, React는 요청 기간 동안 데이터를 수동으로 캐싱할 수 있도록cache함수를 제공합니다.
데이터 재유효화
재유효화는 캐시를 비우고 최신 데이터를 다시 가져오는 과정입니다. 데이터가 변경되었을 때 전체 애플리케이션을 다시 빌드하지 않고도 최신 버전을 표시하기 위해 유용합니다.
Next.js는 두 가지 유형의 재유효화를 제공합니다:
- 백그라운드 재유효화: 특정 시간 간격마다 데이터를 재유효화합니다.
- 요청 시 재유효화: 업데이트가 있을 때마다 데이터를 재유효화합니다.
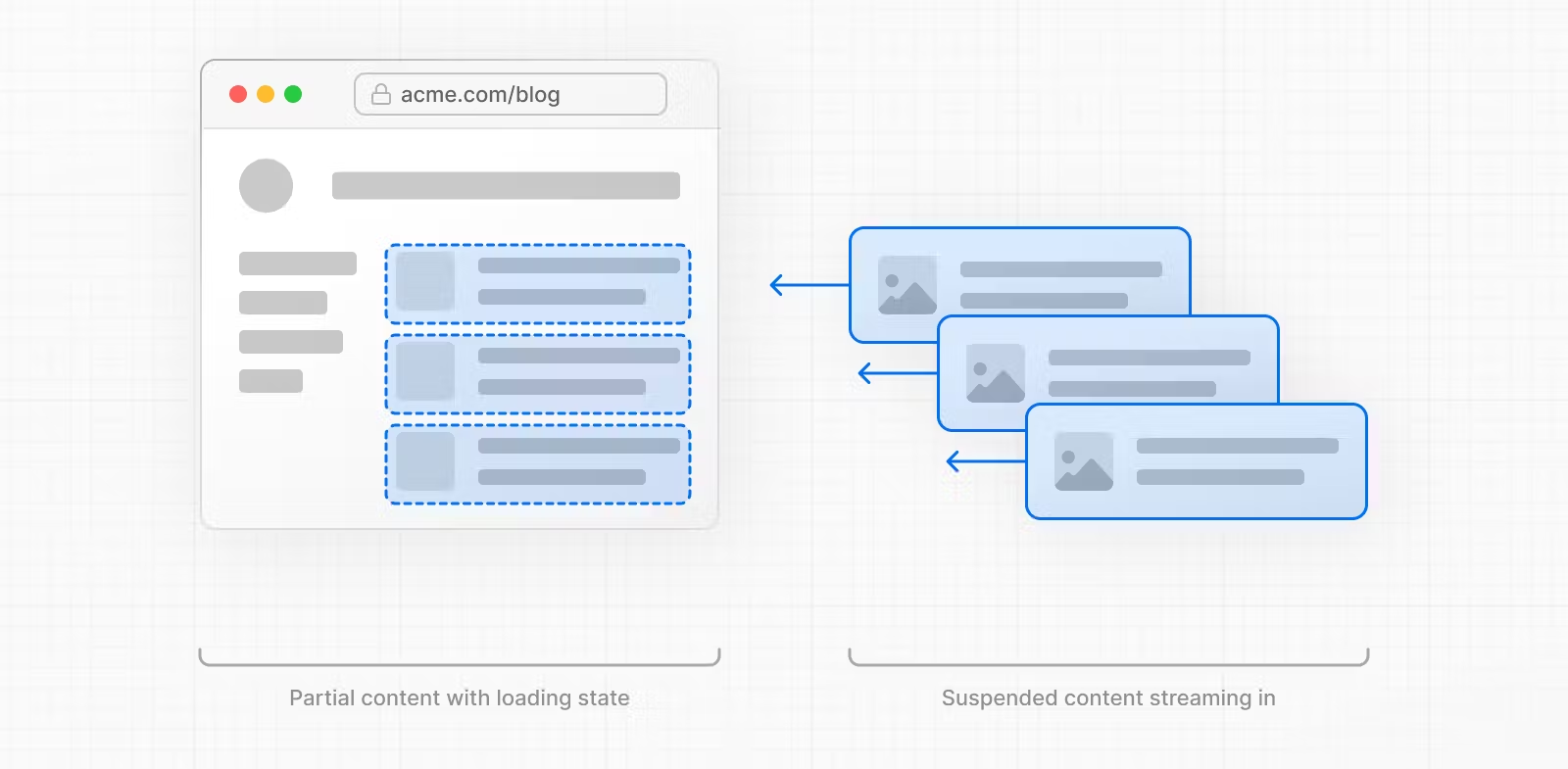
스트리밍과 서스펜스
Streaming과 Suspense는 React의 새로운 기능으로, UI의 렌더링 단위를 점진적으로 표시하고 클라이언트로 단계적으로 전달할 수 있게 해줍니다.
서버 컴포넌트와 중첩된 레이아웃을 사용하면 데이터가 필요하지 않은 페이지 일부를 즉시 렌더링하고 데이터를 가져오는 부분은 로딩 상태를 표시할 수 있습니다. 이를 통해 사용자는 페이지 전체가 로드될 때까지 기다릴 필요 없이 상호작용을 시작할 수 있습니다.

스트리밍과 서스펜스에 대해 더 알아보려면 로딩 UI 및 스트리밍과 서스펜스 페이지를 참조하세요.
구버전 방식
이전 Next.js 데이터 가져오기 방법인 getServerSideProps, getStaticProps, getInitialProps와 같은 방법은 새로운 App Router에서는 지원되지 않습니다. 그러나 Pages Router에서는 여전히 사용할 수 있습니다.
요약
Next.js 앱 라우터는 React와 웹 플랫폼을 기반으로 한 데이터 펫칭 시스템을 제공함. 데이터의 수명 주기를 관리하는 기본 개념과 패턴을 제공함.
- 서버에서 데이터 가져오기: 서버 컴포넌트를 사용하여 서버에서 데이터를 가져옴. 이는 백엔드 데이터 리소스에 직접 액세스하고 응용 프로그램의 안전성을 향상시킴.
- 병렬 및 순차 데이터 가져오기: 병렬로 데이터를 가져와 로딩 시간을 최소화함. 순차 데이터 가져오기는 종속성이 있는 요청 간의 워터폴 효과를 생성.
- 레이아웃과 페이지에 대한 자동 데이터 가져오기 요청 중복 처리: 레이아웃과 페이지에서 데이터를 가져올 때 요청 중복을 자동으로 처리하여 성능을 향상.
fetch() API:fetch() API를 기반으로 한 데이터 가져오기 시스템을 제공하며, async/await를 사용하여 서버 컴포넌트에서 데이터를 가져올 수 있음.- 정적 및 동적 데이터 가져오기: 정적 데이터는 빌드 시간에 가져와서 캐시되고 재사용되며, 동적 데이터는 각 요청마다 가져올 수 있음.
- 캐싱과 재유효화: 데이터 캐싱을 통해 요청마다 데이터를 다시 가져오지 않고 성능을 향상시킬 수 있으며, 재유효화를 통해 최신 데이터를 쉽게 업데이트할 수 있음.
- 스트리밍과 서스펜스: UI의 점진적인 렌더링과 데이터 로딩을 통해 사용자 경험을 개선할 수 있음.
기존의 getServerSideProps, getStaticProps, getInitialProps와 같은 방법은 새로운 App Router에서는 지원되지 않지만, Pages Router에서는 여전히 사용할 수 있음
