오늘은 점핏에서 프론트엔드 관련 강의를 한다고 해서 응모했고 당첨돼서 가기로 했다!!
센스있게 일하는 FE개발자 되기
FE 개발자의 소프트 스킬과 하드 스킬
Speaker: 김태곤
내가 취업 전에 알았으면 좋았을 것. 프론트엔드 관점에서의 필요한 소프트스킬과 하드스킬.
능력 = Hard Skills + Soft Skills. 프로그래밍에 필요한 기술을 하드스킬, 개발 외적으로 필요한 기술을 소프트스킬
왜? 개발로 끝나는 것이 아닌 기술 변화에 따른 '시간이 지나면 유지보수가 필요'하기 때문. 즉, 소프트웨어 엔지니어는 '시간 위를 걷는 프로그래밍'
그렇다면 시간 위를 걸어야한다면 어떻게 걸어야할까? 대체로, 옳은 기술은 없다. 상황에 따른 선택이 있을 뿐. 주관적으로 다르지만 나는 아래와 같다.
좋은 코드의 조건
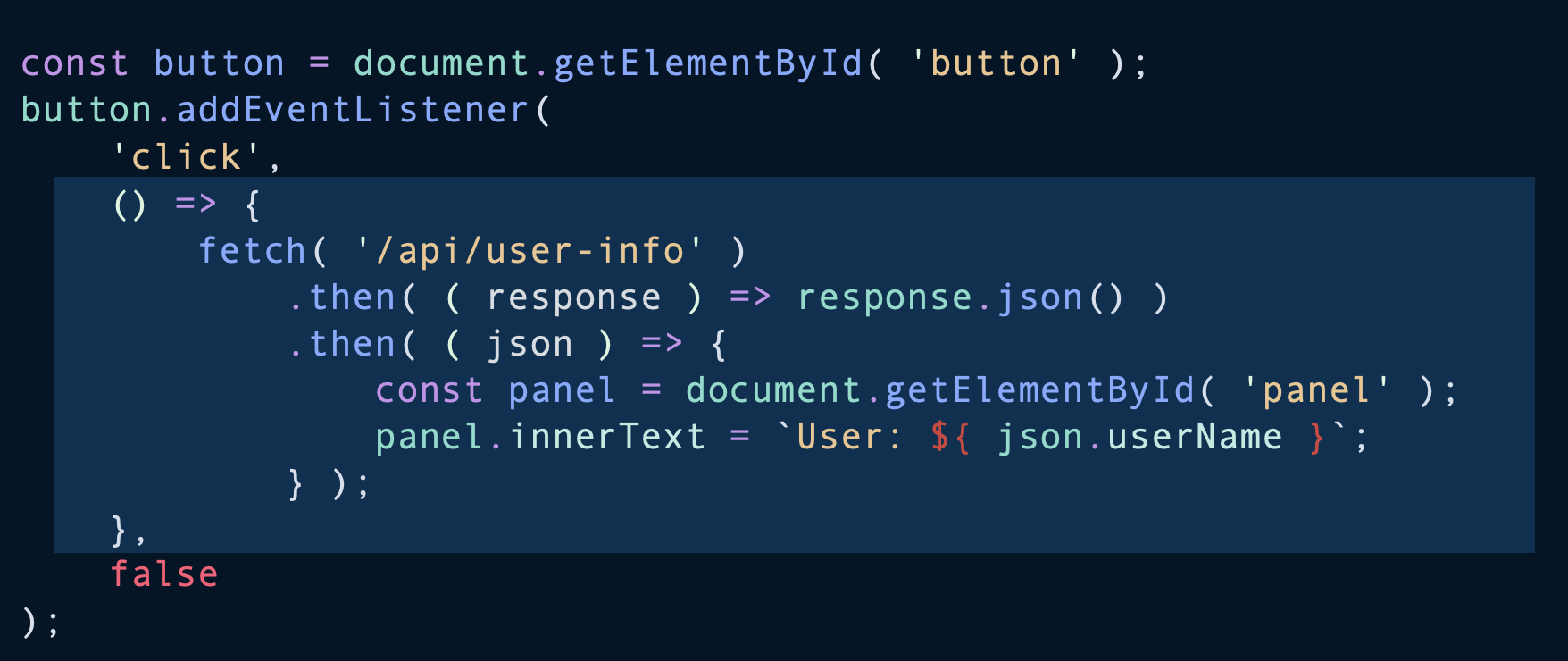
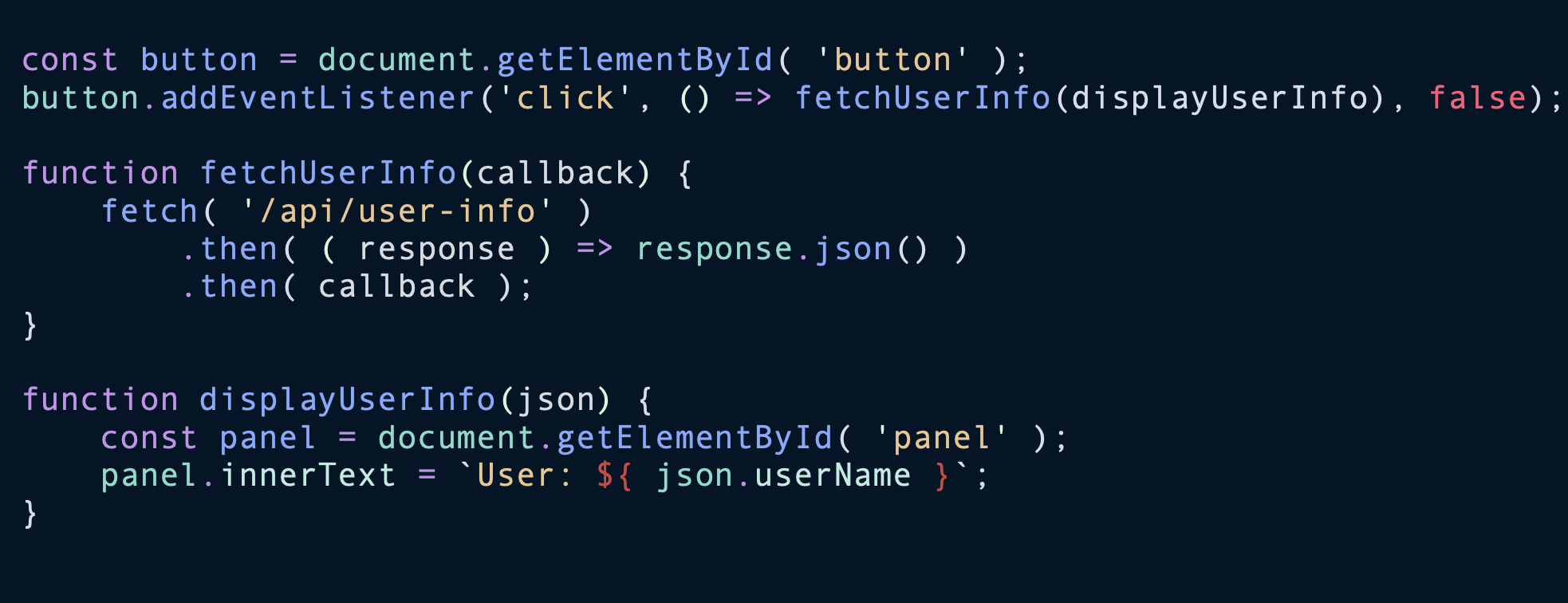
- 테스트가 용이할 것 : 구간을 자주 나눠주자.
- fetch나 외부 서버에 의존되는 코드라든지 많은 기능을 가져서 테스트하기 좀 힘들다. 특히 프론트엔드는 그런 경향이 있다.

- 그래서 테스트할 구간을 나눠주면 좋다.

displayUserInfo나fetchUserInfo등 함수로 나눠 문제가 어디서 생겼는지 알 수 있음
- fetch나 외부 서버에 의존되는 코드라든지 많은 기능을 가져서 테스트하기 좀 힘들다. 특히 프론트엔드는 그런 경향이 있다.
- 읽기 쉬울 것 : 명확해야함
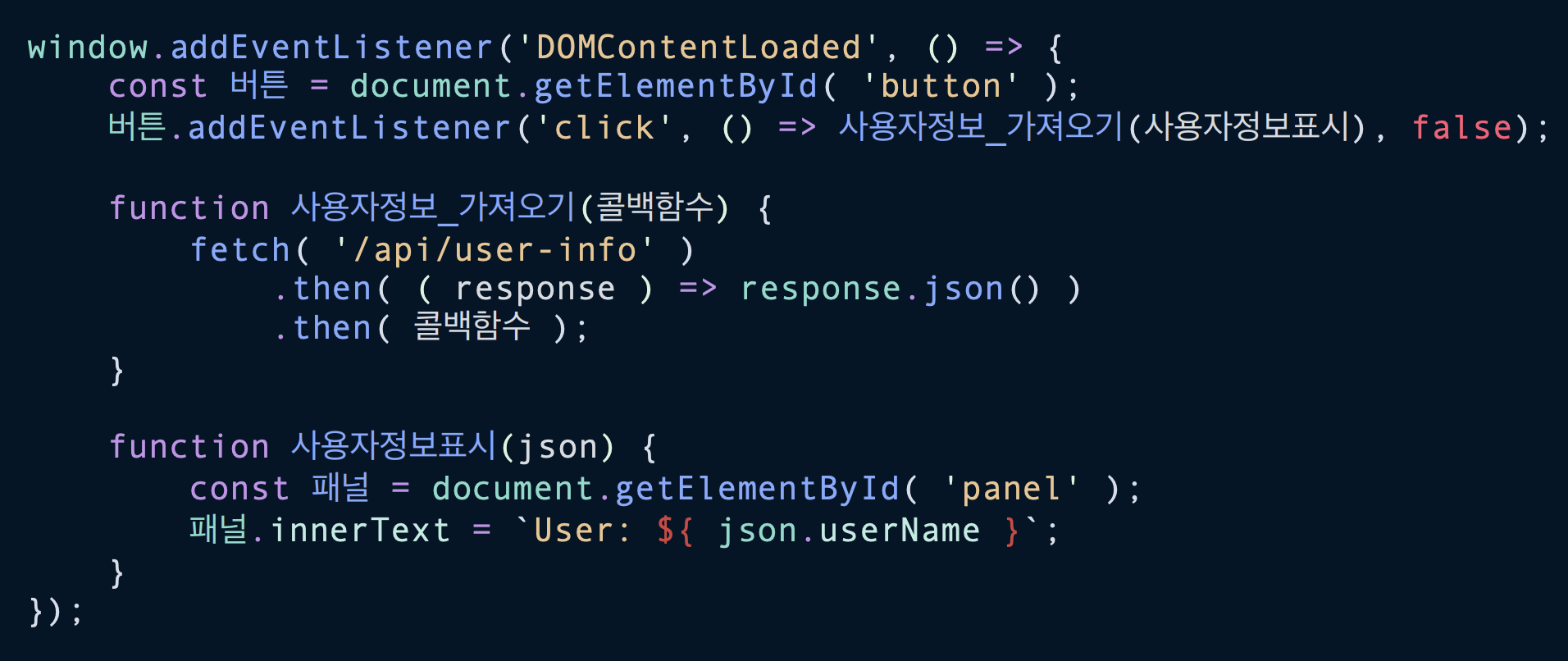
- 요즘은 IDE 편의성으로 자동완성으로 변수명이 좀 길어도 된다. 명확한 것이 최고! 외부에 보이지 않는 변수면 한글도 괜찮다..?
- 안 좋은 함수 이름:
processData,clear,reset - 추천하는 이름:
normalizeResponseData,splitBookDataByCategory - 즉, 길어도 명확한 게 최고! 한글도 좋음

- 일관성 : 주관적이기에 합의점을 찾는 것이 중요.
- 변수, 함수 네이밍 / 파일 구조 등
- 테스트 코드를 작성해보자 : 가능한 부분부터 작성하자.
- 리팩토링이나 기능 개발 전 필요한 부분부터 테스트 코드를 먼저! 작성하자.
- 사람의 습관은 항상 유지되기 때문에 그 안좋은 습관을 방지할 수 있다!
- 문제는 시스템으로 예방하자 : Linter, Formatter, TypeScript, SCM...
한 커밋에는 한 가지 문제만
추적 용이하게 하기 위해서!
- 커밋 내용이 방대하면 생기는 단점
- 그 커밋 기록을 봤을 때 무슨 내용인지 알기가 어렵다.
- 만약 기능 개발에 있어 롤백이 생겼을 때 커밋의 양이 방대하면 너무 많이 되돌려져 힘들다.
실험은 한 번에 하나씩만
학습을 위해, 실험을 위해 기술을 적용하는데 적용되는 공식이 있다.
- 고생 = (학습+프로젝트) x 2
그러니 한번 프로젝트 진행할 때 욕심 부리지 말자.
나만의 학습 루틴을 만들어두자
평생 공부해야 하기에 나의 최적의 학습 루틴을 만들어 놓자. 매일 해도 괜찮을 정도로!
대신 계획을 세웠으면 닥치고 진행해서 공식문서나 강의나 책이나 프로젝트 개발하며 학습하자.
그리고 또 가장 좋은 공부 방법은 교육이다. 즉, 사람과 소통 사이에서 학습이 제일 빠르다. 내가 가르쳐 주든 가르침 받든!
프론트엔드 개발자는 절반쯤은 UX 전문가가 되어야 한다
코드 너머에 사용자가 있다. 항상 UX에 대한 고민을 해야한다.
잘 알기만 한다면 처음 프로젝트를 착수하면서 설계를 들어가도 그 코드의 품질이 다르다.
태연이의 사담 : 여기 UX 사이트도 재밌다. 여러번 반복하자.
풀스택 엔지니어링 지식은 익히되 풀스택 엔지니어를 지향하지는 말자
하나 잘하기도 점점 더 어려워지고 있다. 전문 분야를 가지자.
이건 강사님의 큰 주관적 철학. 하나 하기가 진짜 어렵다. 프론트엔드하다가 SQL을 해도 잘 짜야하는 건데 좀 힘들다.
프론트엔드 개발자로서 잘 거절하는 방법
거절의 3단계.
- 숙고 : 진짜진짜 고민하고 생각한 척 티를 내야한다.. ㅋㅋㅋ 소프트스킬의 정수.
살짝 정치 스킬인데 이거.. - 대안 제시 : 숙고 뒤 대안을 찾아서 얘기를 해주자. 선택권이 생긴다는 것은 나에게 여유가 생긴다는 뜻.
- 이득 : 쉬운 거라도 좀 여유를 보여주면서도 한 20% 여유있게 말씀 드리자. 프로젝트 일정이든 노력해야함의 수준이든 연봉이든 ㅋㅋ. 20%해도 괜찮다면 나도 이득이자나!
이직은 늘 준비하는 것
한번씩 공고도 보고, 취업 시장에 대한 트렌드를 알 수 있어서 좋다. 아예 놓지 말자. 이력서 업데이트 같은 경우도 마찬가지다. 적어도 반년에 한번?
맘에 드는 곳이 있다면 찔러보고 인터뷰를 본다면 인터뷰를 보자. 면접을 연습할 수 있는 기회다. 영어권이라도 영어 인터뷰를 연습할 수 있는 기회가 있다.
이직할 때 볼 것
우선순위대로 알려줬다.
- 커리어 : 이 회사의 미래를 보고 사람들을 보자.
- 나도 시간 + 스토리를 만들어 가자
- 연봉 : 성과급/복지보다는 연봉. 개발 시장은 연봉을 실력의 기준으로 본다. 만약 복지가 더 좋았던 경우라면 연봉으로 환산해서 협상하자.
- 워라벨 : 이건 좀 덜 신경 써도 된다~ 신입이니까
이건 인정
뱀의 머리보다는 용의 꼬리가 낫다
만약 이 회사에서 내가 가장 뛰어난 개발자라고 생각한다면 이직 준비를 하자.
하드캐리해서 회사를 이끌어 갈 자신 있으면 예외다.
실무 능력
- 프로그래밍 스킬(구현)
- 빨리 늘리는 방법은 대기업이나 좋은 코드를 많이 봐서 분석하고 적용해보는 것. 독서하듯 코드를 읽자!
- 코드에 관한 지식이 많을 수록 더 많이 더 오래 기억할 수 있다. 입력과 인출은 사용할수록 강화된다.(책, 프로그래머의 뇌)
- 도메인 지식(문제 정의)
- 커뮤니케이션(협업)
질문에도 기술이 있다
고민하고 한 질문과 안한 진문은 분명 차이가 난다.
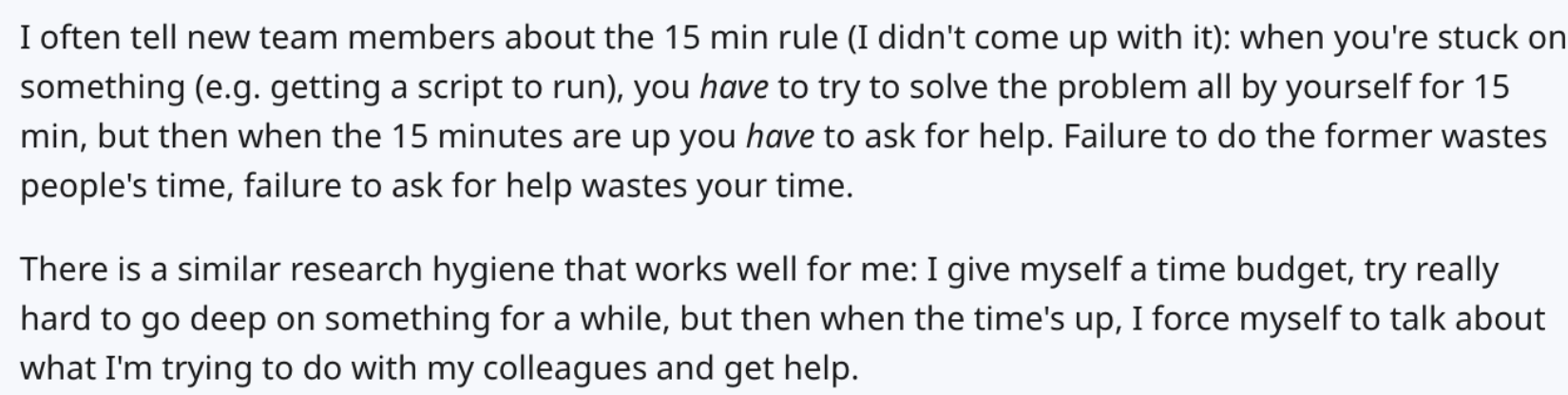
구글의 15분 규칙 : 15분을 기준 잡고 겁나 고민하고 안되면 물어보자.
협업?! 이렇게 한번 해봐 - FE 개발자가 타 직군과 대화를 잘 해야하는 이유
Speaker: 유동균(프론트엔드 성능 최적화 가이드)
기획자, 디자이너, 개발자를 이어주는 번역기가 되자!
프론트엔드에서 소통의 중요성
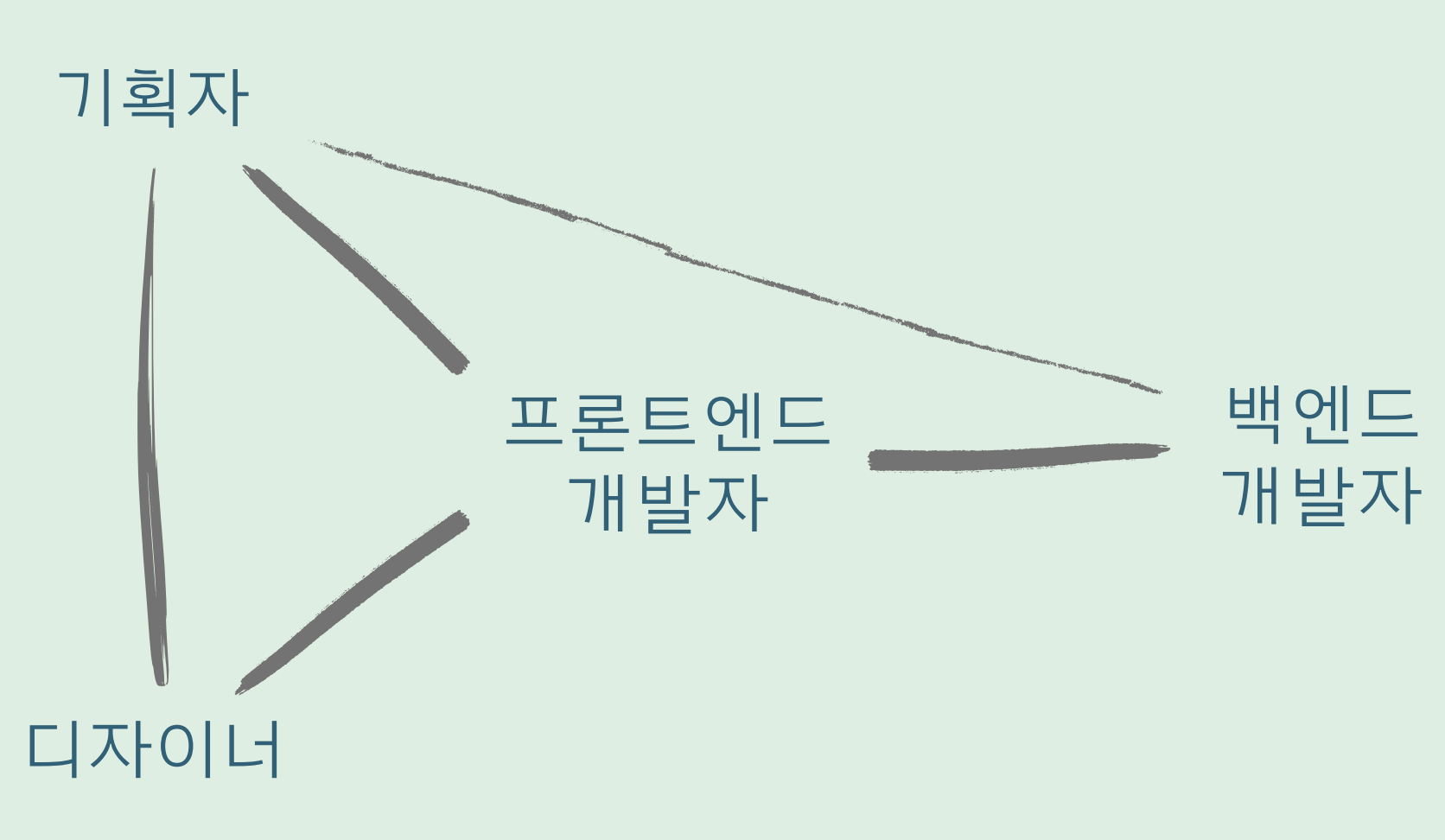
프론트엔드의 소통 = 중간 다리

- 기획자부터 시작해 디자이너와 UI를 꾸민다.
- 디자인 결과를 가지고 개발자와 기술적으로 논의한다.
- 여기서 기획자와 프엔은 강하게 소통하지만 백엔드와는 약하다.
왜?!?! 화면을 기준으로 기술적 논의하기 때문. 디자이너와 백엔드 사이에 다리가 아예 없는 것도 이 때문. - 디자인 시안 등 화면 구현에 관한 기술적 논의를 마치면 프엔과 백엔과 API 등의 기술적 논의를 함.
이러한 상황으로 소통을 잘하는 프론트엔드 개발자는 팀 전체의 퍼포먼스를 증가시킨다. 즉, 서로의 번역기가 되어주는 것.
맥락과 의도 파악
그렇다면 어떻게 소통해야 좋은 번역기가 되는 것일까?
프론트엔드 개발자는 번역하기 전 맥락과 의도를 파악해야한다.
맥락
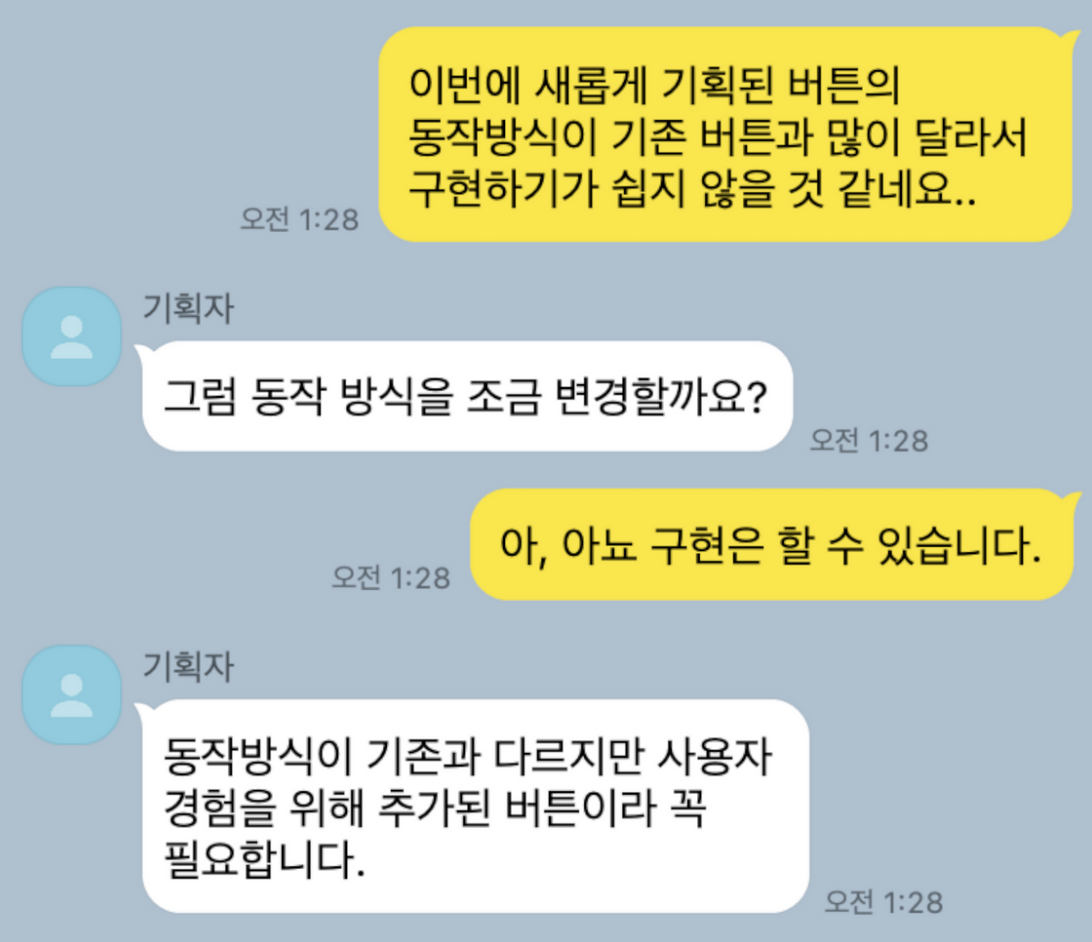
이 사람이 무엇을 모르는가?
만약 맥락이 빠진다면 다시 물어보는 등 소통 비용이 더욱 증가한다.
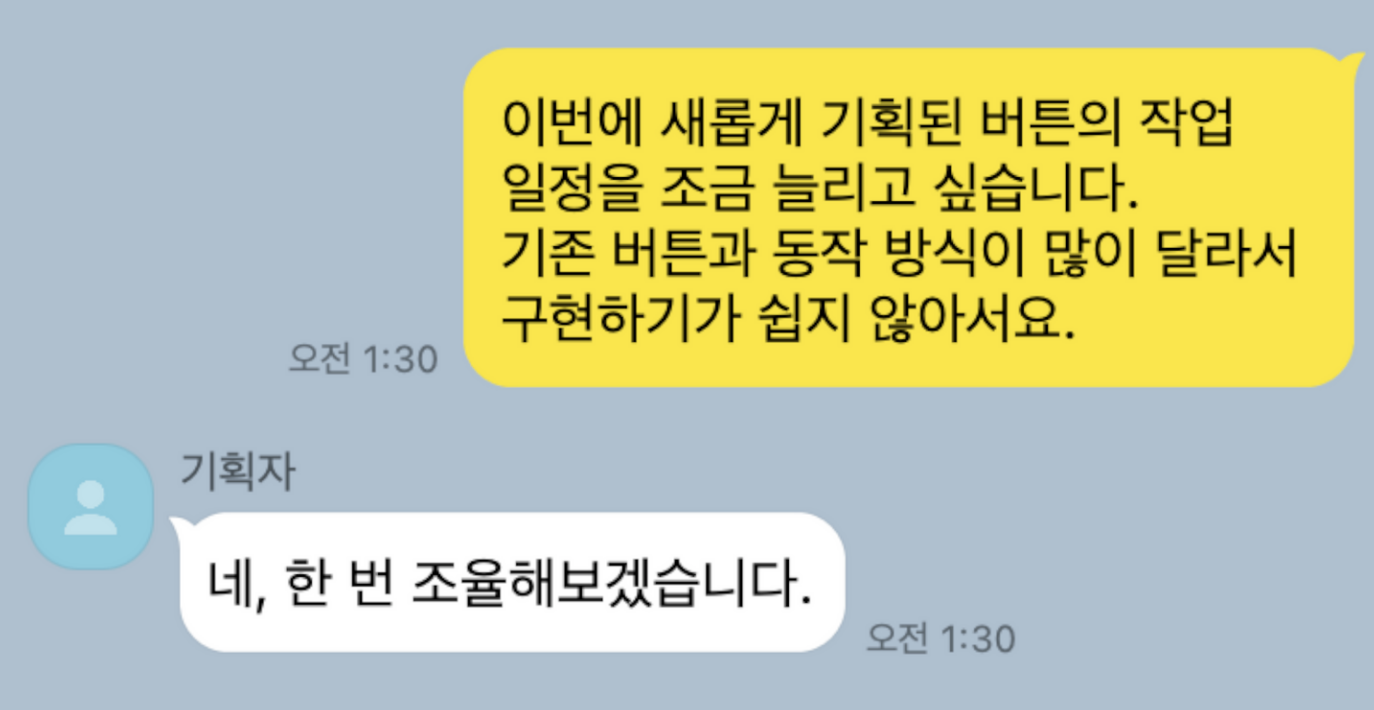
위 사진처럼 사전지식이 없는 기획자나 제 3자가 보는 상황이라면 저걸 보고 잘 알지 못한다.
그렇다면 어떻게 설명해줘야할까?

위처럼 지금 놓인 상황과 상대방이 혹시 모를수도 있는 것들을 설명해주는 것. 그게 맥락을 추가한다는 것이다.
의도
이 사람이 무엇을 원하는가?
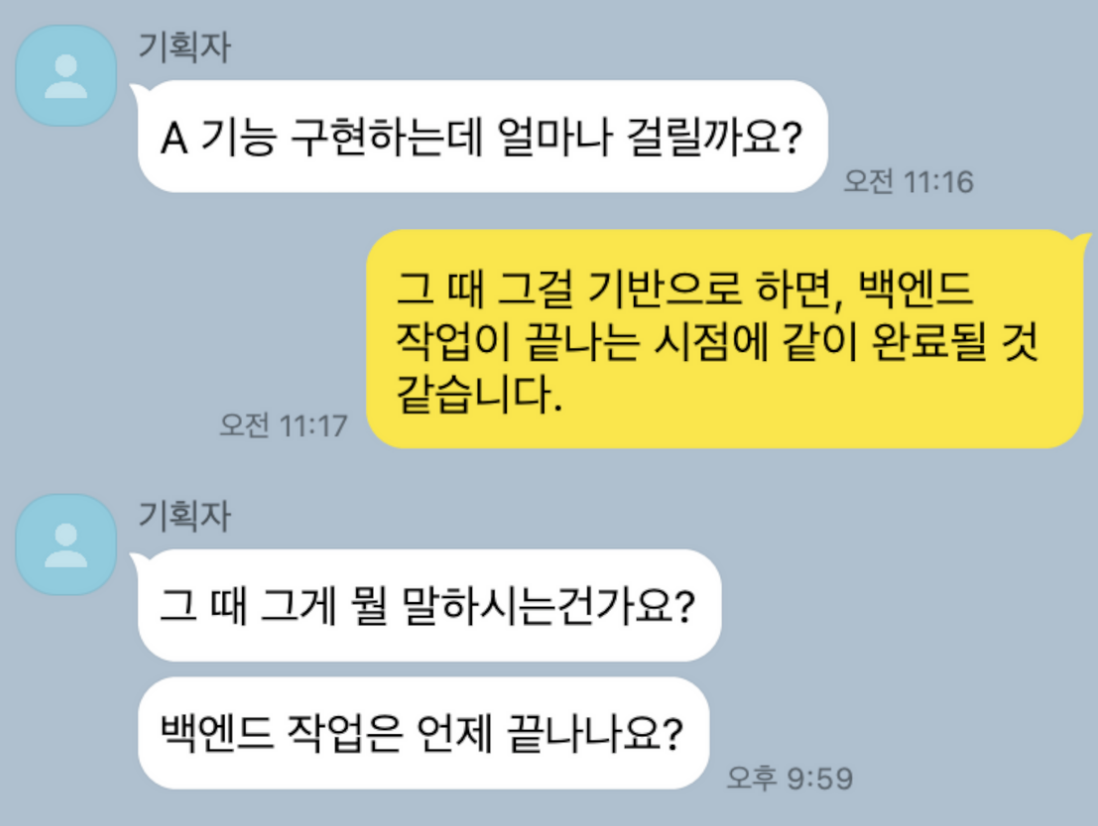
의도가 빠진다면 대화가 산으로 간다. 예시를 보자.

이처럼 개발자의 의도가 명확하지 않다면 저렇게 소통이 여러번 반복돼 소통 비용이 증가한다.
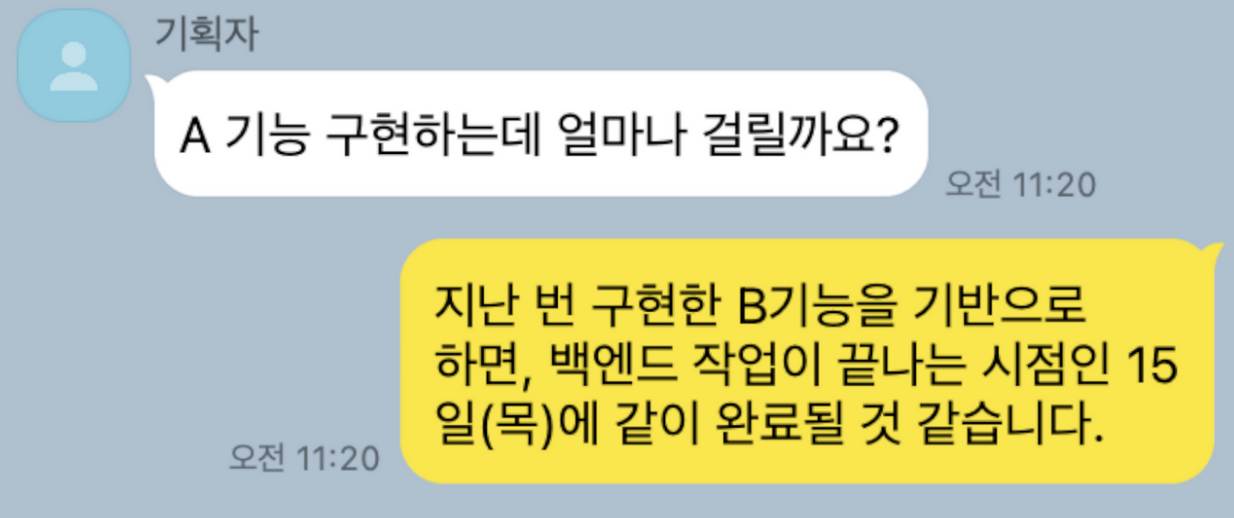
그렇다면 어떻게 써야할까?
이렇게 기획자에게 개발 의도에 대해서 명확히 한다면 불필요한 소통이 발생하지 않는다. 굿!
즉,
맥락 + 의도 = 불필요한 커뮤니케이션 비용 ⬇
라고 정리할 수 있다.
목적지향적 태도 / 광범위한 이해도
좀더 깊이 들어가서 맥락과 의도를 잘 파악하고 챙기려면 어떻게 해야할까?
1. 목적지향적인 태도로 대화해보자
우린 사람이기에 감정이 들어갈 수 밖에 없다. 하지만 팀의 발전을 위한다면 대화의 감정 보단 목적에 집중하자. 감정에 사로잡히면 대화의 본질을 잃어버리기 때문.
2. 광범위한 이해도를 갖자
중간다리, 번역기로서 기반 지식이 있다면 각 입장을 내가 이해할 수 있기에 훨씬 소통이 잘될 것이다. 즉, 내가 잘 이해해야 쉽게 설명해줄 수 있다.
백엔드 개발 공부를 하거나 기획 및 디자인 관련 책을 읽어보자.
결론
- 기획자, 디자이너, 개발자를 이어주는 번역기가 되자
- 맥락과 의도를 명확히 해서, 서로 배경지식이 다른 기획자, 디자이너, 개발자의 소통을 원활하게 도와주자
- 이것을 잘하기 위해서 목적지향적 태도와 광범위한 이해도를 기르자
추가질문
- 협업 스킬을 알려주고 싶은 팀원에게 어떻게?
- 뭔가 협업 스킬에 대해서 잘 모르시는 팀원분들이 계시다면 어떻게 질문이나 얘기 해줘야한다는 가이드를 준다거나 커피챗을 해서 상담을 한다.
- 기획자, 디자이너 분들과 소통을 할 때, 개발자 업무에도 기획, 디자인 업무에 들어가는데 이걸 어떻게 처리해야할지?
- 개발 뿐만 아니라 다른 업무도 들어오는 상황이라면, 항상 이걸 개발로서 해결해야하나? 기획, 디자인의 변경으로 해결할 수 있지 않을까? 라고 생각. 통일성과 이 UX적인 부분을 고민하여 오히려 대안책을 회신주면 더 좋지 않을까?
- 퍼블리셔와 협업 시 나와 스타일이 다름에 생기는 문제. 컴포넌트 리스트나 파일 구조 등
- 가이드를 드림. 먼저 개발 시 기획을 퍼블리셔들한테 줘서 서로의 소통을 원활히 하자.
Fit한 정보로 성장 부스트업
FE 개발 트렌드: 리액트 개발 생태계와 Next.js
Speaker: 이인제[소플]
프론트엔드 전반적인 개발 생태계를 보자.
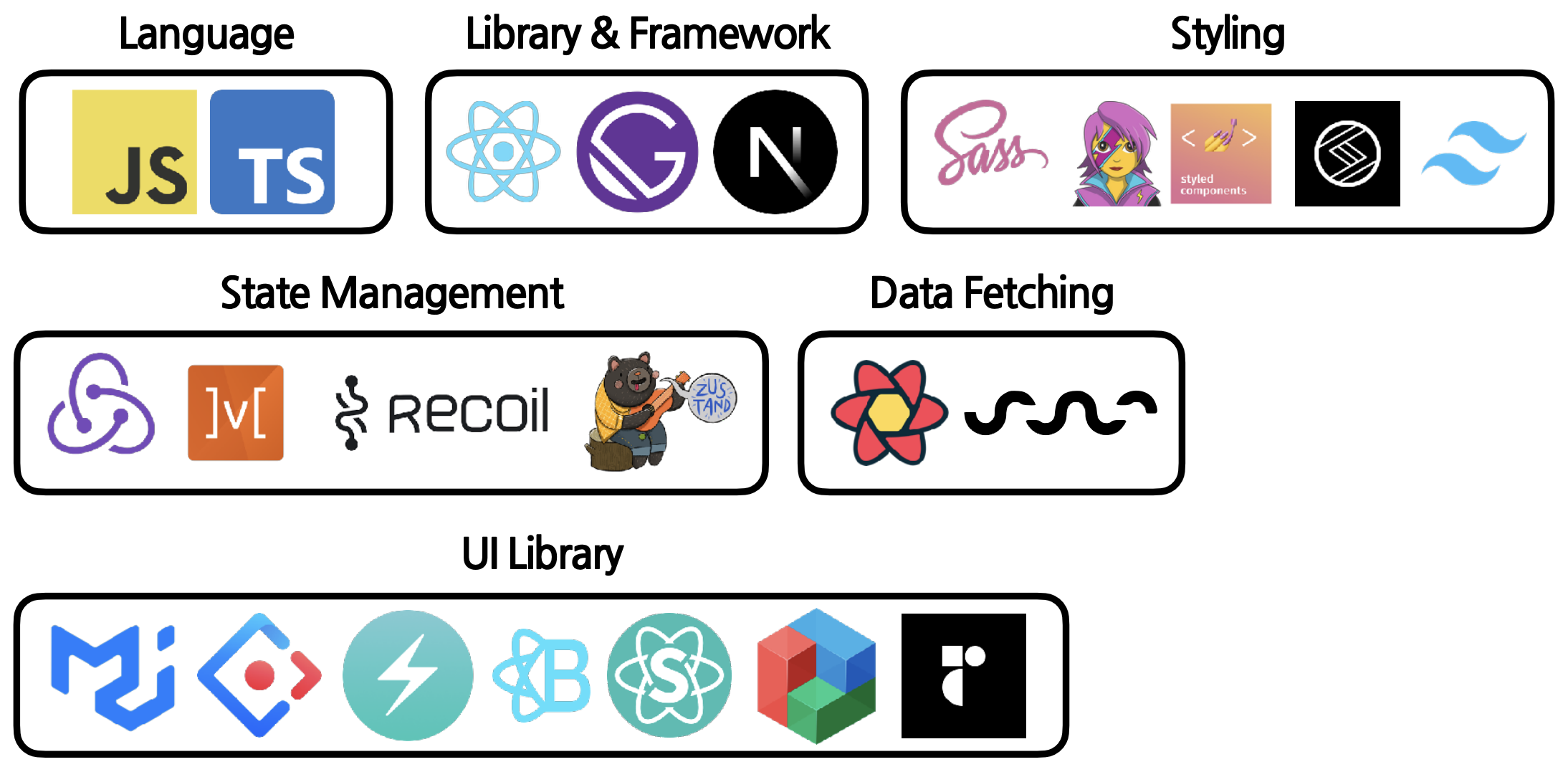
전반적인 트렌드

위 사진을 보며 전반적인 걸 보자.
Languge
프론트는 JS, TS를 많이 쓴다. 그 파생인 JSX, TSX를 많이 쓴다.
TS는 정적 타입을 추가한 JS SuperSet언어다! 마소 최고!
Framework
SSG가 가장 핫하다. 그에 관해 개발하는 프레임워크 Gatsby.js가 있고, SSR도 다시 대두되고 있는데 Next.js가 있다.
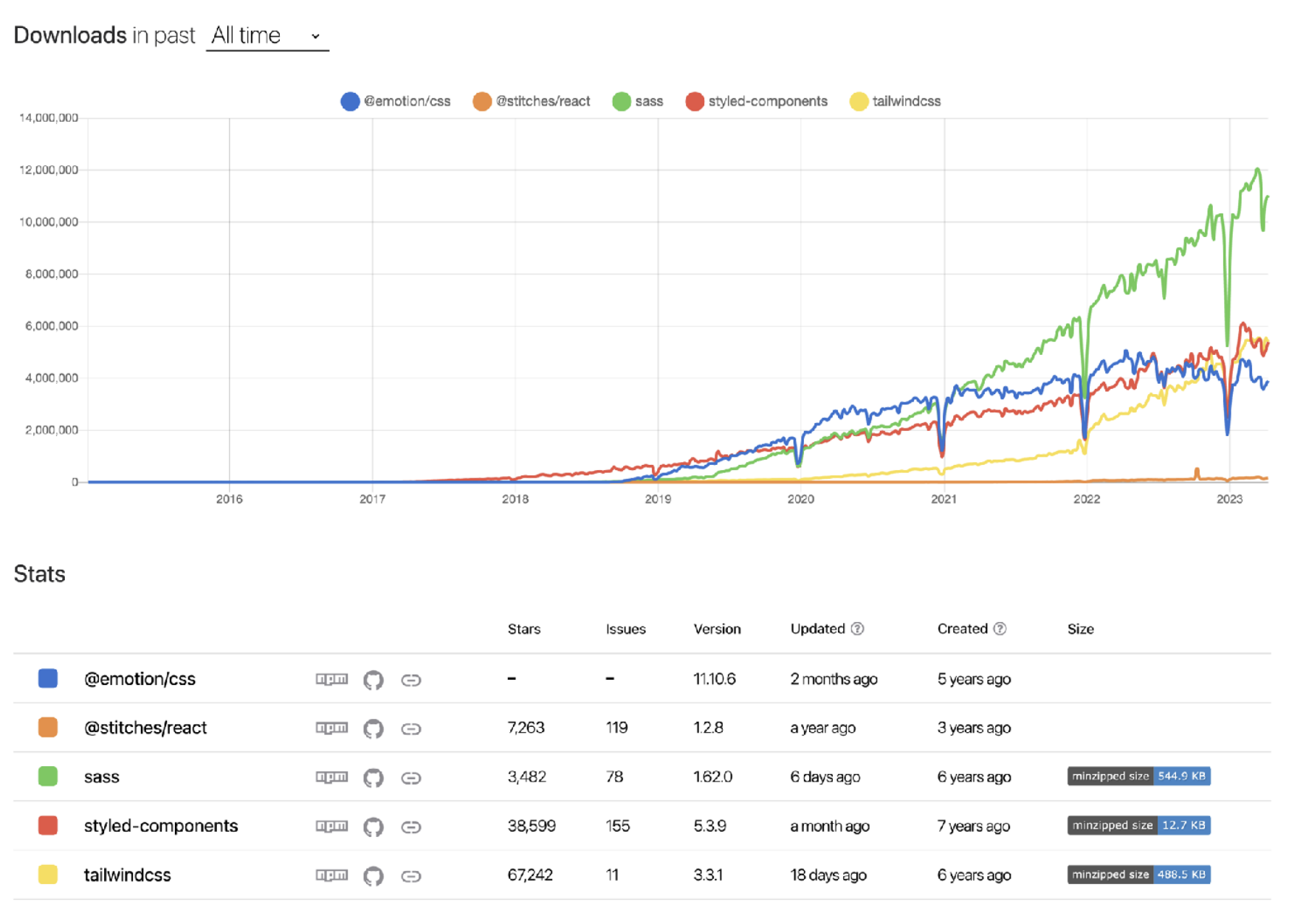
Styling
CSS의 재사용성의 대두로 SASS가 등장해서 많이 쓰이고들 있고, JS 파일 안에서 CSS를 해결해보고자 CSS in JS인 Emotion, Styled-componenets가 생겼다.
Tailwind CSS도 생겼는데 Next.js와 궁합이 좋아 많이 쓰인다.

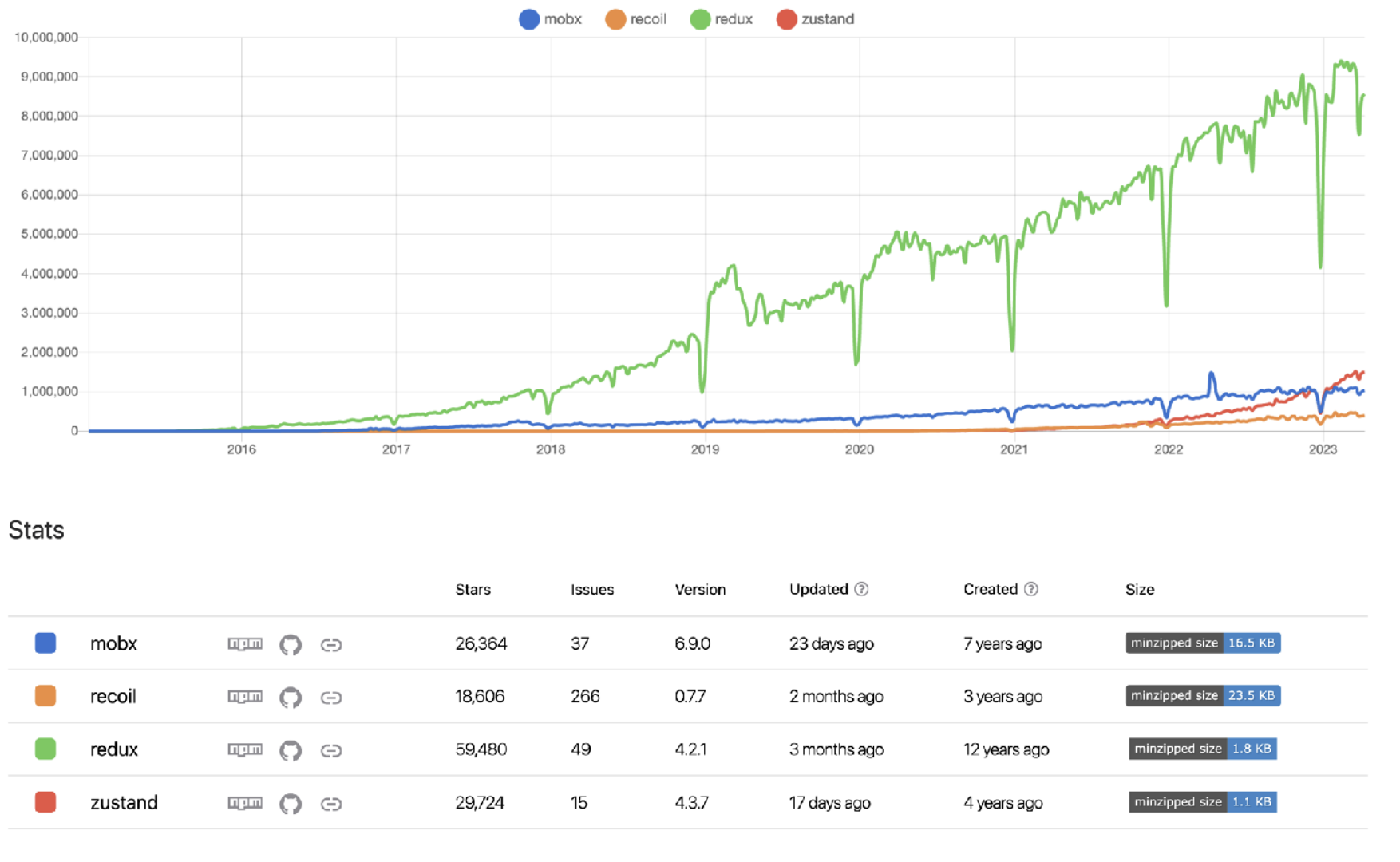
State Management
상태관리 라이브러리를 보자!
가장 많이 쓰이고, 대중적인 리덕스가 대두된다. 꼭 한번 거쳐가야할 라이브러리다.
그 외에 할아버지가 된 Mobx, 빠르게 추격하고 있으며 리덕스 뺨 때리는 리코일, 심플하면서 성능 겁나 좋다고 알려진 Zustand가 있다.

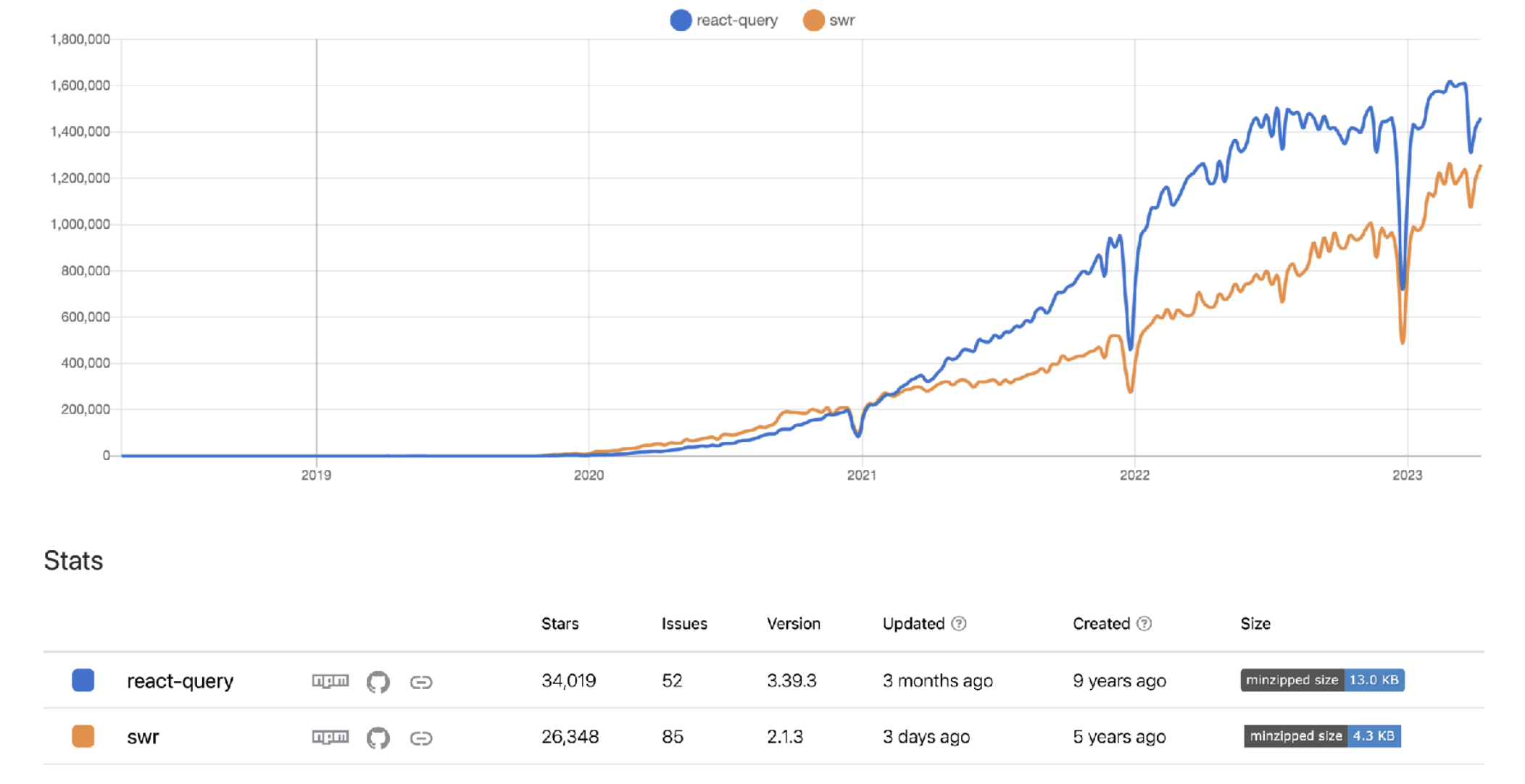
Data Fetching and Caching
서버데이터를 펫칭해오는 라이브러리를 보자!
가장 핫하다가고 생각하는 리액트쿼리가 있다. 그리고 vercel을 만든 회사에서 만든 것이 있는데 SWR도 있다. 서로 싸우고 있기에 누가 주가 될지 계속 관찰하자.
개인적으로 Next.js + SWR + Tailwind로 개발해보고 싶다!
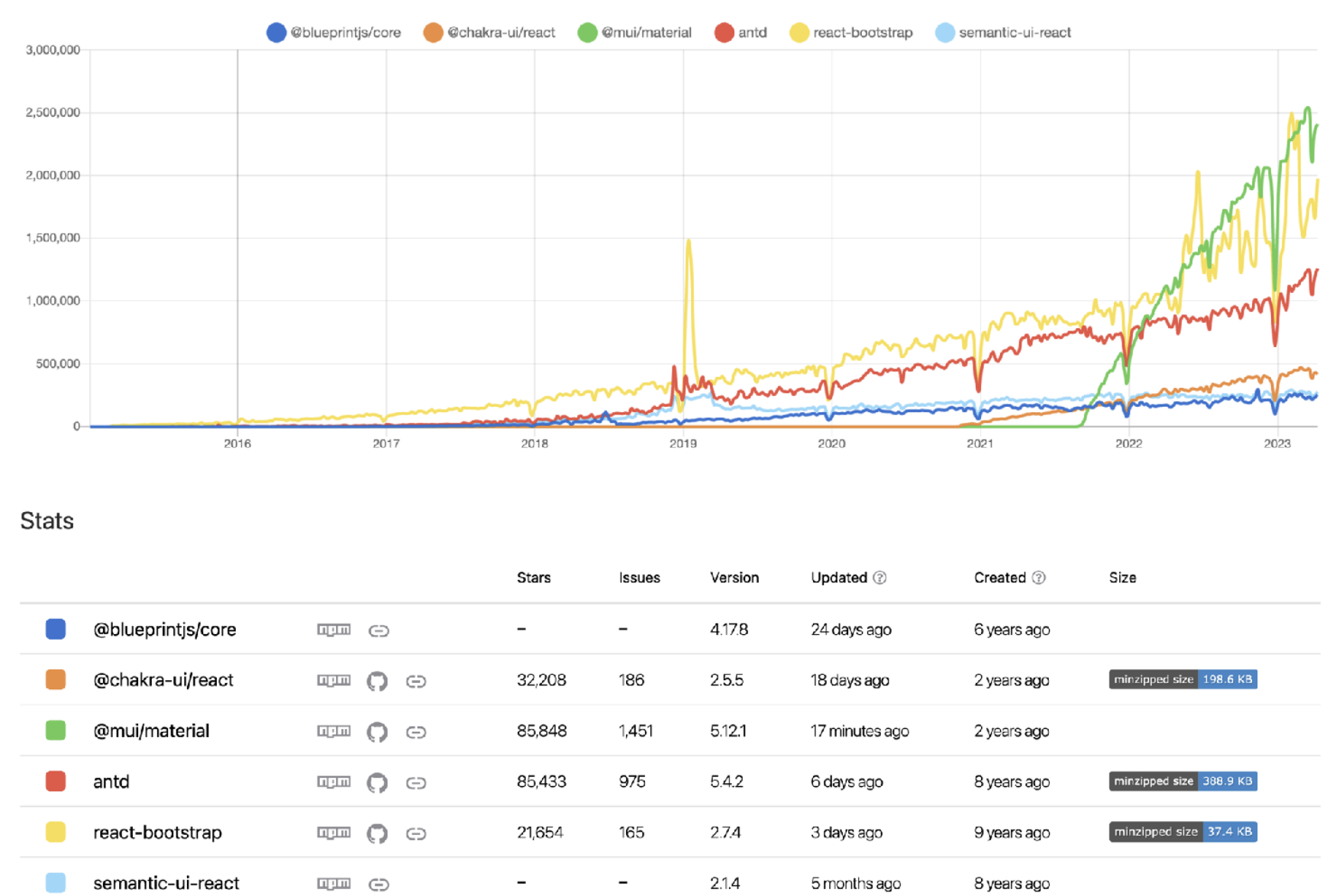
UI Library
- 굉장히 다양한 컴포넌트를 가지고 있고, 리액트와 제일 친한 MUI
- 중국에서 만들어서 독자적인 느낌의 ANTD
- jQuery를 위한 리액트 부트스트랩
사실 UI 라이브러리를 쓰는 이유는 웹 접근성을 위한 WAI-ARIA를 쉽게 구현하기 위해 많이들 쓴다.

트렌드 중 트렌드, Next.js
가장 핫한 회사 Vercel은 리액트 프레임워크 Next.js를 만들었다.
SSR(ServerSideRendering)를 위한 프레임워크로 출범했지만, 점점 백엔드 기능도 추가해서 풀스택 프레임워크로 변하고 있다.
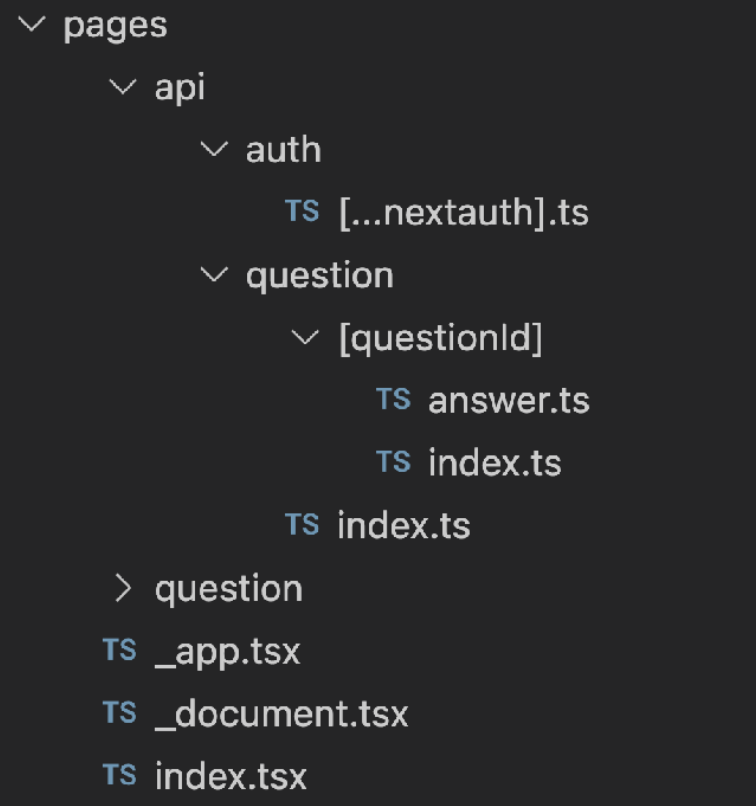
Basic Features
- pages폴더에 js, ts파일들을 넣으면 페이지로 자동 인식해줌
- Data Fetching을 지원하는 함수(SSR,SSG,CSR 다 가능)
- Built-In CSS Support: CSS 내장
- Optimization를 자체 지원 Image
- API Routes를 지원해 도메인을 자동으로 인식해줘 도메인을 사용할 수 있다.

- 간편한 환경 설정, next.config.js이 있어서 간편하다!
ex) 설정하기 어려운 CORS 문제를 해결하는 Redirects & Rewrites 등을 설정할 수 있다.
그 외에 StaticFileServing, FastRefresh, ESLint, DynamicImport 등등이 있다.
왜 Next.js???
위 기능들만 보더라도 리액트만으로 개발할 때 직접 설정해야하는 복잡한 기능들을 쉽고 간편하게 사용할 수 있다!
또한 Front-end와 Back-end 를 하나의 프로젝트로 개발 할 수 있는 점에서 1인 개발을 한다면 필연적으로 선택해야하는 거시다!
타입스크립트로 FE개발 레벨업
Speaker: 장기효[캡틴판교]
프런트엔드 입문자의 고민
위에서 봤던 프론트엔드 트렌드 중 TS를 많이 쓰고, 많이 공고도 낸다. 애초에 너무 좋기도 하고, 개발 규모가 커질 수록 타입이 더더욱 중요해지기 때문에 많이들 애용하고 채용한다.
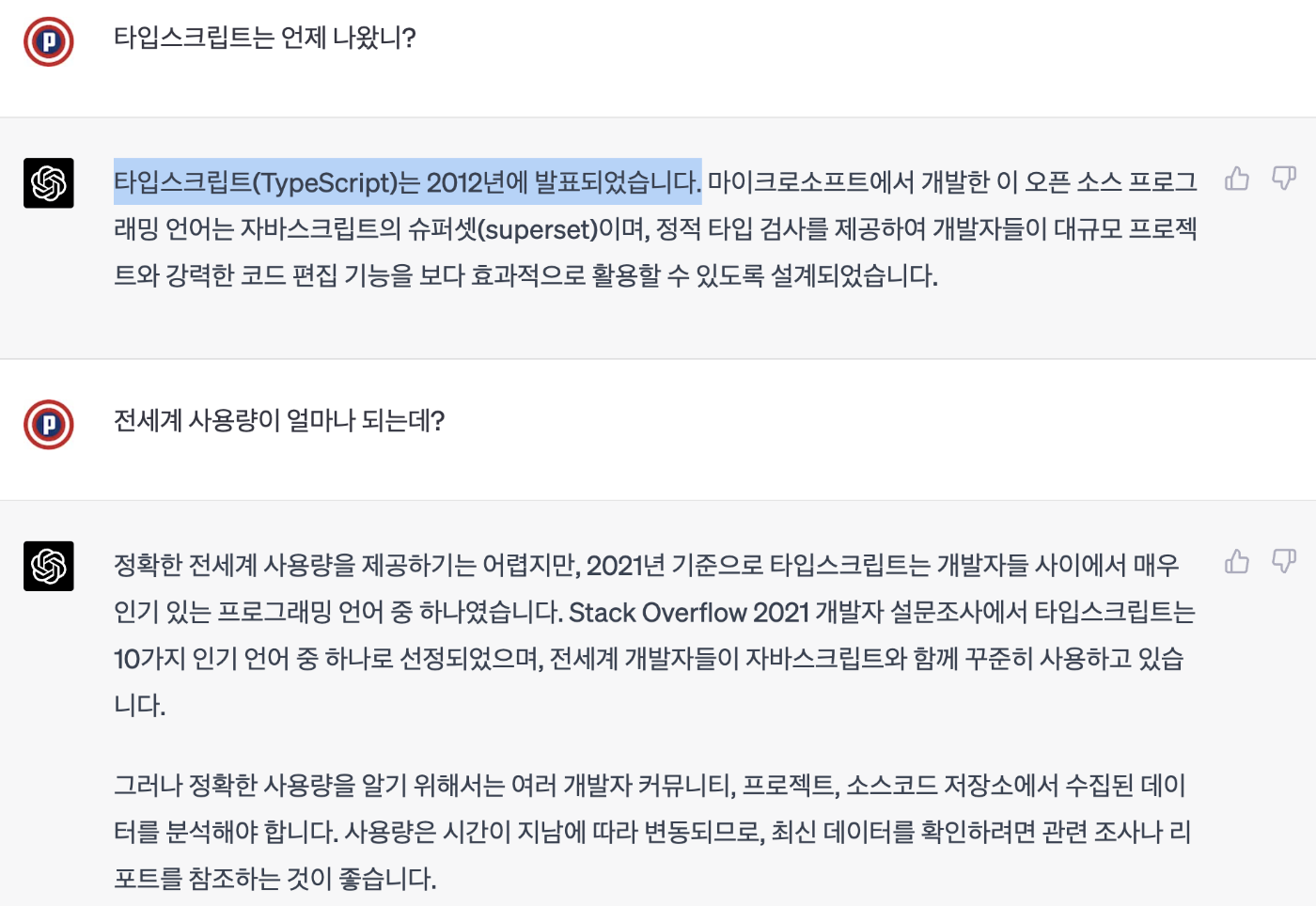
타입스크립트가 뭐길래
10년된 따끈따끈 마이크로소프트가 만든 JS 슈퍼셋 언어! 걍 JS의 타입 첨가물이다.

FE 개발자라면 모두 마땅히 써야하는 추세다.
타입스크립트의 개발자 경험
다들 왜 타입스크립트를 쓸까?? 왜 쓰는 것일까? 바로 TS만의 개발자 경험이다.
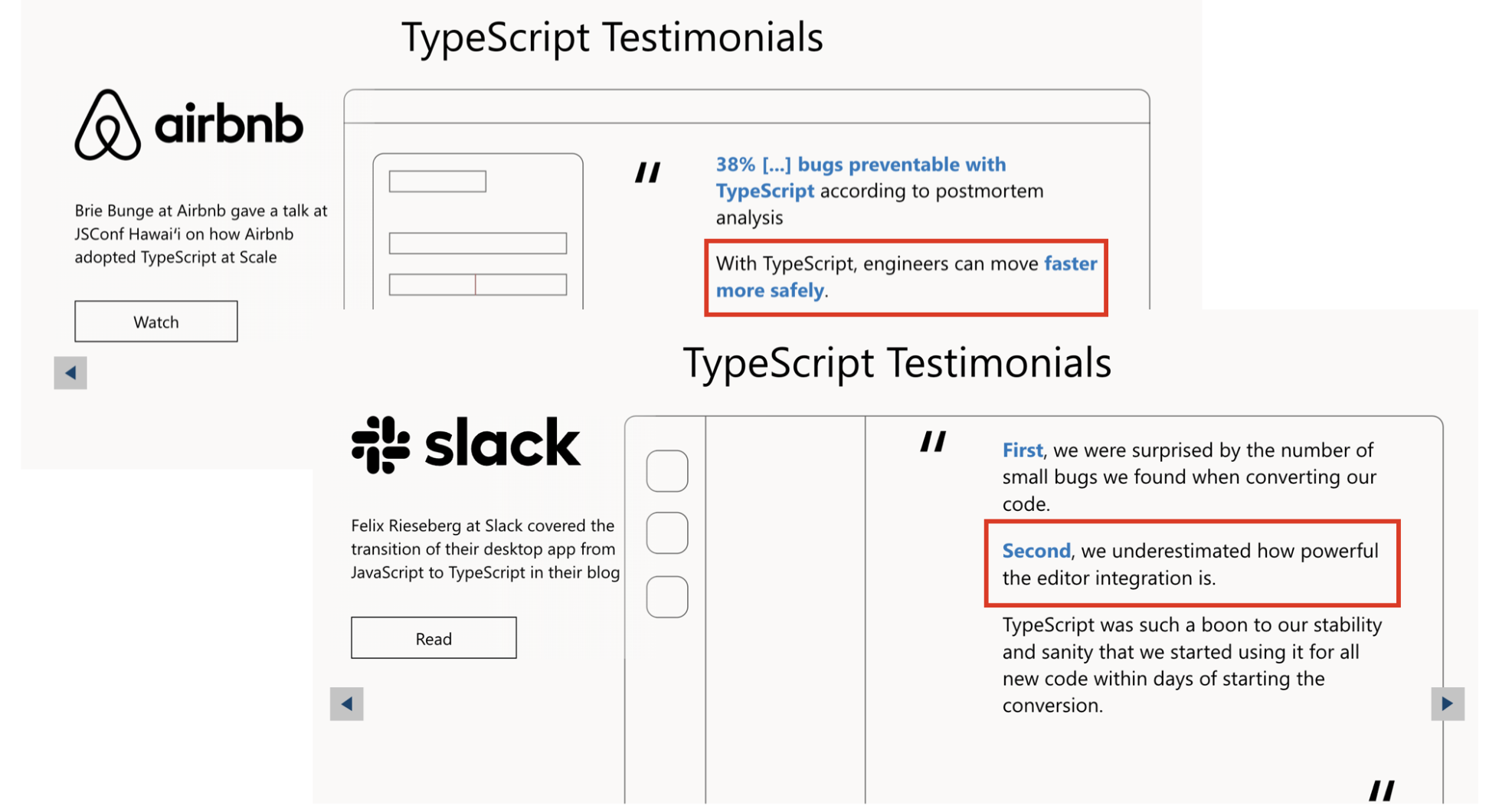
- 유지/보수 측면에서 엄청 좋음. 버그도 매우 많이 감소함. 대기업들에서도 그 효능을 확인했음.

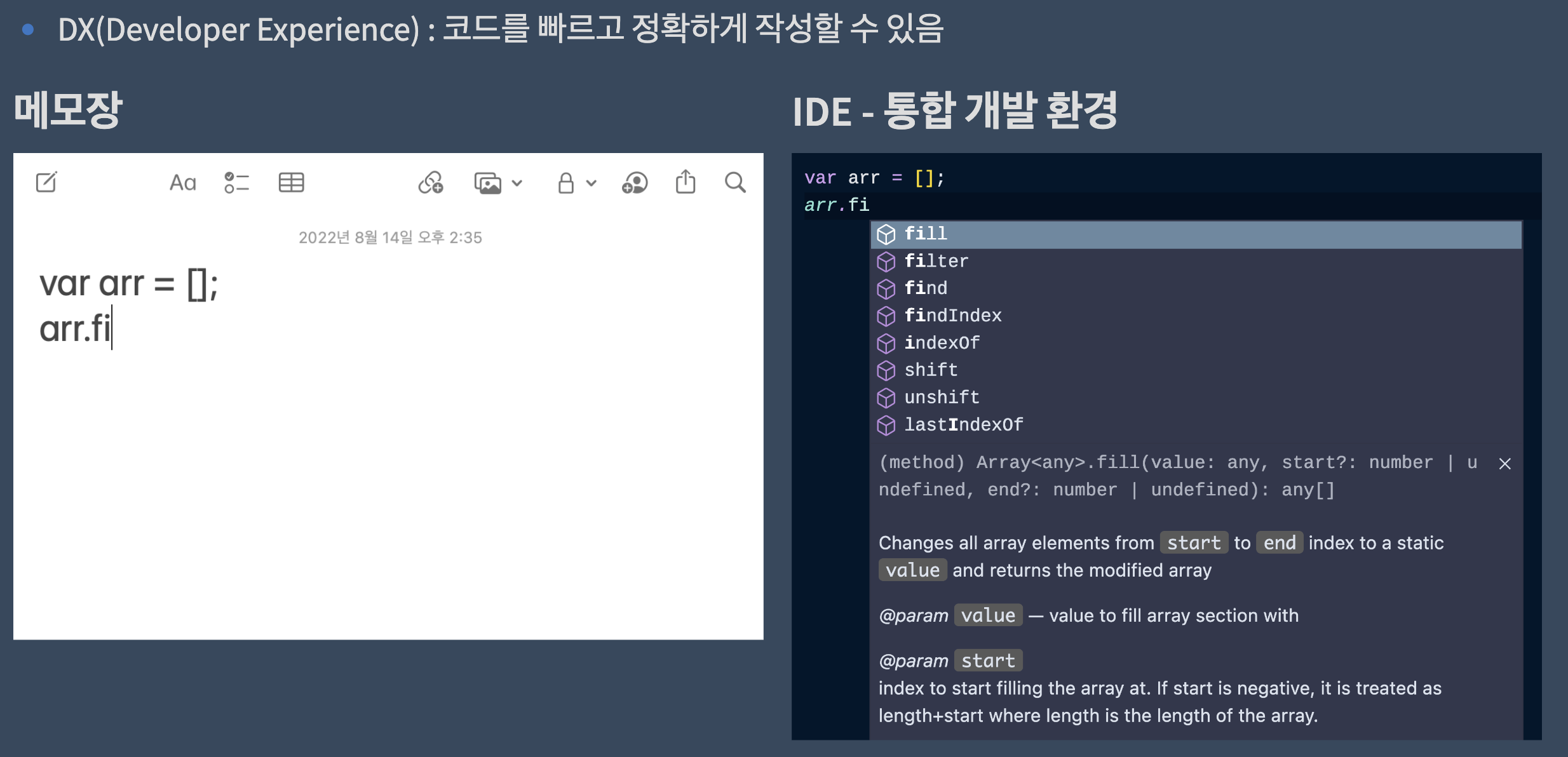
- 타입을 작성하면 자동완성 등의 이유로 개발자 경험이 좋음.

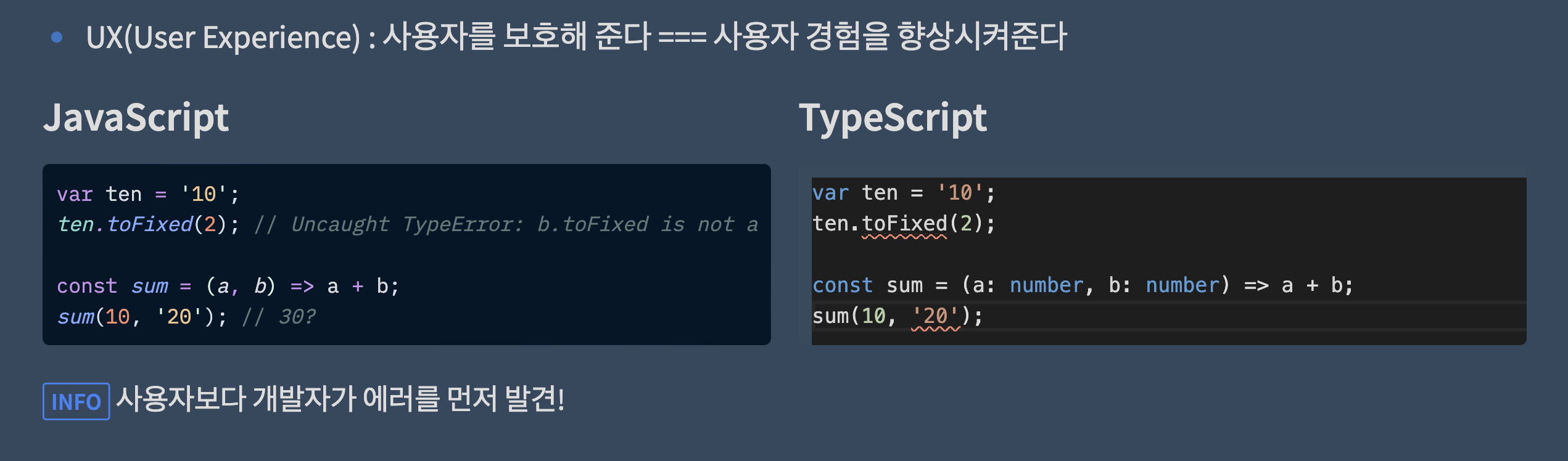
- 서비스 배포 전 개발 환경에서 미리 에러를 잡아줌.

현실적인 고민
- 학습 비용
- JS도 잘 모르는데 TS는 어떻게 배워요?
- 언어를 하나 더 배우는게 힘듭니다
- 적용 비용
- 이미 JS로 만든 서비스를 운영하고 있어요.
- TS를 적용하려면 코드를 전부 다 다시 써야 하는거 아닌가요?
현실적인 해결법
현업에서는 점진적으로 적용하여 추가하는 식으로 가자.
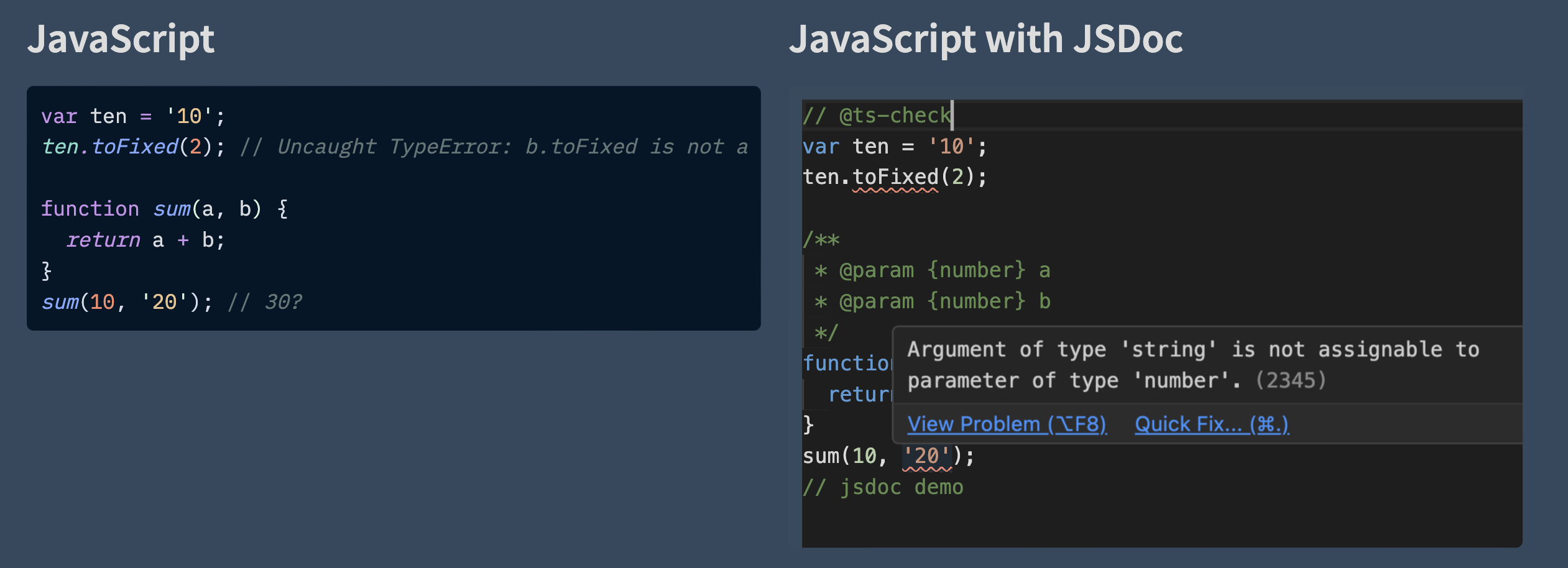
저 @ts-check와 @param를 추가한다면 타입체크를 임시적으로 할 수 있다. 자신이 만든 앱에 저렇게 적용한다면 배우기도 쉽고 빠르다.
TS를 원한다면 JSDoc을 추가해서 역할을 지정해보고 나중에 타입스크립트로 리팩토링 해보자. TS는 편하니까!
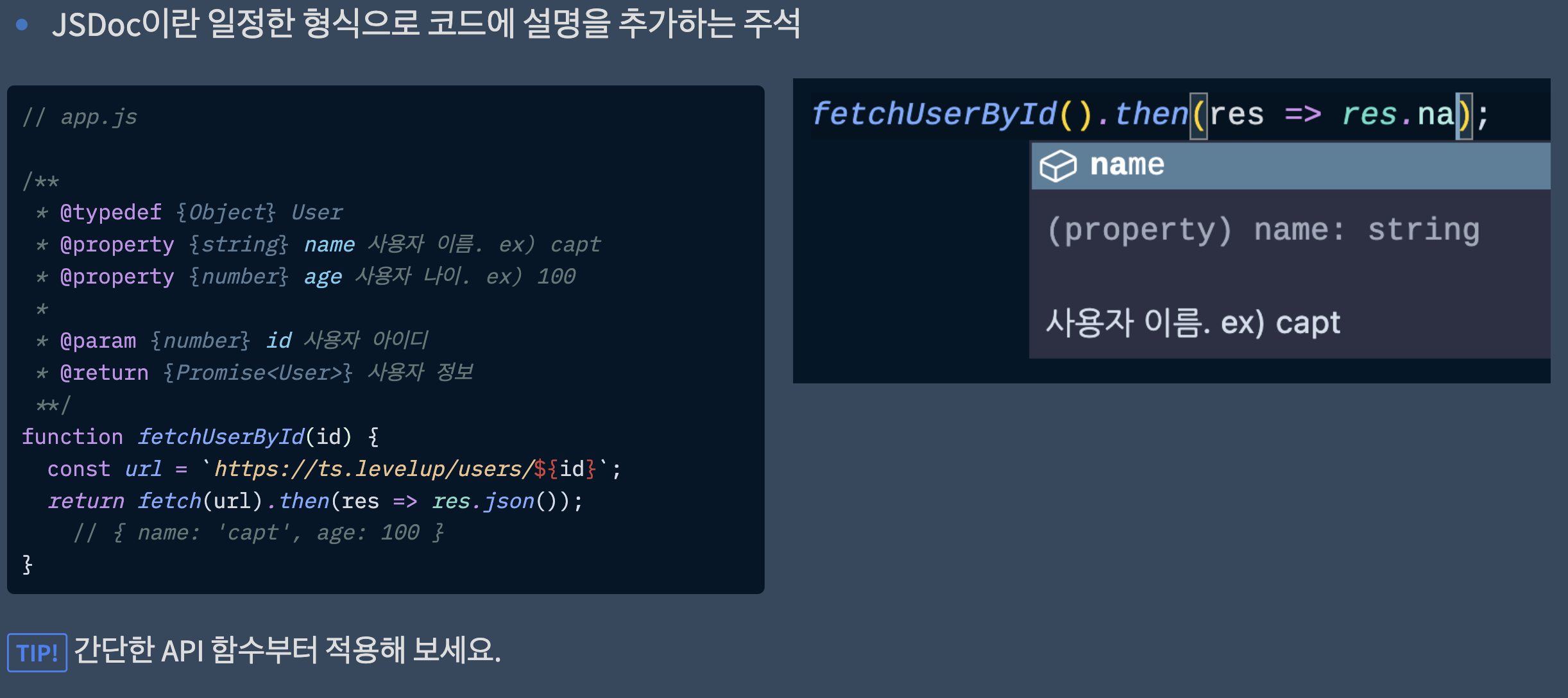
참고: JSDoc이란?







내용 읽어봤는데 알차서 너무 좋았습니다. 정리를 되게 잘하셨네요.
특히 UX 확인하는 퀴즈 링크랑 좋은 코드의 조건이나 이런 것들이 알찼습니다.
그리고 next.js랑 swr, tailwindcss 하고 있는데 재밌더라구요
테스트코드.. 어떻게 공부해야할지.. 감이 안오네요