Routing Fundamentals 번역 및 요약 + Defining Routes
라우팅 기본
모든 애플리케이션의 뼈대는 라우팅입니다. 이 페이지는 웹 라우팅의 기본 개념과 Next.js에서 라우팅을 처리하는 방법에 대해 소개합니다.
용어
먼저, 이 문서 전체에서 사용되는 용어들을 빠르게 참조할 수 있습니다.

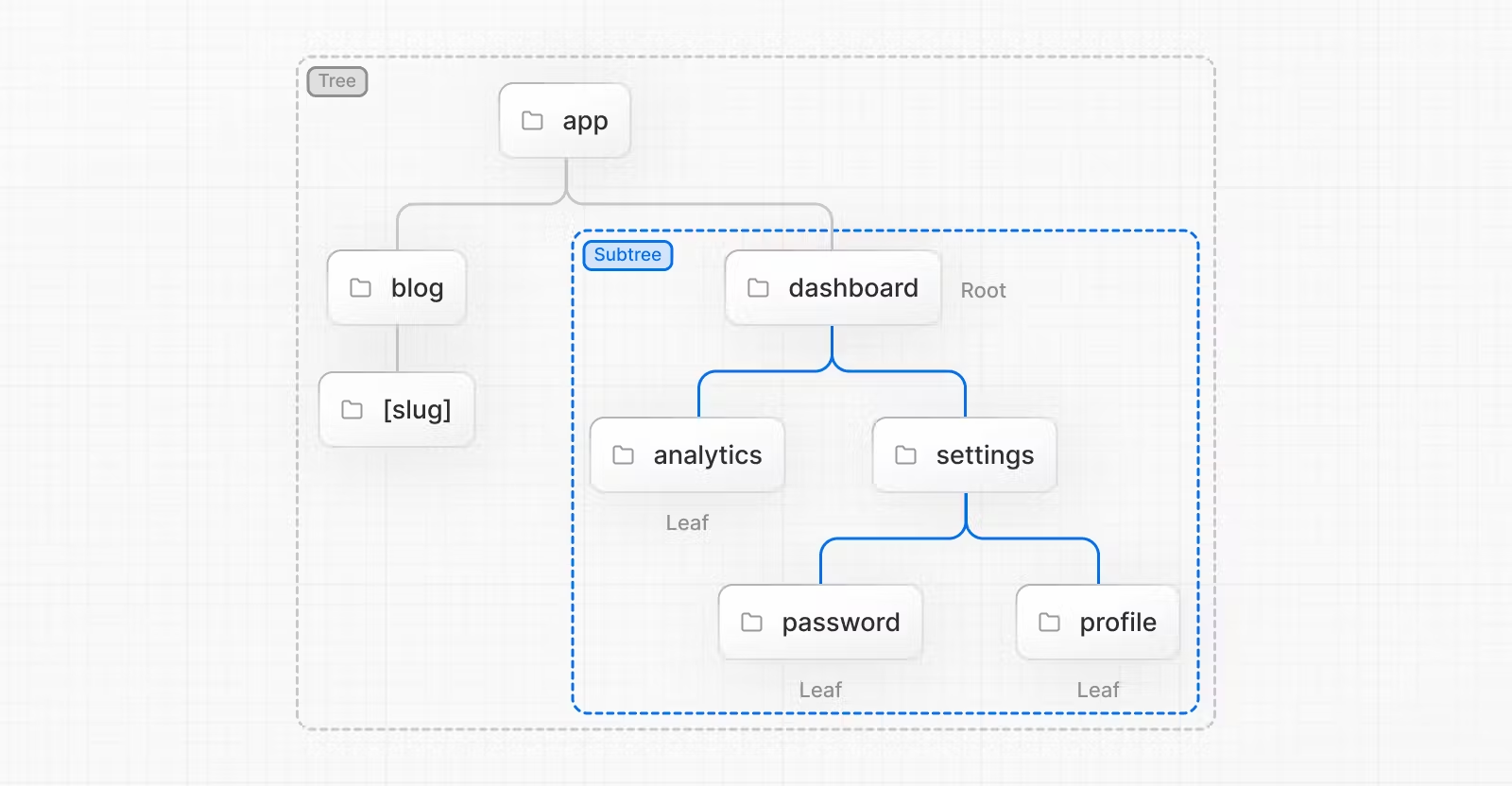
- 트리(Tree): 계층 구조를 시각화하기 위한 규약. 예를 들어, 부모와 자식 컴포넌트로 이루어진 컴포넌트 트리, 폴더 구조 등이 있습니다.
- 서브트리(Subtree): 트리의 일부로, 새로운 루트(첫 번째)에서 시작하여 잎(마지막)에서 끝납니다.
- 루트(Root): 트리 또는 서브트리의 첫 번째 노드, 예를 들어 루트 레이아웃 등입니다.
- 잎(Leaf): 자식이 없는 서브트리 내의 노드, 예를 들어 URL 경로의 마지막 세그먼트 등입니다.

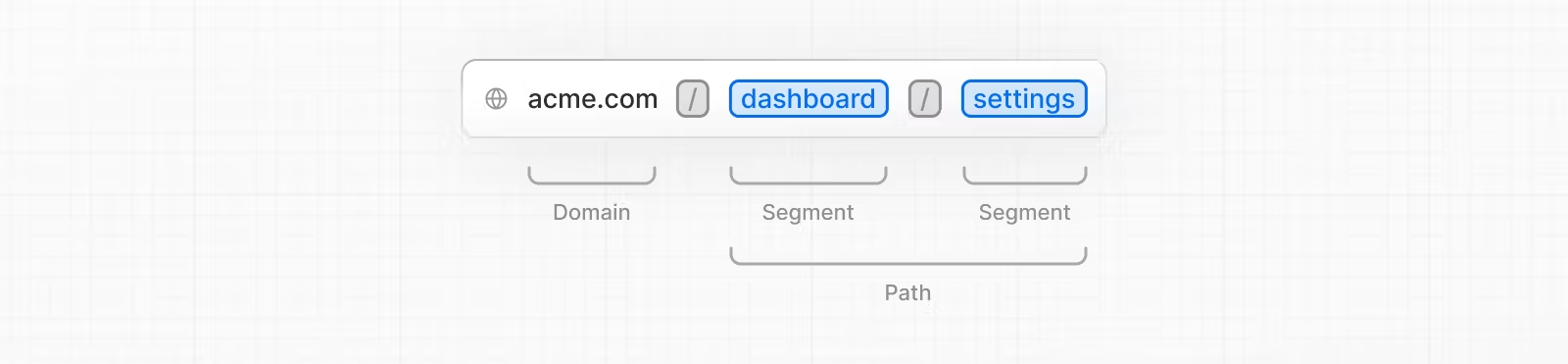
- URL 세그먼트(URL Segment): 슬래시로 구분된 URL 경로의 일부입니다.
- URL 경로(URL Path): 도메인 다음에 오는 URL의 일부(세그먼트로 구성).
app 라우터
버전 13에서 Next.js는 공유 레이아웃, 중첩 라우팅, 로딩 상태, 에러 처리 등을 지원하는 새로운 App Router를 도입했습니다. 이는 React 서버 컴포넌트를 기반으로 합니다.
App Router는 새로운 디렉토리인 app에서 작동합니다. app 디렉토리는 pages 디렉토리와 함께 작동하여 점진적인 채택을 가능하게 합니다. 이를 통해 애플리케이션의 일부 라우트를 새로운 동작으로 선택적으로 사용하면서, 이전 동작을 위해 pages 디렉토리 내의 다른 라우트를 유지할 수 있습니다. 애플리케이션에서 pages 디렉토리를 사용하는 경우, 페이지 라우터 문서도 참조하시기 바랍니다.
알아두면 좋은 점:
앱 라우터는 페이지 라우터보다 우선 순위를 가집니다. 디렉토리 간 라우트가 동일한 URL 경로로 해석되어서는 안되며, 이는 충돌을 방지하기 위해 빌드 시간 오류를 발생시킵니다.

기본적으로, app 안의 컴포넌트들은 React 서버 컴포넌트입니다. 이는 성능 최적화를 통해 쉽게 채택할 수 있게 해주며, 또한 클라이언트 컴포넌트를 사용할 수 있습니다.
추천사항: 서버 컴포넌트에 익숙하지 않다면, 서버와 클라이언트 컴포넌트 페이지를 확인해 보세요.
폴더와 파일의 역할
Next.js는 파일 시스템 기반 라우터를 사용하며, 이때:
- 폴더는 라우트를 정의하는데 사용됩니다. 라우트는 중첩된 폴더의 단일 경로로, 루트 폴더에서 leaf 폴더까지 파일 시스템 계층을 따르며, leaf 폴더에는
page.js파일이 포함됩니다. 라우트 정의하기를 참고하세요. - 파일은 라우트 세그먼트에 대한 UI를 생성하는데 사용됩니다. 특별한 파일을 참고하세요.
라우트 세그먼트
라우트의 각 폴더는 라우트 세그먼트를 나타냅니다. 각 라우트 세그먼트는 URL 경로의 해당 세그먼트에 매핑됩니다.

중첩 라우트
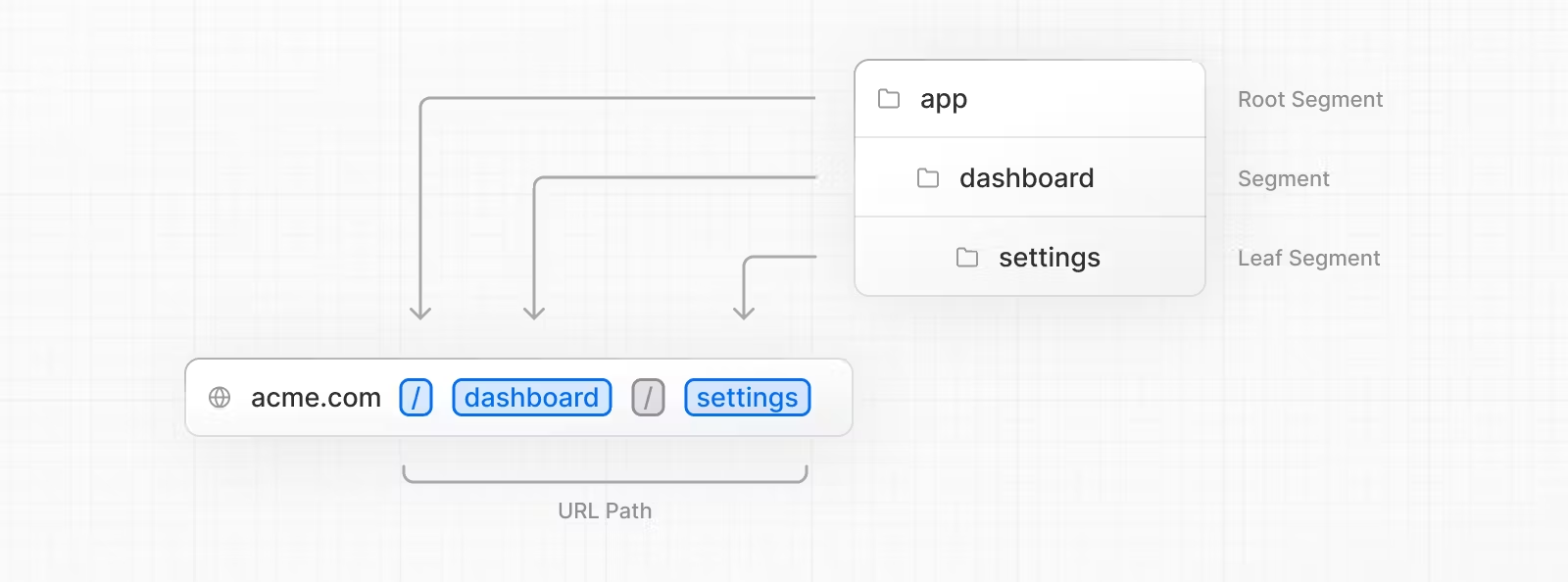
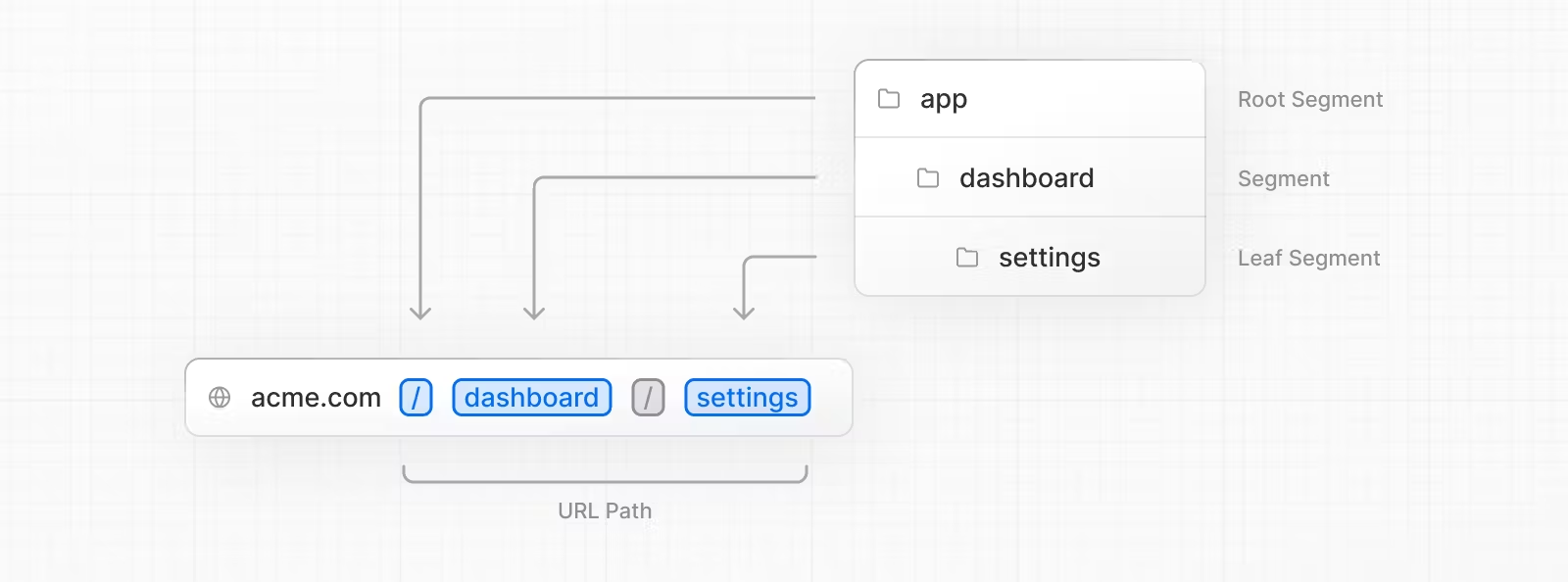
중첩 라우트를 생성하려면 폴더를 서로 중첩할 수 있습니다. 예를 들어, app 디렉토리에 두 개의 새 폴더를 중첩하여 새로운 /dashboard/settings 라우트를 추가할 수 있습니다.
/dashboard/settings 라우트는 세 가지 세그먼트로 구성됩니다:
/(루트 세그먼트)dashboard(세그먼트)settings(리프 세그먼트)
파일 규칙
Next.js는 중첩된 라우트에서 특정 동작을 가진 UI를 생성하기 위해 일련의 특별한 파일을 제공합니다:
| 파일명 | 설명 |
|---|---|
layout | 세그먼트와 그 하위 항목에 대한 공유 UI |
page | 라우트의 고유 UI이며, 라우트를 공개적으로 접근 가능하게 만듦 |
loading | 세그먼트와 그 하위 항목에 대한 로딩 UI |
not-found | 세그먼트와 그 하위 항목에 대한 찾을 수 없는 UI |
error | 세그먼트와 그 하위 항목에 대한 오류 UI |
global-error | 전역 오류 UI |
route | 서버 측 API 엔드포인트 |
template | 특수화된 재렌더링 레이아웃 UI |
default | 병렬 라우트에 대한 대체 UI |
알아두면 좋은 점: 특별한 파일에는
.js,.jsx또는.tsx파일 확장자를 사용할 수 있습니다.
컴포넌트 계층 구조
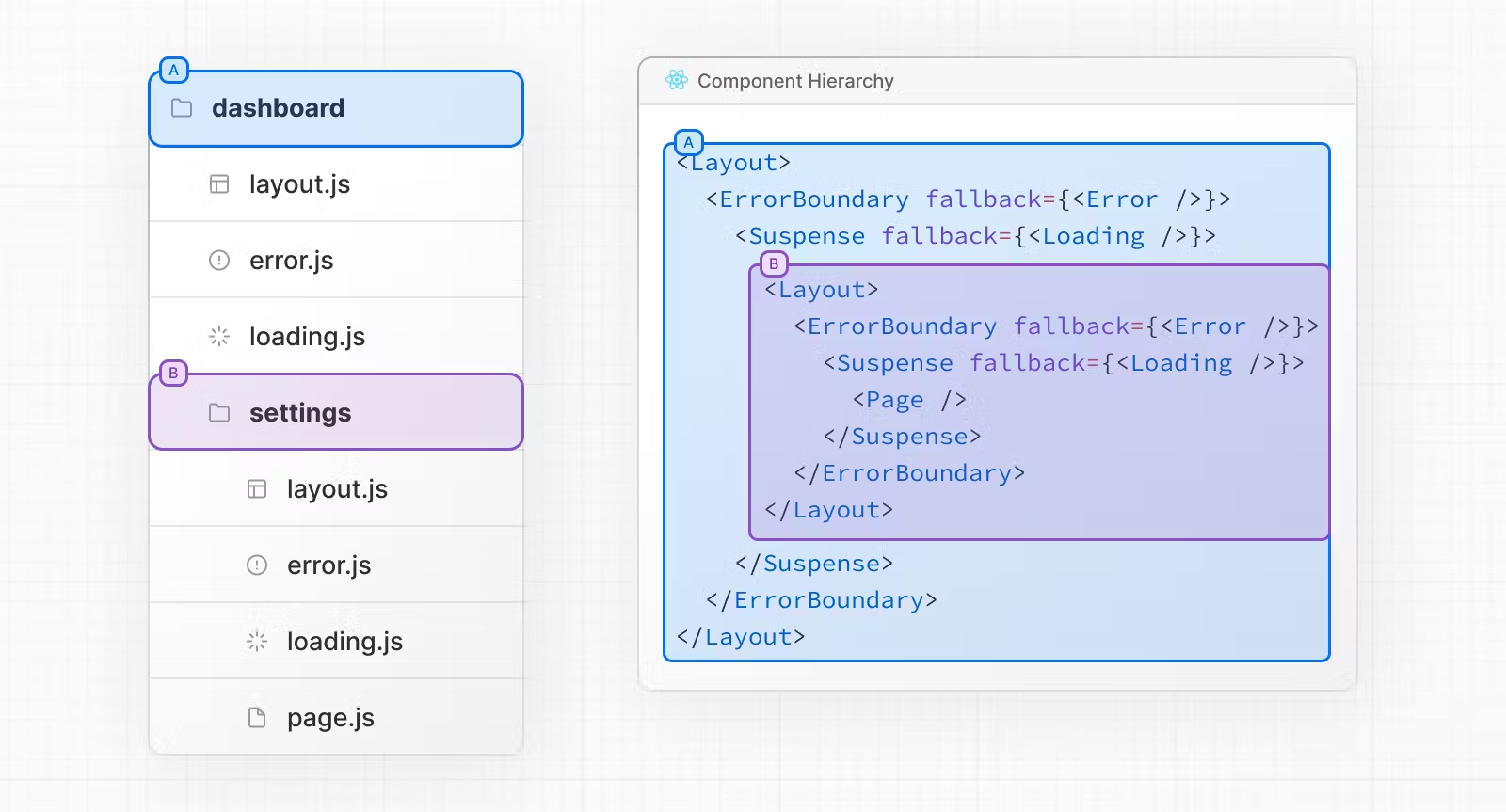
라우트 세그먼트의 특별한 파일에서 정의된 React 컴포넌트들은 특정 계층 구조로 렌더링됩니다:
layout.jstemplate.jserror.js(React error boundary)loading.js(React suspense boundary)not-found.js(React error boundary)page.js또는 중첩된layout.js

중첩된 라우트에서는, 세그먼트의 컴포넌트들이 부모 세그먼트의 컴포넌트 안쪽에 중첩됩니다.

Colocation
별도의 파일뿐만 아니라, 자신의 파일(예: 컴포넌트, 스타일, 테스트 등)을 app 디렉토리의 폴더 내에 함께 배치할 수 있는 옵션이 있습니다.
이는 폴더가 경로를 정의하지만, page.js 또는 route.js에서 반환된 내용만 공개적으로 접근 가능하기 때문입니다.

자세한 내용은 프로젝트 구성과 Colocation에서 확인할 수 있습니다.
클라이언트 측 탐색을 위한 서버 중심 라우팅(Server-Centric Routing with Client-side Navigation)
클라이언트 측 라우팅을 사용하는 pages 디렉토리와 달리, 앱 라우터는 서버 중심 라우팅을 사용하여 서버 컴포넌트(Server Components)와 서버에서의 데이터 가져오기와 일치시킵니다. 서버 중심 라우팅을 사용하면 클라이언트는 라우트 맵을 다운로드할 필요가 없으며, 서버 컴포넌트에 대한 동일한 요청을 사용하여 라우트를 조회할 수 있습니다. 이 최적화는 모든 애플리케이션에 유용하지만, 많은 라우트가 있는 애플리케이션에 더 큰 영향을 미칩니다.
라우팅은 서버 중심이지만 라우터는 클라이언트 측 탐색을 사용하여 링크 컴포넌트(Link Component)를 사용합니다. 이는 Single-Page Application의 동작과 유사합니다. 즉, 사용자가 새로운 경로로 이동할 때 브라우저가 페이지를 다시로드하지 않습니다. 대신 URL이 업데이트되고 Next.js는 변경된 세그먼트만 렌더링합니다. 이를 통해 부분 렌더링이 가능합니다.
또한 사용자가 앱에서 탐색하는 동안 라우터는 React 서버 컴포넌트 페이로드의 결과를 메모리 내 클라이언트 캐시에 저장합니다. 캐시는 경로 세그먼트별로 분할되어 어느 수준에서든 무효화할 수 있으며, React의 동시 렌더링에서 일관성을 보장합니다. 따라서 특정 경우에 이전에 가져온 세그먼트의 캐시를 재사용할 수 있어 성능을 더욱 향상시킬 수 있습니다.
자세한 내용은 링크 및 탐색(Linking and Navigating)에서 확인할 수 있습니다.
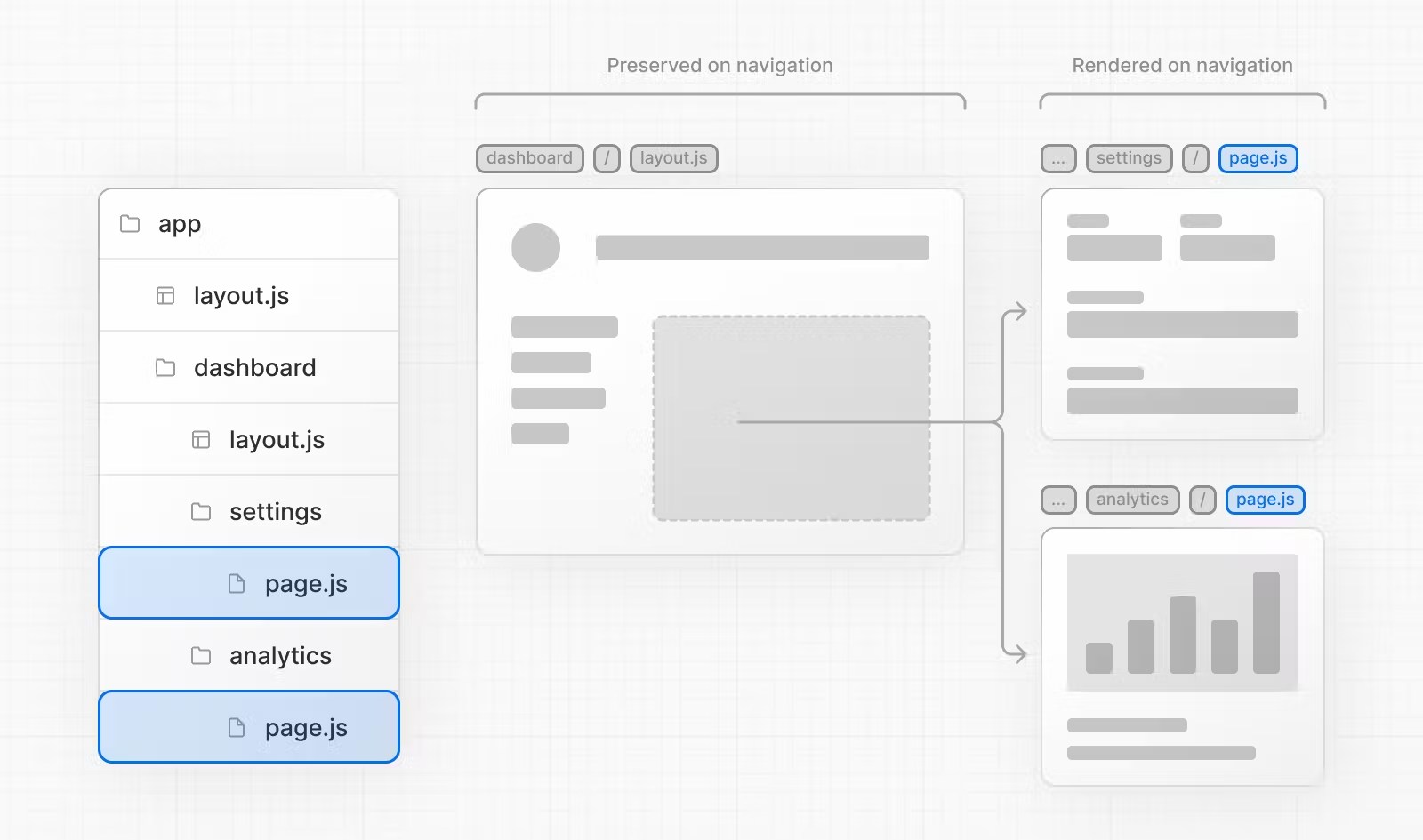
부분 렌더링(Partial Rendering)
동일한 레이아웃을 공유하는 라우트에서 사용자가 형제 라우트(예: /dashboard/settings와 /dashboard/analytics와 같은)로 이동할 때, Next.js는 변경되는 라우트의 레이아웃과 페이지만 가져오고 렌더링합니다. 상위 서브트리 세그먼트 이상의 내용은 다시 가져오거나 다시 렌더링하지 않습니다. 이는 형제 페이지 간의 탐색 시 레이아웃이 유지되는 것을 의미합니다.

부분 렌더링을 사용하지 않으면 각 탐색마다 전체 페이지가 서버에서 다시 렌더링됩니다. 업데이트되는 세그먼트만 렌더링함으로써 전송되는 데이터 양과 실행 시간을 줄이고 성능을 향상시킵니다.
고급 라우팅 패턴(Advanced Routing Patterns)
앱 라우터는 더 복잡한 라우팅 패턴을 구현하는 데 도움이 되는 일련의 규칙을 제공합니다. 이에는 다음이 포함됩니다:
- 병렬 라우트(Parallel Routes): 동일한 보기에 두 개 이상의 페이지를 동시에 표시하여 독립적으로 탐색할 수 있습니다. 개별 서브 탐색을 위해 사용할 수 있습니다. 예: 대시보드.
- 라우트 가로채기(Intercepting Routes): 라우트를 가로채고 다른 라우트의 컨텍스트에서 보여줄 수 있습니다. 현재 페이지의 컨텍스트 유지가 중요한 경우에 사용할 수 있습니다. 예: 작업 하나를 편집하거나 피드에서 사진 확대.
이러한 패턴을 사용하면 더 풍부하고 복잡한 UI를 구축할 수 있으며, 작은 팀과 개발자가 구현하기 어려웠던 기능을 더욱 쉽게 사용할 수 있게 됩니다.
요약
-
라우팅: 라우팅은 모든 애플리케이션의 핵심이며, 웹 라우팅의 기본 개념과 Next.js에서의 라우팅 처리 방법을 설명. 일부 중요한 용어로는 트리, 서브트리, 루트, 잎, URL 세그먼트 등이 있음.
-
app 라우터: Next.js의 버전 13에서 도입된 App Router는 공유 레이아웃, 중첩 라우팅, 로딩 상태, 에러 처리 등을 지원하는 기능. React 서버 컴포넌트를 기반으로 하며, pages 디렉토리와 함께 사용되어 애플리케이션의 라우트를 선택적으로 업데이트할 수 있음. pages 디렉토리를 사용하는 경우 페이지 라우터 문서를 참조해야 함.
-
폴더와 파일의 역할: Next.js는 파일 시스템 기반 라우터를 사용하며, 폴더는 라우트를 정의하는 데 사용. 폴더는 루트에서 leaf까지의 계층 구조를 따르며, leaf 폴더에는 해당 라우트 세그먼트의 UI를 생성하는 파일이 포함.
-
라우트 세그먼트: 각 폴더는 라우트 세그먼트를 나타냄. 라우트 세그먼트는 URL 경로의 해당 세그먼트에 매핑.
-
중첩 라우트: Next.js에서는 중첩된 라우트를 생성할 수 있습니다. 중첩 라우트는 폴더를 서로 중첩하여 구현됨. app 디렉토리에 두 개의 새로운 폴더를 중첩하면 Path가 추가돼 라우트를 중첩할 수 있습니다. 중첩된 라우트는 여러 세그먼트로 구성되며,
/dashboard/settings는 루트 세그먼트인/에dashboard세그먼트와settings리프 세그먼트로 구성됨. -
파일 규칙: Next.js는 중첩된 라우트에서 특정 동작을 가진 UI를 생성하기 위해 다양한 특별한 파일을 제공. 이 파일들은 특정한 역할을 수행하며 표에 정리가 돼있음.
-
컴포넌트 계층 구조: 라우트 세그먼트의 특정 파일에 정의된 React 컴포넌트는 특정 계층 구조로 렌더링. 중첩된 라우트의 경우 세그먼트의 컴포넌트는 부모 세그먼트의 컴포넌트 안쪽에 중첩됨.
-
Colocation: 컴포넌트 외에도 파일(컴포넌트, 스타일, 테스트 등)을 app 디렉토리의 폴더에 함께 배치할 수 있는 옵션이 있음. 이는 폴더가 경로를 정의하지만, page.js 또는 route.js에서 반환된 내용만 공개적으로 접근 가능한 이점을 제공.
-
클라이언트 측 탐색을 위한 서버 중심 라우팅: 앱 라우터는 서버 중심 라우팅을 사용하여 클라이언트 측 탐색을 구현. 서버 컴포넌트와 서버에서의 데이터 가져오기와 일치시켜 클라이언트가 라우트 맵을 다운로드할 필요 없이 동일한 요청으로 라우트를 조회할 수 있음. 이를 통해 클라이언트 측 탐색과 부분 렌더링이 가능해지며, 라우터는 결과를 클라이언트 캐시에 저장하여 성능을 향상.
-
부분 렌더링: 동일한 레이아웃을 공유하는 라우트에서 형제 페이지 간의 전환 시 변경된 라우트의 레이아웃과 페이지만 가져와서 렌더링하고, 상위 서브트리 세그먼트 이상의 내용은 다시 가져오거나 렌더링하지 않음. 이를 통해 데이터 양과 실행 시간을 줄이고 성능을 개선할 수 있음.
- 고급 라우팅 패턴: Next.js의 App Router는 복잡한 라우팅 패턴을 구현하기 위한 규칙을 제공. 이를 활용하여 병렬 라우트와 라우트 가로채기와 같은 기능을 구현할 수 있으며, 이를 통해 더 풍부하고 복잡한 UI를 구축할 수 있음.
추가: 라우트 정의하기
이 항목에서는 Next.js 애플리케이션에서 라우트를 정의하고 구성하는 방법을 안내합니다.
라우트 생성하기
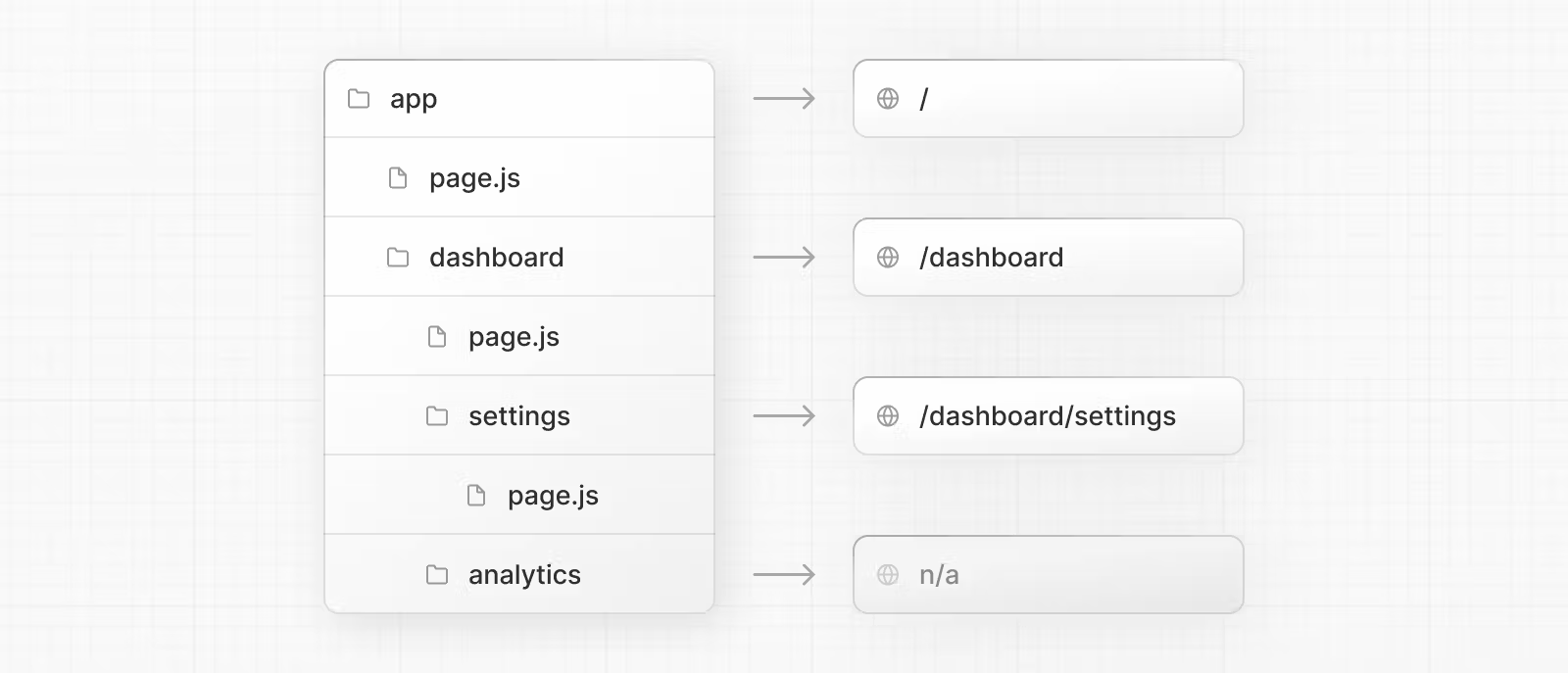
Next.js는 파일 시스템 기반 라우터를 사용하며, 폴더를 사용하여 라우트를 정의합니다.
각 폴더는 URL 세그먼트에 매핑되는 라우트 세그먼트를 나타냅니다. 중첩된 라우트를 생성하려면 폴더를 서로 중첩시킬 수 있습니다.

라우트 세그먼트를 공개적으로 접근 가능하게 하기 위해 특별한 page.js 파일을 사용합니다.

위의 예시에서 /dashboard/analytics URL 경로는 대응하는 page.js 파일이 없으므로 공개적으로 접근할 수 없습니다. 이 폴더는 컴포넌트, 스타일시트, 이미지 또는 기타 관련 파일을 저장하는 데 사용될 수 있습니다.
알아두면 좋은 점:
특수 파일에는.js,.jsx, 또는.tsx확장자를 사용할 수 있습니다.
UI 생성하기
각 라우트 세그먼트에 대한 UI를 생성하기 위해 특수 파일 규칙을 사용합니다. 가장 일반적으로 사용되는 방법은 라우트에 고유한 UI를 표시하기 위해 페이지와 여러 라우트에서 공유되는 UI를 표시하기 위한 레이아웃입니다.
예를 들어, 첫 번째 페이지를 생성하려면 app 디렉토리 내부에 page.js 파일을 추가하고 React 컴포넌트를 내보냅니다.
// app/page.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}