안녕하세요? 깃헙을 둘러보던 중 너무 편한 기능을 발견하여 공유하려고 글을 쓴다. 아는 사람만 아는 기능이고, 왜 이제껏 몰랐는지 한탄했다.
그동안의 나는 왜! 깃헙에서 얼마나 길을 잃고, 코드를 구경하다 레포지토리 첫 페이지를 가기 위해 100번 이상 눌러 중첩된 페이지를 풀기 위해 뒤로 가기를 실행했을까..
깃헙 코드를 VSC 환경와 똑같이 보기
바로 그 기능은 깃헙의 코드를 JS 등의 개발자에게 익숙한 VSC 환경과 똑같이 볼 수 있는 기능이다. 심지어 다른 한 곳은 코드 Write/Commit/Push 까지 가능하다. 깃헙 Authorization을 통해 로그인을 한다면 본인의 Private 레포지토리도 같이 볼 수 있다!
사용법은 아주 간단하다. 도메인을 수정해주면 끝이다!
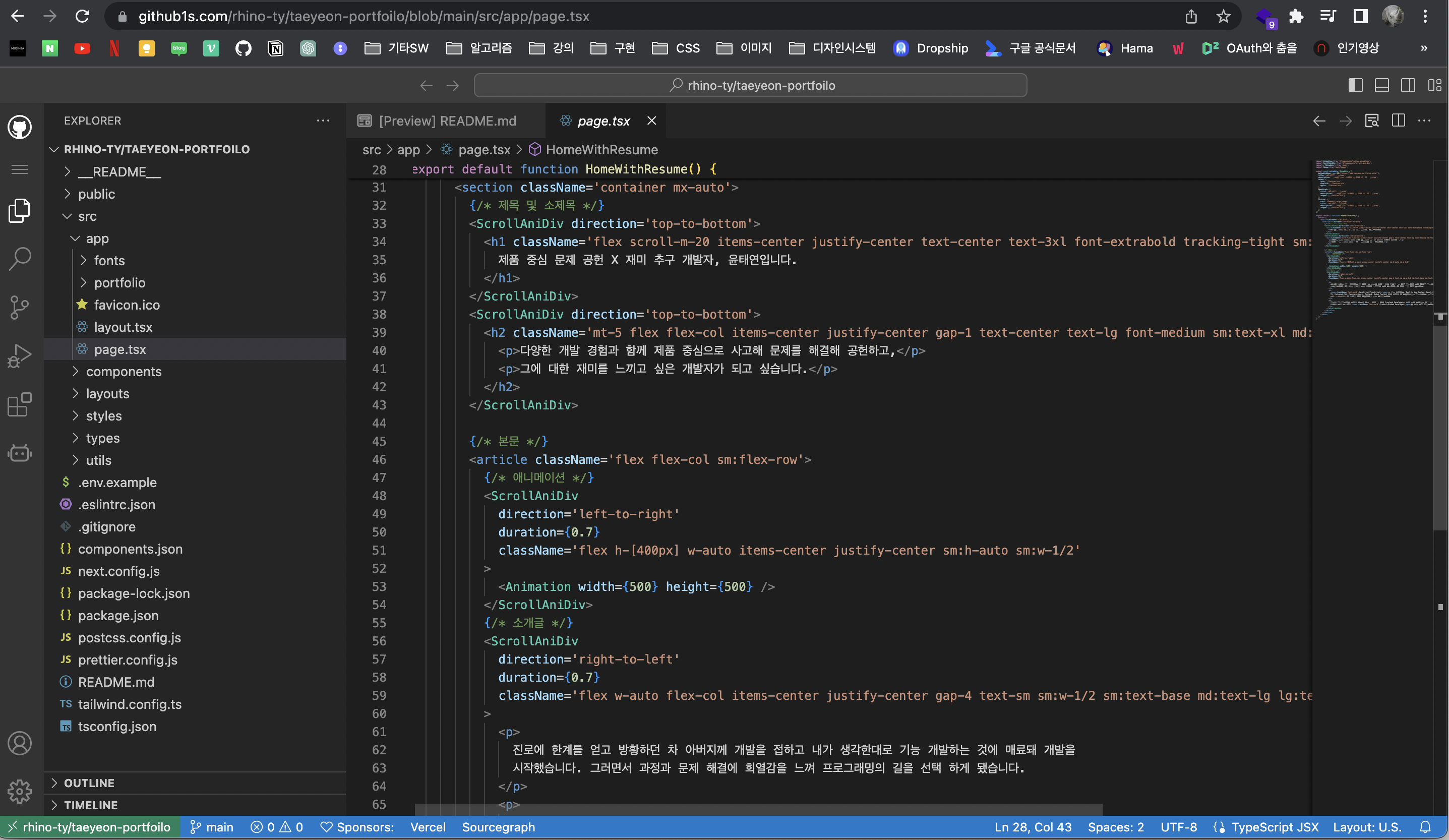
github1s.com

깃헙 레포지토리를 보는 중, URL의 도메인에 1s만 붙이면 위의 모습이 나온다. 깃헙 외부에서 만들었기 때문에 Private을 못보지만, 깃헙을 통해 권한만 부여한다면 Private도 볼 수 있다.
코드 작성을 제외한 VSC에서 쓰는 모든 기능을 쓸 수 있다. 모든 파일의 코드 검색, 커밋 로그 확인 등을 할 수 있다. 하지만 읽기 전용이므로 작성과 커밋 등을 하진 못한다.
만약 프로젝트가 Public이라면 다른 팀원에게 코드를 쉽게 보라고 깃헙 주소 대신 github1s.com주소를 줘서 간단하게 공유를 할 수도 있다.
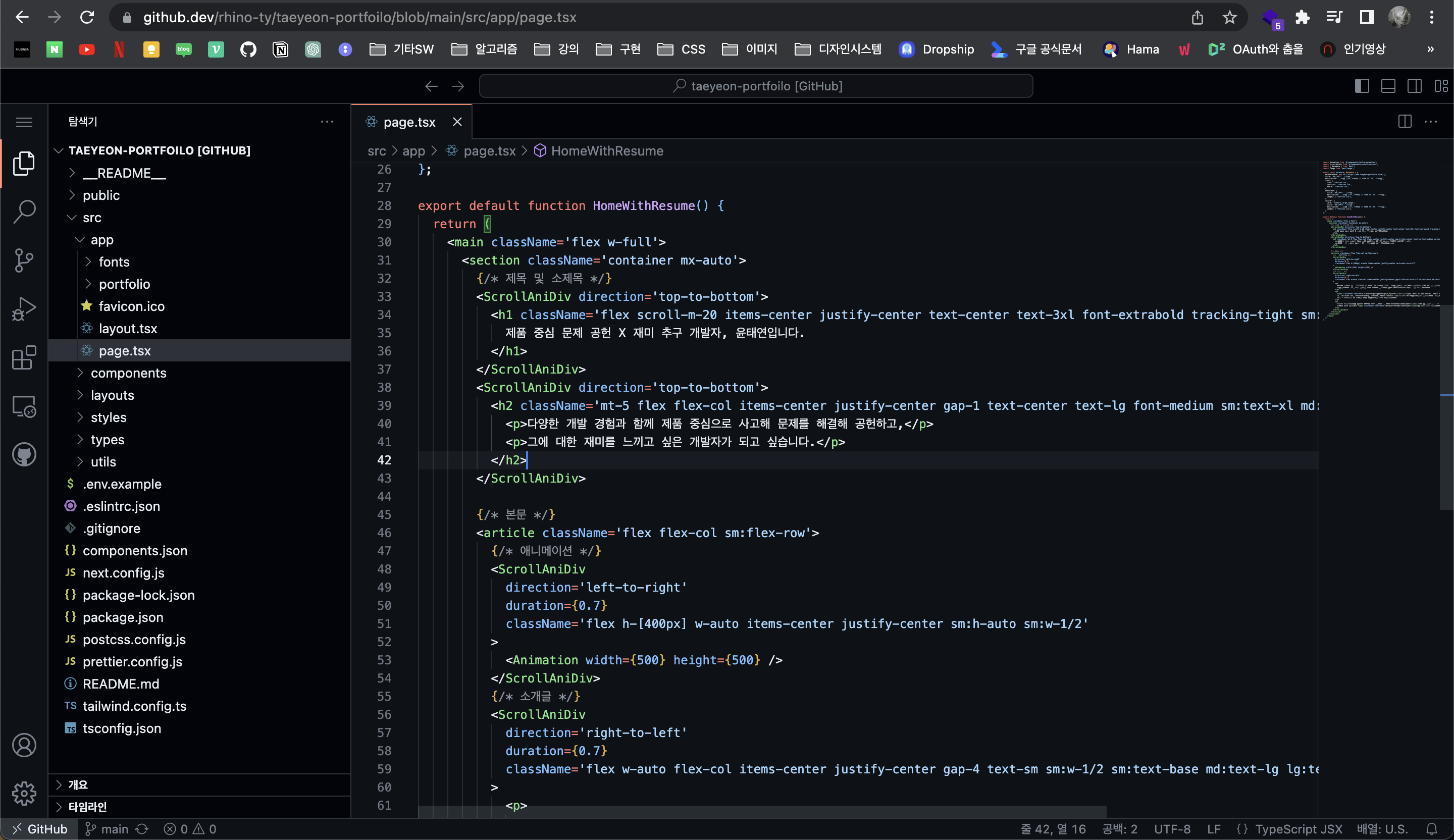
github.dev

사진을 보면 github1s과 비슷하다. 하지만 GitHub이 제공하는 웹 기반의 통합 개발 환경(IDE)이다.
1s를 붙이는 대신 Dot 뒤에 최상위 도메인인 .com 대신 .dev를 붙여서 실행시키면 된다.
깃헙에서 공식적으로 지원하는 사이트이므로 웹 환경임에도 불구하고, VSC와 똑같이 코드 수정 및 커밋이 가능하다. 정말 급하거나, VSC를 키기 귀찮을 때 용이하다.
github1s.com vs github.dev
github1s.com
- 읽기 전용: github1s.com은 저장소의 파일을 읽기 전용으로 보여줌. 따라서 코드를 수정하거나 커밋할 수는 없음.
- 빠른 로딩 시간: 초기 로딩 속도가 매우 빠름. 이는 읽기 전용 기능 덕분에 서버와의 상호작용이 최소화되기 때문. 개발자가 코드를 빠르게 확인하고 싶을 때 유용.
- 팀원과의 공유 용이: 링크를 통해 쉽게 코드의 특정 부분을 팀원들과 공유할 수 있음. 복잡한 설정 없이 바로 코드를 확인할 수 있어 협업 시 편리.
github.dev
- 읽기 및 수정 가능: github.dev는 코드의 읽기뿐만 아니라 수정도 가능. 이를 통해 개발자는 브라우저에서 직접 코드를 편집하고 변경사항을 푸시할 수 있음.
- 편리한 수정 및 푸시: 간편하게 코드를 수정하고 GitHub 저장소에 푸시할 수 있음. 별도의 로컬 환경 설정 없이 브라우저에서 바로 작업할 수 있어 편리.
- 초기 로딩 시간: 초기 로딩이 다소 느릴 수 있지만, 이는 강력한 기능을 제공하기 위해 필요한 과정. 한 번 로드된 후에는 원활한 코드 편집 환경을 제공.
- 다양한 확장 기능 지원: Visual Studio Code와 유사한 환경을 제공하기 때문에 다양한 확장 기능을 사용할 수 있음. 이는 개발 생산성을 높이는 데 도움이 됨.
