이 글은 WWDC 2021 Meet the UIKit Button System 를 번역, 공부했습니다.
버튼은 다양한 형태로 제공됩니다. image, text 또는 둘 다 해당하거나 background가 있고 없고, 모든 색 등 몇 가지 특정 스타일에 초점을 맞춰 시작하겠습니다.

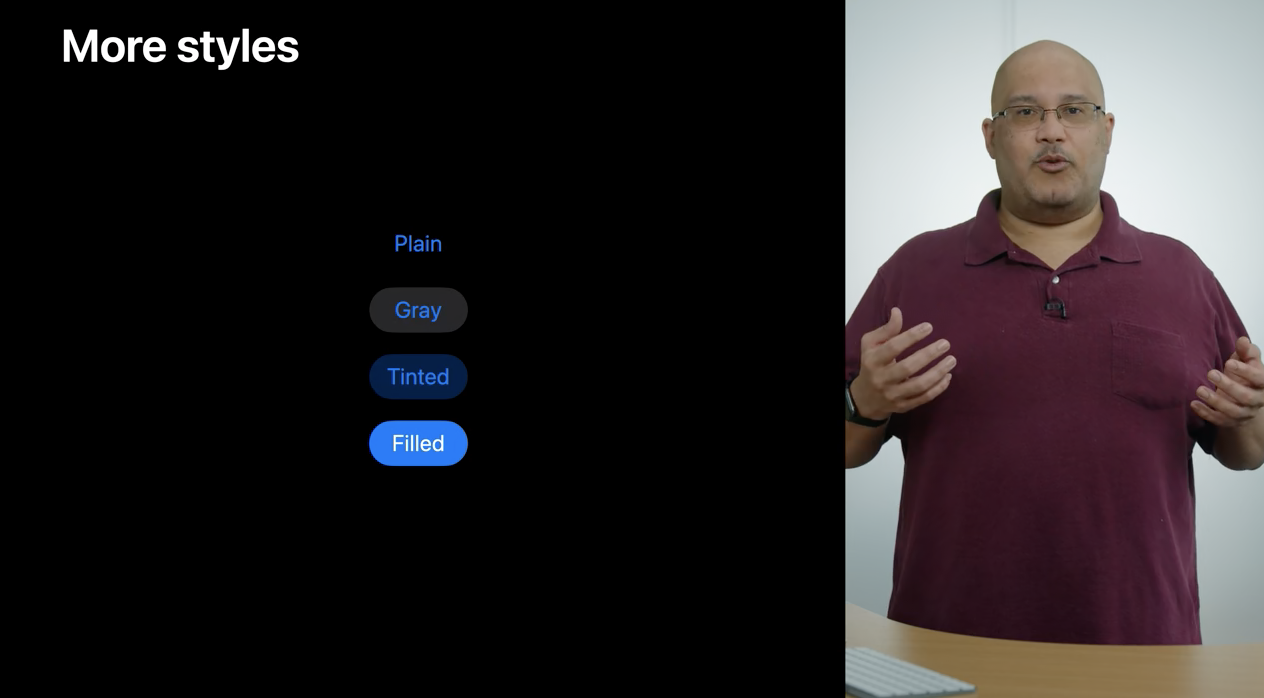
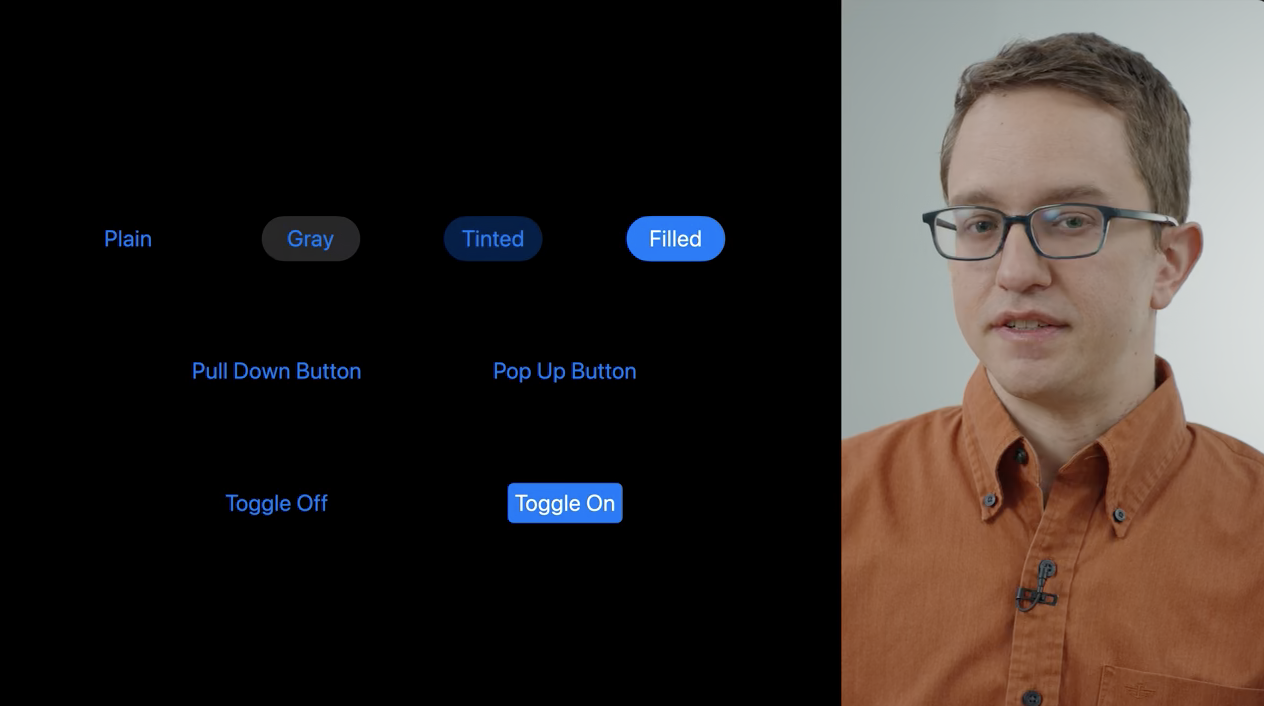
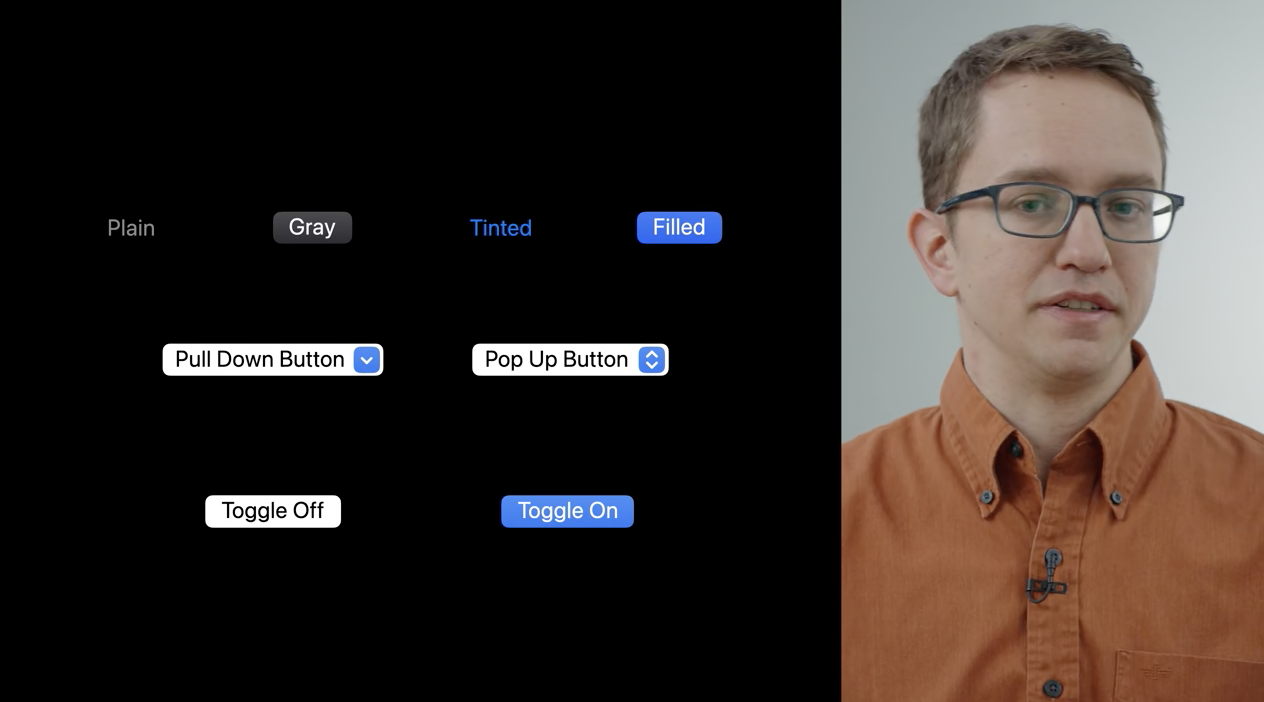
iOS 15에서 UIKit은 이제 이 네 가지 기본 스타일을 제공합니다. 이미 알고 있고 좋아하는 basic 스타일에 추가로 gray, tinted 및 filled 스타일이 추가되었습니다.

그러나 UIKit은 iOS 15에서 버튼을 더욱 세련되게 만들 뿐만 아니라 버튼을 더욱 강력하게 만듭니다. 이제 Dynamic 유형이 기본적으로 지원되며 multiline 텍스트 지원이 버튼 시스템에 내장되어 있습니다.
기본적으로 더 쉽게 액세스할 수 있는 버튼을 생성할 뿐만 아니라 모든 접근성 기능에 대한 더 나은 지원을 통해 접근성이 향상되었습니다. 그리고 이러한 모든 새로운 기능을 통해 버튼을 그 어느 때보다 더 사용자 정의할 수 있으므로 원하는 스타일을 정확하게 얻을 수 있습니다. 그래서 그 입문서로 새로운 버튼 시스템의 entry point인 UIButtonConfiguration을 만나보자.

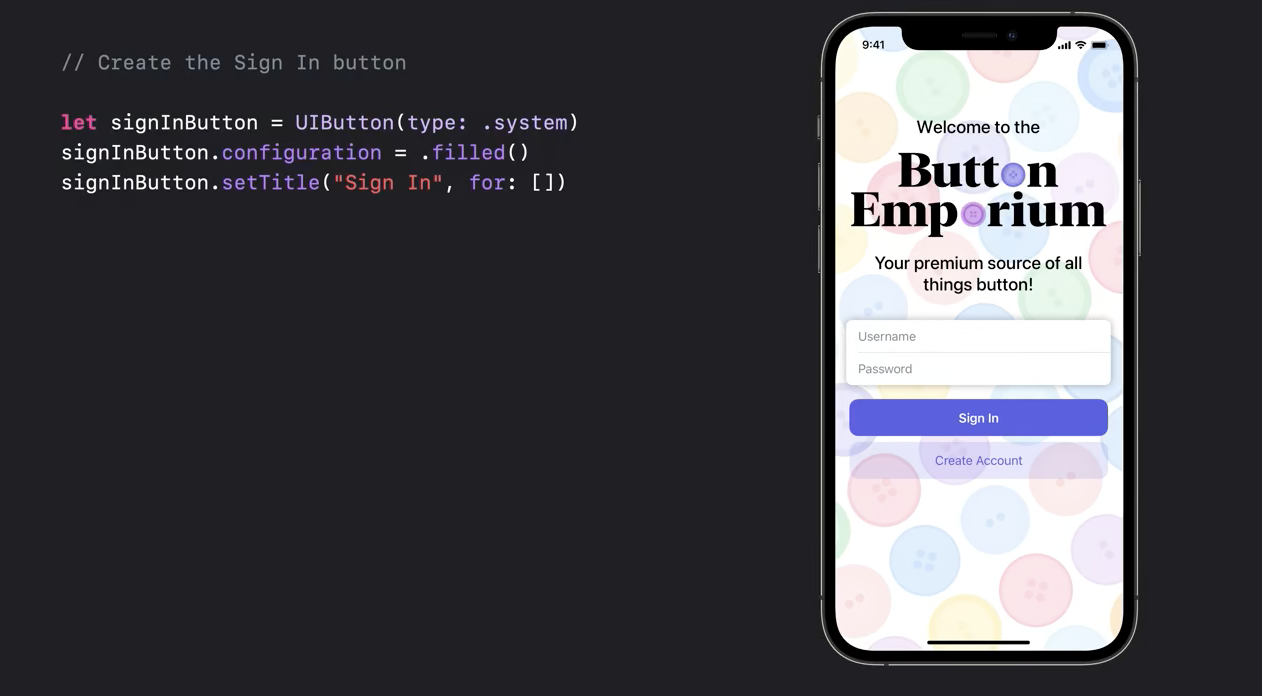
sign in 버튼 이것은 매우 중요한 버튼이므로 새로운 채워진 스타일을 사용하여 더 눈에 띄게 해 보겠습니다.
UIButton은 사용자가 제공하는 구성에서 기존 API로 설정된 제목과 이미지를 자동으로 통합하므로 모든 코드를 한 번에 업데이트하지 않고도 버튼 스타일을 쉽게 업데이트할 수 있으므로 UIButtonConfiguration을 쉽게 시작할 수 있습니다. 그러나 코드를 업데이트할 준비가 되면 UIButtonConfiguration에는 스타일보다 더 많은 것이 있습니다. 다음으로 살펴보겠습니다.

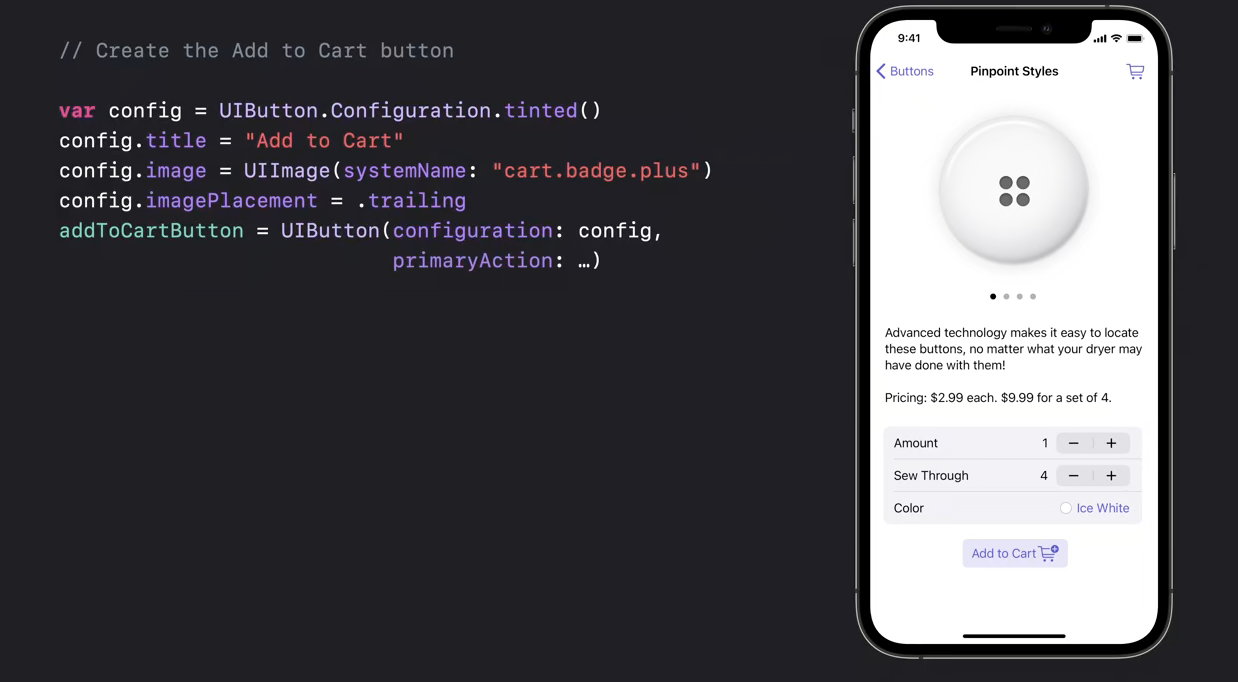
이것은 현재 "장바구니에 추가" 버튼입니다.
지금은 아주 기본적인 버튼이지만 UIButtonConfiguration이 제공하는 새로운 기능을 활용하여 button-buying experience을 대폭 향상 할 것입니다.
시작하려면 다른 버튼을 보완하는 tinted 스타일을 사용하겠습니다. 우리는 이전에 버튼을 구성한 방식과 일치하도록 tinted된 버튼 구성을 만들고 제목을 설정하는 것으로 시작합니다.
다음으로 filled 구성으로 버튼을 만듭니다.
다음으로 개선할 사항은 버튼에 이미지를 추가하여 버튼의 기능을 한 눈에 쉽게 확인할 수 있도록 하는 것입니다.
디자이너는 이미지가 후행 위치에 있기를 원하므로 image 속성을 설정하는 것과 함께 imagePlacement 속성도 설정하여 이미지를 원하는 위치에 정확히 배치합니다.
그러나 새로운 "장바구니에 추가" 버튼에 추가하고 싶은 두 가지 기능이 더 있습니다.
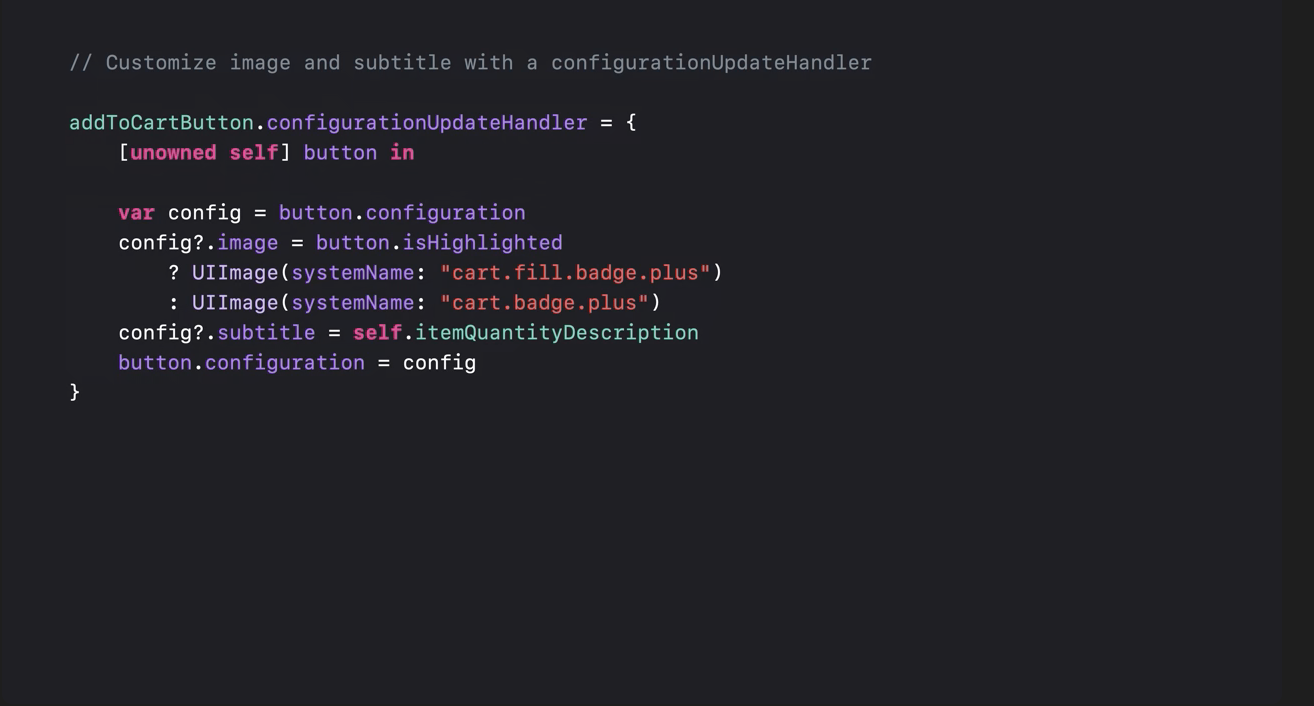
- UIButtonConfiguration의 subtitle feature을 사용하는 여러 항목을 주문할 때 어떻게 되는지 미리 보는 것입니다.
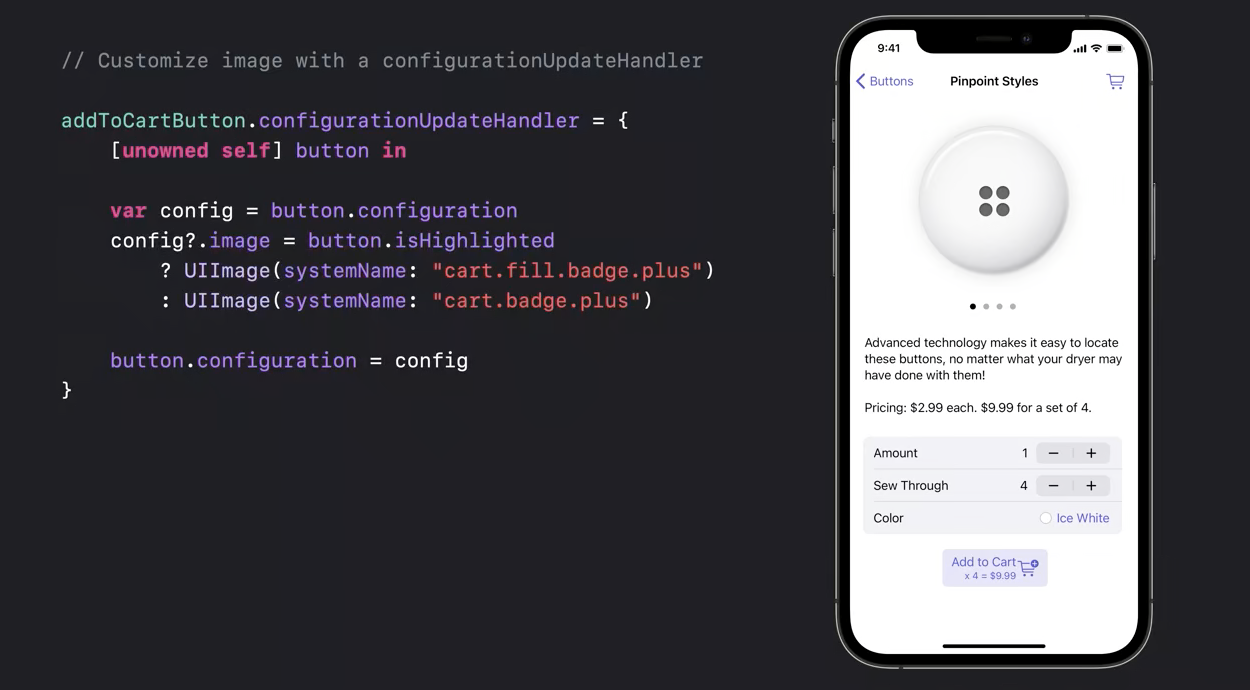
- 버튼을 눌렀을 때 outlined 이미지에서 filled 버전으로 전환하는 것입니다.
이를 위해 적절한 시기에 이미지 속성을 업데이트해야 합니다.
이러한 변경 사항 중 하나가 발생할 때 버튼을 올바르게 업데이트하기 위해 configurationUpdateHandler를 추가합니다.

configurationUpdateHandler는 버튼 업데이트가 필요할 때 호출되어 중앙 집중식으로 변경할 수 있습니다.
일반적으로 버튼의 구성을 변경하므로 일반적으로 시작 구성을 가져오는 것으로 시작하여 변경된 구성을 설정하는 것으로 끝납니다.
여기에서는 버튼의 기존 구성으로 시작하지만 새 구성을 쉽게 만들고 대신 모든 매개변수를 채울 수 있습니다.
먼저 버튼에 대한 올바른 이미지를 설정하겠습니다. 버튼을 누르면 isHighlighted가 true를 반환하고 장바구니 기호의 채워진 버전을 설정합니다.
그렇지 않으면 outlined 버전을 사용합니다.
isHighlighted는 UIButton의 상태이므로 해당 값이 변경될 때 configurationUpdateHandler가 호출되도록 자동으로 정렬합니다.

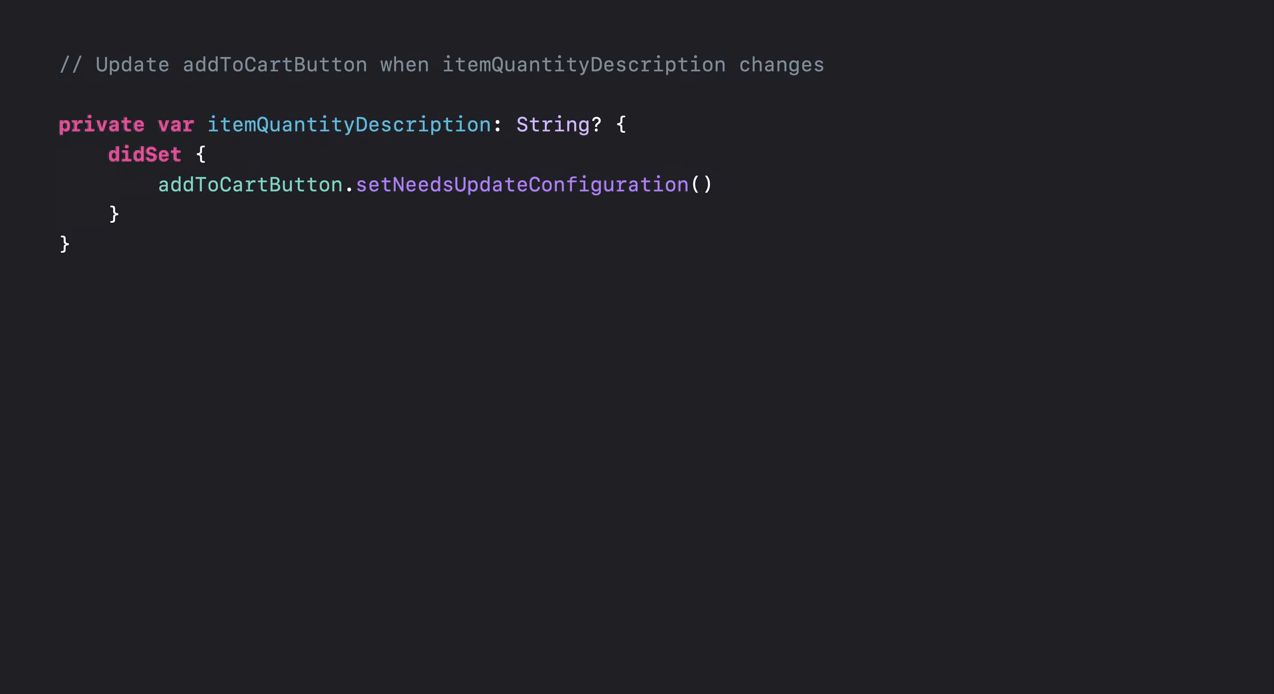
다음으로 itemQuantityDescription이 변경되면 자막을 업데이트합니다. 그러나 itemQuantityDescription은 UIButton의 속성이 아닙니다. 값이 변경될 때 configurationUpdateHandler가 호출되도록 어떻게 arrange합니까? 고객이 구매할 버튼 수를 변경하면 앱이 itemQuantityDescription을 업데이트합니다.

Add to Cart 버튼도 업데이트되도록 하기 위해 didSet 핸들러는 setNeedsUpdateConfiguration을 호출하고, 이는 차례로 configurationUpdateHandler가 호출되도록 arrange하고 버튼 업데이트를 트리거합니다.

다음 버튼을 업데이트하기 전에 몇 가지 다른 기능을 빠르게 살펴보겠습니다.
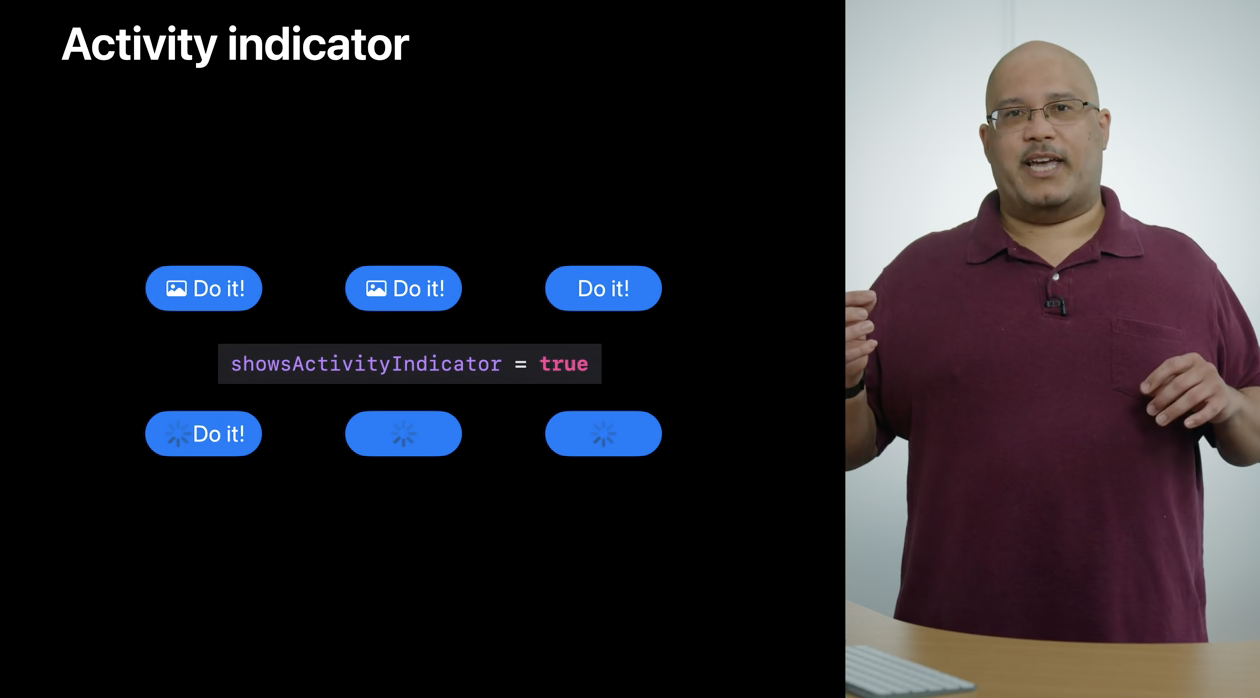
이제 버튼에 활동 표시기가 표시되어 앱이 사용 중이라는 피드백을 쉽게 제공할 수 있습니다.

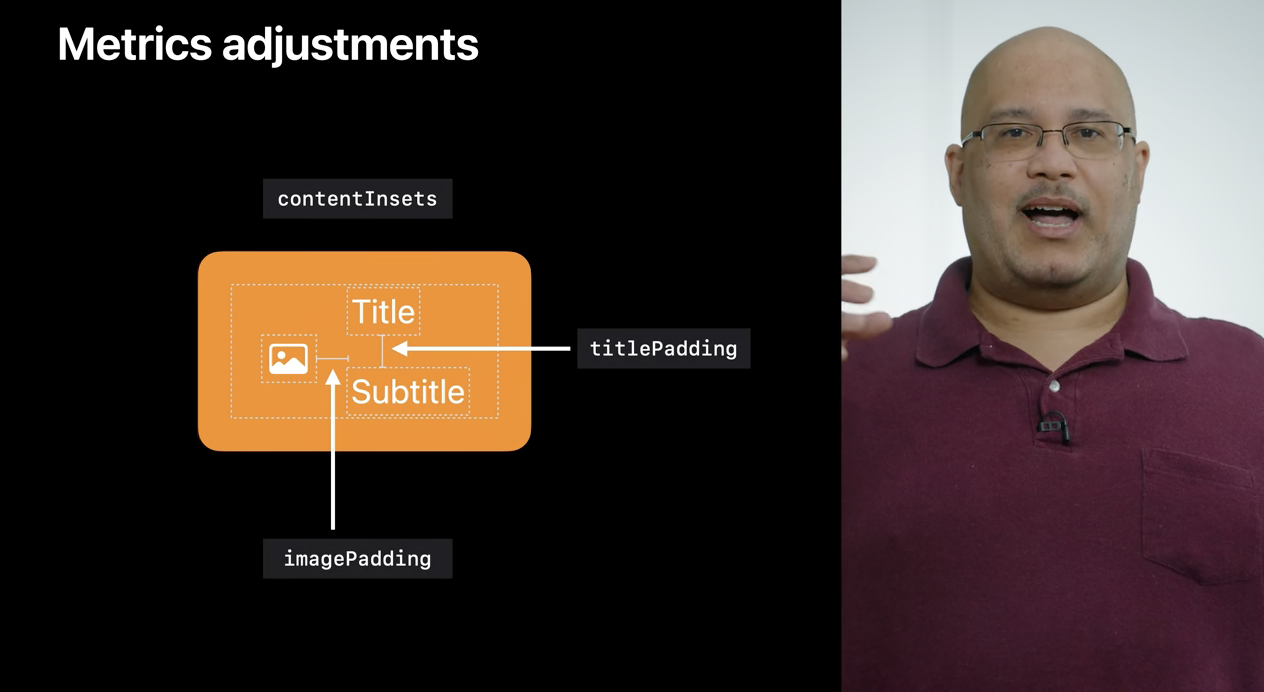
버튼 레이아웃의 여러 측면을 조정하는 것은 간단하므로 콘텐츠가 버튼에 배치되는 방식을 더 잘 제어할 수 있습니다. 여기에서 contentInsets가 버튼 가장자리의 공간을 reserve하는 방법과 imagePadding 및 titlePadding을 사용하여 해당 요소 사이의 공간을 늘리는 방법을 볼 수 있습니다.
UIKit은 이러한 구성 요소를 자동으로 배치하지만 제목이 서로 정렬되는 방식과 버튼의 콘텐츠가 콘텐츠 영역 내에서 정렬되는 방식을 제어할 수 있습니다.

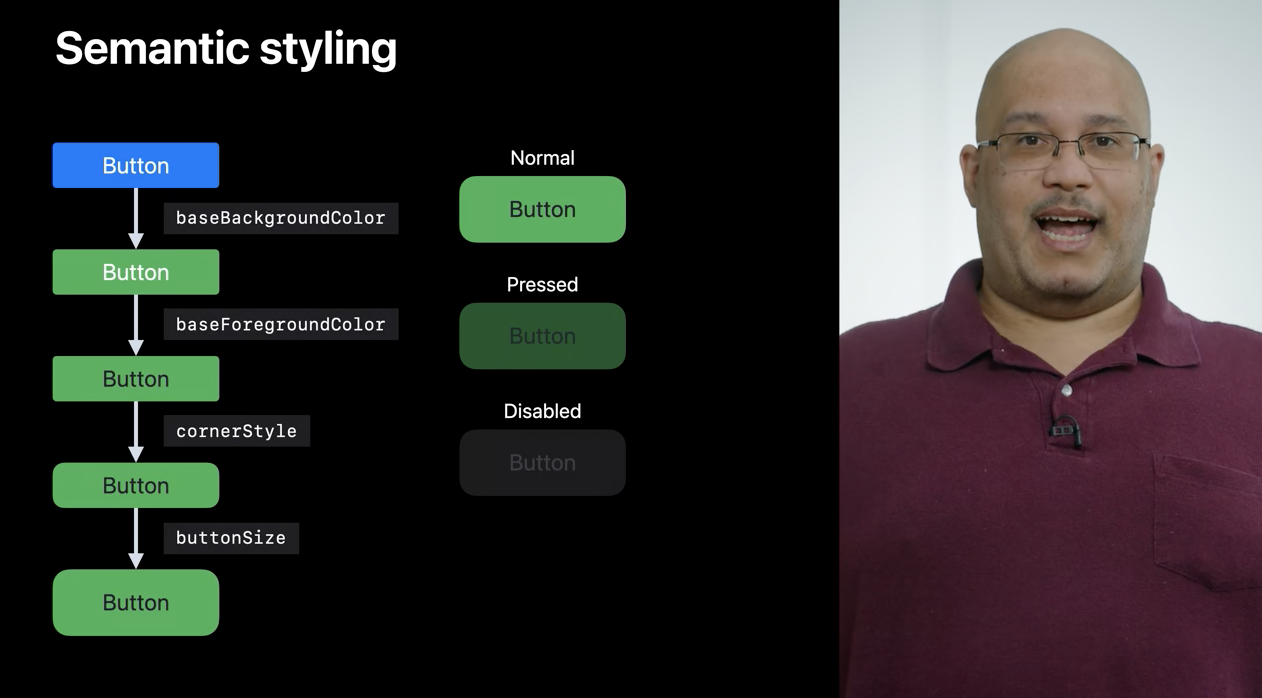
시맨틱 스타일을 사용하면 세부 사항을 파고들 필요 없이 응집력 있는 스타일로 버튼을 간단하게 만들 수 있습니다.
간단한 채워진 버튼으로 시작하여 baseBackgroundColor, baseForegroundColor, cornerStyle 및 buttonSize를 구성하여 사용자 정의 버튼을 생성하면 추가 노력 없이 pressed 및 disabled 같은 thematic states가 자동으로 표시됩니다.

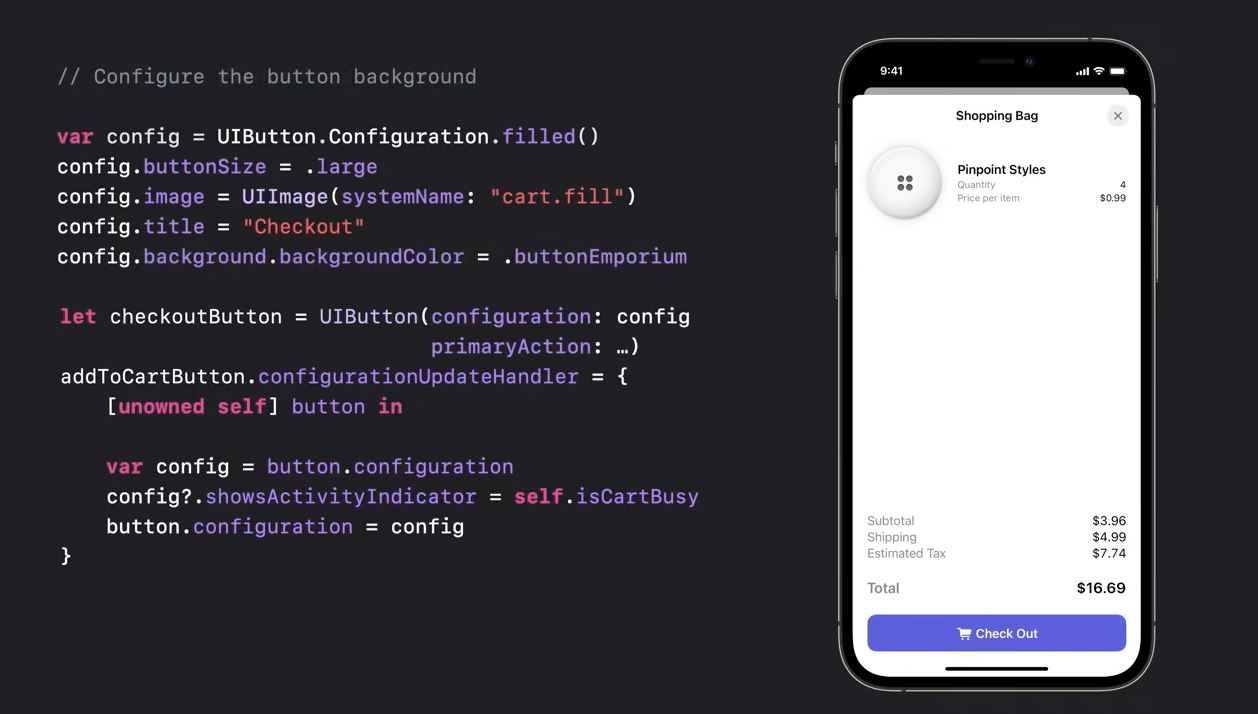
그러나 자동화가 많이 이루어지더라도 가장 중요한 "체크아웃" 버튼과 같이 필요한 것을 정확히 갖추어야 하는 경우 세부적인 사용자 정의를 쉽게 수행할 수 있습니다.
Button Emporium 고객이 최소한의 번거로움으로 버튼을 얻을 수 있도록 체크아웃 버튼이 크고 찾기 쉬워야 합니다.

빌드하기 위해 채워진 스타일로 시작하여 크기를 크게 설정하고 이미지와 제목을 채웁니다.
버튼을 탭하면 장바구니 처리를 시작하고 활동 표시기를 표시하려고 합니다.
이를 활성화하기 위해 구성의 showsActivityIndicator 속성을 관리하기 위해 configurationUpdateHandler를 추가합니다.
이전과 마찬가지로 isCartBusy 속성을 변경하면 체크아웃 버튼에서 setNeedsUpdateConfiguration을 호출하여 필요에 따라 활동 표시기가 켜지고 꺼지도록 합니다.
파란색도 좋지만 인상을 남기고 싶습니다.
따라서 정확한 색상이 배경에 사용되도록 UIButtonConfiguration의 UIBackgroundConfiguration의 backgroundColor를 설정하겠습니다. 그게 훨씬 낫습니다.

버튼의 모양을 사용자 정의하는 방법을 확인했으므로 이제 버튼의 기능을 사용자 정의하는 방법을 살펴보겠습니다. 대부분의 버튼은 단순한 푸시 버튼이지만 때로는 버튼에 약간의 추가 동작이 필요합니다. 가장 먼저 살펴볼 것은 toggle button입니다.
이 버튼은 UIControl에서 선택된 상태를 유지합니다. 버튼을 누를 때마다 자동으로 켜고 끕니다.
필요에 따라 프로그래밍 방식으로 변경할 수도 있습니다.
켜짐 및 꺼짐 상태에 대한 기본 제공 스타일 외에도 UIButtonConfiguration을 활용하여 이러한 켜짐 및 꺼짐 상태의 표시를 사용자 지정할 수 있습니다.

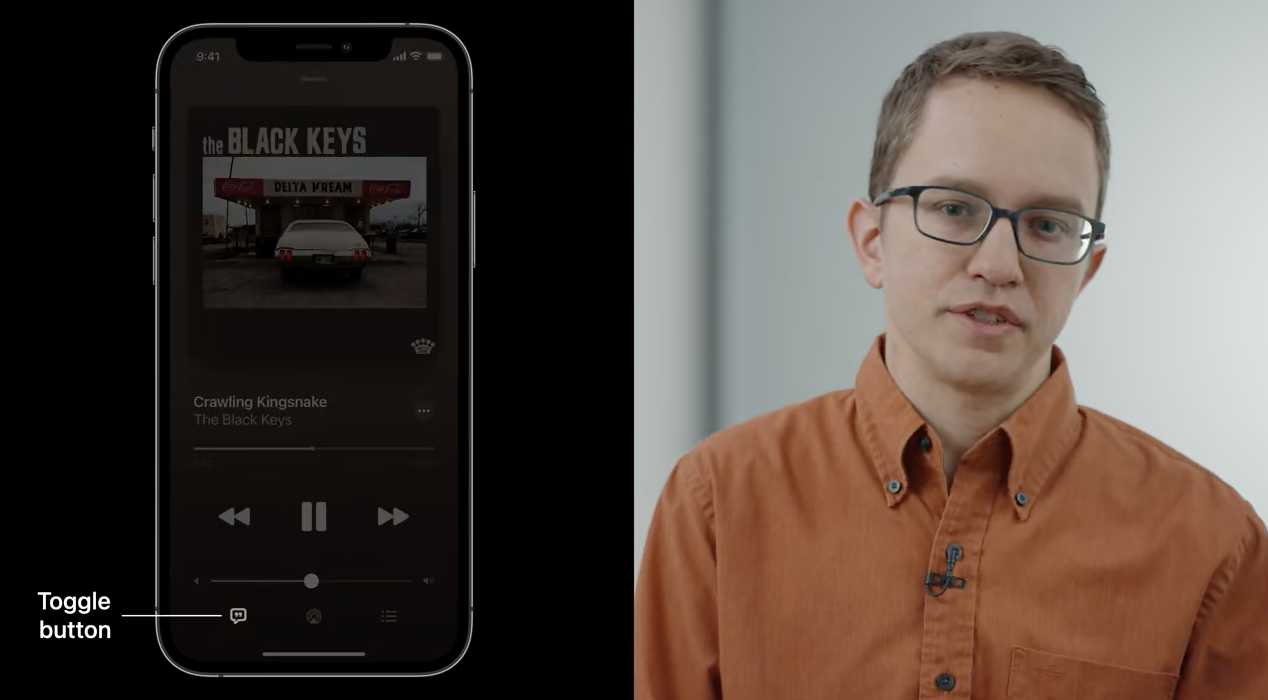
iOS의 토글 버튼 개념은 새로운 것이 아닙니다. 음악 앱의 가사 버튼과 같은 버튼을 본 적이 있을 것입니다.
이렇게 플레이어에서 가사를 켜고 끕니다.
기능적으로 이것은 UISwitch처럼 작동하지만 UI에서 약간의 공간을 절약하고 앱 디자인에 훨씬 더 잘 맞습니다.

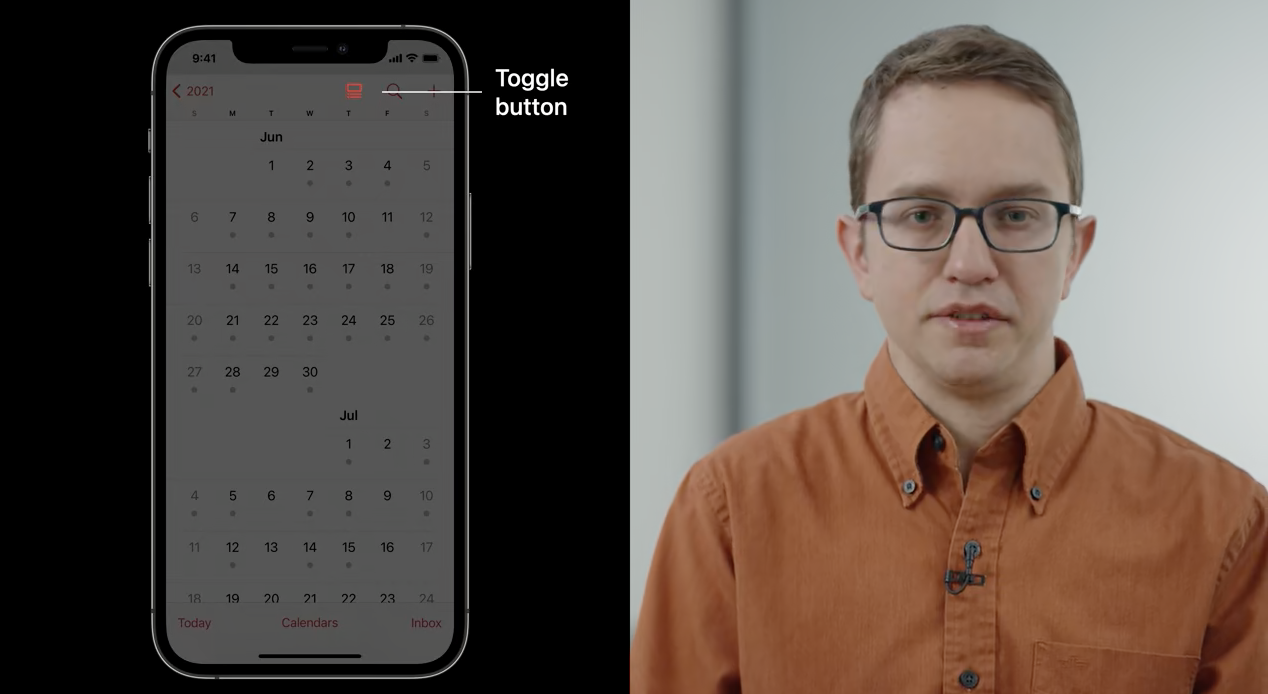
토글 버튼은 캘린더의 이와 같은 UIBarButtonItem에서도 작동합니다.
상단 표시줄에서 요일 세부 정보를 활성화 및 비활성화할 수 있습니다.
그것을 누르면 세부 정보 표시가 토글됩니다.
이 경우 선택된 상태에 대해 읽거나 설정할 수 있는 새로운 selected 속성이 UIBarButtonItem에 있습니다. 이제 토글 버튼을 채택하도록 Button Emporium을 업데이트하겠습니다.

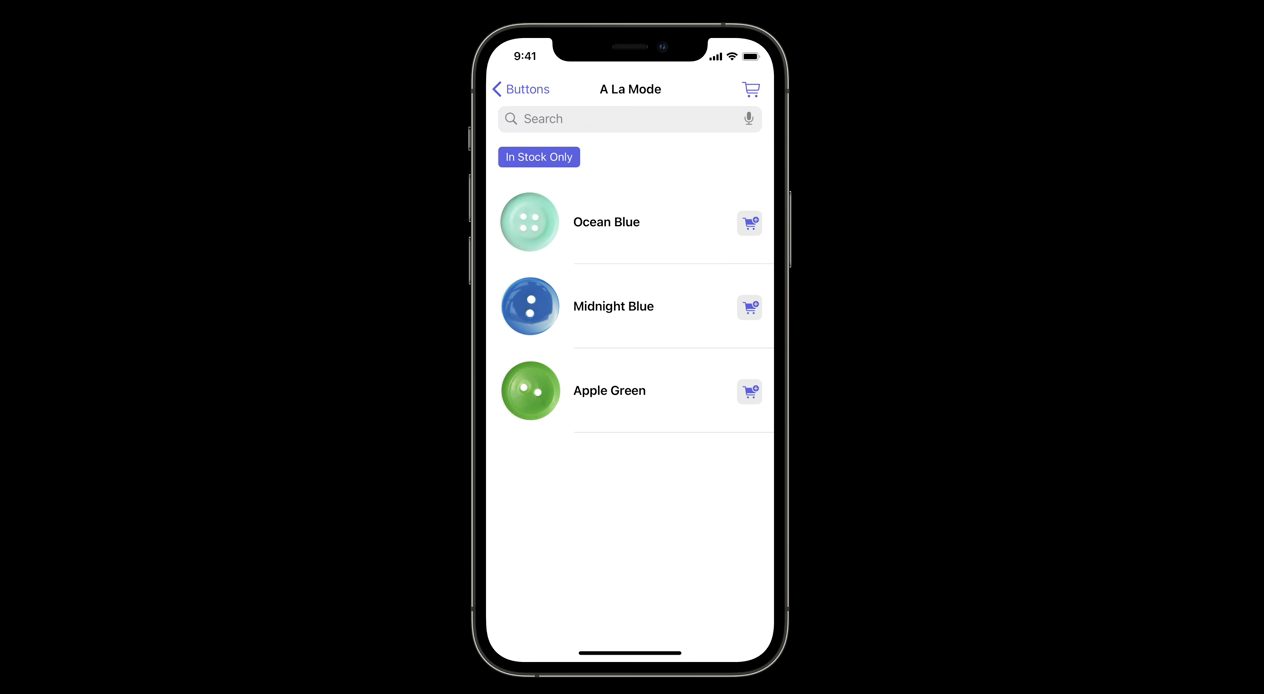
우리 앱을 사용하면 사고 싶은 버튼의 종류를 찾을 수 있습니다. 그러나 탐색하는 동안 현재 재고가 있는 것만 잘 보고 싶습니다. 여기에 모든 것을 완전히 표시하는 것과 재고가 있고 배송할 준비가 된 것만 표시하도록 토글 버튼을 추가했습니다. 이것은 토글 버튼을 잘 활용합니다. 한 가지 장점은 버튼이기 때문에 레이블이 그 일부이기 때문에 여기에서 토글되는 내용을 매우 명확하게 알 수 있다는 것입니다.

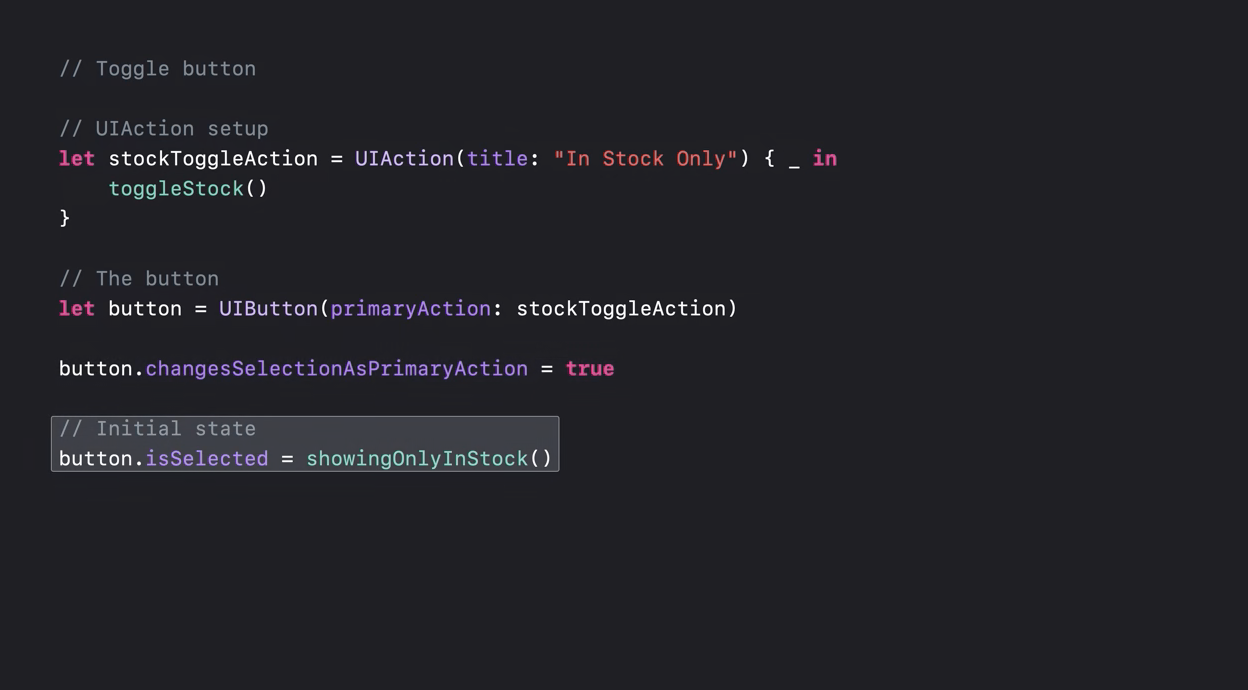
그럼 어떻게 만들었는지 확인해봅시다. 여기에서는 버튼을 설정하는 기본 사항이 있습니다. 토글 버튼으로 만들기 위해 단순히 changesSelectionAsPrimaryAction을 true로 설정했습니다. 이제 토글 버튼입니다.
내부 모델과 일치하도록 선택된 상태를 설정할 수도 있습니다.

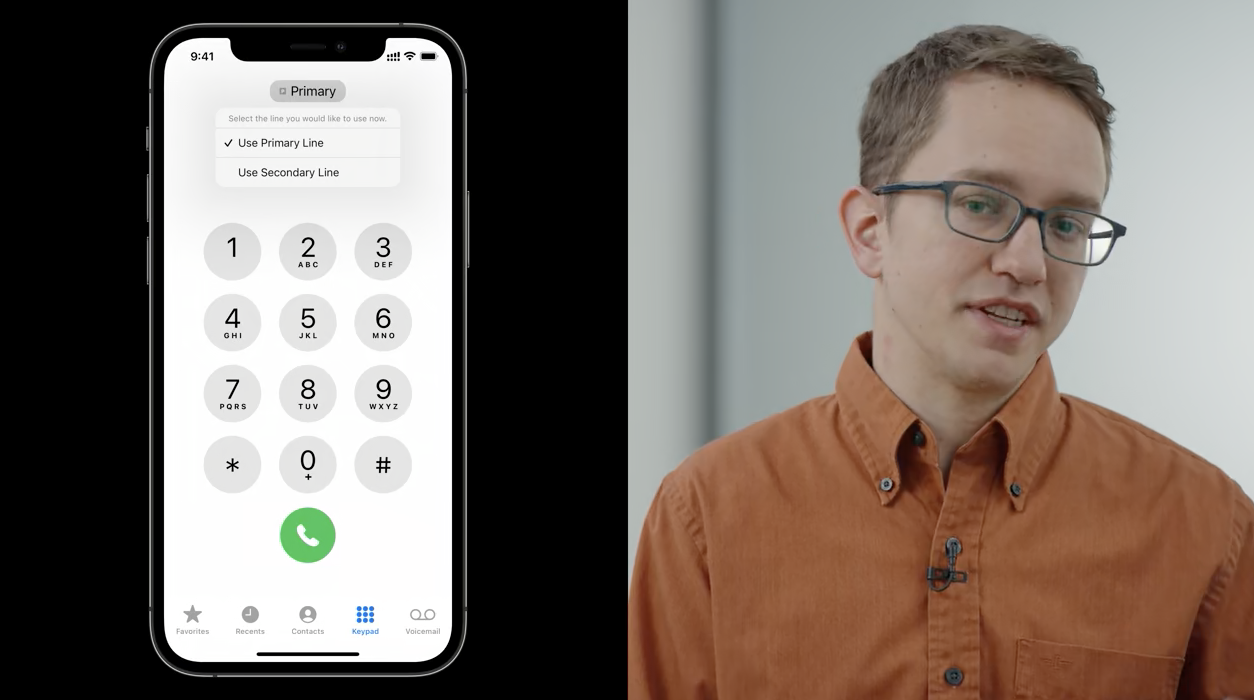
이제 우리는 켜짐과 꺼짐의 두 가지 상태보다 조금 더 복잡한 것을 원할 수 있습니다. 전환할 수 있는 더 많은 옵션이 있는 버튼의 경우 Pop-up 버튼을 사용할 수 있습니다. Pop-up 버튼은 iOS에 이미 존재하는 pull-down 버튼에 가깝습니다. 누르면 메뉴가 나타납니다. Pop-up 버튼은 한 단계 더 나아가 메뉴 요소 중 하나만 선택되도록 합니다.

또한 현재 선택 항목을 제목과 이미지로 표시합니다. Pop-up 버튼을 만드는 것은 실제로 Pull-down 버튼을 만드는 것의 확장입니다. 이를 위해 버튼에 메뉴가 할당됩니다. 메뉴를 기본 작업으로 만들기 위해 showsMenuAsPrimaryAction 속성을 true로 설정합니다.!
팝업 버튼은 단순히 changesSelectionAsPrimaryAction 속성을 켜서 한 단계 더 나아갑니다. 그게 전부입니다. UISegmentedControl처럼 작동하지만 분할된 컨트롤에 맞는 것보다 더 많은 선택 항목이 있을 때 유용할 수 있습니다. 선택 항목에 고유한 계층 구조가 있는 경우에도 유용할 수 있습니다.

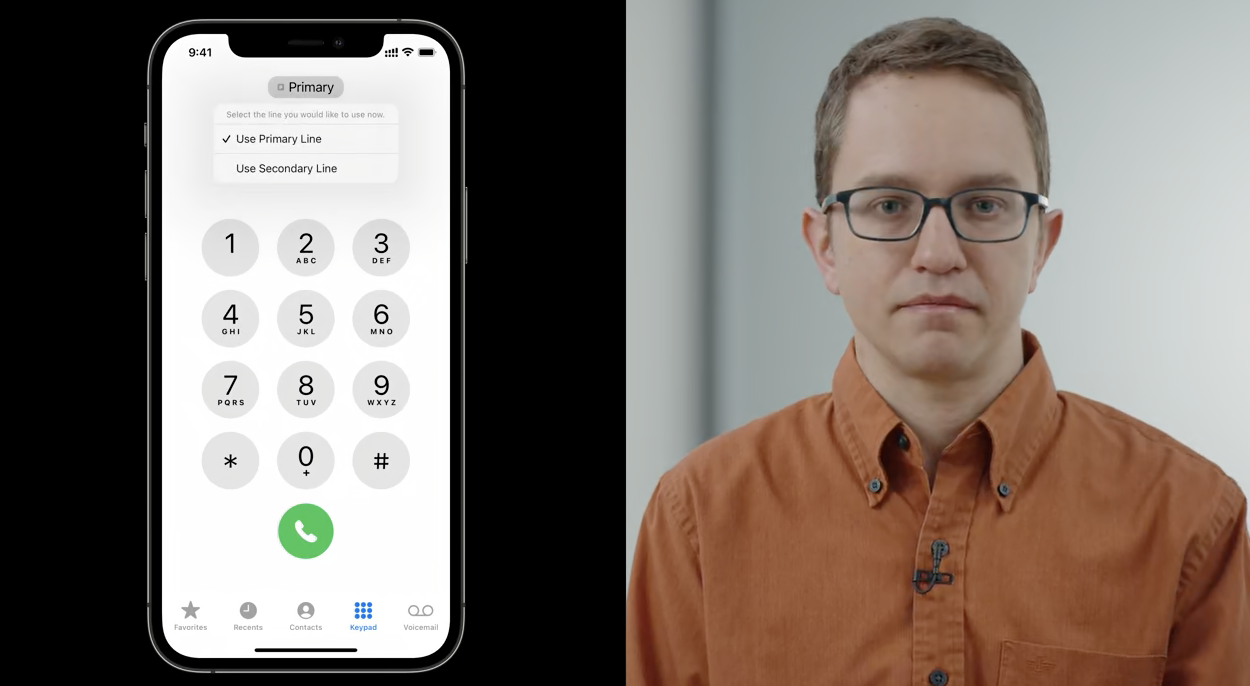
이 스타일의 버튼에 대한 몇 가지 예가 존재합니다. 예를 들어 전화 앱은 팝업 버튼을 사용하여 발신 전화에 대해 SIM 간에 전환합니다.
그리고 여기 버튼은 메뉴를 제공합니다. 보조를 선택하면 회선이 전환됩니다. 결과적으로 버튼이 새로운 나가는 라인으로 업데이트됩니다. 새 선택 항목을 표시하도록 레이블과 이미지가 업데이트되었습니다.

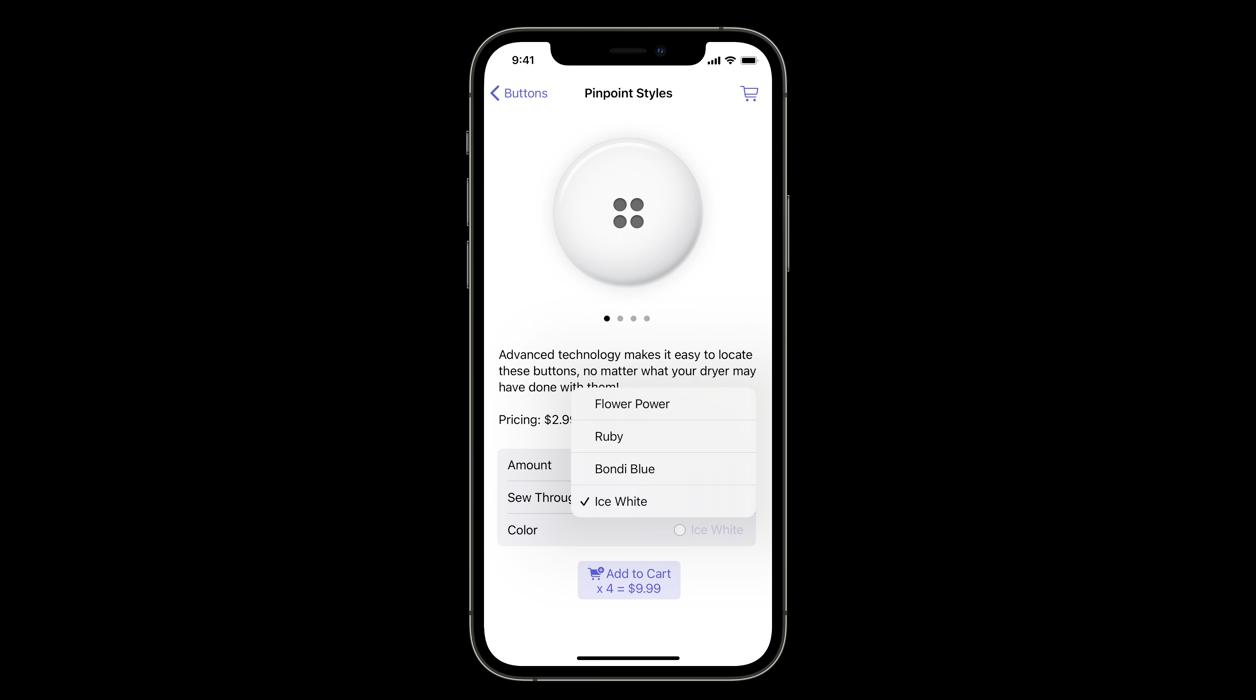
마찬가지로 Button Emporium에서 이를 사용합니다. 버튼을 탐색할 때 다양한 색상의 버튼이 있습니다. 선택핤 수 있는 색상의 수는 고정되어 있고, segmented control에는 그 수가 너무 클 수 있지만 in-line으로 변경하고 싶을 만큼 작습니다.
selection 항목이 버튼의 제목이 되기를 원하기 때문에 이 예에서는 Pop-up 버튼을 잘 사용합니다. 그런 다음 모든 색상 선택을 나타낼 수 있습니다.
그리고 매 selection에서 우리 앱은 색상 selection에 대해 업데이트할 수 있습니다.

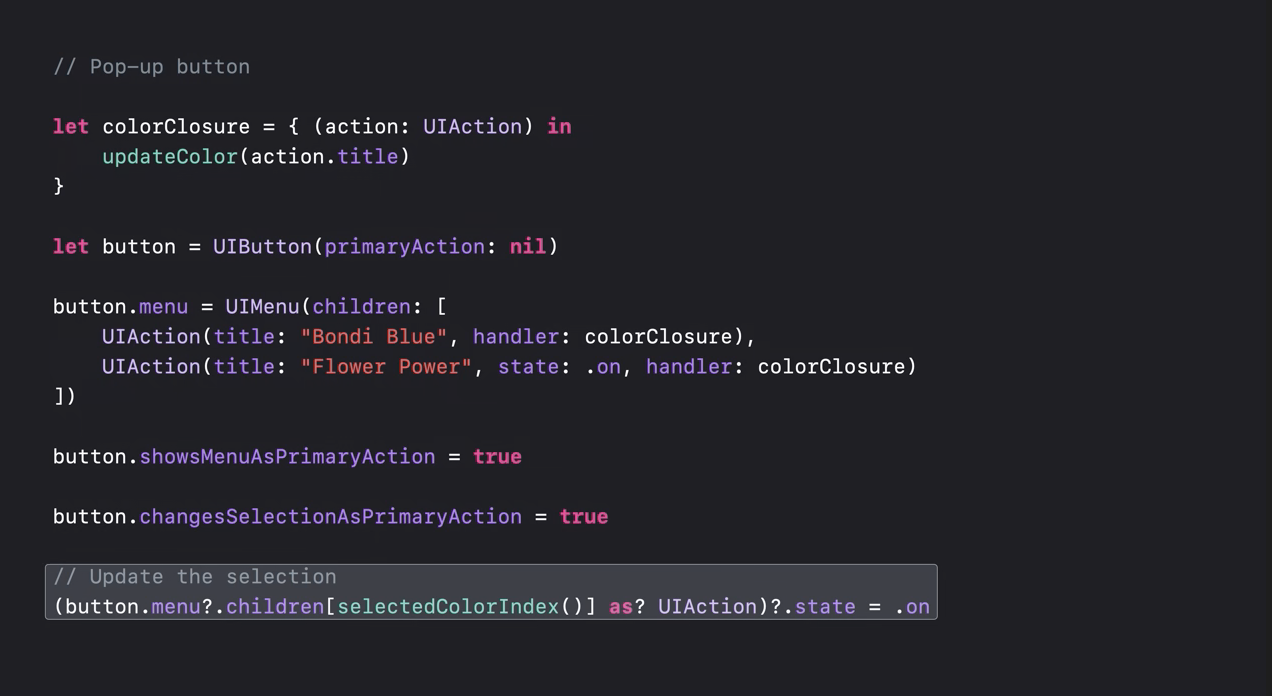
이에 대한 코드를 조사해 보겠습니다. 여기에 실제로 업데이트할 수 있는 간단한 Pull-down 메뉴를 만드는 코드가 있습니다.
toggle 버튼과 마찬가지로 changesSelectionAsPrimaryAction을 true로 전환합니다. 이제 Pop-up 버튼입니다.
목록의 첫 번째 색상 대신 특정 색상을 기본 선택으로 지정하려면 메뉴를 설정할 때 해당 색상을 "on"으로 미리 지정할 수 있습니다.
그러면 기본 선택이 됩니다.

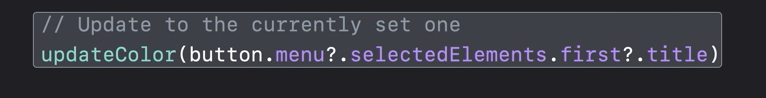
항상 정확히 하나의 요소를 갖는 현재 selectedElement에 대한 버튼 메뉴를 요청하여 선택을 확인할 수 있습니다.

코드에서 새 항목을 설정해야 하는 경우 버튼의 메뉴 속성에서 요소의 상태를 변경할 수 있습니다.

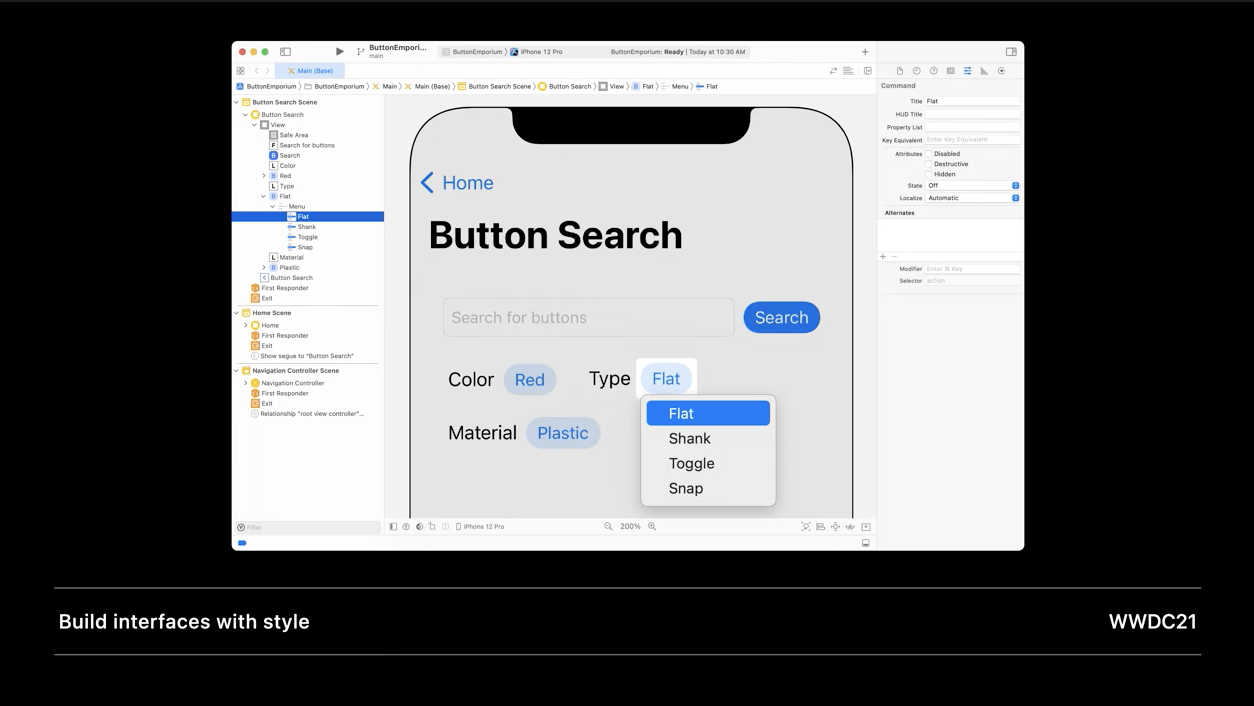
팝업 버튼은 Interface Builder에서도 만들 수 있지만 이 경우 고정 목록을 사용하는 대신 서버에서 동적으로 색상을 검색하려고 하므로 코드에서 수행하겠습니다. Interface Builder에서 새로운 버튼 시스템과 버튼 유형을 사용하는 방법에 대해 자세히 알아보려면 "Build interfaces with style" 비디오를 확인하십시오.

이 새로운 버튼 유형의 가장 좋은 점 중 하나는 Mac Catalyst에서 자동으로 작동한다는 것입니다. Mac 사용자는 버튼이 Pull-down, Pop-up 및 Toggle 버튼을 포함하여 특정 방식으로 표시되고 동작하기를 기대합니다. 이 iOS 버튼을 사용하면 자동으로 Mac 버전으로 업데이트됩니다.

따라서 여기에는 기본 테두리 없는 버튼과 Pop-up 및 Pull-down 버튼뿐만 아니라 새로운 구성을 사용하는 일부 버튼이 포함된 프레젠테이션 전체에서 사용했던 것처럼 iPad 앱에서 선택한 버튼이 있습니다.

그리고 여기에는 Mac Catalyst에 대한 수동 변경 사항이 없습니다. 노련한 Mac 사용자가 기대하는 그대로입니다. 풀다운 및 팝업 버튼용 Mac 표시기를 포함하여 표준 베젤 버튼이 있습니다.

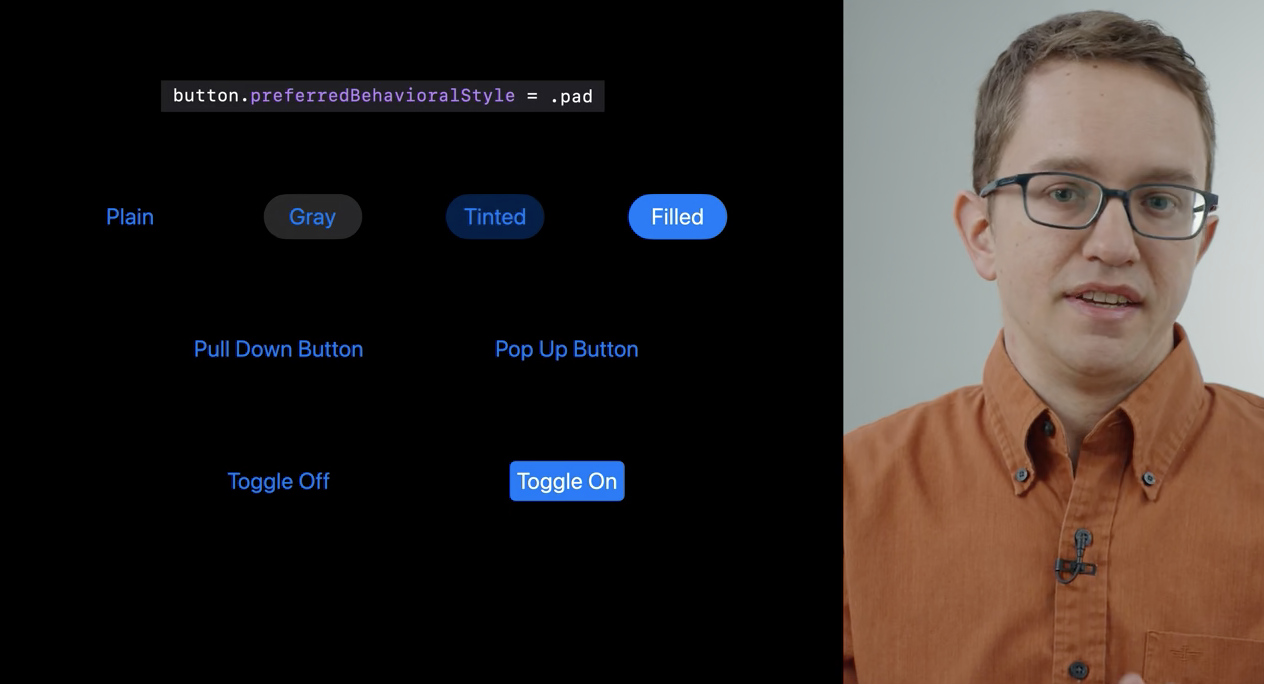
그러나 경우에 따라 Mac 앱에서도 iPad 버튼을 추가로 사용자 지정하는 것이 더 적절할 수 있습니다. 이를 위해 버튼 지원은 기본 자동에서 iPad로 동작 스타일을 변경합니다.
이것은 이전에 만든 체크아웃 버튼과 같이 앱에서 매우 눈에 잘 띄는 맞춤 버튼에 유용합니다. Mac Catalyst 앱 구축 및 사용자화에 대한 자세한 내용은 "What’s new in Mac Catalyst" 비디오를 확인하십시오.

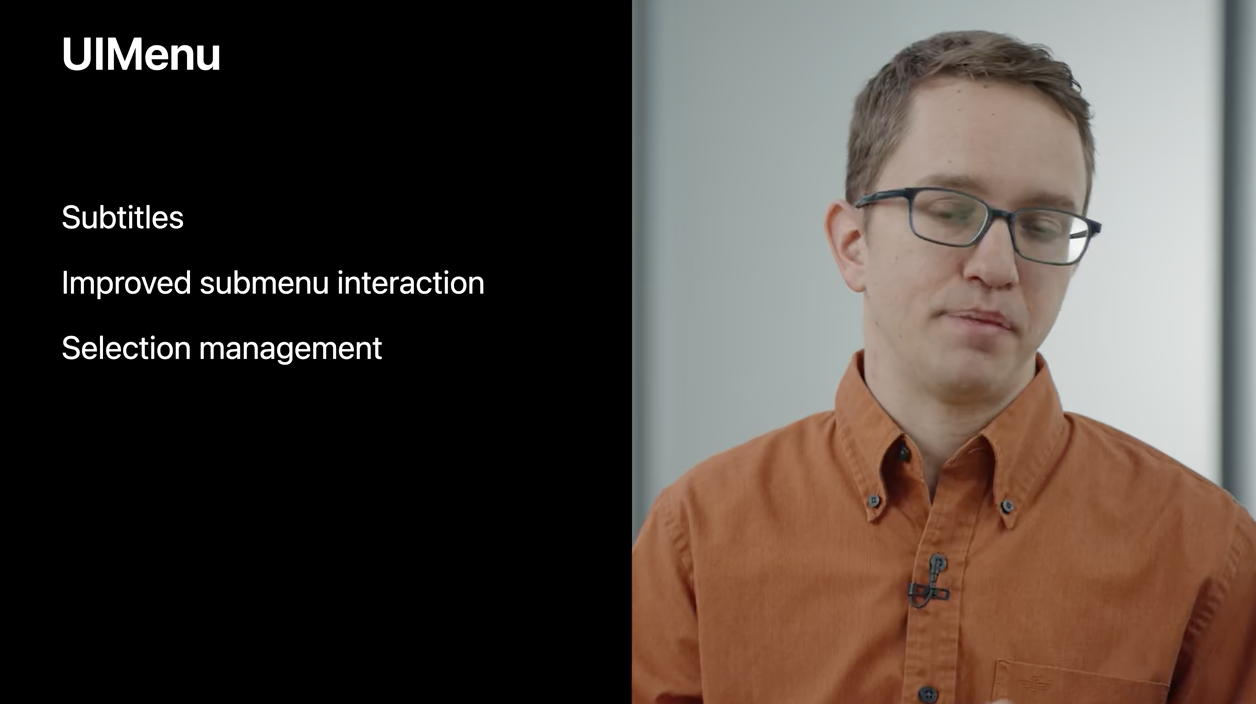
팝업 버튼 예제에서 알 수 있듯이 많은 기능이 UIMenu의 새로운 기능과 기존 기능을 기반으로 구축되었습니다.
UIMenu는 많은 훌륭한 상호 작용을 위해 UIButton 및 UIBarButtonItem과 정말 잘 어울립니다. 버튼의 동작을 조정하여 Pop-up 버튼과 Pull-down 버튼을 모두 생성하는 방법을 살펴보았습니다. iOS 및 iPadOS에서 이러한 동작은 시각적 사용자 지정과 독립적이므로 UIButtonConfiguration과 쉽게 결합하여 다양한 버튼 스타일을 만들 수 있습니다.
이 버튼은 메뉴 항목에 subtitles이 있어 명확성을 높이는 기능과 같은 개선된 메뉴의 이점도 있습니다.
또한 iOS 및 iPadOS의 하위 메뉴 탐색 기능도 개선되어 메뉴 내에서 계층 구조를 생성할 수 있습니다. 그리고 어떤 경우에는 Pull-down 버튼의 하위 메뉴가 단일 선택 메뉴 자체로 작동하도록 할 수 있습니다. 예를 들어 작업 메뉴 내에 "정렬 기준" 메뉴가 있는 경우 유용할 수 있습니다. 새로운 메뉴 개선 사항 중 일부는 이를 훨씬 더 쉽게 만들 수 있도록 합니다.

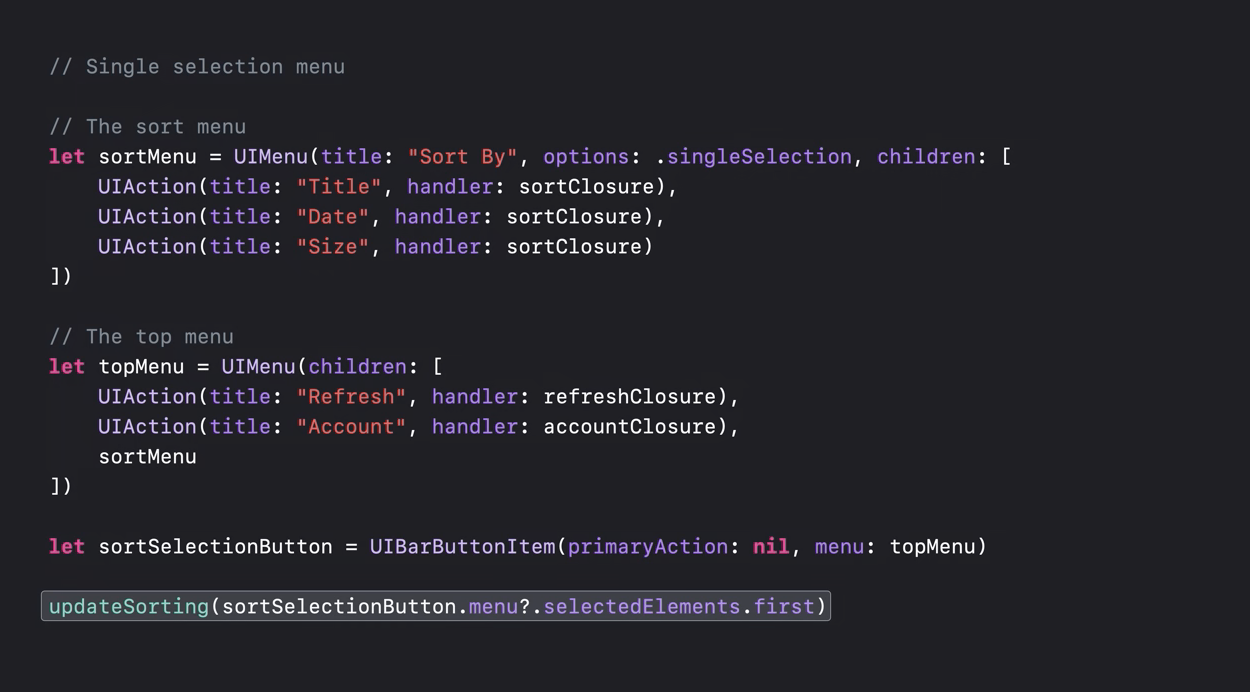
다음은 코드의 하위 메뉴를 사용하는 사용자 정의 Pull-down 막대 버튼 항목입니다.
몇 가지 작업과 결과 정렬을 위한 하위 메뉴가 있습니다. 해당 하위 메뉴 내에서 메뉴 항목을 수동으로 켜고 끄는 대신, 이 하위 메뉴를 만들 때 이 하위 메뉴가 single selection을 위한 것임을 나타냅니다. 이제 팝업 버튼이 가져오는 것과 동일한 automatic selection behavior을 가져오지만(options: .singleSelection) 하위 메뉴 내에서만 가능합니다. 선택한 요소는 하나만 허용되며 선택한 요소는 사용자가 탭할 때 업데이트됩니다.
이전에 팝업 메뉴에서 했던 것과 똑같은 방식으로 코드에서 업데이트하거나 액세스할 수 있습니다.
메뉴에 자체 하위 메뉴가 있는 경우 single-selection behavior이 작동합니다. 그러면 전체 하위 트리에서 한 번에 하나의 요소만 선택할 수 있습니다. 또한 selectedElements 속성에는 하위 메뉴에 선택 항목이 포함되어 하위 메뉴가 없는 것처럼 쉽게 액세스할 수 있습니다.

이것이 앱에서 더 나은 버튼을 만드는 방법입니다. 버튼에 구성을 추가하여 스타일을 더 잘 제어하여 플랫폼과 일관성을 유지하면서 훨씬 더 풍부한 스타일을 잠금 해제하십시오.
또한 기존 picker interfaces 또는 controls을 Pop-up 또는 toggle 버튼으로 대체하여 보다 간소화된 상호 작용을 얻는 방법을 탐색합니다.
이러한 변경으로 제거하거나 단순화할 수 있는 UIButton 하위 클래스를 찾을 수 있습니다.
그리고 시스템이 버튼을 더 잘 이해할 수 있기 때문에 자동으로 훨씬 더 나은 Mac Catalyst 변환을 얻을 수 있습니다.