1. Route
스마트폰 상에서 보이는 하나의 페이지라고 이해
2. Navigator
새로운 화면으로 이동하고 다시 돌아오는 기능
- push : navigator의 메소드로 화면에 화면을 쌓는 것과 같은 의미
push 메소드는 context 와 route 를 기본 인자로 받는다
- BuildContext context: 위젯 트리에서 위젯의 위치를 다루는 데 필요한 인스턴스로 여기에서는 네비게이터의 인스턴스를 얻기 위해 사용된다.
- Route route: route는 주로 화면 이동 간의 애니메이션을 담당한다.
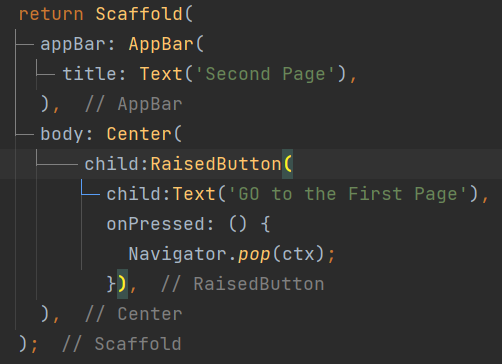
- pop : navigator의 메소드로 쌓였던 화면을 치움으로써 , 이전 화면으로 돌아가는 기능

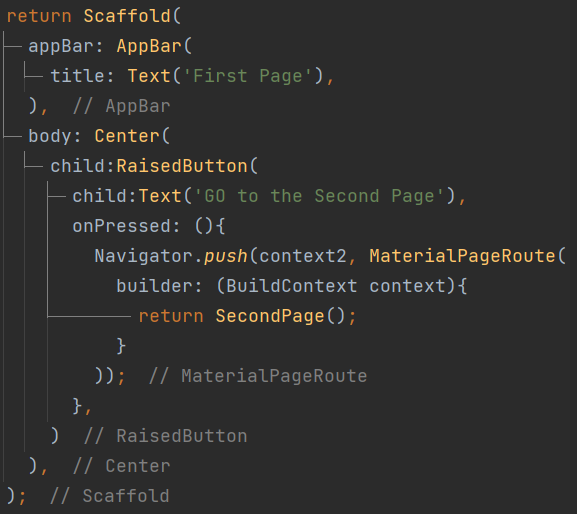
--> 첫번째 페이지

--> 두번째 페이지
3. MaterialPageRoute 위젯 & context
- return 하는 모든 Scaffold와 같은 위젯들이 Route라고 볼 수 있다.
- context를 이용해 페이지의 위치 정보를 쌓아 올리기 위해 사용
!! 모든 위젯은 MaterialApp 위젯이 감싸고 있어야 한다.
MaterialPageRoute 를 통해 build 해주지 않으면 호출되지 않은 두번째 페이지는 위젯 트리 상에서 위치하지 않기 때문에 사용
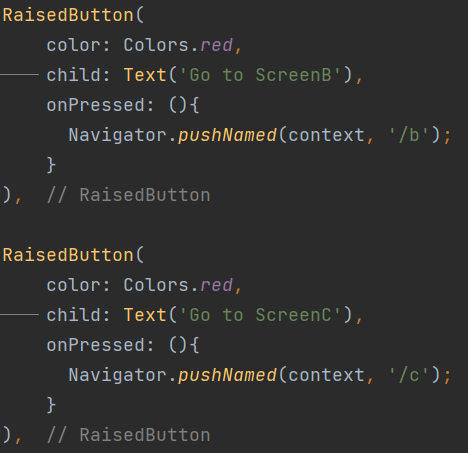
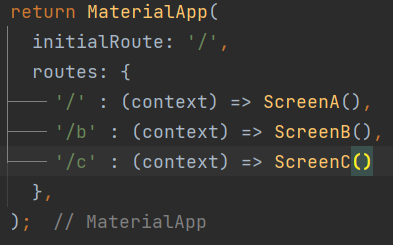
4. 멀티 페이지 이동 기능 구현
-
MaterialApp의 routes, initialRoute 는 필수 속성
-
initialRoute : 멀티 페이지 이동 시 화면에 제일 먼저 출력되는 Route를 불러오는 역할
== home argument와 같은 역할 ( home , initialRoute 동시 존재하면 -> Error 발생 )
초기 값은 '/' 로 설정 -
routes : 이동할 페이지들의 이름 지정 및 생성 (Map의 자료구조형을 가짐)

-> screenA,B 에서의 페이지 이동 코드