1. Buttons
- RaisedButton -> ElevatedButton
- FlatButton -> TextButton
- OutlineButton -> OUtlinedButton
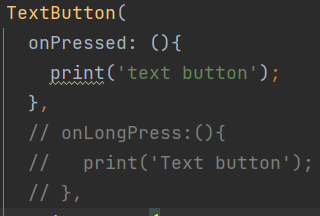
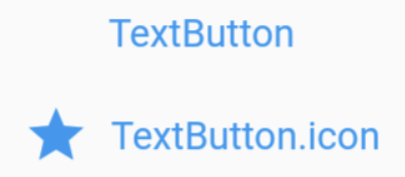
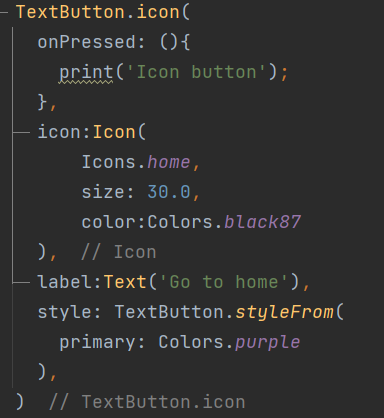
1.1 TextButton
TextButton은 toolbar, diaglog 혹은 다른 content 사이에 사용을 하는데, 이때 패딩을 줘서 다른 content과 간격을 줘야 한다. Text는 눈에 보이는 경계가 없기 때문에 상대적인 위치로 다른 content과 차별시켜야 한다.

-> onLongPress : 길게 눌렀을 시 발생하는 이벤트에 대한 메소드

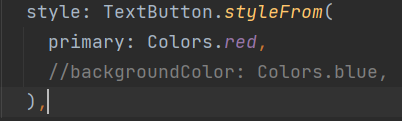
-> TextButton 에 style 속성을 주고 싶을 때 기존과 다른 방식
- backgroundcolor 속성이 있다

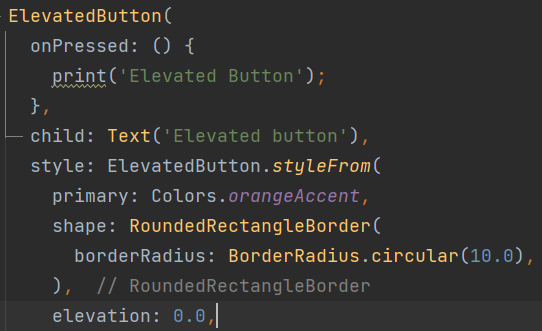
1.2 ElevatedButton
flat한 layout( ex: list) 에 깊이감을 주기 위해 사용하는 버튼

-> backgroundcolor 속성이 없고 , primary 속성이 곧 배경색 속성이다.

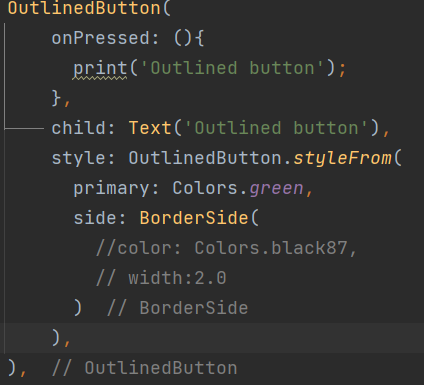
1.3 OutlinedButton
OutlinedButton은 ElevatedButton과 TextButton사이의 강도를 가지는 위젯입니다


2. button 앞에 icon 을 붙이고 싶을 때

3. ButtonBar
버튼들을 가로방향 끝쪽으로 정렬시켜주는 위젯

!! 만약 가로 방향 크기가 부족하다면 세로로 정렬시킨다

속성에 따라 정렬이 가능하고 , padding 등등 다양한 속성 부여 가능
