Box Model 이란 ?
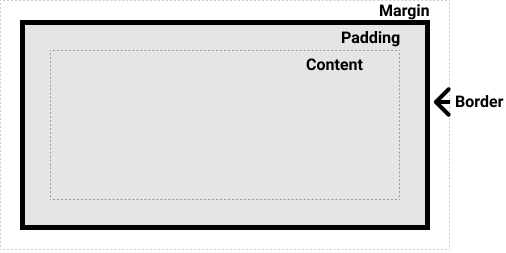
웹 페이지에 배치하는 모든 HTML 요소는 3개의 층을 가진 사각형 구조의 형태를 띠고 있다.

| 명칭 | 설명 |
|---|---|
| Content | 요소의 실제 내용이 위치하는 영역으로 width, height 속성을 갖는다 |
| Padding | 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영억 |
| Border | 테두리 영역으로 border 속성 값은 테두리의 두께를 의미함 |
| Margin | 테두리(Border) 바깥 요소의 외부 여백 영역 |
width / height 속성
width와 height 속성은 요소의 너비와 높이를 지정하기 위해서 사용하는데, 이 때 지정하는 요소의 너비와 높이는 콘텐츠 영역을 대상으로 한다.
이는 box-sizing 속성에 기본값인 content-box가 적용되었기 때문이고, box-sizing에 border-box 를 적용하면 콘텐츠 영역 , padding , border 가 모두 포함된 영역을 width / height 속성의 대상으로 지정할 수 있다.
margin / padding
margin / padding 속성은 content의 (top,right,bottom,left)에 대해 지정이 가능
1) 4개의 값을 지정할 때
margin : 25px 30px 35px 40px
- margin-top : 25px;
- margin-right : 30px;
- margin-bottom : 35px;
- margin-left : 40px;
2) 3개의 값을 지정할 때
margin : 25px 30px 40px
- margin-top : 25px;
- margin-left & margin-right : 30px;
- margin-bottom : 40px;
3) 2개의 값을 지정할 때
margin : 25px 30px;
- margin-top & margin-bottom : 25px;
- margin-left & margin-right : 30px;
4) 1개의 값을 지정할 때
margin : 25px;
- margin-top & left & right & bottom : 25px;
--> padding 도 margin 과 마찬가지로 적용시킬 수 있다.
border property
border-style : 테두리 선의 스타일을 지정한다.
border-width
프로퍼티 테두리의 두께를 지정한다. 값의 개수에 따라서 top, right, bottom, left에 대해서 지정이 가능하다.
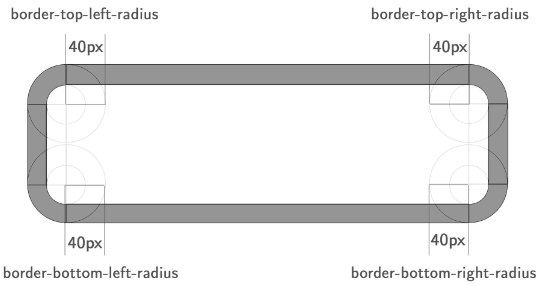
border-radius
border-radius 속성은 테두리 모서리를 둥겔그 표현하도록 지정함

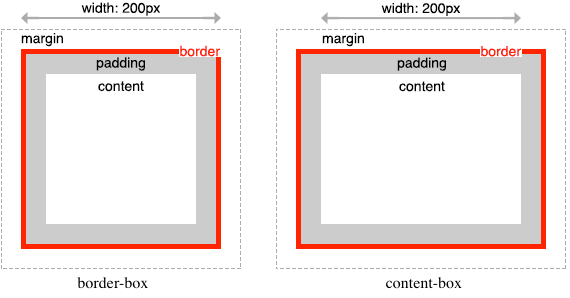
box-sizing 속성
box-sizing 속성은 width,height 프로퍼티의 대상 영역을 변경할 수 있다.
- 기본값은 content-box이다. (width,height 대상 영역이 content 영역)
- border-box로 지정하면 margin 제외 박스 모델 전체를 width,height 영역으로 간주

--> box-sizing 속성은 상속되지 않기 때문에 상속을 위해서 inherit 을 사용
