flexbox
flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 정렬 기능을 제공하기 위한 레이아웃 모델로 설계되었다.
- 한 번에 하나의 차원(행이나 열)을 다룬다.
display : flex를 통해 지정한다.
flexbox의 두 개의 축
flexbox를 다루려면 주축과 교차축이라는 축에 대한 정의를 알아야 하는데 주축을 지정하는 속성으로 flex-direction 속성이 있다.
주축 🔍
주축은 flex-direction에 의해 정의되며 4개의 값을 가질 수 있다.
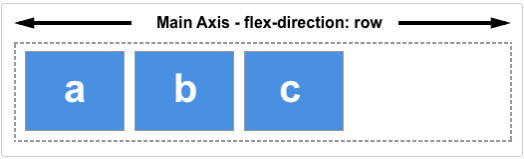
- row
- row-reverse
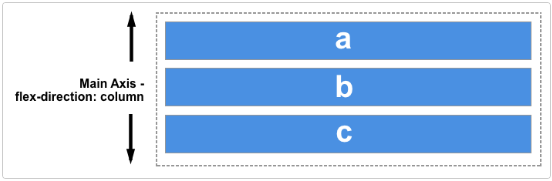
- column
- column-reverse
row & row-reverse는 주축이 가로 방향으로 설정됩니다.

column & column-reverse를 선택하면 주축은 세로 방향으로 설정됩니다.

교차축 🔍
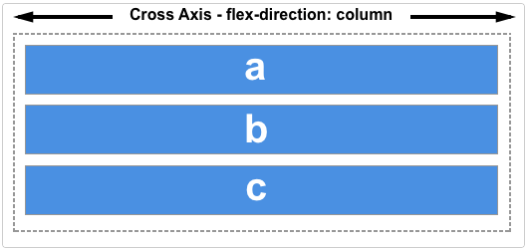
교차축은 주축에 수직인 축이며, 주축이 row & row-reverse 인 경우 세로축이 교차축이 된다.

주축이 column & column-reverse 인 경우 가로축이 교차축이 된다.

flex-wrap
flex-wrap 속성은 items의 여러 줄 묶음(줄 바꿈)을 설정한다.
너비가 container 를 초과하는 경우 item의 크기가 자동으로 줄어들면서 container를 채우는 것을 볼 수 있다. 원래의 너비를 유지하면서 container 의 너비를 초과하기 전 다음 줄로 item을 정렬시킬 때 사용한다
- nowrap : 모든 item을 여러 줄로 묶지 않고 한줄에 표시한다 (기본값)
- wrap : items를 여러 줄로 묶는다
- wrap-reverse : items를 wrap의 역 방향으로 여러 줄로 묶음 (교차축의 기준을 바꿔버림)
justify-content
flexbox를 사용할 때 자주 접하는
justify-content속성은 flex item을 주축(main axis)을 기준으로 정렬 방식을 결정한다.
- flex-start
- flex-end
- center
- space-evenly : 전체 영역 동일한 공백이 주어진다
- space-around : items를 둘러싼 공백을 생성하며, 공백이 겹치는 구간과 그렇지 않은 구간은 너비가 달라진다
- space-between : 컨테이너 양쪽 끝에 공백이 없고, items 사이에는 균등한 여백이 주어진다
align-content
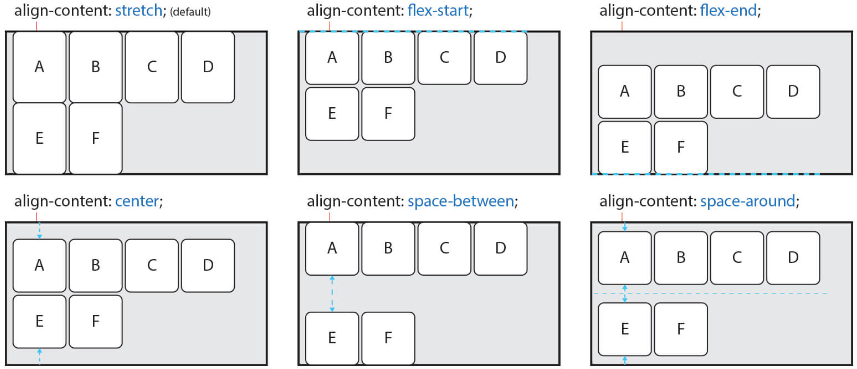
align-content 속성은 교차 축(cross-axis)의 정렬 방식을 결정한다. 주의할 점은
flex-wrap속성을 통해 items가 2줄 이상이고 여백이 있을 경우에만 사용할 수 있다.
- stretch (default) : 교차 축 너비가 auto 이면 자동으로 채우기 위해 늘어남
- flex-start
- flex-end
- center
- space-between
- space-around

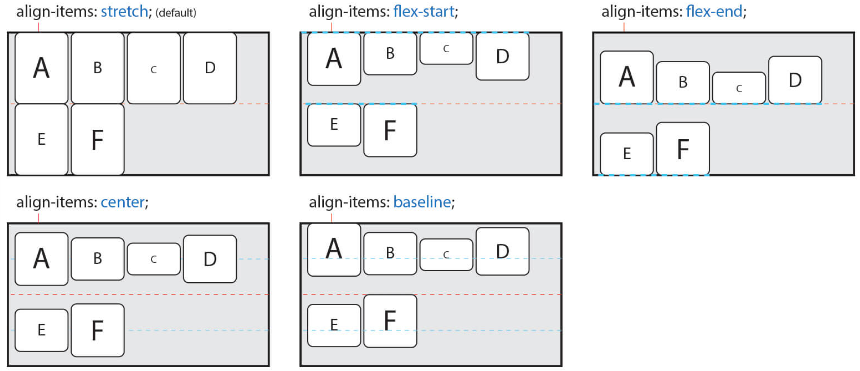
align-items
align-items 속성은 align-content와 같은 역할을 하지만 차이점은 items가 한 줄일 경우에 사용한다는 차이가 있다. (마찬가지로 교차 축에서 items의 정렬 방법을 설정한다)
- stretch : Container의 교차 축을 채우기 위해 items를 늘린다
- flex-start
- flex-end
- center
- baseline : items를 문자 기준선에 정렬한다.

--> baseline 속성을 보면 내부 텍스트를 기준선으로 하여 정렬한것을 볼 수 있다.
align-self
교차 축(cross-axis)에서 줄 단위가 아닌 개별 item의 정렬 방식을 지정하는 속성이다.
- auto : align-items 속성을 상속받음 (기본값)
- stretch : Container 교차 축을 채우기 위해 item 늘림
- flex-start
- flex-end
- center
- baseline
flex-grow
flex-grow 속성은 flex item의 증가 너비 비율을 설정하는 속성이다.
- item 개수가 3개이고, 증가 너비가 각각 1, 2, 1 이라면 위와 같은 형태가 된다.
flex-grow 속성이 적용되지 않거나, 속성 값이 "0"인 경우 레이아웃 너비보다 아이템들의 너비 합이 더 작으면 아이템 오른쪽 끝에 여백이 남게 된다.
flex-grow 속성을 부여하면 item이 주어진 비율대로 늘어나면서 레이아웃 영역을 꽉 채운다.
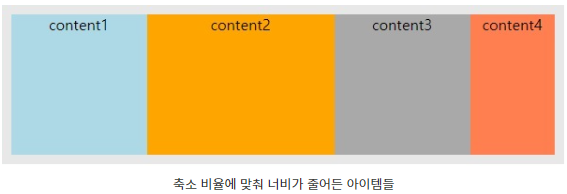
flex-shrink
flex-shrink 속성은 flex item의 증가 감소 비율을 설정하는 속성이다.
flex-wrap : wrap속성을 부여한 경우 적용되지 않는다- 기본 값이 1로 설정되어 있어 자동으로 아이템이 축소됩니다.
- 축소되지 않도록 하려면 flex-shrink:0을 선언해야 합니다.
.item:nth-child(1){flex-shrink: 1;}
.item:nth-child(2){flex-shrink: 0;}
.item:nth-child(3){flex-shrink: 1;}
.item:nth-child(4){flex-shrink: 2;}
flex-basis
flex-basis 속성은 item의 기본 너비를 설정한다.
- flex-basis 속성을 설정하면
width속성의 값은 무시된다.
flex
item의 너비(증가,감소,기본)를 설정하는 단축 속성이다
- flex-grow : 증가 너비 비율 설정
- flex-shrink : 감소 너비 비율 설정
- flex-basis : item의 기본 너비 설정
.item {
flex: 1 1 20px; /* 증가너비 감소너비 기본너비 */
flex: 1 1; /* 증가너비 감소너비 */
flex: 1 20px; /* 증가너비 기본너비 (단위를 사용하면 flex-basis가 적용됩니다) */
}