전체 선택자(Universal Selector) 🔍
전체 선택자는 HTML 페이지 내부의 모든 요소(태그)에 같은 CSS 속성을 적용합니다. 따라서 margin 이나 padding과 같은 값을 초기화하거나 기본값을 설정해둘 때 사용하고
*를 통해 표현합니다.
* {
margin: 0;
padding : 0;
}- 문서내의 모든 요소를 읽어내려야 하기 때문에 로딩 속도가 느려질 수 있습니다.
요소 선택자 (Element Selector) 🔍
HTML 요소를 직접 지칭하는 가장 간단한 선택자이다.
div {
background-color : yellow;
text-align : center;
}Selector List 🔍
HTML 요소를 여러 개 지칭할 때 사용합니다.
h1,h2{
color : green;
}ID 선택자 (ID Selector) 🔍
ID 선택자는 아이디값 앞에 #을 붙여주고, 사용법이 클래스 선택자와 유사합니다.
그렇다면, 클래스 선택자와 ID 선택자를 선택하는 기준은 뭘까요 ?
-
한 페이지 내 여러번 반복될 필요가 있는 스타일은 클래스 선택자를, 단 한번 유일하게 적용될 스타일은 ID 선택자를 사용하는 것이 좋다.
-
또 id에는 의미가 있어야하며, 띄어쓰기를 사용하지 않아야 하고 각 아이디는 유일하다.
#box {
border-radius : 50%;
background-color : yellow;
}클래스 선택자 (Class Selector) 🔍
클래스 선택자는 주어진 값을 class 속성값으로 가진 HTML 요소를 찾아서 선택한다.
표현은.속성값으로 사용한다.
클래스 선택자를 사용하기 전에 고려해야 할 부분
- class 요소 대신 사용할 수 있는 HTML 태그가 있는지 확인한다
- DOM트리 상단에 사용되는 클래스나 ID가 있는지 확인한다.
- 같은 스타일을 공유하는 클래스나 ID가 있다면, 새로 클래스 선택자를 사용할 필요가 없다.
.class {
background-color : green;
border : 1px solid black;
}자손 선택자 (Descendant Selector) 🔍
자손 선택자는 부모 태그 하위에 있는 자식 태그를 선택할 때 사용한다. 띄어 쓰기를 통해서 표현한다.
li a {
color : teal;
}- li 태그에 중첩된 모든 a 자손 요소들을 선택하여 색상을 변경해준다.
인접 선택자 (Adjacent Selector) 🔍
인접 선택자는 결합자라고도 불린다. + 기호를 사용하고 A + B 와 같이 선택자를 사용했을 때 B에 해당하는 부분에 css를 적용해준다. 부모 자식의 개념이 아닌 A와 같은 단계에 위치한 B 태그를 선택해주는 것이다.
h1 + h2 {
color : red;
}- h2 태그 1개만 색상을 빨강으로 변경시킨다.
직계 자손 선택자 (Direct Child) 🔍
특정 HTML 요소의 직계 자식만을 선택하는 선택자로 (자식 이후 손자, 후손들을 포함하지 않는다.)
div > p {
font-size : 16px;
color : red;
}- div 태그 내에 존재하는 직계 자식 p 태그만 font-size와 color 가 적용된다.
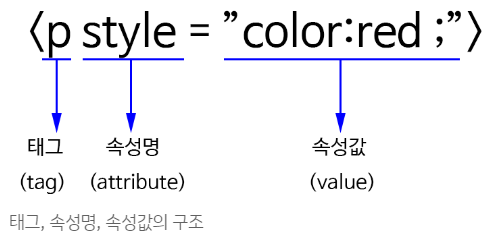
속성 선택자 (Attribute Selector)
속성 선택자는 HTML 태그에서 태그 내의 속성을 선택자로 지정할 수 있는 선택자이다. = 기호를 중심으로 *,~ 등의 특수문자를 조합해서 종류가 나눠진다.

- [attribute] : 속성명
- [attribute="value"] : 속성명 + 속성값
- [attribute ~= "value"] : 속성명 + 특정 문자가 들어간 속성값
- [attribute *= "value"] : 속성명 + 특정 문자가 들어간 속성값
- [attribute |= "value"] : 속성명 + 접두사로 시작하는 속성값
- [attribute ^= "value"] : 속성명 + 접두사로 시작하는 속성값
- [attribute $= "value"] : 속성명 + 접미사로 끝나는 속성값
ex)
h1[title] { color : red; }
[class="box"] { color : red; }
p[class = "box"] {color : red; } // 위와 동일
[title ~= "bird"] { color : red; } // bird가 들어가 있는 요소 선택자
[title *= "bird"] {color : red } // -,_ 와 같은 합성어도 포함해서 선택해줌
[title |= "bird"] {color : red } // bird로 시작하는 요소 선택자
[title ^= "bird"] {color : red} // 속성값의 접두사가 bird인 요소 선택자
[title $= "bird"] {color : red} // 속성값의 접미사가 bird인 요소 선택자