부트스트랩(BootStrap)
부트스트랩이란 프론트엔드 개발을 빠르고 쉽게 할 수 있는 프레임워크이다. HTML,CSS 기반의 템플릿 양식, 버튼, 네비게이션 및 기타 페이지를 구성하는 요소를 포함한다.
1. Container
- container : 너비 고정 (양 옆 여백이 존재함), 화면 크기에 따라 max-width가 바뀜
- container-fluid : width는 항상 100% 고정(여백 x)
2. 타이포그래피(Typography)
H1 ~ H6까지 모든 제목 마크업이 가능하다.
3. 유틸리티
유틸리티 클래스를 잘 사용하면 추가적인 CSS 속성정의 없이 편하게 원하는 결과물을 쉽게 만들 수 있다. 유틸리티 클래스란
margin,padding,color,size등 다양한 CSS 속성들을 사용하기 편하도록 미리 정의해 둔 클래스로 기본 컴포넌트 클래스들과 결합해 사용하는 클래스다.
자주 쓰이는 유틸리티 클래스
color 🔍
<p class="text-primary">.text-primary</p>
<p class="text-primary-emphasis">.text-primary-emphasis</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-secondary-emphasis">.text-secondary-emphasis</p>
<p class="text-success">.text-success</p>
<p class="text-success-emphasis">.text-success-emphasis</p>
<p class="text-danger">.text-danger</p>
<p class="text-danger-emphasis">.text-danger-emphasis</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-warning-emphasis">.text-warning-emphasis</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-info-emphasis">.text-info-emphasis</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-light-emphasis">.text-light-emphasis</p>
<p class="text-dark bg-white">.text-dark</p>
<p class="text-dark-emphasis">.text-dark-emphasis</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-body-emphasis">.text-body-emphasis</p>
<p class="text-body-secondary">.text-body-secondary</p>
<p class="text-body-tertiary">.text-body-tertiary</p>
<p class="text-black bg-white">.text-black</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50 bg-white">.text-black-50</p>
<p class="text-white-50 bg-dark">.text-white-50</p>4. 그리드 (Grid) 시스템
부트스트랩은 layout과 content 정렬을 위한 그리드 시스템을 제공한다. 그 중에 container, row, column 에 대한 사용 방법은 다음과 같다.
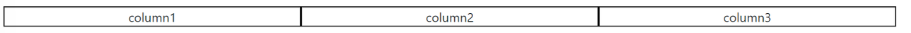
<div class="container">
<div class="row">
<div class="col-4">column1</div>
<div class="col-4">column2</div>
<div class="col-4">column3</div>
</div>
</div>--> 결과

- container
- container가 감싸고 있는 contents를 가운데 정렬해줌
- 반응형 width를 지정하고 싶을 경우.container사용
- width를 화면의 100%로 지정하고 싶을 경우.container-fluid사용
- row
- column 을 감싸주는 역할
- column
- row에 들어가는 각각의 content
- 옵션을 지정하지 않으면 블록 요소처럼 한 줄씩 차지함
- 옵션 지정 방법 : 1개의 row를 가로로12units이라고 생각하고 각각 몇unit씩 차지할 지 분배해줌
ex) 1개 row에 3개의 columns가 있고, 모두 같은 width를 가지게 하려면
==> .col-4 (12units 중 4units씩 차지하도록)
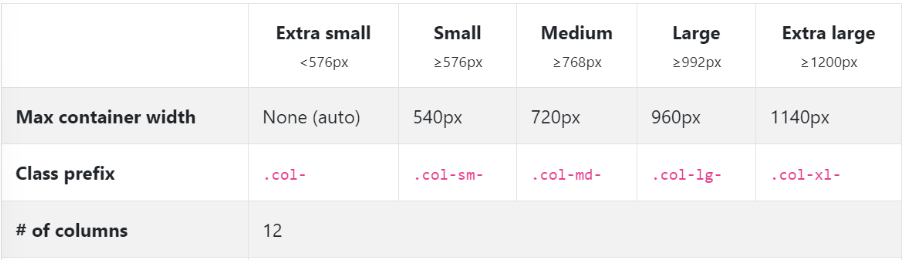
5. 그리드 옵션(Grid Options)
col에 앞서 다른 옵션을 추가할 수 있다. 화면의 크기에 따라 가로 사이즈가 달라지도록 (반응형) 옵션을 추가할 수 있다.

- .col-sm-4 는 화면의 크기가 576px 이상이면 row 4unit을 차지하고 그 이하인 경우엔 화면 전체의 가로 사이즈를 가진다는 뜻이다
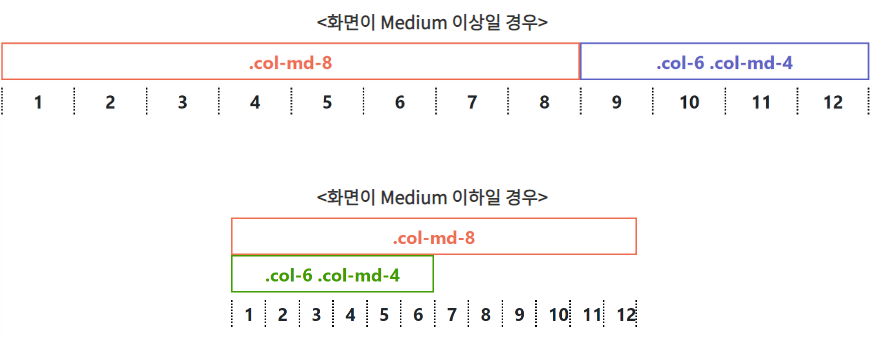
<div class="container">
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
</div>위 코드에서
col-md-8은 화면의 크기가Medium이상일 경우 row의 8칸을 차지하고,col-6 col-md-4는 화면의 크기가Medium이상일 경우 row 4칸을 차지하고, 미만일 경우 6칸을 차지하도록 지정한 것이다.

6. BootStrap form
class="form-group" 🔍
입력폼의 컨트롤 종류는 하나 하나가
class="form-group"로 설정된div태그로 정리된다.예를 들어,
label과input요소가class="form-group"에 있다면, 레이블 아래 입력 항목을 정렬된 형태로 배치된다
class="form-control" 🔍
해당 클래스로 지정 가능한 항목은
select,input type="text",input type = "password",textarea이다.
<div class="form-group">
<label for="pw1">Password:</label>
<input type="password" class="form-control" id="pw1">
</div>
<div class="form-group">
<label for="ta1">Text Area:</label>
<textarea class="form-control" id="ta1" rows="3"></textarea>
</div>
<div class="form-group">
<label for="sl1">Password:</label>
<select class="form-control" id="sl1">
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
</div>- 위와 같이 사용한다.
체크 박스와 라디오 버튼 🔍
입력폼 스타일 설정에 주의가 필요한 것은
체크 박스와라디오 버튼이다. 이들은class="form-group",class="form-control"은 사용하지 않으며, 전용 클래스가 준비되어 있다.
- 체크 박스(Checkbox)
<div class="checkbox">
<label for="foo">
<input type="checkbox" id="foo">
체크 박스
</label>
</div>- 라디오 버튼(radio)
<div class="radio">
<label for="foo">
<input type="radio" id="foo">
라디오 버튼
</label>
</div>7. navbar
- navbar-brand : 왼쪽 상단에 위치하는 navbar의 제목
- collapse.navbar-collapse : navigation bar의 콘텐츠를 화면 크기에 따라 그룹화 혹은 감출 수 있다
--> 나머지는 bootstrap 공식 docs 확인하기 !
8. margin , padding
https://getbootstrap.com/docs/5.3/utilities/spacing/
9. card , carousel
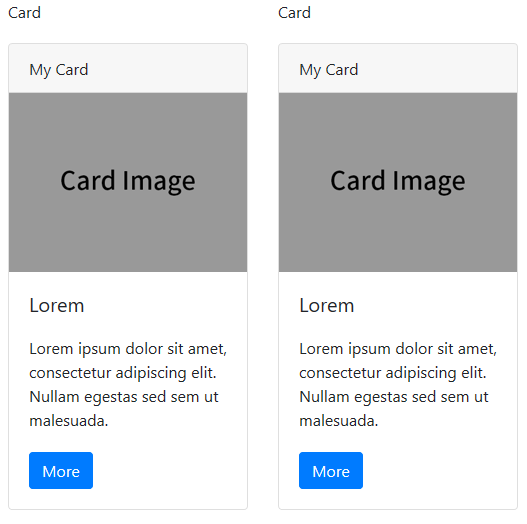
card
콘텐츠 목록을 보여줄 때 카드형 배열을 많이 사용한다.
- card-header : 카드 제목을 입력한다.
- card-body : 카드 내용이 들어간다 (card-title : 제목 , card-text : 내용)

carousel
carousel은 이미지 슬라이딩 컨트롤이다. 웹 사이트에서 이미지를 나열하는 경우가 있는데, 위 아래로 브라우저의 스크롤을 이용해 나열하거나 왼쪽 오른쪽 스크롤을 이용하여 나열하게 되면 꽤나 조작하기가 번거롭다. 그래서 슬라이딩 형식으로 왼쪽에서 오른쪽으로 나열하는 컨트롤을
carousel, 이미지 슬라이딩 컨트롤이라고 한다.
부트스트랩엔 요소가 많다.
부트스트랩에는 매우 다양하고 많은 요소들이 있다. 해당 요소들을 외우려고 하지 말고 필요할 때마다 해당 사이트를 참조하여 사용할 수 있도록 하자.
